### 表單
#### label寬度
```
layui-form-label 155px
layui-form-label sm 100px
```
#### input寬度
```
input框 最短(100px): ns-len-small
input框 短(160px): ns-len-short
input框 中(250px): ns-len-mid
input框 長(500px): ns-len-long
```
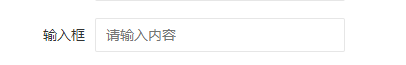
#### 輸入框
效果圖:

代碼如下:
```
<div class="layui-form-item">
<label class="layui-form-label">輸入框</label>
<div class="layui-input-block">
<input type="text" name="" placeholder="請輸入內容" autocomplete="off" class="layui-input ns-len-mid">
</div>
</div>
```
```
類型:
1、文字輸入框 type="text"
2、數字輸入框 type="number"
3、密碼輸入框 type="password"
注意:
required:注冊瀏覽器所規定的必填字段
lay-verify:注冊form模塊需要驗證的類型
class="layui-input":layui.css提供的input樣式
```
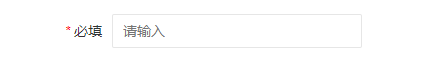
#### 添加必輸項標識
效果圖:

關鍵代碼:
```
<span class="required">*</span>
```
代碼如下:
```
<div class="layui-form-item">
<label class="layui-form-label"><span class="required">*</span>必填</label>
<div class="layui-input-block">
<input type="text" name="" required lay-verify="required" placeholder="請輸入" autocomplete="off" class="layui-input ns-len-mid">
</div>
</div>
```
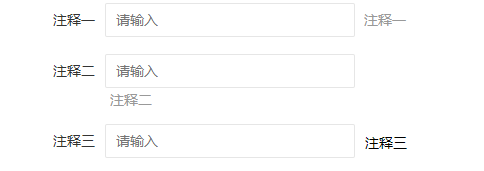
#### 添加解釋說明
效果圖:

關鍵代碼(注釋一):
```
<span class="layui-word-aux">注釋一</span>
```
代碼如下(注釋一):
```
<!-- 注釋一 -->
<div class="layui-form-item">
<label class="layui-form-label">注釋一</label>
<div class="layui-input-block">
<input type="password" name="" placeholder="請輸入" autocomplete="off" class="layui-input ns-len-mid">
<span class="layui-word-aux">注釋一</span>
</div>
</div>
```
關鍵代碼(注釋二):
```
<span class="layui-word-aux">注釋二</span>
注意:擺放位置不同
```
代碼如下(注釋二):
```
<!-- 注釋方式二 -->
<div class="layui-form-item">
<label class="layui-form-label">注釋二</label>
<div class="layui-input-block">
<input type="password" name="" placeholder="請輸入" autocomplete="off" class="layui-input ns-len-mid">
</div>
<span class="layui-word-aux">注釋二</span>
</div>
```
關鍵代碼(注釋三):
```
<span class="layui-form-mid">注釋三</span>
```
代碼如下(注釋三):
```
<!-- 注釋方式三 -->
<div class="layui-form-item">
<label class="layui-form-label">注釋三</label>
<div class="layui-input-inline">
<input type="password" name="" placeholder="請輸入" autocomplete="off" class="layui-input ns-len-mid">
</div>
<span class="layui-form-mid">注釋三</span>
</div>
```
#### 復選框
效果圖:

代碼如下:
```
<!-- 復選框 -->
<div class="layui-form-item">
<label class="layui-form-label">復選框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" checkboxs lay-skin="primary" title="寫作">
<input type="checkbox" name="like[read]" lay-skin="primary" title="閱讀">
</div>
</div>
注意: checkboxs 表示選中
```
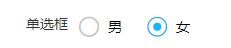
#### 單選按鈕
效果圖:

代碼如下:
```
<!-- 單選框 -->
<div class="layui-form-item">
<label class="layui-form-label">單選框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="0" title="男">
<input type="radio" name="sex" value="1" title="女" checked>
</div>
</div>
注意:
checked 表示選中
```
#### 開關按鈕
效果圖:

代碼如下:
```
<!-- 開關按鈕 -->
<div class="layui-form-item">
<label class="layui-form-label">開關關</label>
<div class="layui-input-block">
<input type="checkbox" value="1" lay-skin="switch">
</div>
</div>
```
#### 表單展示
效果圖:

代碼如下:
```
<div class="layui-form-item">
<label class="layui-form-label">表單展示</label>
<div class="layui-input-block">
<p class="ns-input-text">2019-11-11 15:30:29</p>
</div>
</div>
```
#### 表單 - 按鈕
效果圖:

代碼如下:
```
<div class="ns-form-row">
<button class="layui-btn ns-bg-color">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">返回</button>
</div>
```
#### 一行多列
效果圖:

代碼如下:
```
<div class="layui-form-item">
<label class="layui-form-label">縮略大圖(單位:px)</label>
<div class="layui-input-block">
<div class="layui-form-mid">寬</div>
<div class="layui-input-inline">
<input name="thumb_big_width" type="number" lay-verify="int" class="layui-input ns-len-small">
</div>
<div class="layui-form-mid">高</div>
<div class="layui-input-inline">
<input name="thumb_big_height" type="number" lay-verify="int" class="layui-input ns-len-small">
</div>
</div>
</div>
```
#### 手動觸發select事件
layui沒有封裝手動觸發select的事件,可以參考以下代碼:
```
$("select[name='category']").siblings("div.layui-form-select").find("dl dd[lay-value='" + value + "']").click();
```
### 字段集區塊
效果圖:

代碼如下:
```
<fieldset class="layui-elem-field">
<legend>標題</legend>
<div class="layui-field-box">內容區域</div>
</fieldset>
```
- 序言
- 商城簡介
- 代碼規范
- model層命名規范
- 前端(管理頁面)命名
- 控制器命名規范
- 入門指導
- 偽靜態配置
- 數據庫配置
- 系統環境
- 系統框架
- 目錄結構
- 數據庫操作
- 標準代碼(前端)
- 提示面板
- 表單
- 插件開發
- 插件目錄
- 插件開發說明
- 事件開發
- 常用事件
- 數據字典
- 系統基礎表
- 微信小程序相關
- 微信公眾號相關
- 配送相關表
- 商品相關表
- 店鋪網站設置相關
- 門店相關表
- 會員相關表
- 訂單相關表
- 營銷(組合套餐)
- 營銷(砍價)
- 營銷(優惠券)
- 營銷(限時折扣)
- 營銷(滿額包郵)
- 營銷(互動游戲)
- 營銷(團購)
- 營銷(滿減送)
- 營銷(拼團)
- 營銷(秒殺)
- 營銷(專題)
- 應用(分銷)
- 應用(店鋪筆記)
- 應用(小票打印)
- 應用(積分兌換)
