# Niushop開源商城通過插件開發新型支付方式
---
支付插件開發是針對3.1以上版本,實現統一化的支付功能進行設置的。
下面以微信支付的開發進行說明

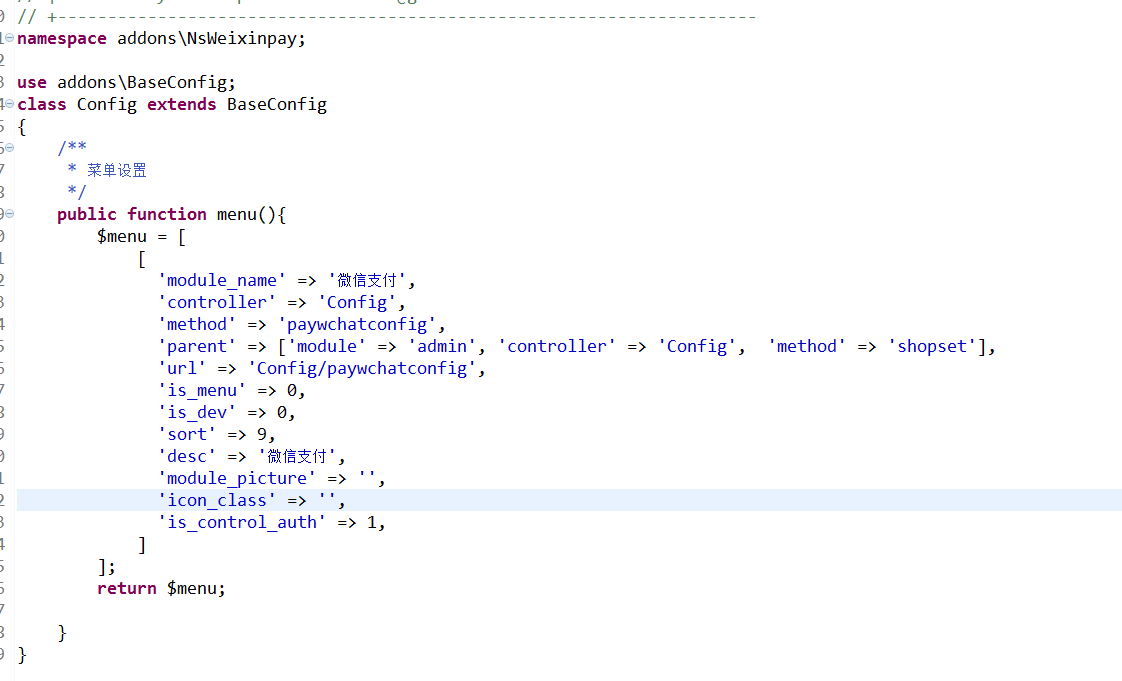
* **后臺菜單功能開發:**
主要實現后臺微信支付的配置界面,具體的配置以及代碼書寫可以參照插件后臺功能開發細節
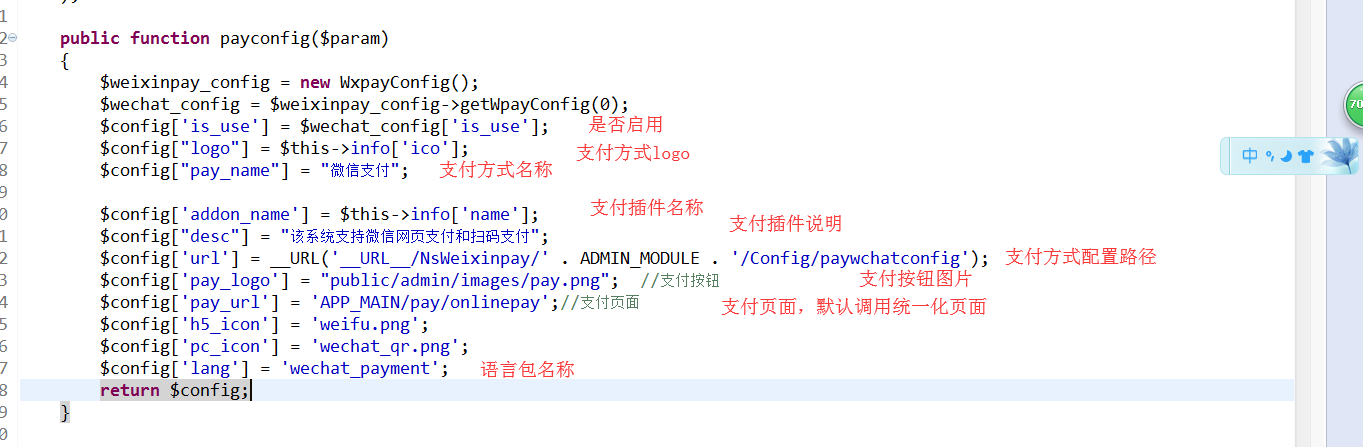
* **實現鉤子開發 1. 獲取支付配置 payconfig\($param\)**
該鉤子主要在查詢當前存在的支付方式,以及實際支付調用時進行查詢。

* **實現鉤子開發 2. 支付**
不同的支付方式實際支付返回的數據不同,比如掃碼支付返回的是二維碼路徑,jsapi支付可能直接就調用了,通過調用網址方式返回url,直接打開方式返回html等等,所以系統設置了幾種可能返回的形式,方便處理,下面是pay控制器下面
```php
//返回形式 code_url, url , 直接跳轉
$result = hook("pay", [ 'addon_name' => $type, 'out_trade_no' => $out_trade_no, 'notify_url' => $notify_url, 'return_url' => $return_url ]);
$result = arrayFilter($result);
$result = $result[0];
if ($result['data']['return_type'] == 'qrcode') {
$path = getQRcode($result['data']['code_url'], "upload/qrcode/pay", $out_trade_no);
$this->assign("path", __ROOT__ . '/' . $path);
$pay_result = api('System.Pay.payInfo', [ 'out_trade_no' => $out_trade_no ]);
$pay_value = $pay_result["data"];
$this->assign('pay_value', $pay_value);
return $this->view($this->style . "pay/qrcode");
} elseif ($result['data']['return_type'] == 'url') {
if ($result['code'] > 0) {
$this->redirect($result["url"]);
} else {
$this->error($result['data']['out_message']);
}
} elseif ($result['data']['return_type'] == 'html') {
echo $result['data']['html'];
}
```
微信支付書寫方案
```php
$pay_service = new Pay();
if (!isWeixin()) {
// 掃碼支付
if (request()->isMobile()) {
$res = $pay_service->wchatPay($param['out_trade_no'], 'MWEB', $param['notify_url']);
if (empty($res['mweb_url']))
{
return error(['return_type' => 'url', 'out_message' => json_encode($res, JSON_UNESCAPED_UNICODE)]);
}
return success(['return_type' => 'url', 'url' => $res["mweb_url"]]);
} else {
$res = $pay_service->wchatPay($param['out_trade_no'], 'NATIVE', $param['notify_url']);
if ($res["return_code"] == "SUCCESS") {
if (empty($res['code_url'])) {
$code_url = json_encode($res, JSON_UNESCAPED_UNICODE);
} else {
$code_url = $res['code_url'];
}
if (!empty($res["err_code"]) && $res["err_code"] == "ORDERPAID" && $res["err_code_des"] == "該訂單已支付") {
$code_url = json_encode($res, JSON_UNESCAPED_UNICODE);;
}
} else {
$code_url = json_encode($res, JSON_UNESCAPED_UNICODE);
}
return success(['return_type' => 'qrcode', 'code_url' => $code_url]);
}
} else {
// jsapi支付
$res = $pay_service->wchatPay($param['out_trade_no'], 'JSAPI', $param['notify_url']);
if (!empty($res["return_code"]) && $res["return_code"] == "FAIL" && $res["return_msg"] == "JSAPI支付必須傳openid") {
return error(['return_type' => 'url', 'out_message' => json_encode($res, JSON_UNESCAPED_UNICODE)]);
} else {
$retval = $pay_service->getWxJsApi($res);
$this->assign("out_trade_no", $param['out_trade_no']);
$this->assign('jsApiParameters', $retval);
$view = $this->fetch(ADDON_DIR . '/NsWeixinpay/template/wechat_pay.html');
return success(['return_type' => 'html', 'html' => $view]);
}
}
```
1. jsapi支付,直接進入微信內部,支付成功之后微信回調,然后返回支付結構,系統自動按照返回結果展示。
2. h5支付,調用微信付接口,返回接口url,系統調用url
3. 掃碼支付返回二維碼url,系統通過掃碼url執行掃描。
* **支付異步回調 payNotify**
每種支付實現對應異步回調,微信支付異步執行,實現異步回調。
* **支付退款 refund\($param\)**
執行對應支付訂單的退款操作,實現支付退款接口。
* **支付轉賬 transfer\($param\)**
實現支付轉賬接口業務。
