## 插件開發流程
下面以支付寶支付插件的開發流程進行講解
1. 設計插件名稱,例如支付寶支付插件名稱alipay.
2. 添加插件目錄,插件目錄在addon文件夾下面,也就是addon/alipay.
3. 設計插件logo,插件logo統一命名為icon.png,為統一樣式插件logo推薦使用66*66的png圖像,將圖像放在alipay文件夾下面,也就是addon/alipay/icon.png。
4. 創建插件的配置文件,首先創建配置文件夾config,也就是addon/config;其次創建基礎配置文件diy_view.php,event.php,info.php,menu_shop.php。下面針對這幾個文件的書寫做一下說明。
5. diy_view.php 模板與鏈接配置文件,里面有三項配置
template:模板配置,如果當前插件有自定義的配置頁面需要整體化配置可以在這里配置。
util:自定義組件配置,如果當前插件需要在自定義頁面中進行配置展示,可以開發,比如拼團需要在首頁顯示拼團專區等等。
link:接設置,如果當前插件需要通過其他頁面進行快捷跳轉就要注冊對應的鏈接 ,這樣配置對應鏈接就可以顯示,例如拼團專區的鏈接需要其他頁面跳轉
下面是拼團插件的配置:
```
return [
'template' => [
],
'util' => [
[
'name' => 'PINTUAN_LIST',
'title' => '拼團',
'type' => 'OTHER',
'controller' => 'Pintuan',
'value' => '{"sources" : "default", "categoryId" : 0, "goodsCount" : "6", "goodsId": [], "style": 1, "backgroundColor": "", "padding": 10, "list": {"imageUrl": "","title": "拼團專區"}, "listMore": {"imageUrl": "","title": "好友都在拼"}, "titleTextColor": "#000", "defaultTitleTextColor": "#000", "moreTextColor": "#858585", "defaultMoreTextColor": "#858585"}',
'sort' => '10000',
'support_diy_view' => '',
'max_count' => 0
]
],
'link' => [
[
'name' => 'PINTUAN',
'title' => '拼團',
'parent' => 'MARKETING_LINK',
'wap_url' => '',
'web_url' => '',
'sort' => 0,
'child_list' => [
[
'name' => 'PINTUAN_PREFECTURE',
'title' => '拼團專區',
'parent' => '',
'wap_url' => '/promotionpages/pintuan/list/list',
'web_url' => '',
'sort' => 0
],
[
'name' => 'MY_PINTUAN',
'title' => '我的拼團',
'parent' => '',
'wap_url' => '/promotionpages/pintuan/my_spell/my_spell',
'web_url' => '',
'sort' => 0
],
]
]
],
];
```
注意如果沒有配置也要配置相應的空數組
```
return [
'template' => [
],
'util' => [
],
'link' => [
],
];
```
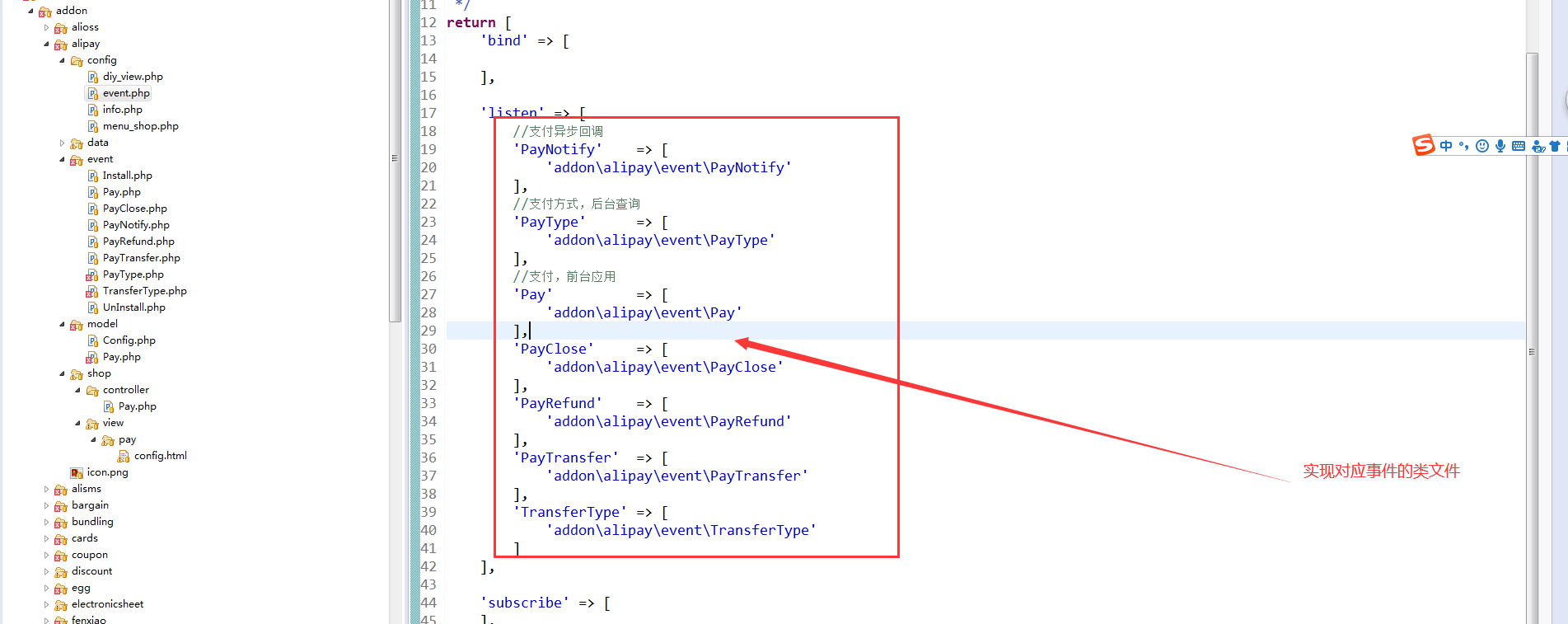
6. event.php 事件配置文件,監聽事件會在系統啟動后自動加載,同時存入緩存,系統更新或者安裝插件時進行刷新,插件功能有自身內部功能與對外處理或者實現的功能,對內完成的功能可以通過插件本身的菜單或者api接口進行實現,比如拼團,內部功能就行拼團推廣,建立團隊,創建拼團訂單等,實現的功能就是支付之后判斷是否成團等等。支付寶支付,內部功能是支付寶支付配置相關,實現的功能就是支付方式展示,支付,支付的同步回調,支付的異步回調。而事件就是實現對應的方法,早期系統命名為鉤子。下面說明支付寶支付注冊的事件
```
return [
'bind' => [
],
'listen' => [
//支付異步回調
'PayNotify' => [
'addon\alipay\event\PayNotify'
],
//支付方式,后臺查詢
'PayType' => [
'addon\alipay\event\PayType'
],
//支付,前臺應用
'Pay' => [
'addon\alipay\event\Pay'
],
//支付,關閉支付
'PayClose' => [
'addon\alipay\event\PayClose'
],
//支付,原路退款
'PayRefund' => [
'addon\alipay\event\PayRefund'
],
//支付,轉賬
'PayTransfer' => [
'addon\alipay\event\PayTransfer'
],
//支付,轉賬方式
'TransferType' => [
'addon\alipay\event\TransferType'
]
],
'subscribe' => [
],
];
```
```
默認文件書寫:
return [
'bind' => [
],
'listen' => [
],
'subscribe' => [
],
];
```
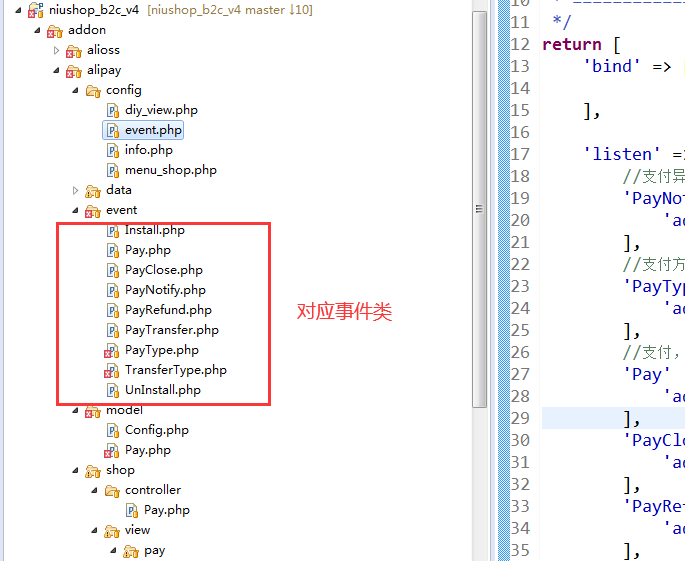
通過上述配置顯示支付寶支付實現了支付回調,支付方式查詢,支付方法,支付退款,支付關閉,支付轉賬功能,這樣系統設計人員會針對不同體系的功能設計相應的事件接口,對應的支付插件開發人員只要實現對應的支付事件就可以,不用了解系統內部調用。注意每一個事件的實現都是注冊相應的類文件,類文件放在對應插件的event目錄,例如支付寶支付實現的類都放在addon/alipay/event。
7. info.php 插件基礎配置文件,例如支付寶支付
```
return [
'name' => 'alipay',
'title' => '支付寶支付',
'description' => '支付寶支付功能',
'type' => 'system', //插件類型 system :系統插件(自動安裝), promotion:營銷插件 tool:工具插件
'status' => 1,
'author' => '',
'version' => '1.0.9',
'version_no' => '202007130001',
'content' => '',
];
```
說明:name代表插件名稱與插件目錄一致,title代表插件中文名稱,description代表插件簡介,type代表插件類型,author代表作者,version代表插件版本編碼,version_no代表插件序列號,插件升級會按照序列號判斷,content代表插件說明。
8. menu_shop.php 店鋪后端功能菜單配置文件
name:菜單關鍵字(注意不能重復)
title:菜單中文名稱
url:菜單鏈接(解析之前)
parent:菜單上級關鍵字(注意只對配置菜單是根菜單有效)
is_show:是否進行展示(選擇展示會展示在頁面菜單,反之不顯示),默認1
is_control:是否控制(選擇控制會控制菜單權限,反之不控制),默認1
is_icon:是否使用矢量圖,根據頁面進行配置,矢量圖的選擇效果是根據矢量,不是圖片
picture:菜單未被選擇圖片
picture_select:菜單被選擇后的圖片
sort:菜單排序號
child_list:子項菜單數組
下面是拼團插件菜單:
```
return [
[
'name' => 'PROMOTION_PINTUAN',
'title' => '拼團',
'url' => 'pintuan://shop/pintuan/lists',
'parent' => 'PROMOTION_CENTER',
'is_show' => 0,
'sort' => 100,
'child_list' => [
[
'name' => 'PROMOTION_PINTUAN_LIST',
'title' => '拼團列表',
'url' => 'pintuan://shop/pintuan/lists',
'is_show' => 1,
],
[
'name' => 'PROMOTION_PINTUAN_ADD',
'title' => '添加活動',
'url' => 'pintuan://shop/pintuan/add',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_EDIT',
'title' => '編輯活動',
'url' => 'pintuan://shop/pintuan/edit',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_DETAIL',
'title' => '活動詳情',
'url' => 'pintuan://shop/pintuan/detail',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_DELETE',
'title' => '刪除活動',
'url' => 'pintuan://shop/pintuan/delete',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_INVALID',
'title' => '結束活動',
'url' => 'pintuan://shop/pintuan/invalid',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_GROUP_ORDER',
'title' => '拼團組訂單列表',
'url' => 'pintuan://shop/pintuan/groupOrder',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_GROUP',
'title' => '開團團隊',
'url' => 'pintuan://shop/pintuan/group',
'parent' => 'PROMOTION_PINTUAN',
'is_show' => 1,
'child_list' => [
]
],
]
],
];
```
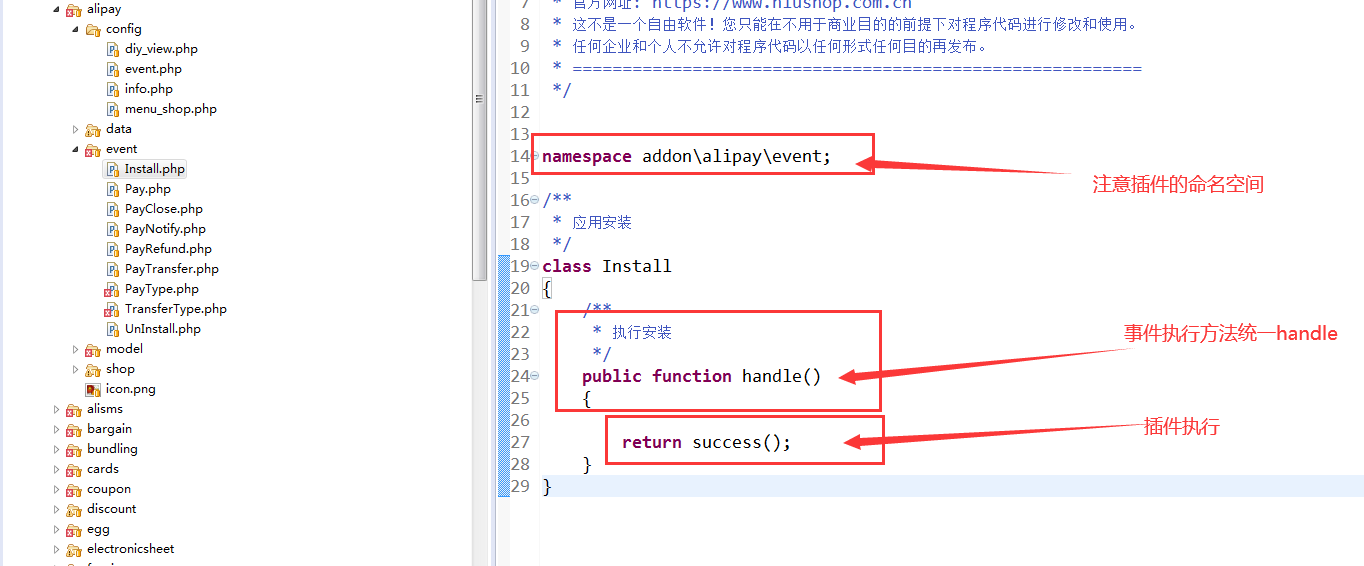
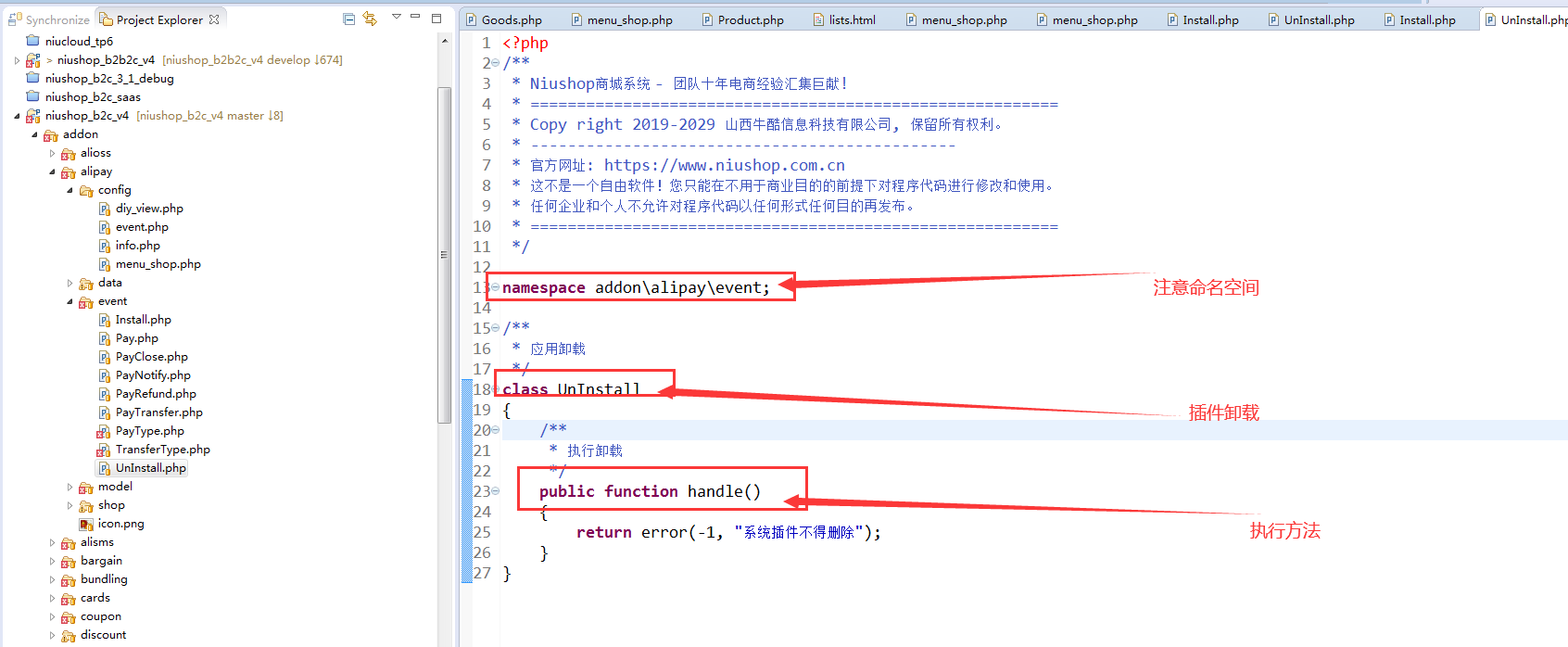
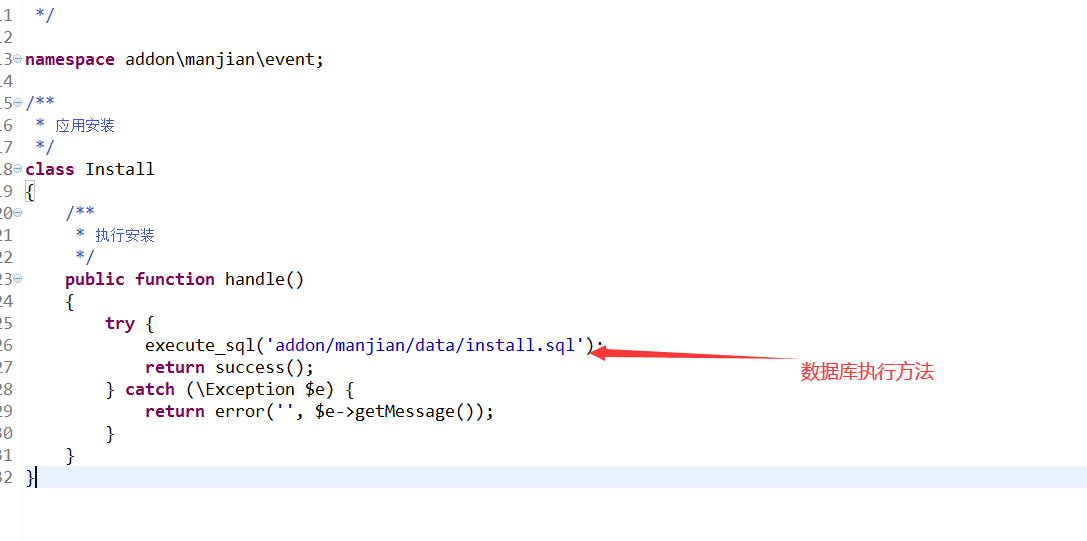
9. 插件的安裝與卸載事件,有了插件配置相關文件下一步就是插件的安裝與卸載,安裝與卸載文件在event目錄下面
,安裝事件文件event/Install.php , event/UnInstall.php
下面查看支付寶支付相關的安裝與配置,注意安裝與卸載文件的命名空間



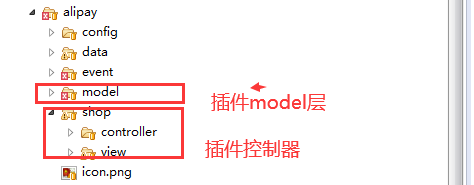
10. 開發插件需要實現的功能

插件model層用于實現插件對應功能的業務邏輯
插件shop端控制器實現插件后臺功能頁面
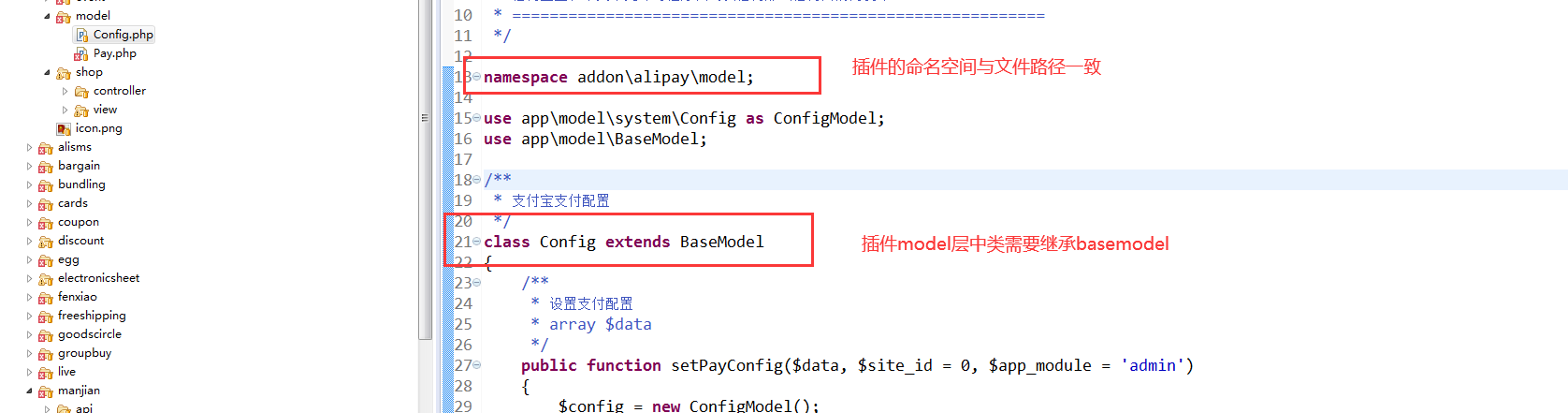
model層開發書寫方式與基礎書寫方式相同,注意命名空間

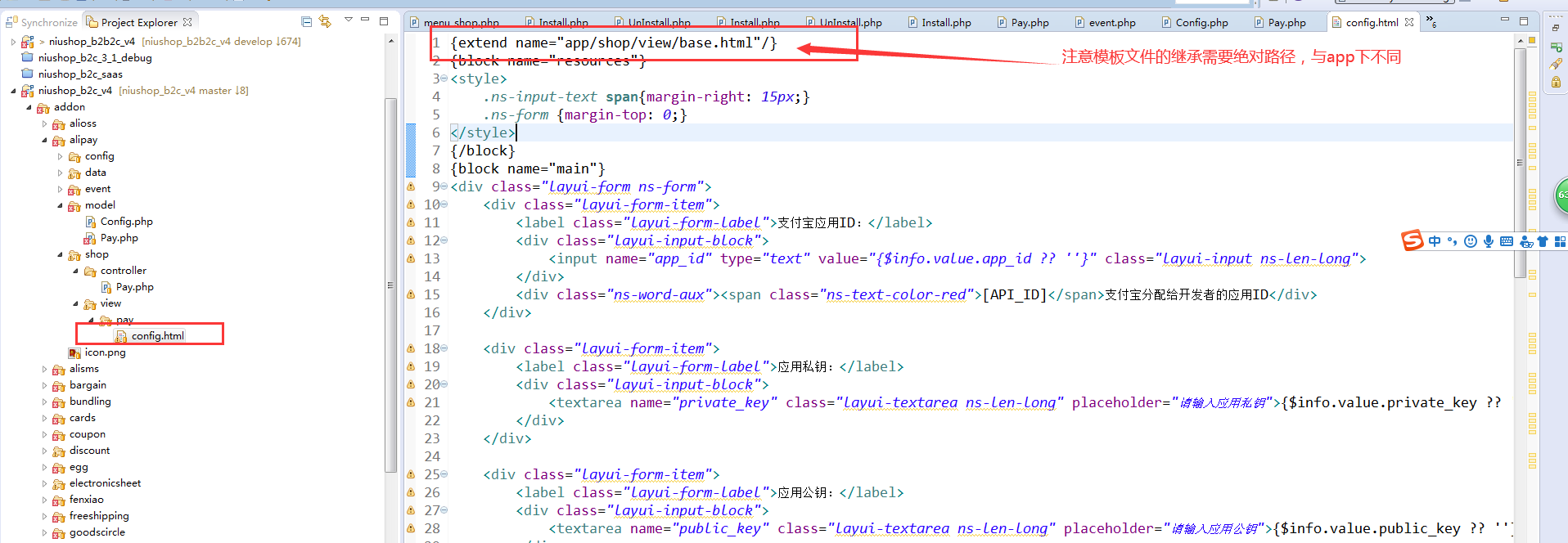
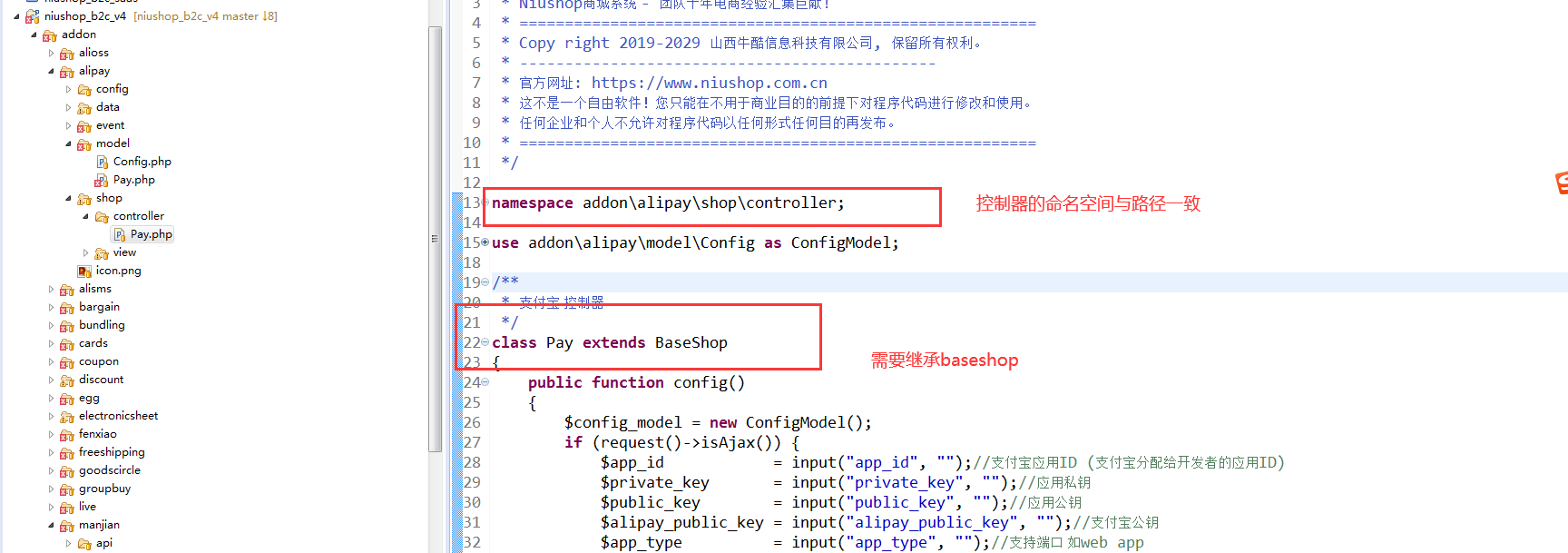
插件shop端控制器書寫方式與基礎書寫方式相同,注意控制器命名空間與模板文件

11. 開發插件需要實現的事件,比如開發支付功能需要實現查詢支付方式,支付,同步回調,異步回調等等功能
注冊事件需要放在插件config目錄下面的event
例如支付寶支付插件


- 序言
- 商城簡介
- 代碼規范
- model層命名規范
- 前端(管理頁面)命名
- 控制器命名規范
- 入門指導
- 偽靜態配置
- 數據庫配置
- 系統環境
- 系統框架
- 目錄結構
- 數據庫操作
- 標準代碼(前端)
- 提示面板
- 表單
- 插件開發
- 插件目錄
- 插件開發說明
- 事件開發
- 常用事件
- 數據字典
- 系統基礎表
- 微信小程序相關
- 微信公眾號相關
- 配送相關表
- 商品相關表
- 店鋪網站設置相關
- 門店相關表
- 會員相關表
- 訂單相關表
- 營銷(組合套餐)
- 營銷(砍價)
- 營銷(優惠券)
- 營銷(限時折扣)
- 營銷(滿額包郵)
- 營銷(互動游戲)
- 營銷(團購)
- 營銷(滿減送)
- 營銷(拼團)
- 營銷(秒殺)
- 營銷(專題)
- 應用(分銷)
- 應用(店鋪筆記)
- 應用(小票打印)
- 應用(積分兌換)
