# uniapp打包
## H5
1、替換特定變量

```
baseUrl: "{{$baseUrl}}",
imgDomain: "{{$imgDomain}}",
h5Domain: "{{$h5Domain}}",
mpKey: "{{$mpKey}}",
apiSecurity: Boolean(parseInt('{{$apiSecurity}}')),
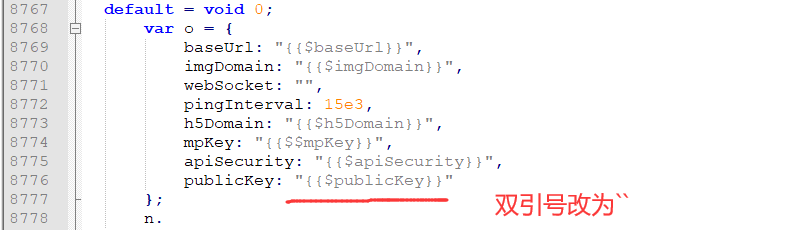
publicKey: `{{$publicKey}}`
```
#
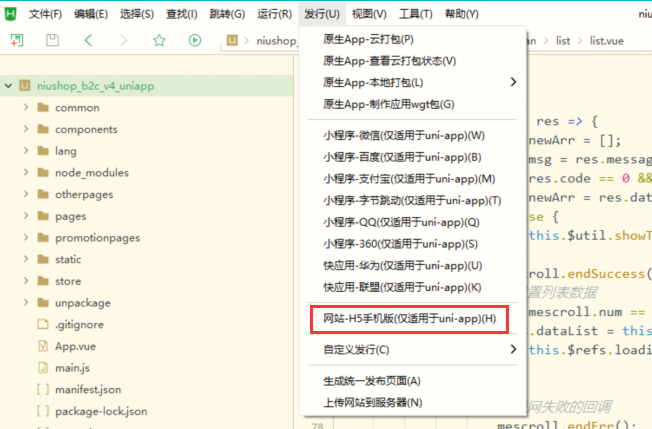
2、HBuilder中選擇發行-網站H5手機版
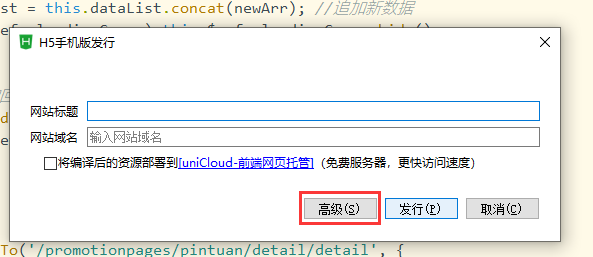
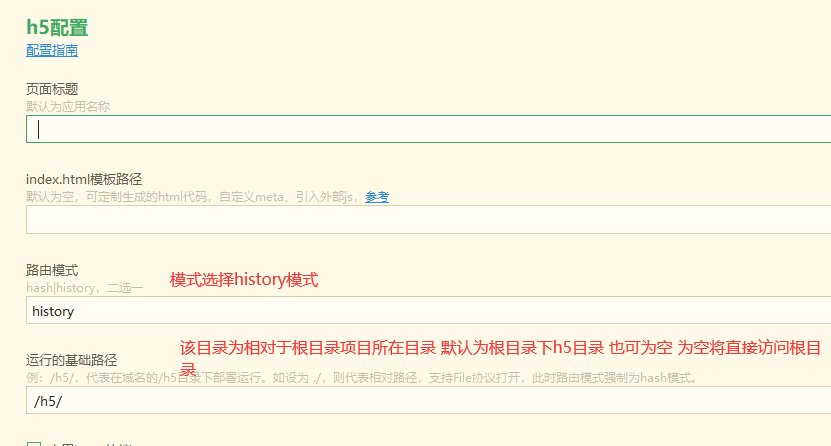
點擊高級進行發布配置


#
3、設置完成后點擊發行h5,編譯完成之后進入編譯目錄 打開 static/js目錄下的**index.xxxxxx.js**文件
[代碼格式化工具](http://tool.chinaz.com/tools/jsformat.aspx?qq-pf-to=pcqq.c2c)
](images/screenshot_1601259370201.png)
打開該js后格式化文件搜索 “{{$publicKey}}” ,替換引號

#
4、清空微信小程序AppId

#
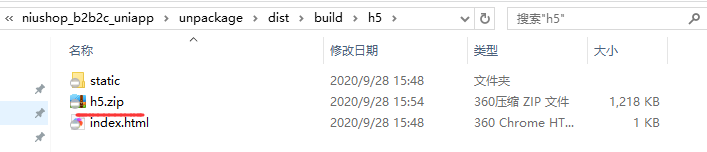
5、根目錄壓縮

#
## weapp
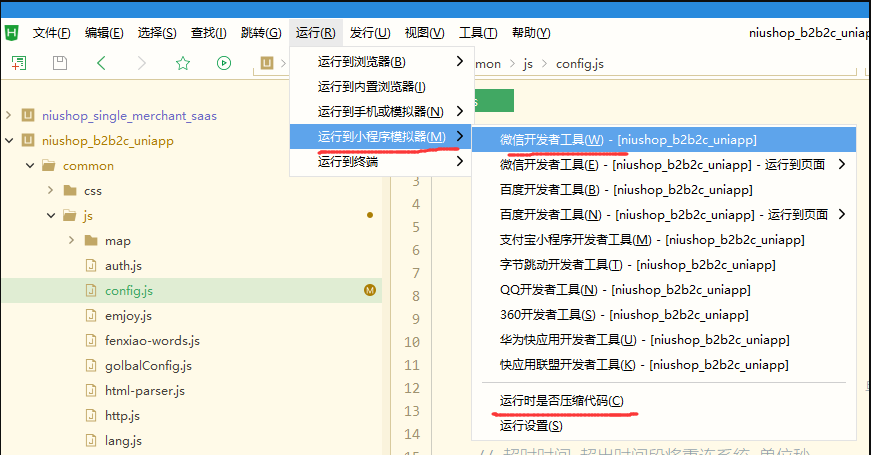
1、編譯微信小程序代碼

#
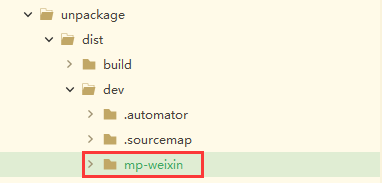
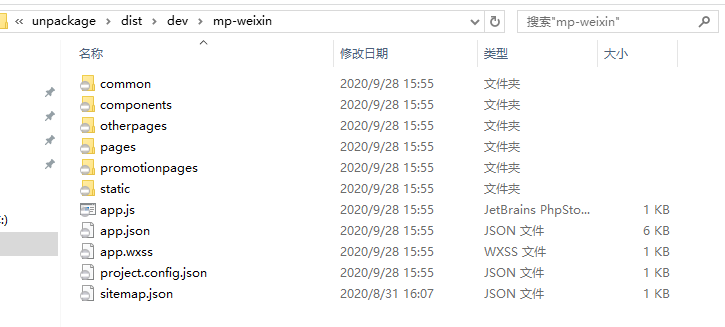
2、打開unpackage\dist\dev\mp-weixin目錄


#
3、打開common/vendor.js,搜索 “{{$publicKey}}”,替換引號

4、清空微信小程序AppId

#
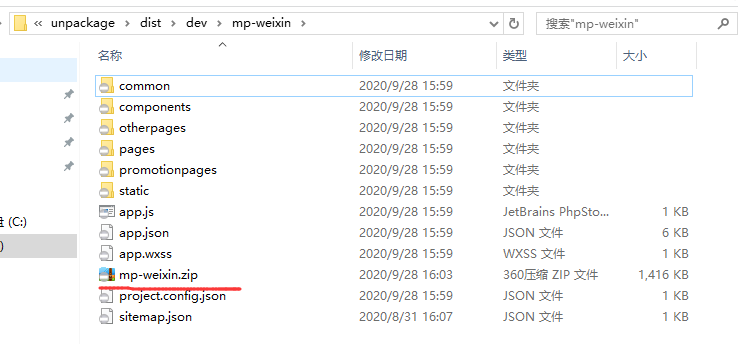
5、根目錄壓縮

#
## 源碼
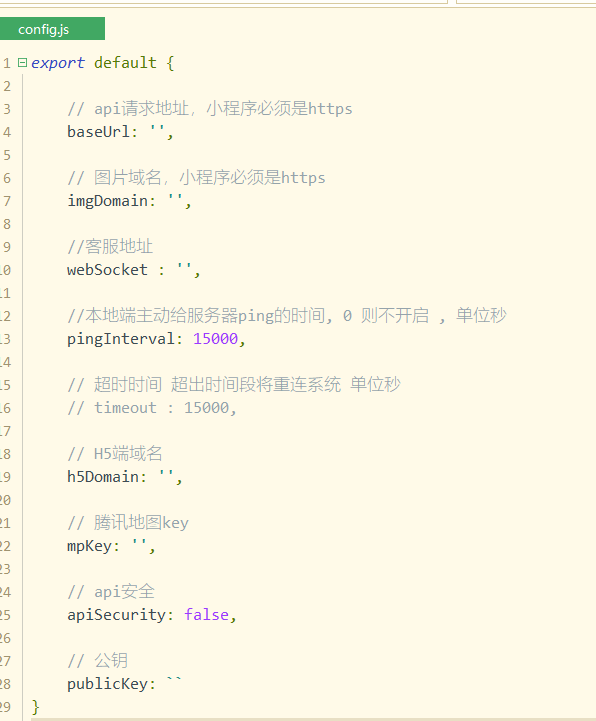
1、清空config.js配置

#
2、清空微信小程序AppId

#
3、刪除unpackage文件夾
#
4、根目錄壓縮