# Niushop開源商城首頁樓層
---
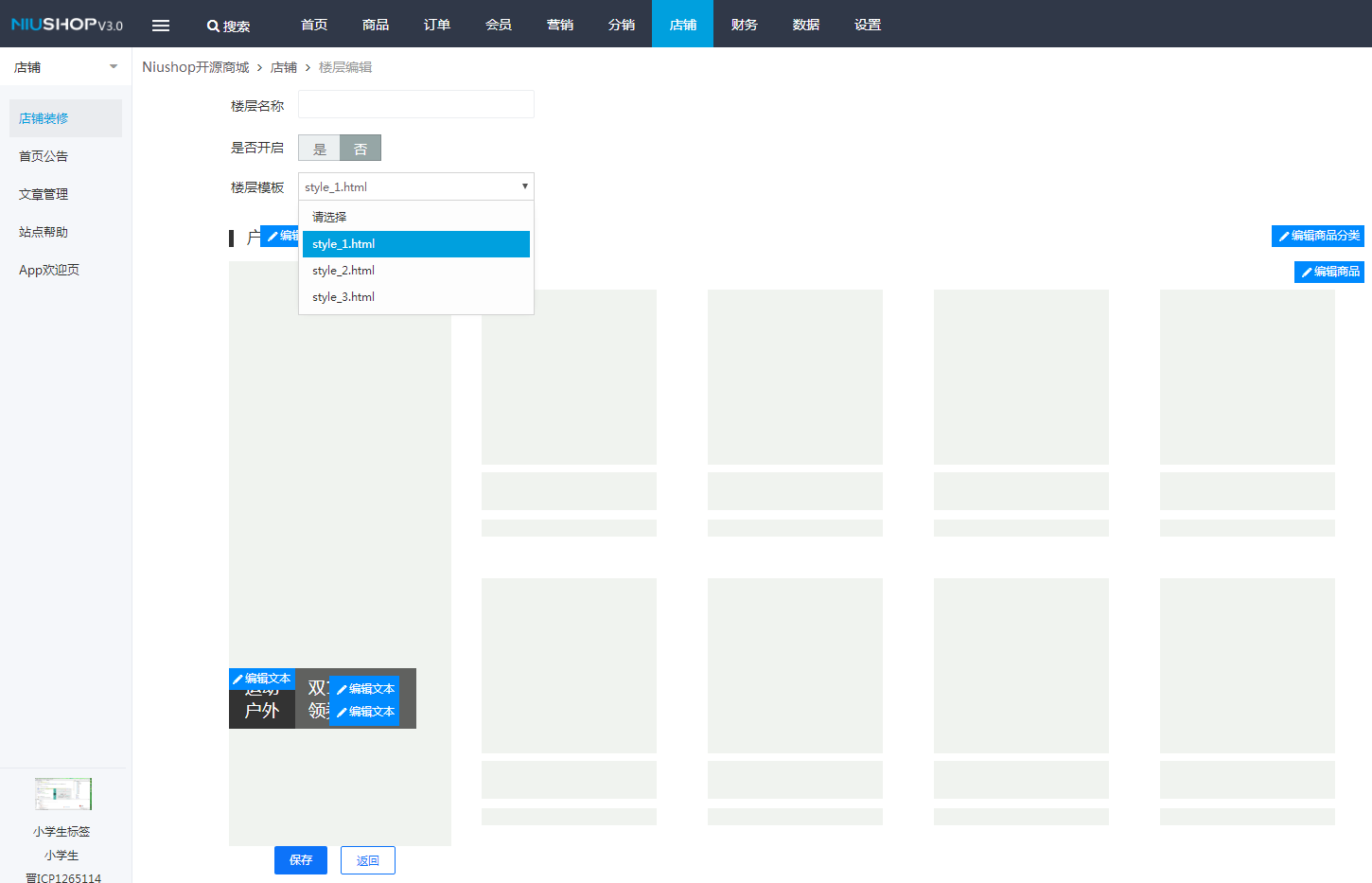
1、進入后臺店鋪裝修——>商品樓層

2、添加一個樓層,這里可以選擇樓層模板(后邊我們會介紹如何新增樓層模板),每個模板中可以編輯文本、商品分類、商品、廣告圖,自由搭配要顯示的風格。

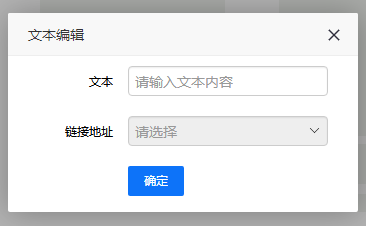
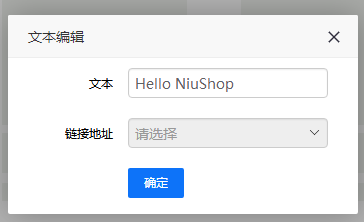
編輯文本彈出框

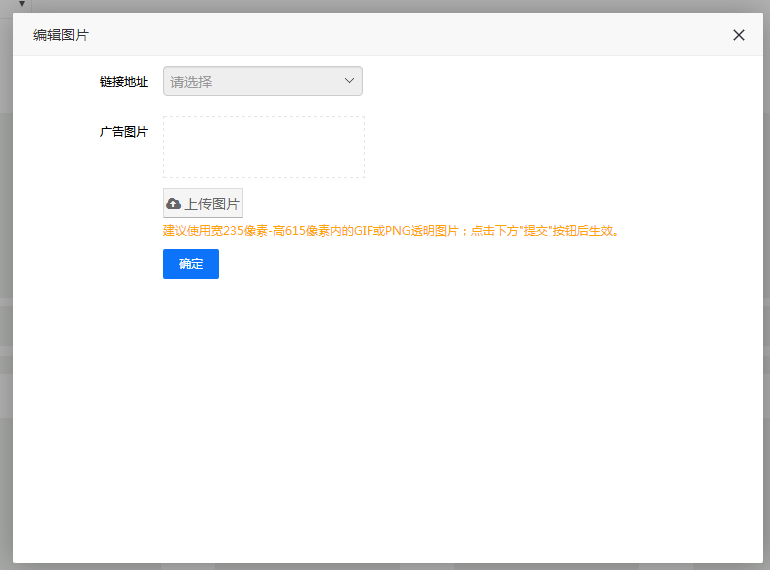
編輯廣告位彈出框

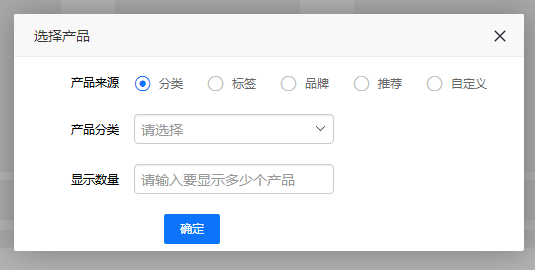
編輯商品分類彈出框

編輯商品彈出框

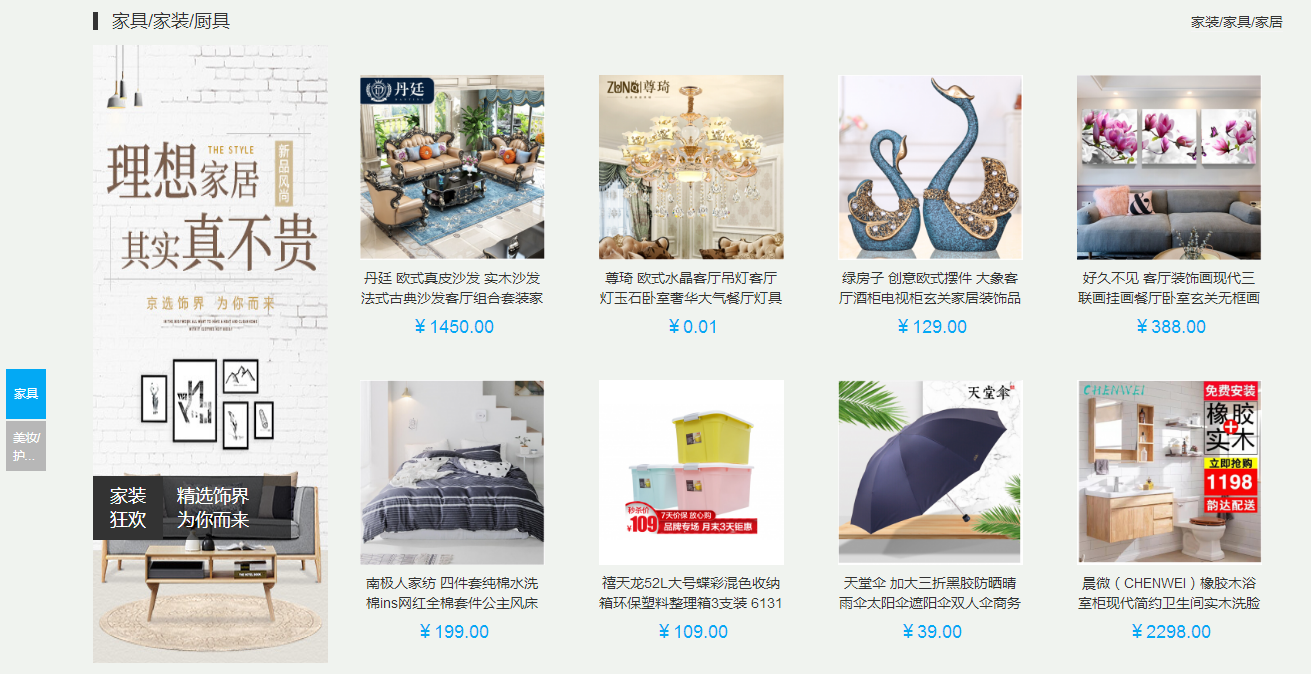
3、后臺編輯完成后,進入前臺首頁即可看到效果

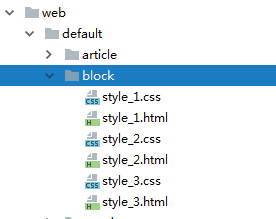
下面我們介紹一下樓層板塊的文件位置,每個模板都可以自定義首頁樓層板塊,它放在block文件夾里。

這里有3個樓層板塊,在后臺編輯時會自動識別當前選中的模板,讀取對應模板下的樓層代碼。
在開發樓層板塊時,如果CSS和JS代碼比較多的話,建議分離出去,使用{$pc\_path} 為路徑前綴,代碼如下:
```html
<link rel="stylesheet" href="{$pc_path}/style_1.css"/>
<script src="{$pc_path}/style_1.js"></script>
```
每個樓層板塊都需要加上,它是樓層的標題,建議把這行代碼放到底部
```html
<input type="hidden" name="floor_name" value="{$name}">
```
要想讓后臺知道你要編輯的數據,你只需要在對應的結構上添加“data-block-type”和“data-block-name”屬性即可,
data-block-type 屬性類型 屬性值有:text 文本,product\_category 商品分類,product 商品,adv 廣告圖,brand 品牌
data-block-name 屬性名稱,可以自定義任何變量,建議小寫加下劃線命名
代碼示例如下:
```html
<div data-block-type="text" data-block-name="title"></div>
```
這里我們定義了一個類型為text的title,到了后臺我們就可以編輯文本了

編輯完成后,接下來我們要在前臺顯示。展示的時候數據源都在$data數組中
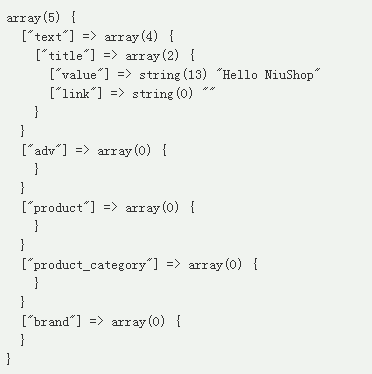
$data的數據結構 如下:

里邊有text、product\_category、adv、product、brand四個數組,這四個數組中里邊就會有我們定義的屬性。
接下來我們只需要調用即可,代碼如下:
```html
<div data-block-type="text" data-block-name="title">{$data['text']['title']['value']}</div>
```
效果圖如下:

如果你在后臺設置了鏈接,可以調用link屬性,代碼如下:
```html
<a href="{:__URL($data['text']['title']['link'])}">{$data['text']['title']['value']}</a>
```
為了保障樓層板塊的穩定性,建議在調用$data的地方添加非空判斷,添加好默認值。因為在一開始的時候,$data是個空數組,如果強行調用里邊的屬性可能會報錯,下面我們再完善一下之前寫的代碼
```html
<div data-block-type="text" data-block-name="title">{if condition="$data['text']['title']['value']"}{$data['text']['title']['value']}{else/}Hello World{/if}</div>
```
通過上邊的代碼,我們就完成了一小塊自定義功能,其他的廣告圖、商品、商品分類、品牌的調用原理都是一樣的,重點是了解$data的結構,建議在 開發時,先把結構都定義好,之后使用thinkphp5模板標簽語法即可。
**推薦大家在開發新樓層板塊時,先閱讀一下官網提供的三個樓層板塊代碼,里邊基本上都涵蓋了。**
