# uniapp打包
## H5
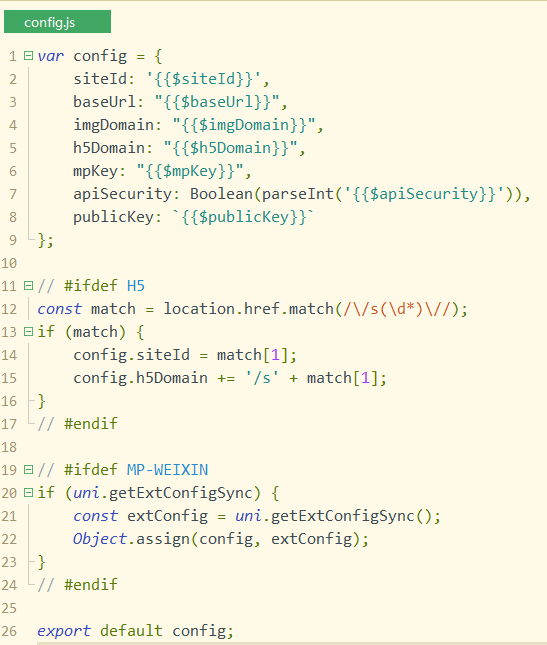
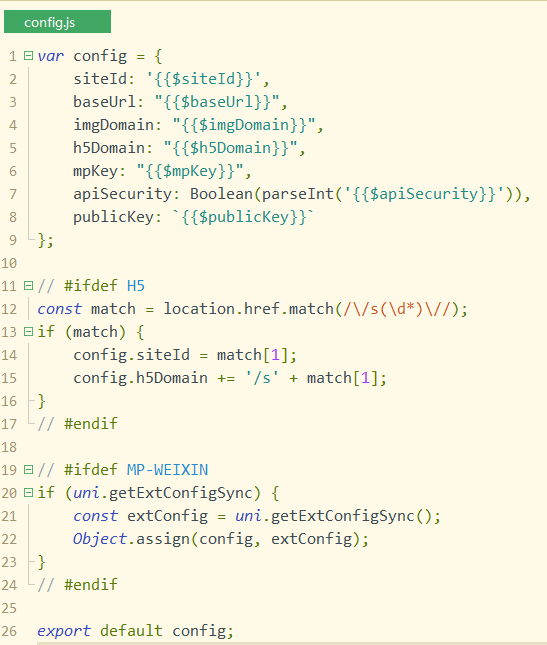
1、替換特定變量

```
siteId: '{{$siteId}}',
baseUrl: "{{$baseUrl}}",
imgDomain: "{{$imgDomain}}",
h5Domain: "{{$h5Domain}}",
mpKey: "{{$mpKey}}",
apiSecurity: Boolean(parseInt('{{$apiSecurity}}')),
publicKey: `{{$publicKey}}`
```
#
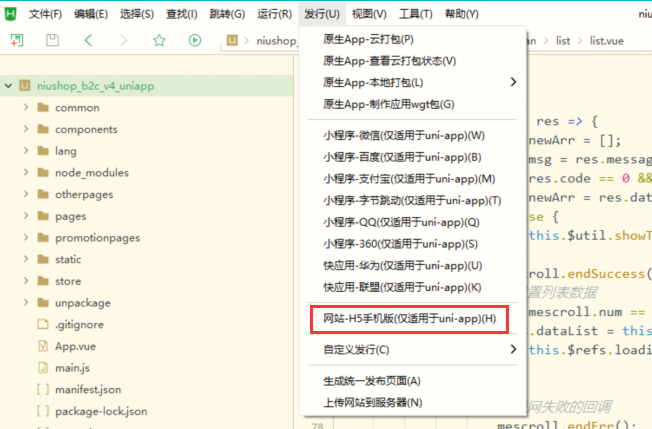
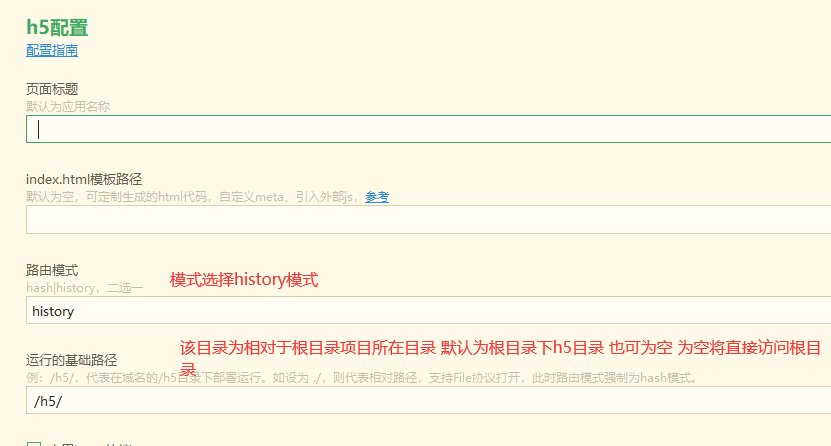
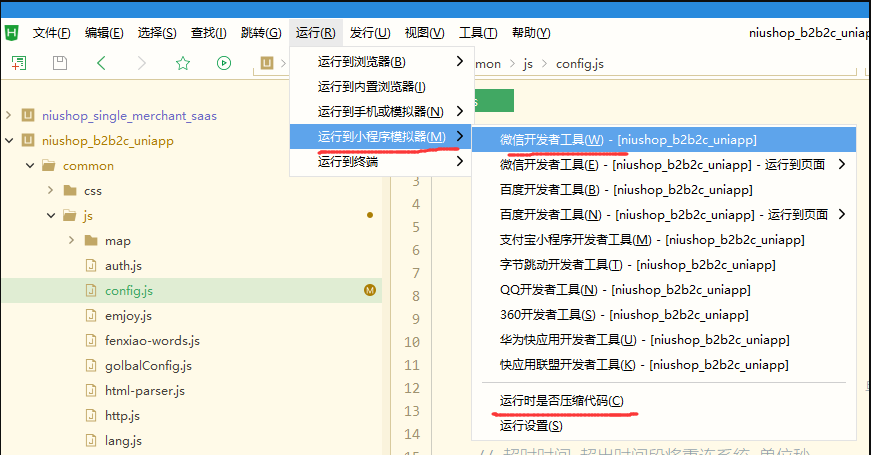
2、HBuilder中選擇發行-網站H5手機版
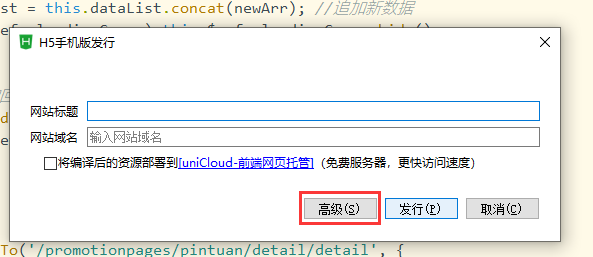
點擊高級進行發布配置


#
3、清空微信小程序AppId

#
4、設置完成后點擊發行發行h5,編譯完成之后進入編譯目錄 打開 static/js目錄下的**index.xxxxxx.js**文件
[代碼格式化工具](http://tool.chinaz.com/tools/jsformat.aspx?qq-pf-to=pcqq.c2c)
](images/screenshot_1601259370201.png)
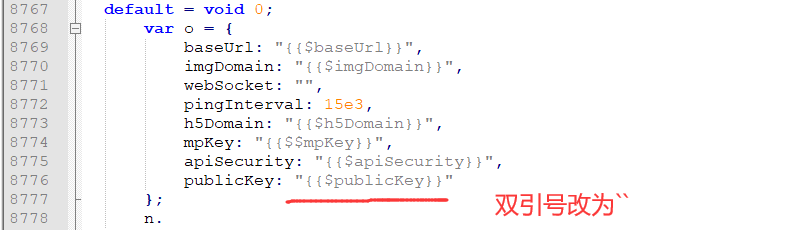
打開該js后格式化文件搜索 “{{$publicKey}}” ,替換引號

#
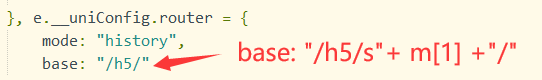
更改路由,搜索 **__uniConfig.router** ,找到base字段,將值替換成:**base: "/h5/s"+ m[1] +"/"**
如圖:

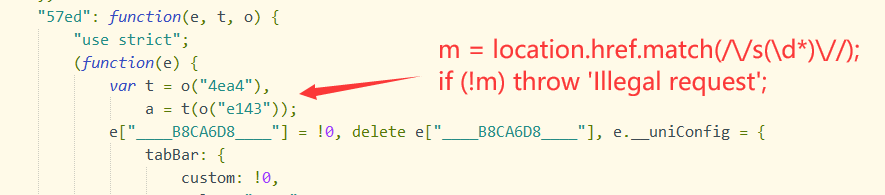
往上滑,找到函數開始位置,增加以下代碼:

```
m = location.href.match(/\/s(\d*)\//);
if (!m) throw 'Illegal request';
```
代碼每次都是隨機生成的,如果找不到就參考示例代碼,找相似的代碼:
```
e130: function(e, n, t) {
"use strict"; (function(e) {
var n = t("ee27"),
o = n(t("e143")),
m = location.href.match(/\/s(\d*)\//);
if (!m) throw 'Illegal request';
e["____B8CA6D8____"] = !0,
delete e["____B8CA6D8____"],
e.__uniConfig = {
globalStyle: {
navigationBarTextStyle: "black",
navigationBarTitleText: "",
navigationBarBackgroundColor: "#ffffff",
backgroundColor: "#F7f7f7",
backgroundColorTop: "#f7f7f7",
backgroundColorBottom: "#f7f7f7"
}
},
e.__uniConfig.router = {
mode: "history",
base: "/h5/s"+ m[1] +"/"
},
```
#
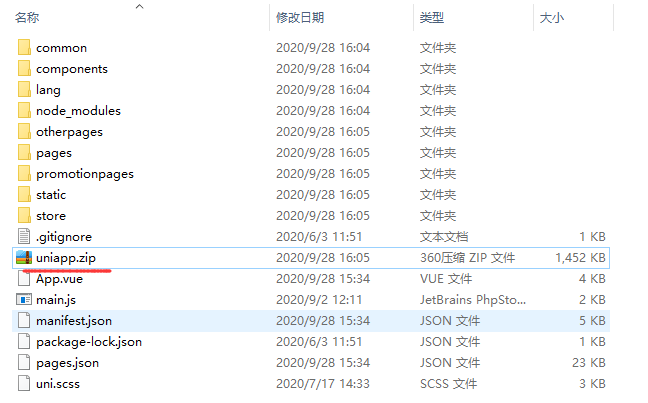
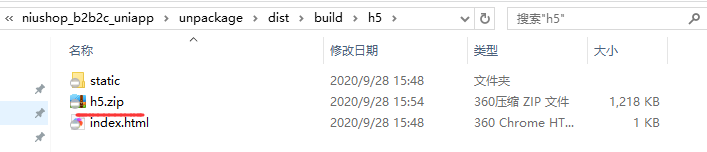
5、根目錄壓縮

#
## weapp
1、替換特定變量

```
siteId: '{{$siteId}}',
baseUrl: "{{$baseUrl}}",
imgDomain: "{{$imgDomain}}",
h5Domain: "{{$h5Domain}}",
mpKey: "{{$mpKey}}",
apiSecurity: Boolean(parseInt('{{$apiSecurity}}')),
publicKey: `{{$publicKey}}`
```
#
2、清空微信小程序AppId

#
3、編譯微信小程序代碼

#
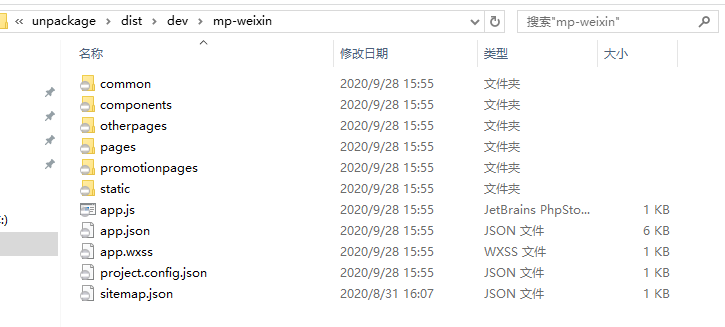
4、打開unpackage\dist\dev\mp-weixin目錄


#
5、打開common/vendor.js,搜索 “{{$publicKey}}”,替換引號

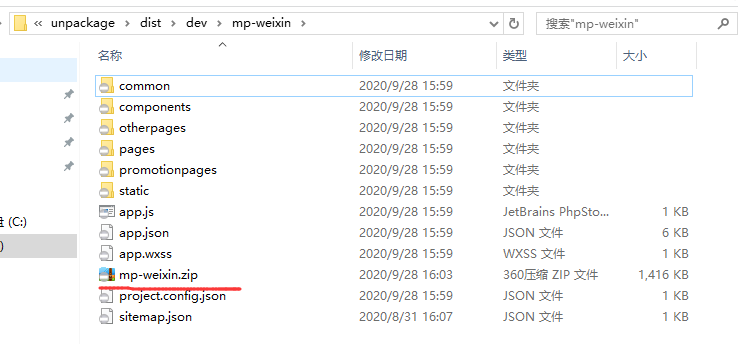
6、根目錄壓縮

#
## 源碼
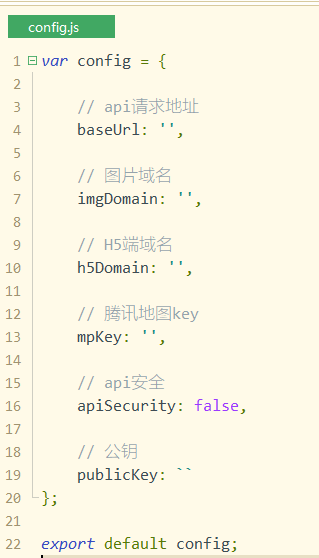
1、清空config.js配置

#
2、清空微信小程序AppId

#
3、刪除unpackage文件夾
#
4、根目錄壓縮