# :-: 底部導航如何進行二次開發
下面以創建微官網(cms)底部導航頁面為例,講述如何進行底部導航的二次開發
## 一、創建底部導航事件文件
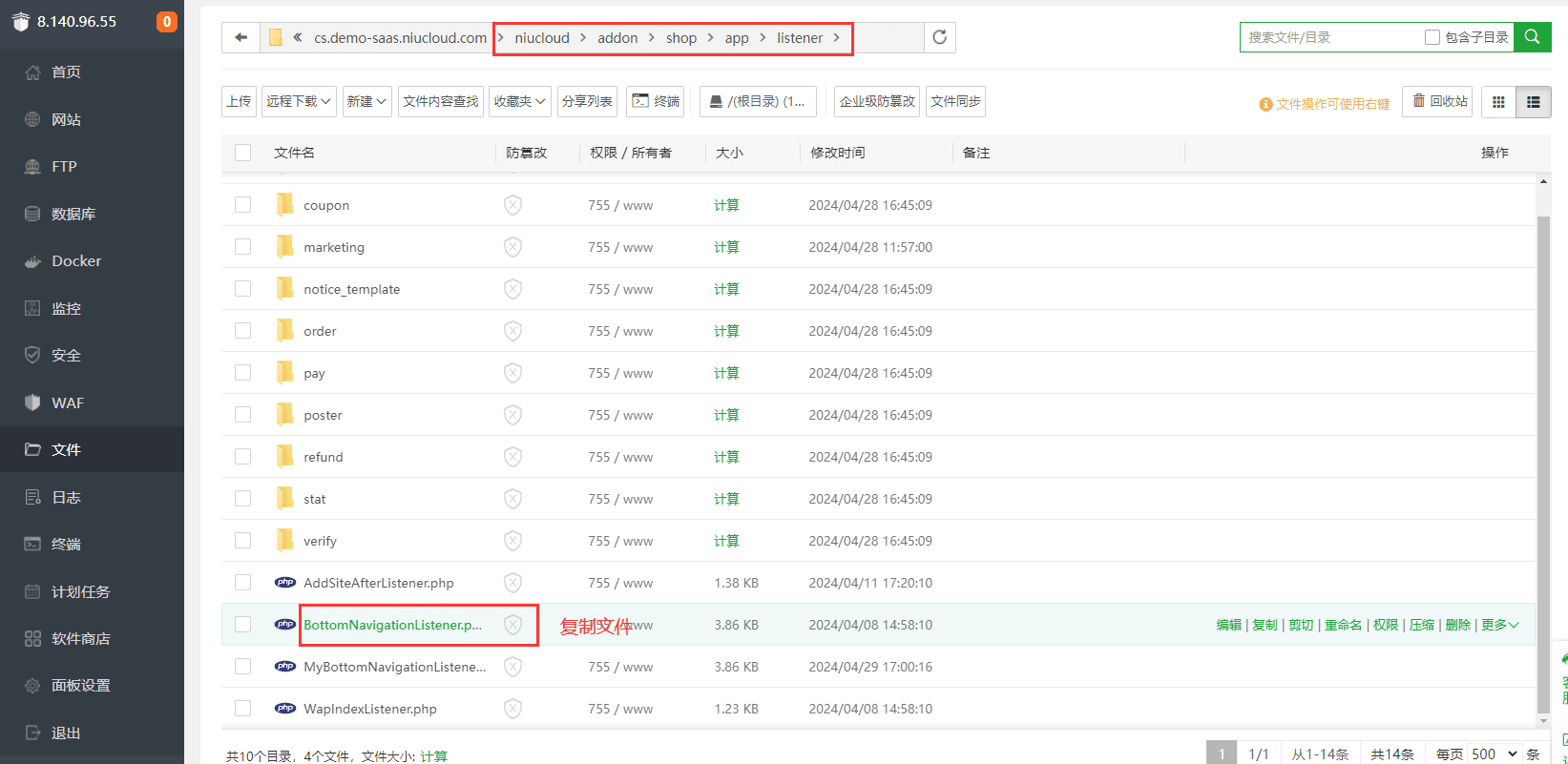
## 1、先復制其他應用中路徑下的導航事件文件BottomNavigationListener.php( 路徑:niucloud/addon/shop/app/listener/BottomNavigationListener.php)

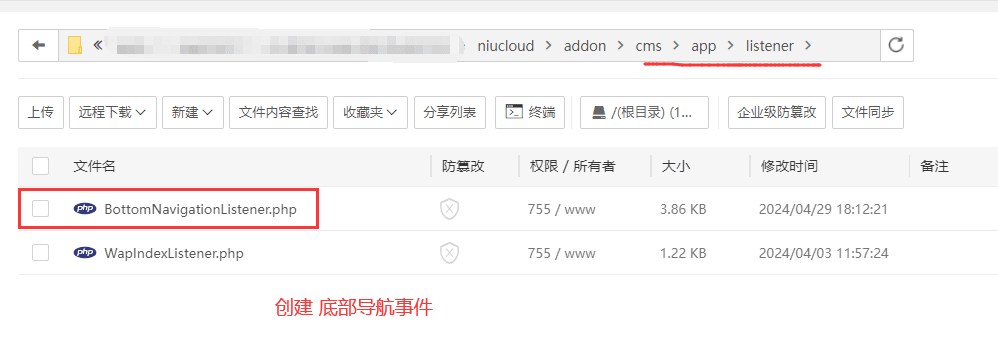
## 2.將導航事件文件粘貼至要開發的應用下(路徑:niucloud/addon/cms/app/listener/粘貼文件)

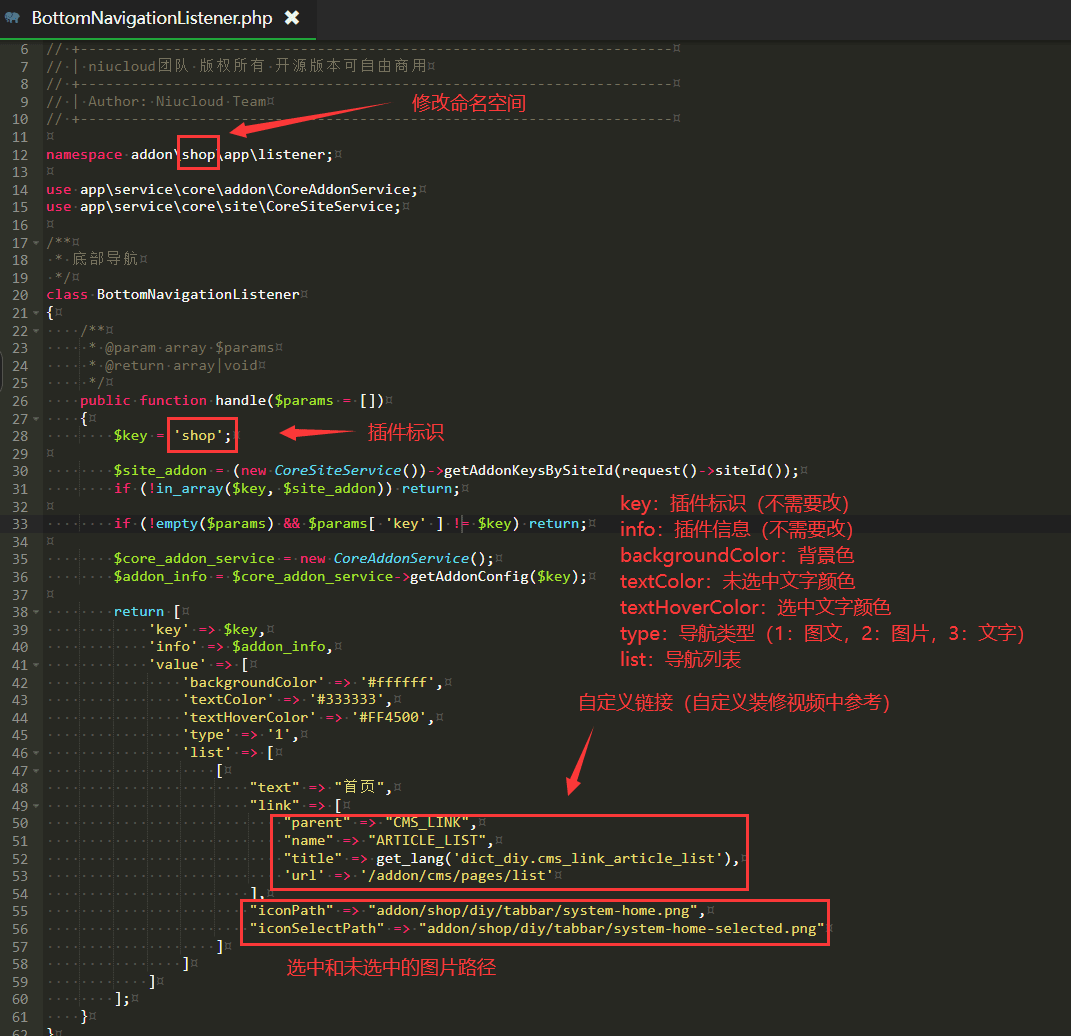
## 3.修改導航事件文件
命名空間:將文件中的應用名稱更改為所開發的應用名(如:將shop改為cms)
key:插件標識(不需要改)
info:插件信息(不需要改)
backgroundColor:背景色
textColor:未選中文字顏色
textHoverColor:選中文字顏色
type:導航類型!(1:圖文,2:圖片,3:文字)
list:導航列表
自定義鏈接的命名和跳轉規則可查看官網文檔自定義裝修開發視頻
選中和未選中的圖片路徑,要改成自己所創建的應用的圖片地址(示例中要將shop修改為cms)

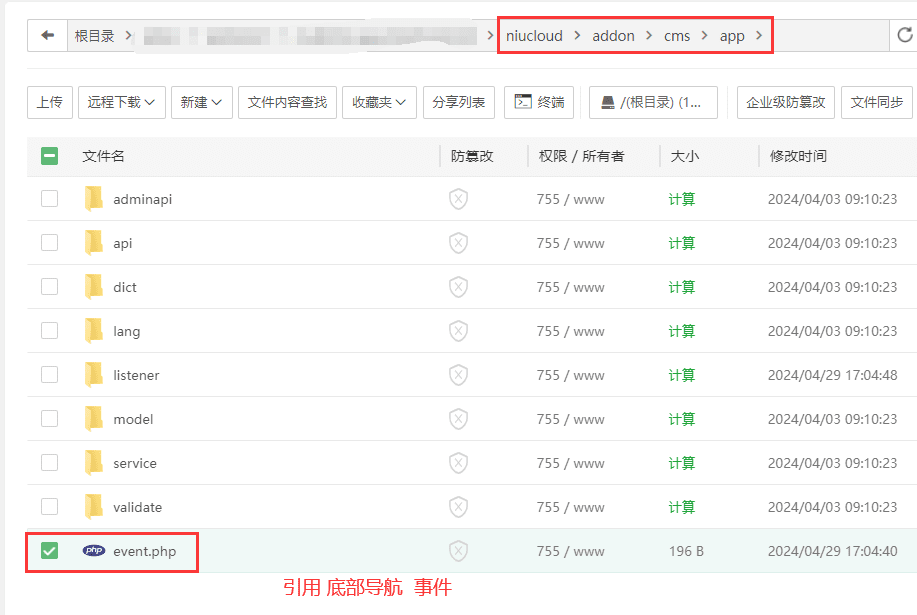
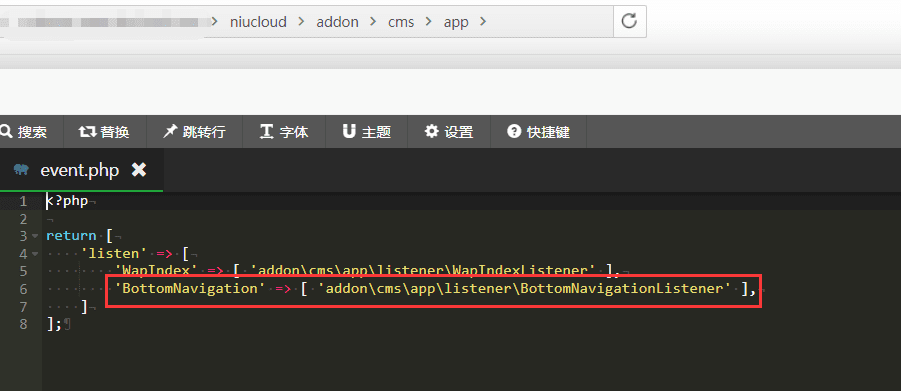
## 4.在創建的應用中引用底部導航事件,文件路徑示例:(niuclould/addon/cms/app/event.php)

## 5.打開event.php將下面這句話加上,(cms為自己創建的應用名字)
```
'BottomNavigation' => ['addon\cms\app\listener\BottomNavigationListener'],
```

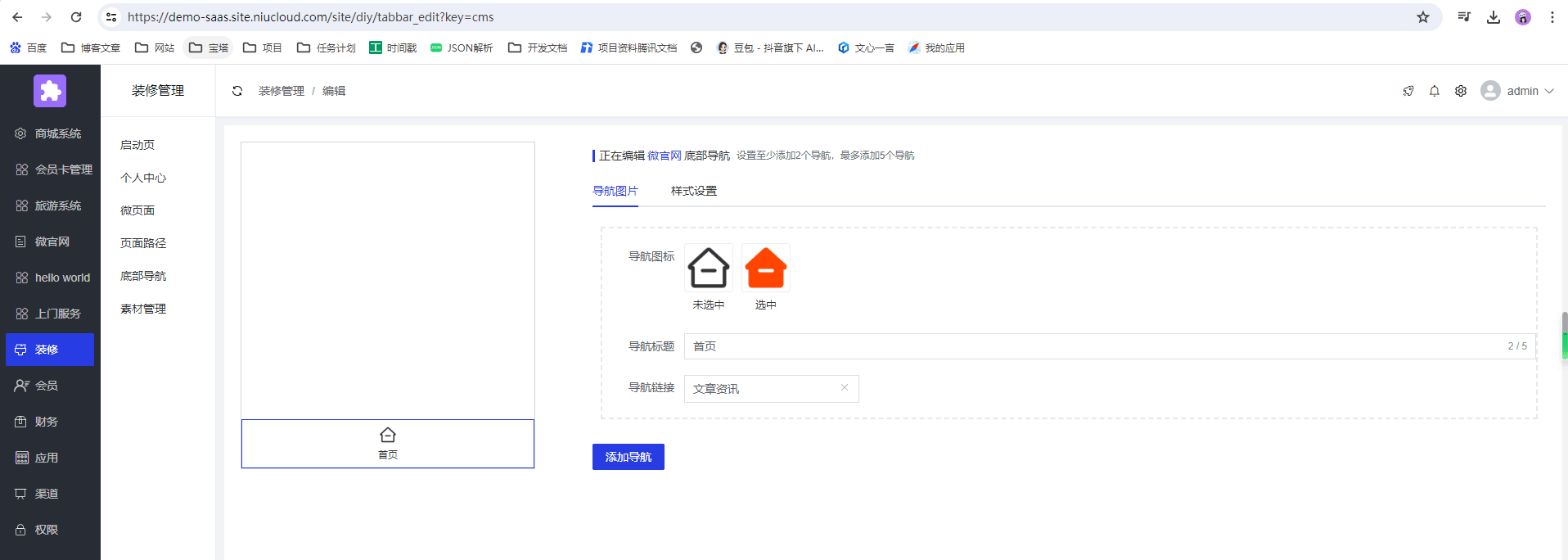
## 6.打開后臺,選擇裝修,點擊底部導航,新建的底部導航就會出現


- 安裝指引
- 寶塔安裝部署(推薦)
- 一、下載源碼
- 二、寶塔Linux面板安裝
- 三、服務器配置
- 1.阿里云(推薦)
- 2.騰訊云
- 四、解析域名
- 1.域名購買與設置
- 2.寶塔配置域名
- 五、寶塔安裝部署
- 本地安裝部署
- 一、下載源碼
- 二、本地部署軟件安裝
- 三、本地安裝部署
- 后臺配置
- 一、小程序配置
- 二、小程序云上傳配置
- 三、公眾號配置
- 四、支付配置
- 1.余額支付
- 2.微信支付
- 3.支付寶支付
- 五、阿里云存儲配置
- 六、短信管理--短信設置配置
- 1.阿里云消息模板配置
- 2.騰訊云消息模板配置
- 七、消息管理--消息模板配置
- 七、地圖配置
- 八、物流配置
- 九、計劃任務配置
- 十、微信小程序客服配置
- 十一、微信打款配置
- 常見問題處理
- 一、小程序隱私政策設置
- 二、開啟、關閉開發者模式
- 三、數據庫模式修改 sql-mode
- 四、開放平臺必須要配置嗎
- 五、公眾號配置服務器提示token失敗
- 六、登錄頁廣告圖的修改
- 七、站點名稱的修改
- 八、長方形Logo的修改
- 九、小程序接口申請
- 十、升級失敗后如何回退版本數據
- 十一、如何修改訪問域名默認跳轉端口
- 十二、裝修時修改商品展示個數
- 十三、運行內存太小導致的報錯處理
- 十四、本地phpstudy部署,訪問admin端和wap端無法自動跳轉index頁面問題
- 十五、自動消息回復不通問題
- 十六、單商戶V6升級報錯問題
- 十七、云編譯報錯處理方式
- 十八、升級后預覽海報報錯問題處理
- 十九、安裝時創建積分首頁標識格式錯誤問題處理
- 二十、云編譯報ssl證書錯誤的處理方案
- 二十一、插件與框架版本兼容問題處理方案
- 二十二、升級提示mkdir()處理方案
- 二十三、配置了偽靜態仍提示接口請求錯誤,請檢查VIE_APP_BASE_URL參數配置或者偽靜態配置
- 二十四、報錯Allowed memory size of ** bytes exhausted (tried to allocate ** bytes)處理方法
- 二開指導手冊
- 一、底部導航二開手冊
- 二、管理端編譯上傳
- 三、微信小程序編譯上傳
- 四、H5編譯上傳
