# h5單獨部署域名
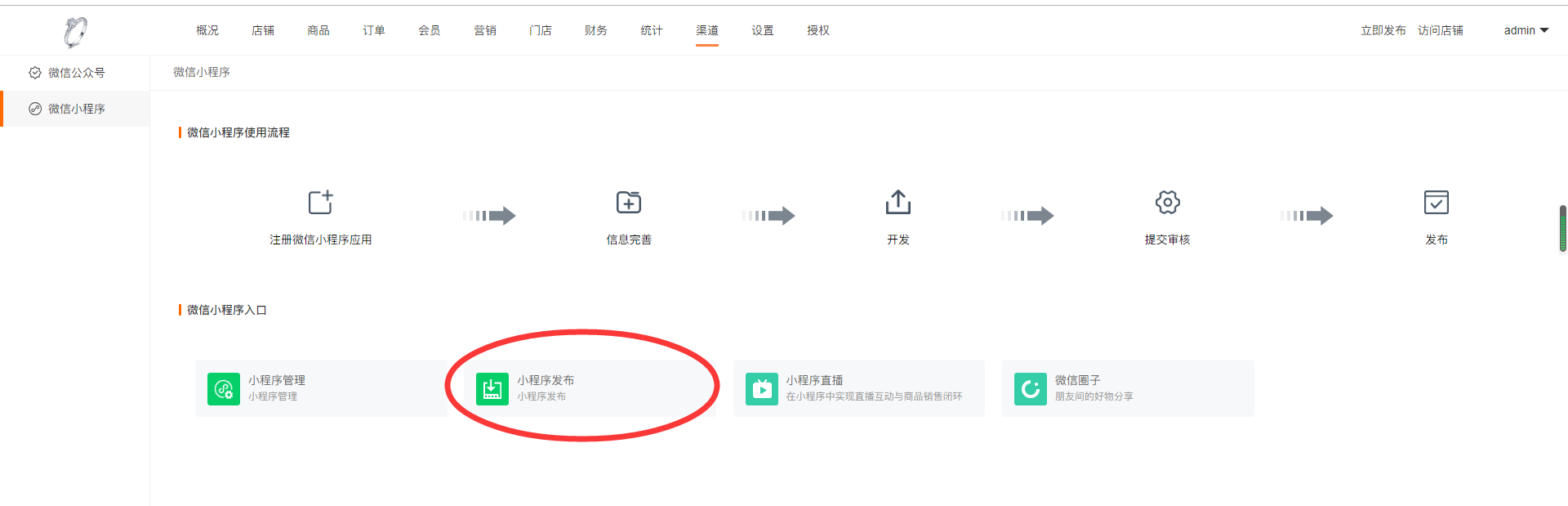
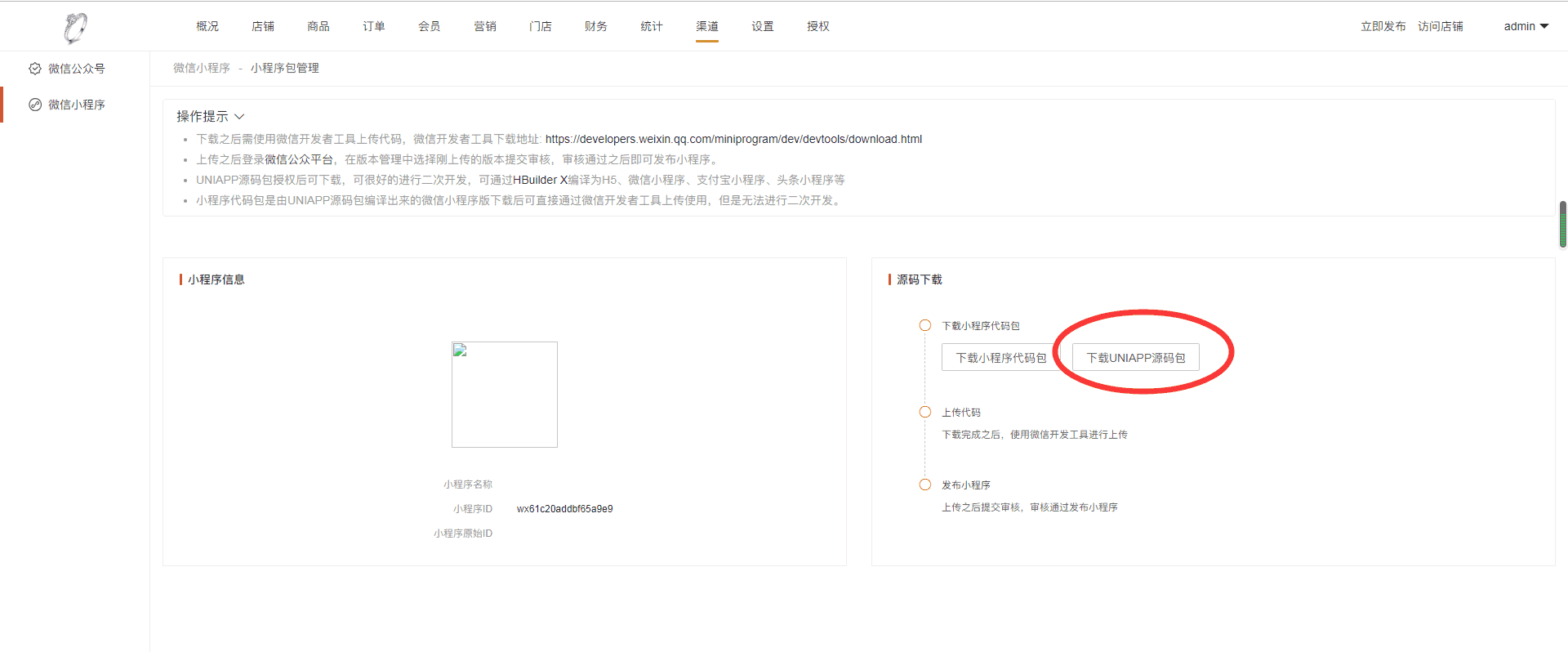
第一步:下載uniapp源碼


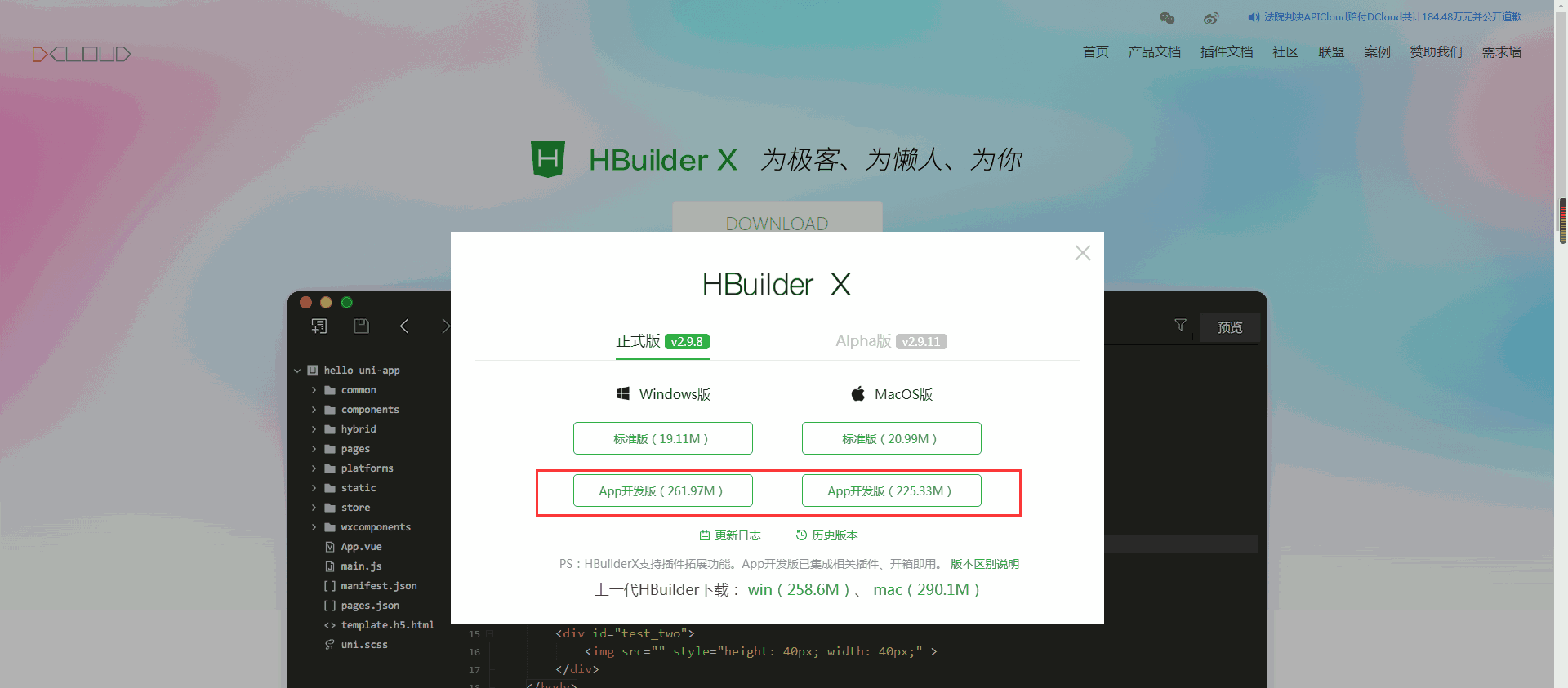
第二步:下載hbuilder(\[[https://www.dcloud.io/hbuilderx.html](https://www.dcloud.io/hbuilderx.html)\])


第三步:導入下載下的uniapp源碼

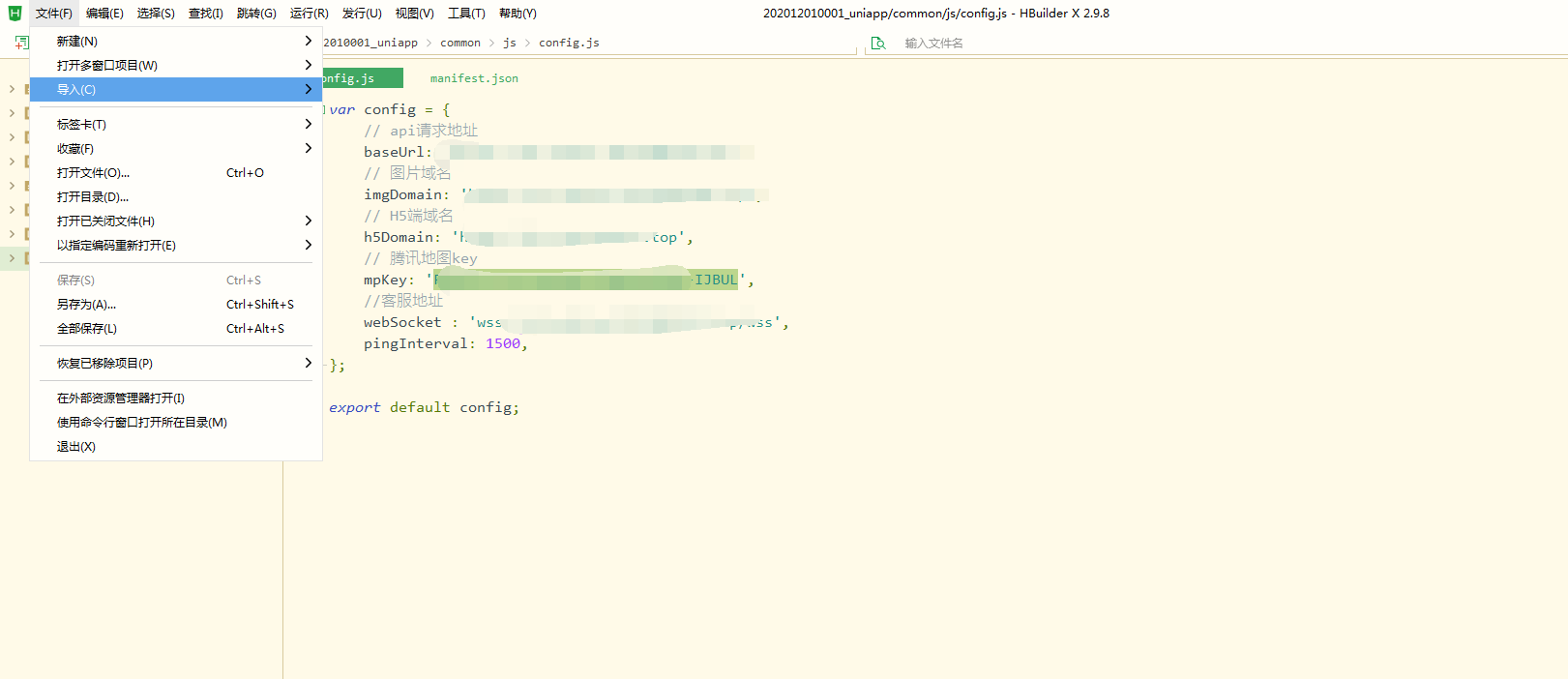
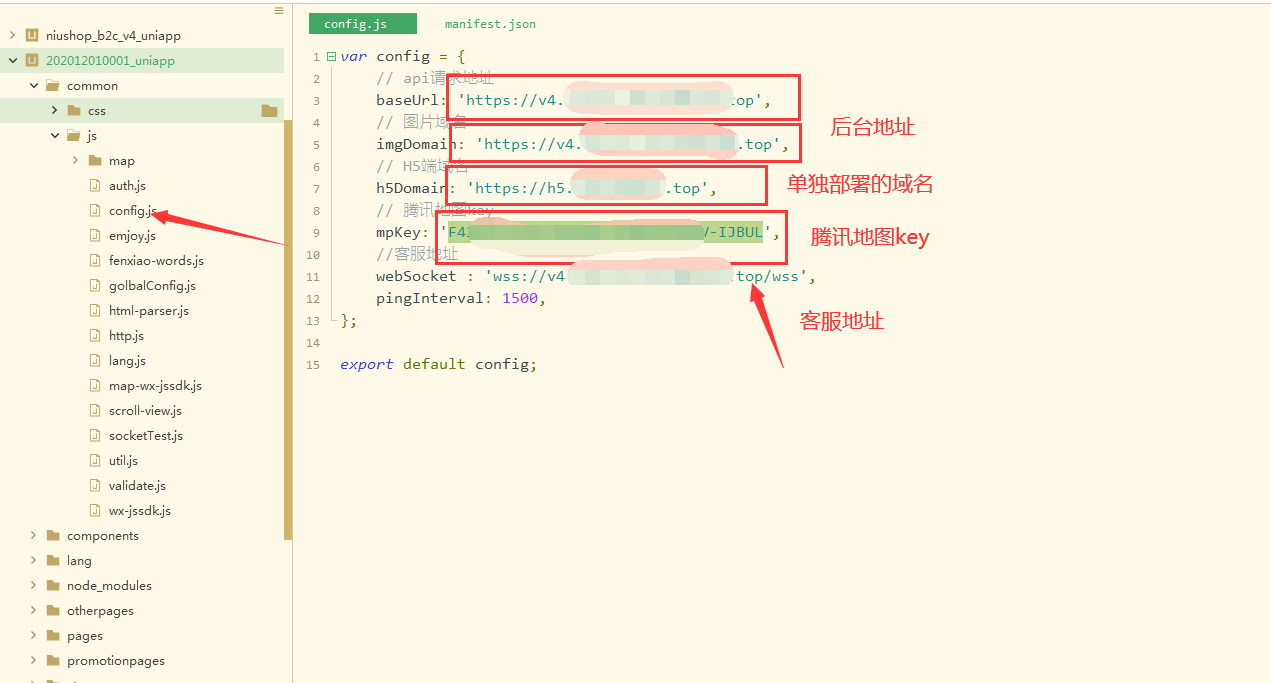
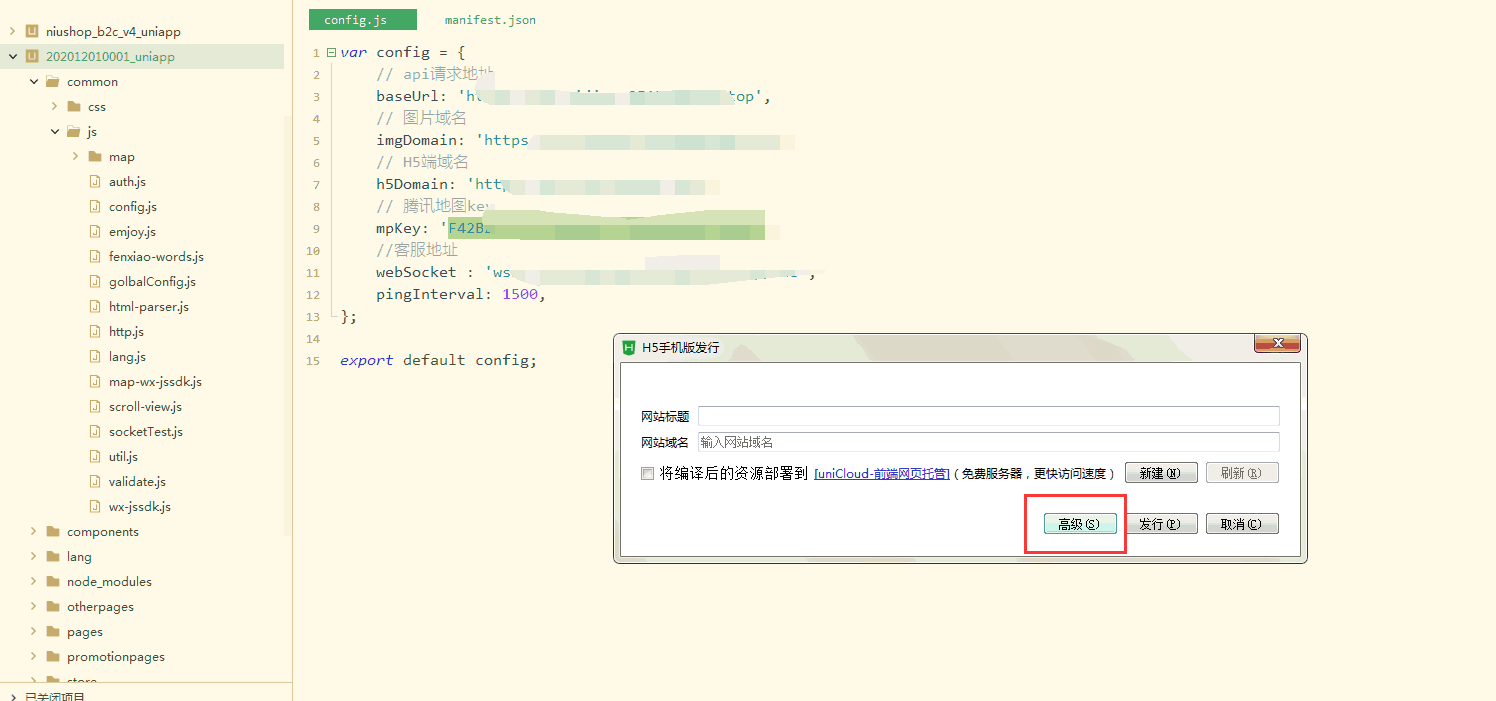
第四步:把配置文件配置好

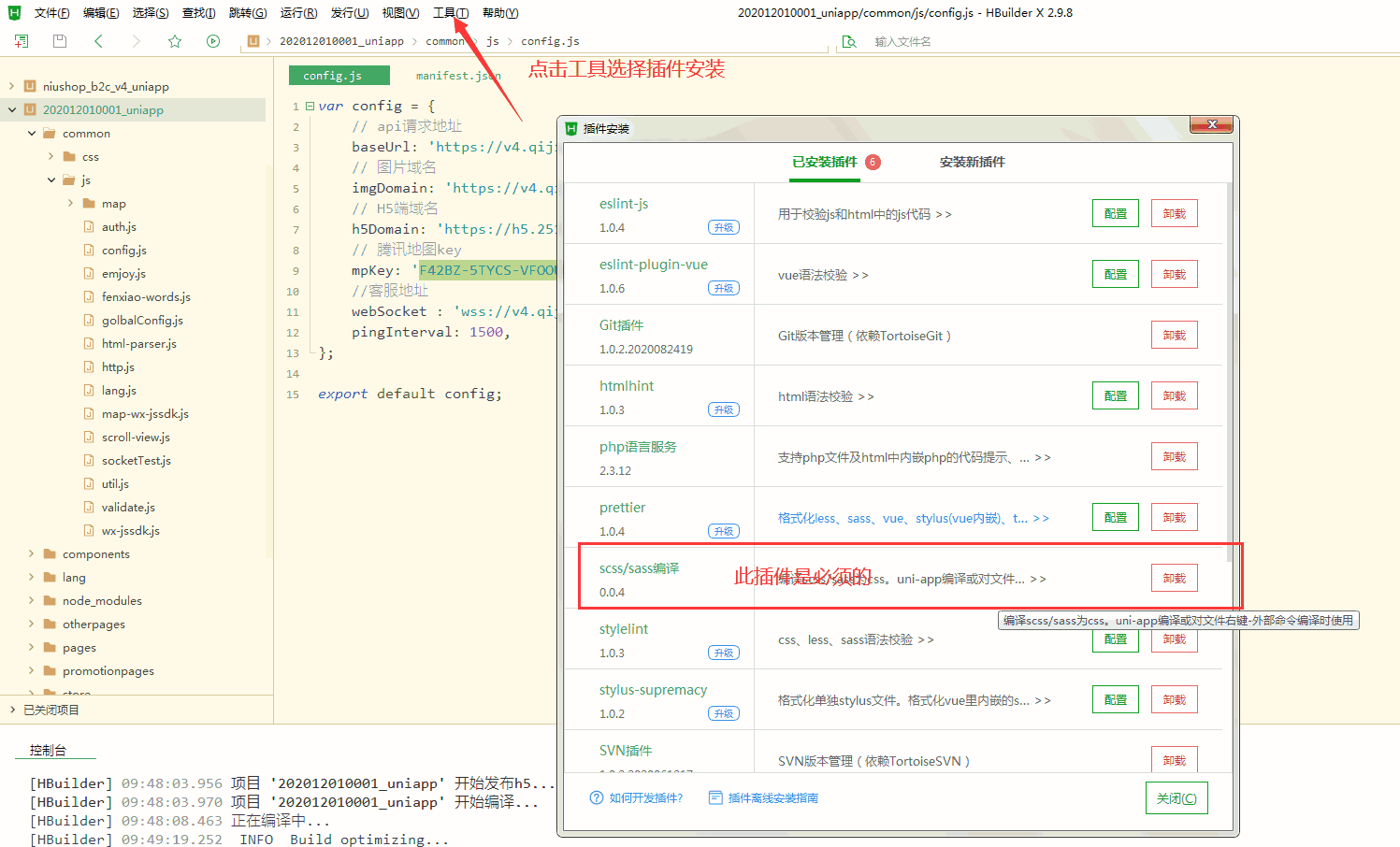
第五步:需要先安裝一個插件scss/sass插件

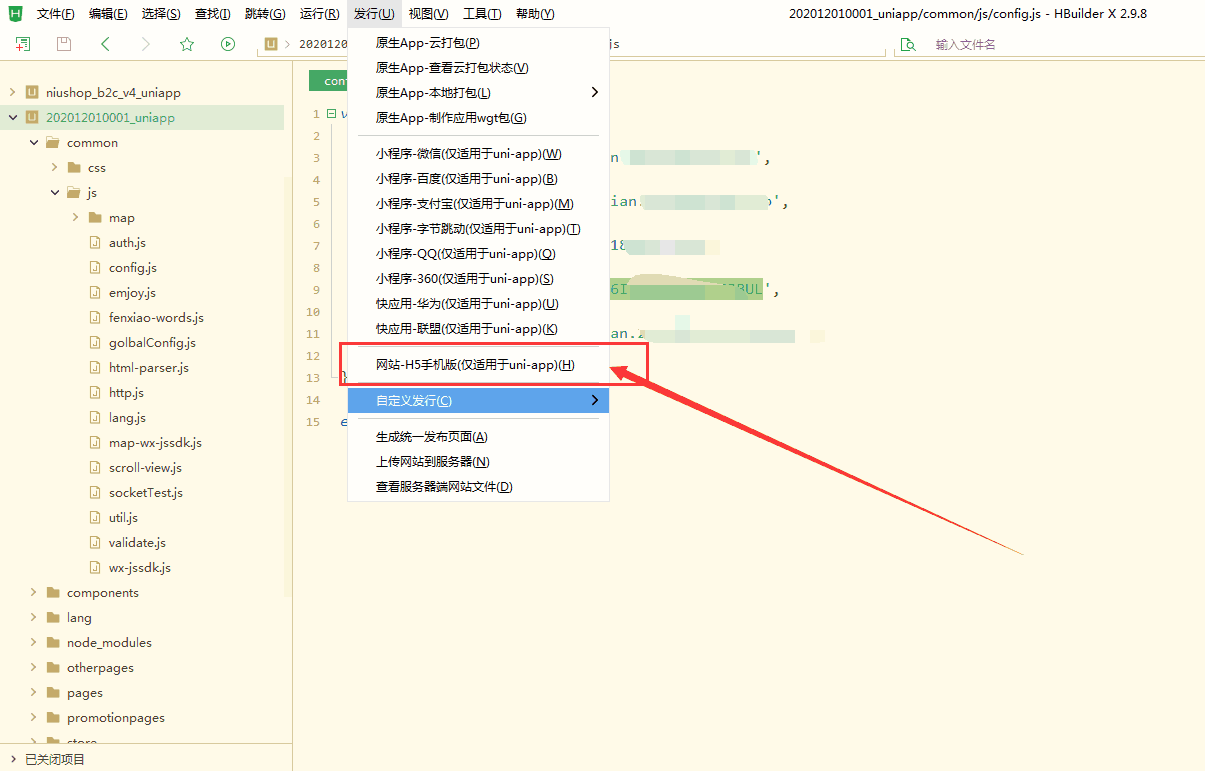
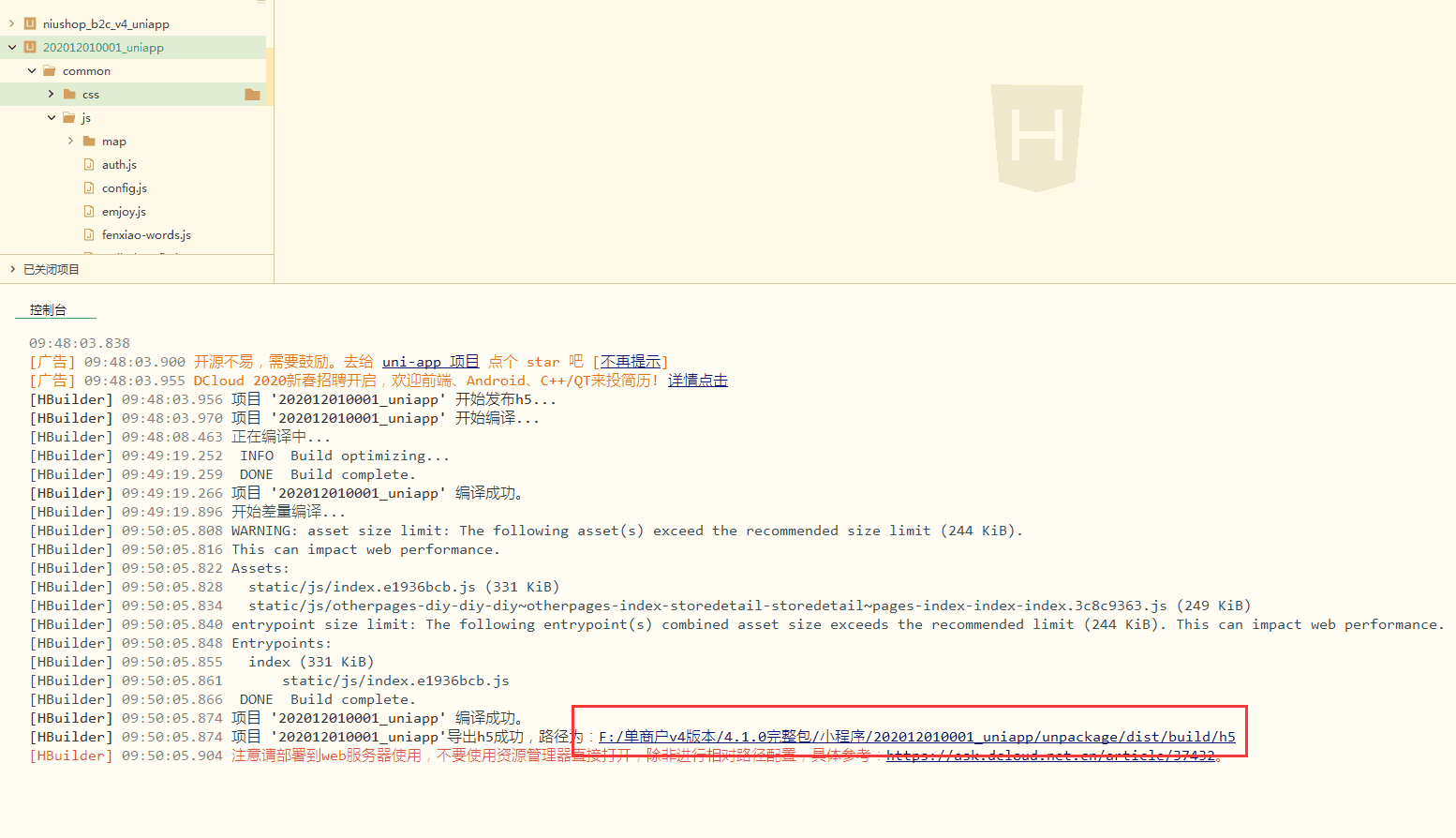
第六步:發行h5



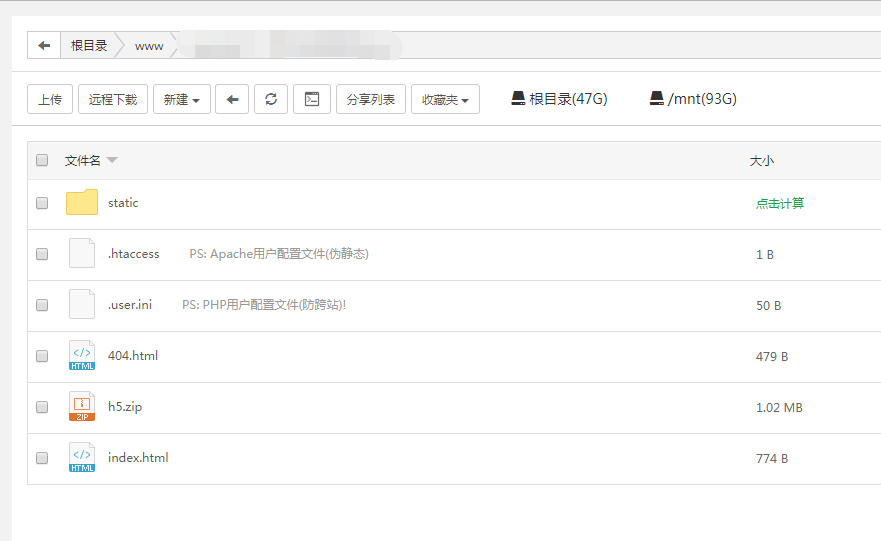
第七步:發行完之后 找到路徑 把代碼壓縮上傳到新建的站點根目錄并解壓到根目錄


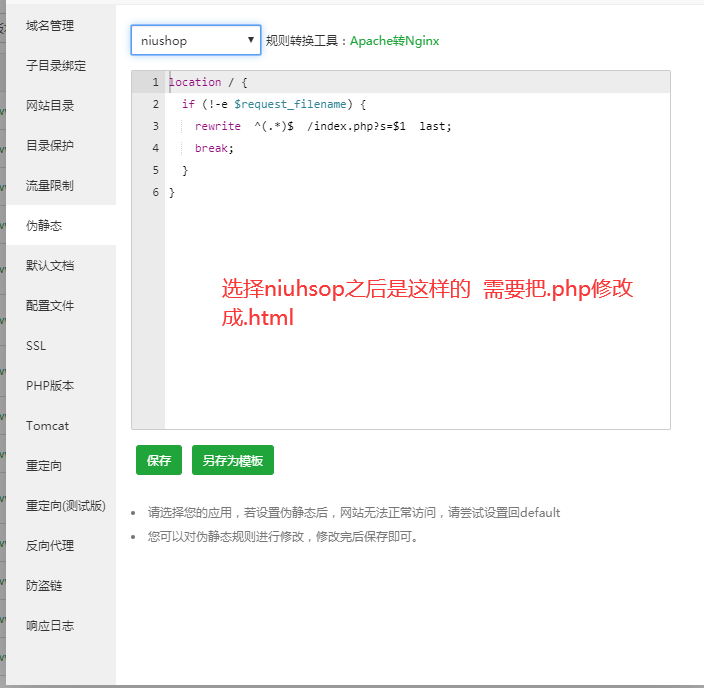
第八步:給該網站配置偽靜態
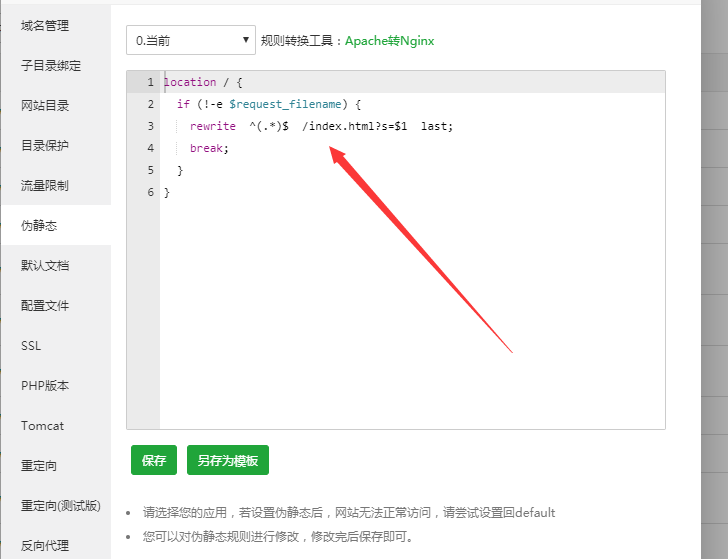
nginx環境下偽靜態配置

修改成如下圖

nginx環境偽靜態配置
```
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php/$1 last;
break;
}
}
```
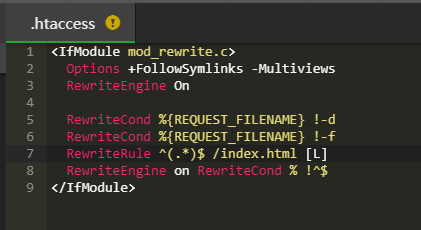
apache環境下偽靜態配置
根目錄下的.htaccess文件添加偽靜態配置如下圖
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /index.html [L]
RewriteEngine on RewriteCond % !^$
</IfModule>

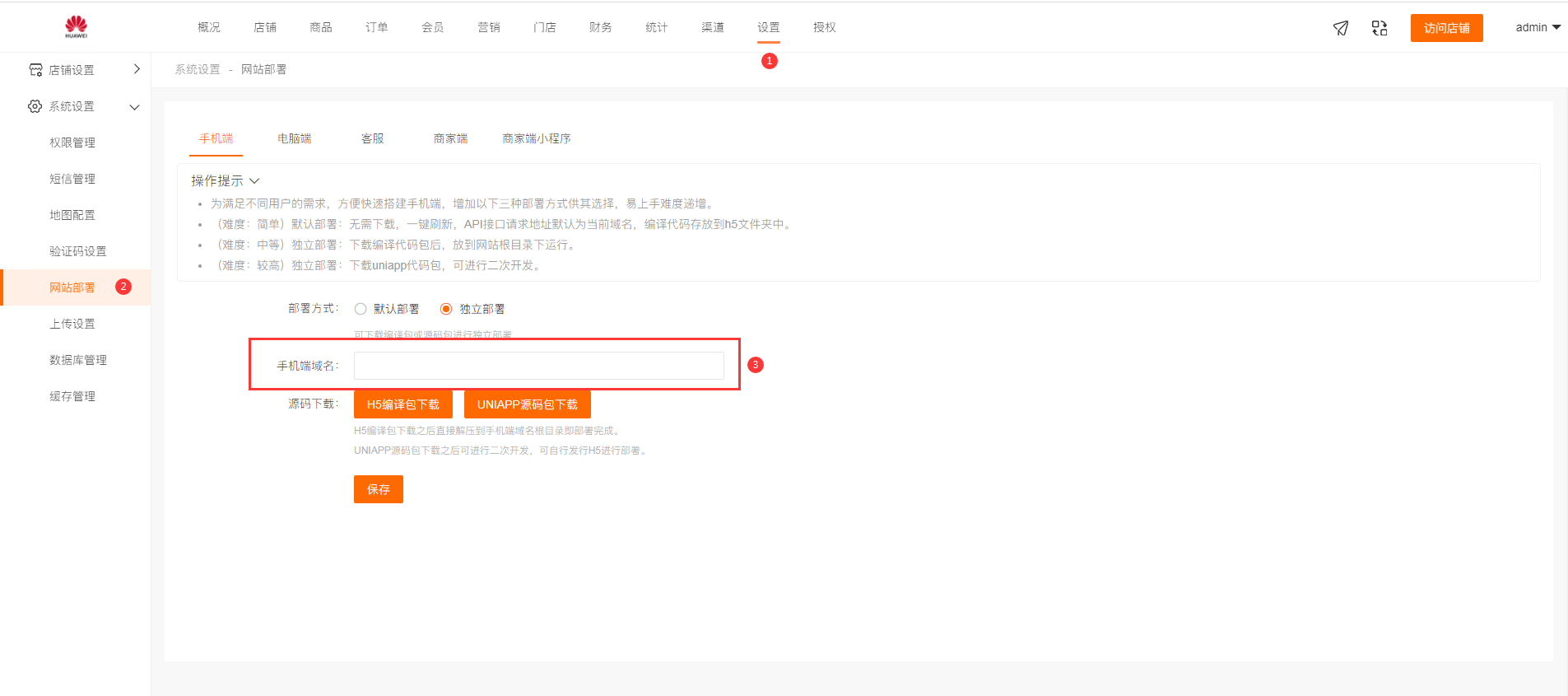
第九步:后臺訪問手機端域名設置需要修改成你的單獨配置的域名

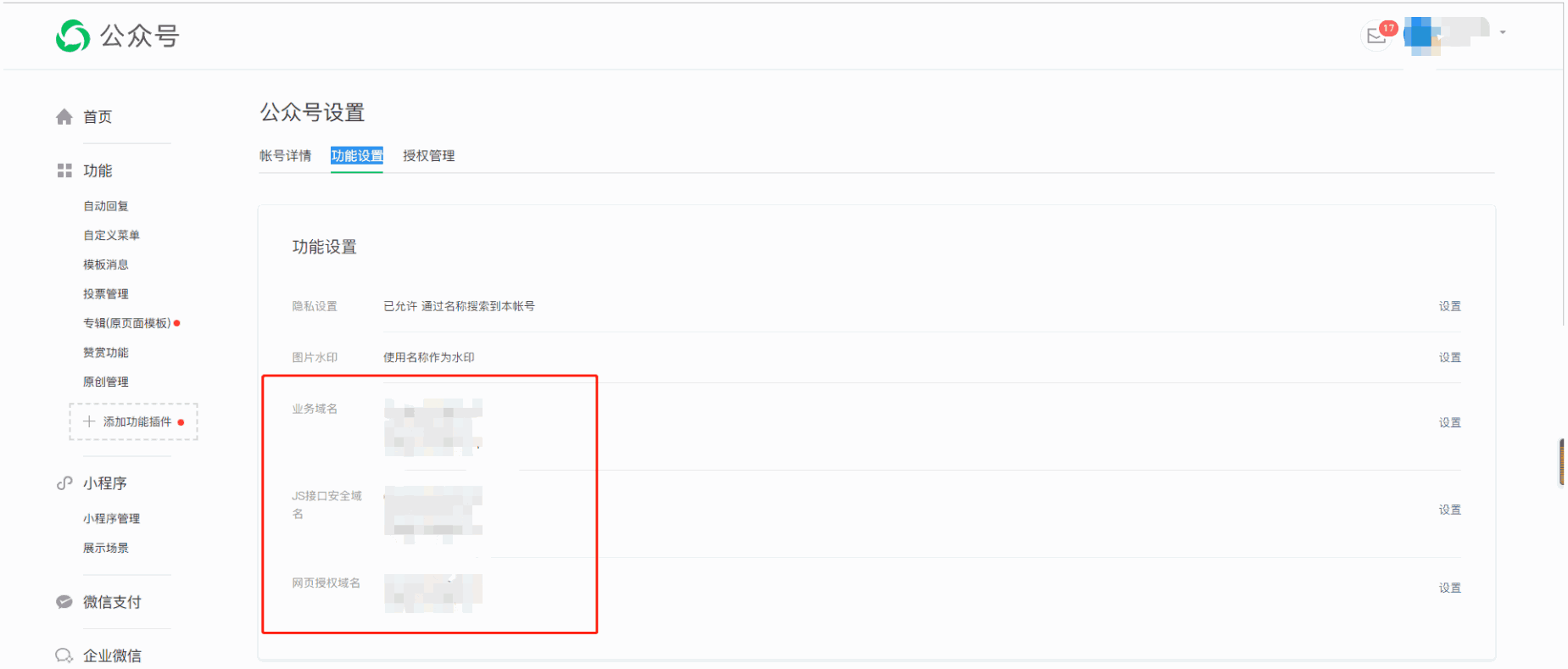
第十步:如果需要在微信公眾號中拿單獨域名訪問 請把此域名配置到微信公眾號的業務域名、js域名、網頁域名即可

這樣就單獨域名配置完成了!
- 序言
- 商城簡介
- 系統部署
- 功能列表
- 系統部署
- 運行環境
- 寶塔部署
- 寶塔SSL證書申請
- apache部署
- 基礎配置(基礎安裝)
- 微信公眾號配置
- 微信公眾號菜單
- 微信小程序配置
- 微信支付配置
- 微信模板消息
- 微信小程序直播配置
- 牛云短信配置
- 阿里云短信消息模板消息配置
- 地圖設置
- 商家消息通知設置
- 微信小程序訂閱消息
- gif動圖配置
- Redis緩存配置
- 配置Redis
- 配置消息隊列
- 支付寶小程序
- 計劃任務配置
- 店鋪設置
- 店鋪信息
- 門店管理
- 注冊登錄
- 交易設置
- 配送設置
- 客服設置
- 客服配置(5.4.1及以下版本)
- 推送配置(5.4.2及以上版本)
- 核銷人員
- 其他設置
- 系統維護
- 網站部署
- 插件管理
- 版權信息
- 緩存管理
- 系統授權
- 版本管理
- 更新日志
- 數據庫管理
- 小程序隱私協議
- 小程序云上傳
- 擴展功能配置
- 支付寶支付配置
- 電子面單配置
- 小票打印
- 阿里云短信配置
- 阿里云上傳
- 微信小程序開源版
- 開源版小程序發行默認h5
- 后臺登錄路徑配置
- h5單獨部署
- 視頻號配置
- 本地打印機配置
- 店鋪裝修
- 手機端
- 商城首頁
- 分類裝修
- 微頁面
- 底部導航
- 商城風格
- 模板選擇
- 廣告管理
- 商品推薦
- 電腦端
- 首頁樓層
- 首頁浮層
- 導航管理
- 友情鏈接
- 廣告位管理
- 首頁分類
- 內容管理
- 店鋪幫助
- 店鋪公告
- 素材管理
- 文章管理
- 商品管理
- 商品分類
- 商品品牌
- 商品標簽
- 商品參數
- 商品服務
- 回收站
- 商品導入
- 會員
- 會員管理
- 會員概況
- 會員列表
- 會員導入
- 會員標簽
- 會員群體
- 等級權益
- 會員等級
- 超級會員卡
- 余額儲值
- 充值套餐
- 余額流水
- 會員積分
- 積分規則
- 積分流水
- 訂單操作
- 訂單管理
- 商品訂單
- 充值訂單
- 會員卡訂單
- 禮品卡訂單
- 積分兌換訂單
- 退款維權
- 訂單處理
- 訂單自提
- 訂單發貨
- 批量發貨
- 訂單核銷
- 訂單評價
- 代客下單
- 財務管理
- 財務報表
- 發票管理
- 門店結算
- 余額提現
- 分銷提現
- 營業數據
- 數據概況
- 會員數據
- 交易數據
- 流量數據
- 會員卡數據
- 營銷插件
- 滿額包郵
- 砍價
- 組合套餐
- 優惠券
- 限時折扣
- 團購
- 滿減活動
- 拼團
- 限時秒殺
- 專題活動
- 刮刮樂
- 幸運轉盤
- 砸金蛋
- 預售
- 禮品卡
- 社群接龍
- 打包一口價
- 好友瓜分券
- 生日有禮
- 節日有禮
- 拼團返現
- 盲盒
- 裂變紅包
- 積分抵現
- 積分商城
- 應用插件
- 分銷
- 分銷概況
- 分銷商品
- 分銷訂單
- 分銷商
- 分銷等級
- 分銷設置
- 分銷市場
- 小程序直播
- 直播間
- 直播商品
- 微信圈子
- 店鋪筆記
- 草稿箱
- 筆記分組
- 商品采集
- 電子卡密
- 系統表單
- 虛擬評價
- 商品海報
- 智慧門店
- 門店商品管理
- 門店訂單管理
- 門店會員管理
- 門店員工管理
- 門店收銀臺
- 門店數據管理
- 門店庫存管理
- 門店設置
- 升級說明
- V4與V5功能比對
- V4升級到V5說明
- 補丁上傳
