# :-: 微信小程序端編譯上傳
> **注意:在編譯安裝之前必須安裝node.js,版本號為18**
> 安裝鏈接:https://nodejs.org/en/download/prebuilt-installer
>
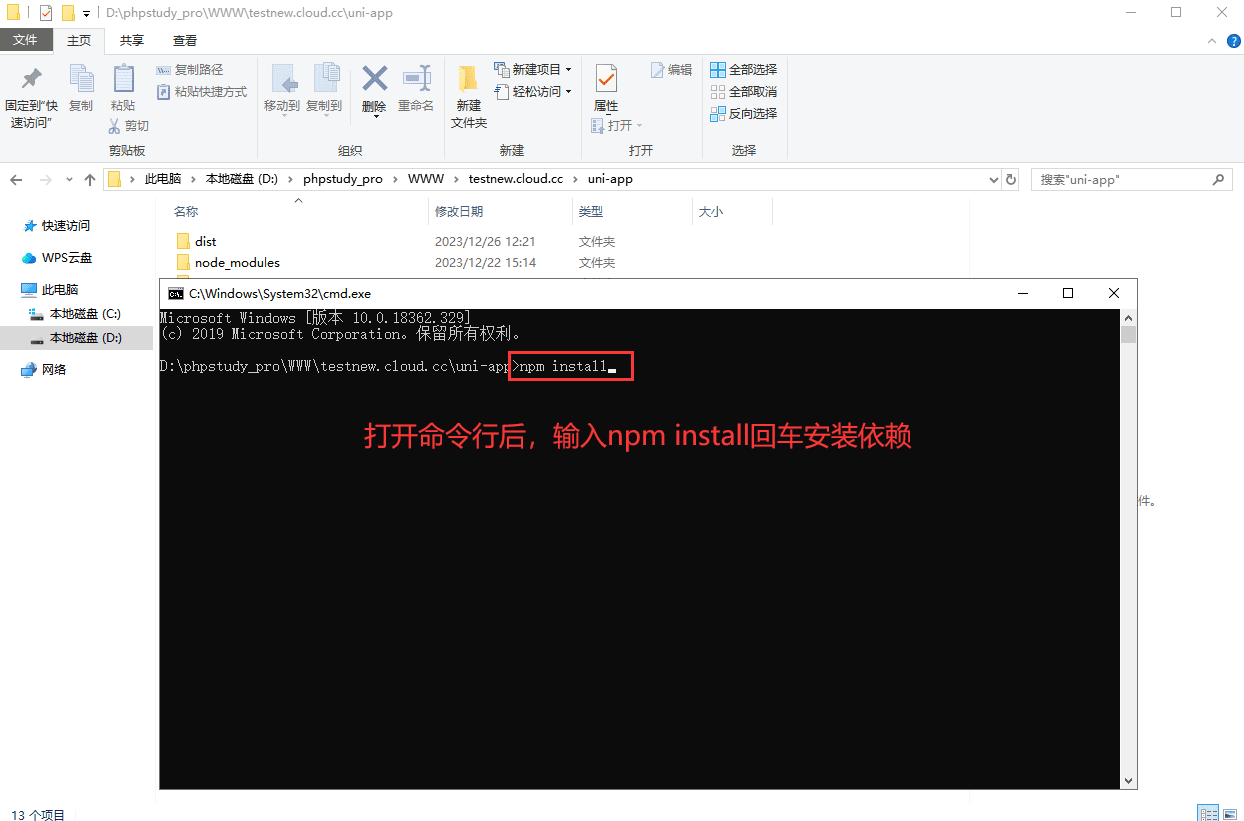
在編譯之前首先要給uniapp安裝依賴(命令行執行npm install)如下圖:
## 方法一:源碼在本地的安裝依賴
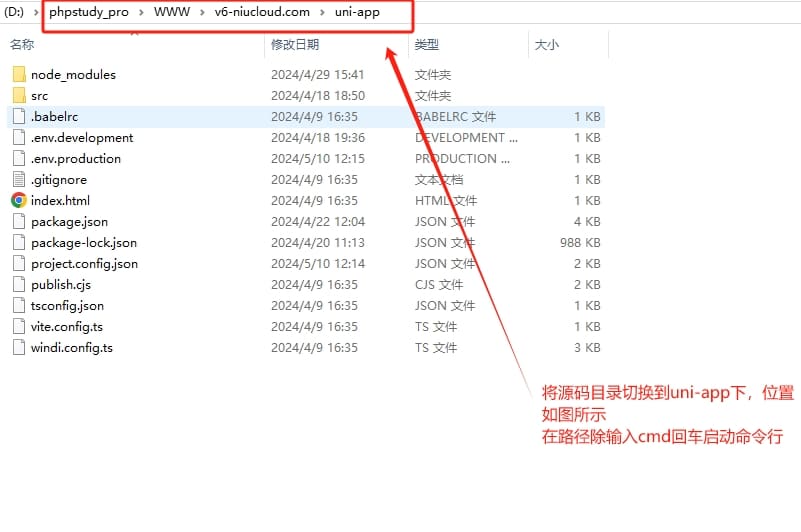
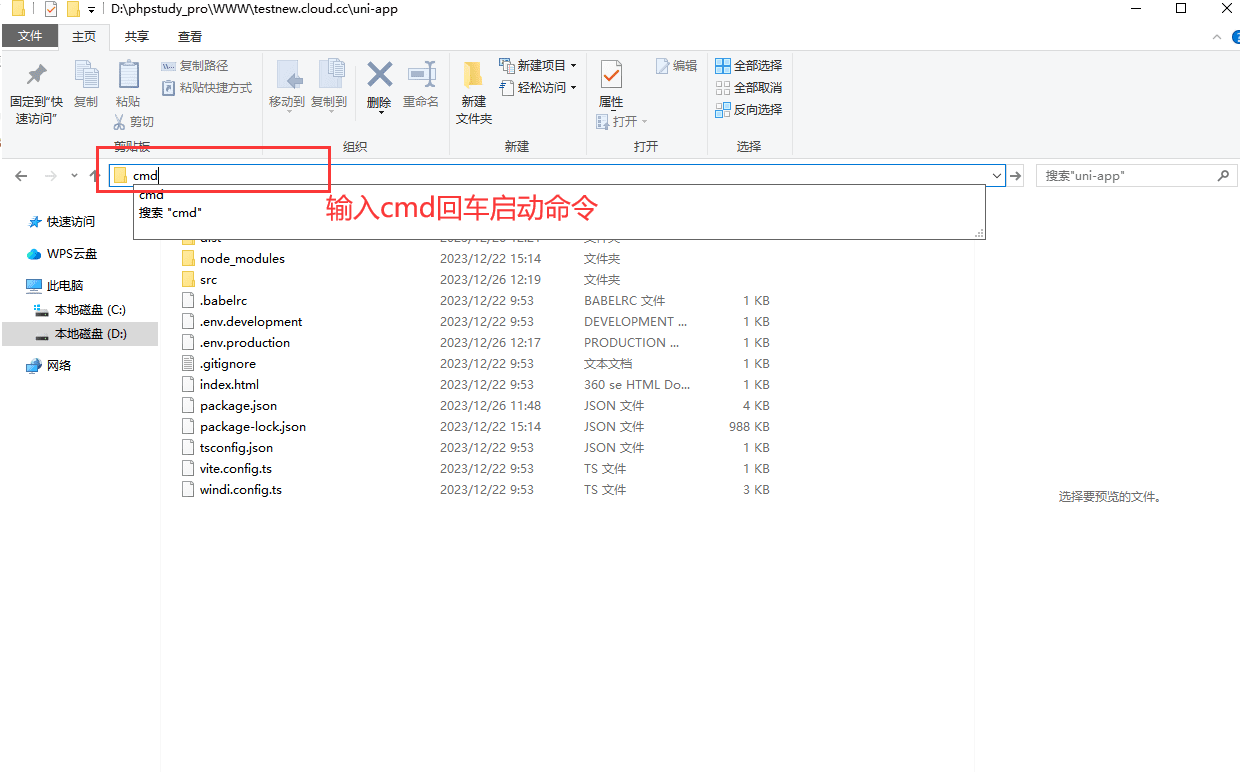
打開源碼所在目錄,將路徑打開到uniapp下:如圖:



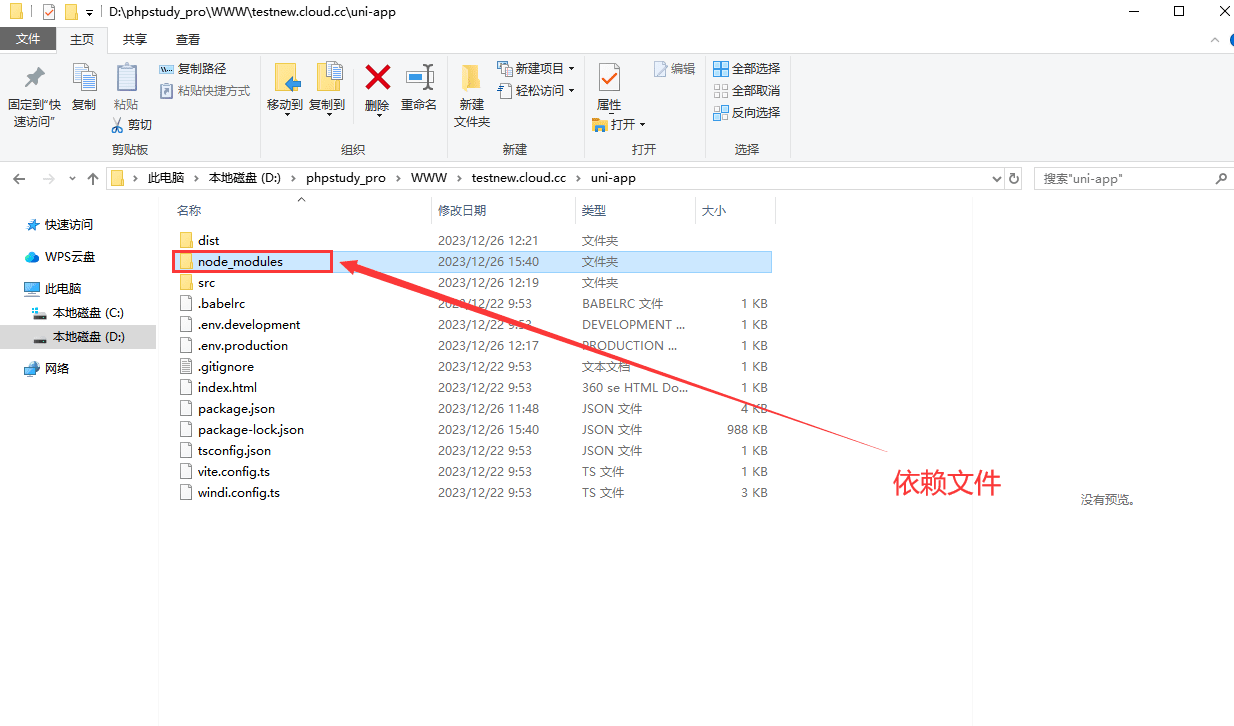
安裝完依賴之后,會看到在uni-app文件夾下會生成一個node_modules文件夾。如圖:

## 方法二:源碼在寶塔時安裝依賴
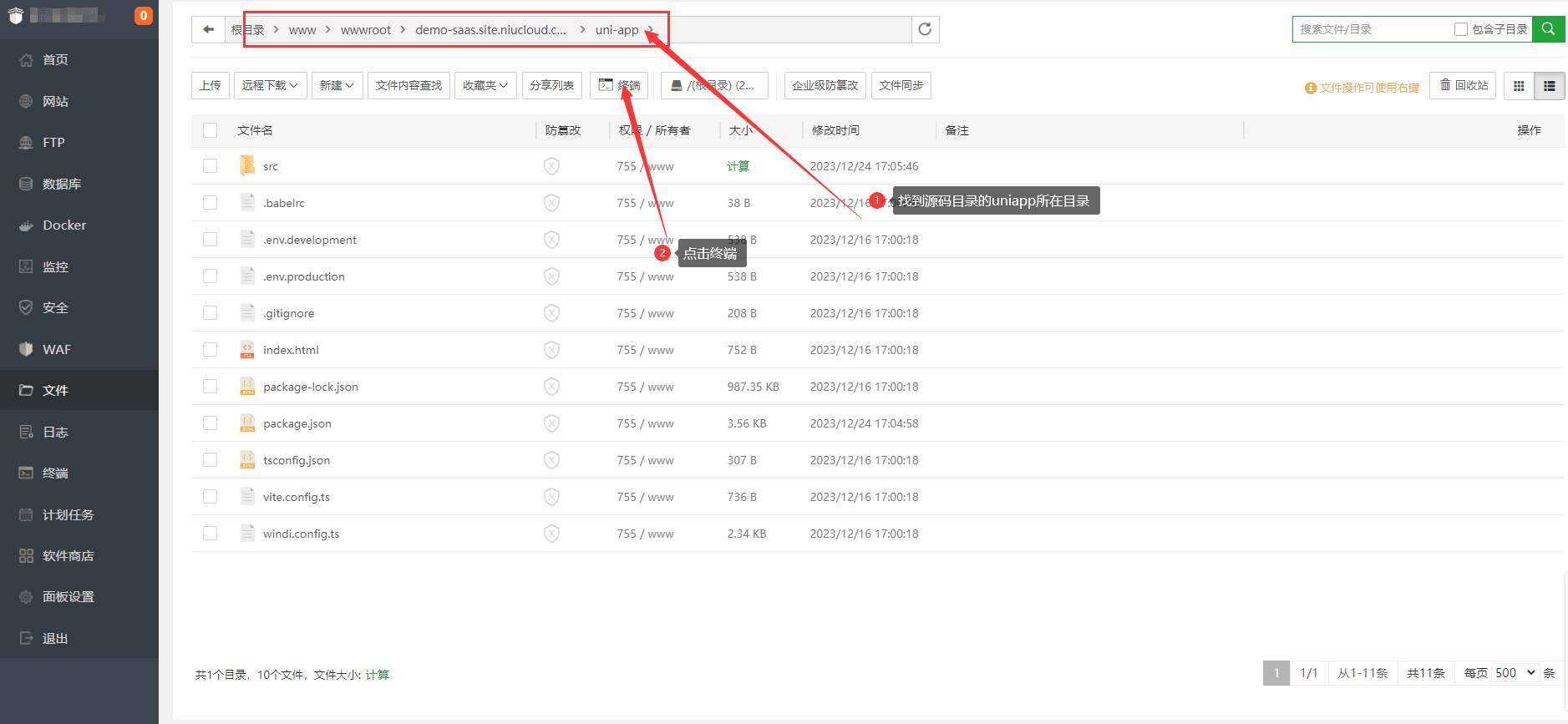
如果源碼在寶塔時,和在本地一樣找到源碼站點的uniapp所在目錄,如圖:

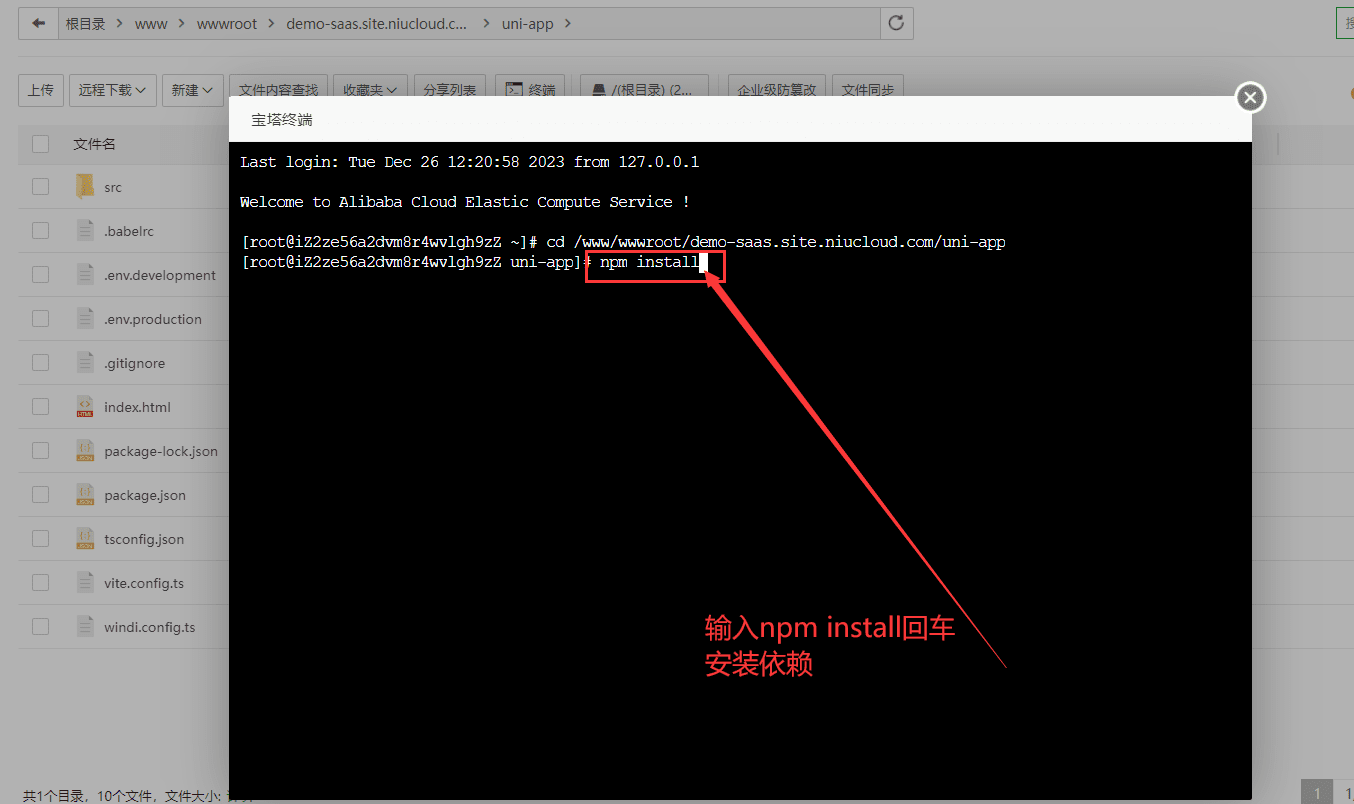
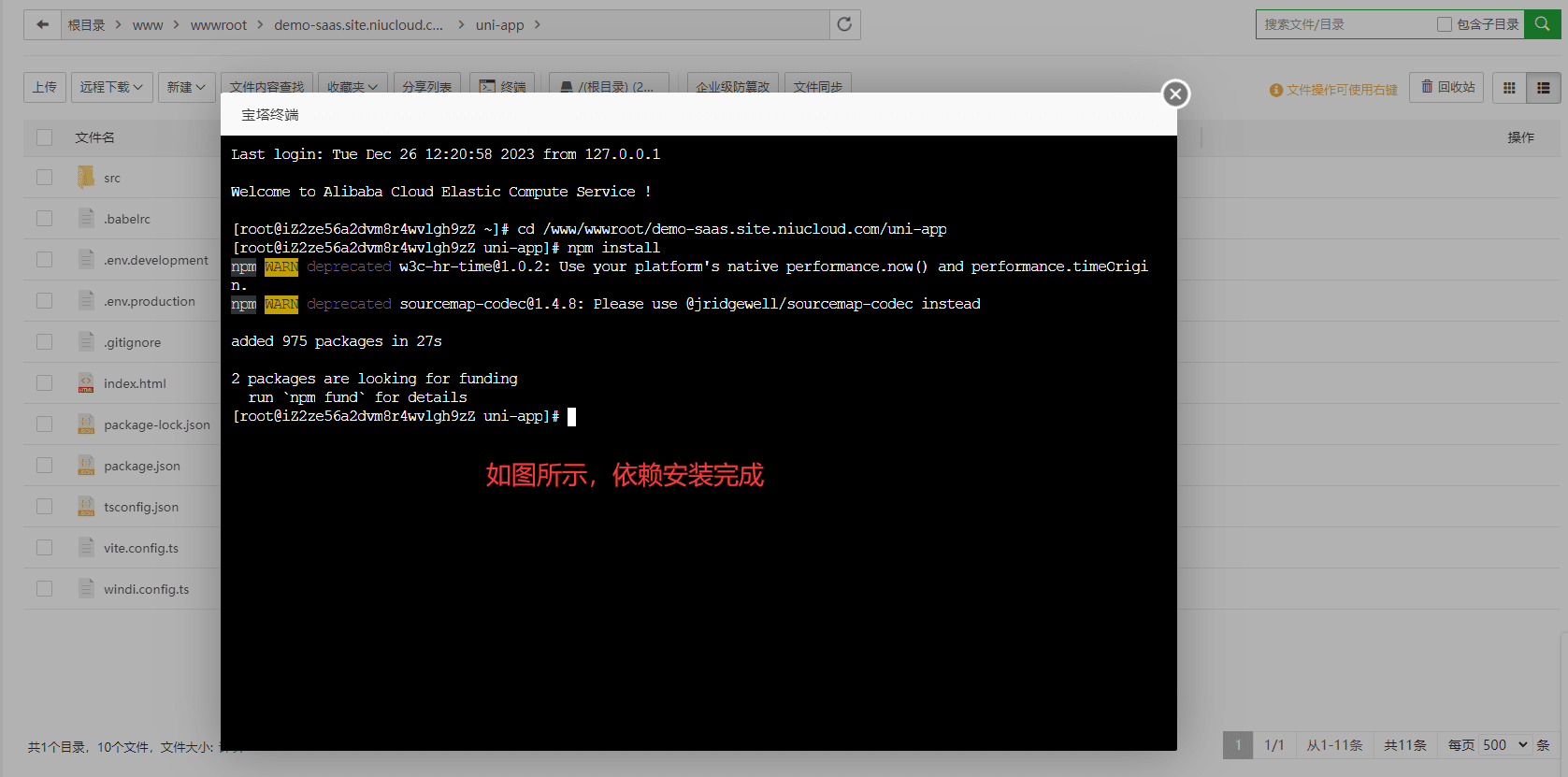
打開終端,執行 npm install 進行安裝依賴,如圖:


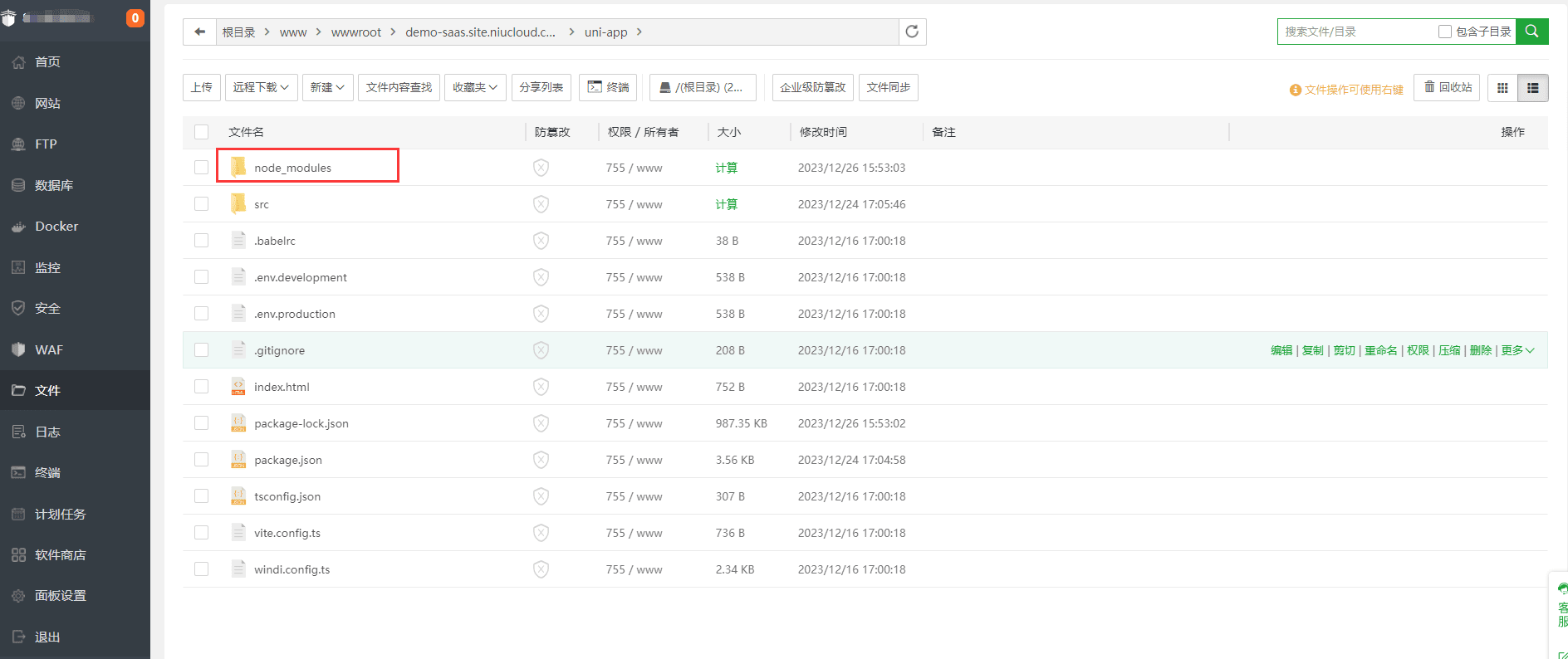
依賴完成后,同樣在uniapp目錄下會看到生成一個node_modules文件夾,如圖:

如上操作依賴安裝完成,接下來就要將uniapp源碼包導入開發者工具中進行編譯上傳了,步驟如下:
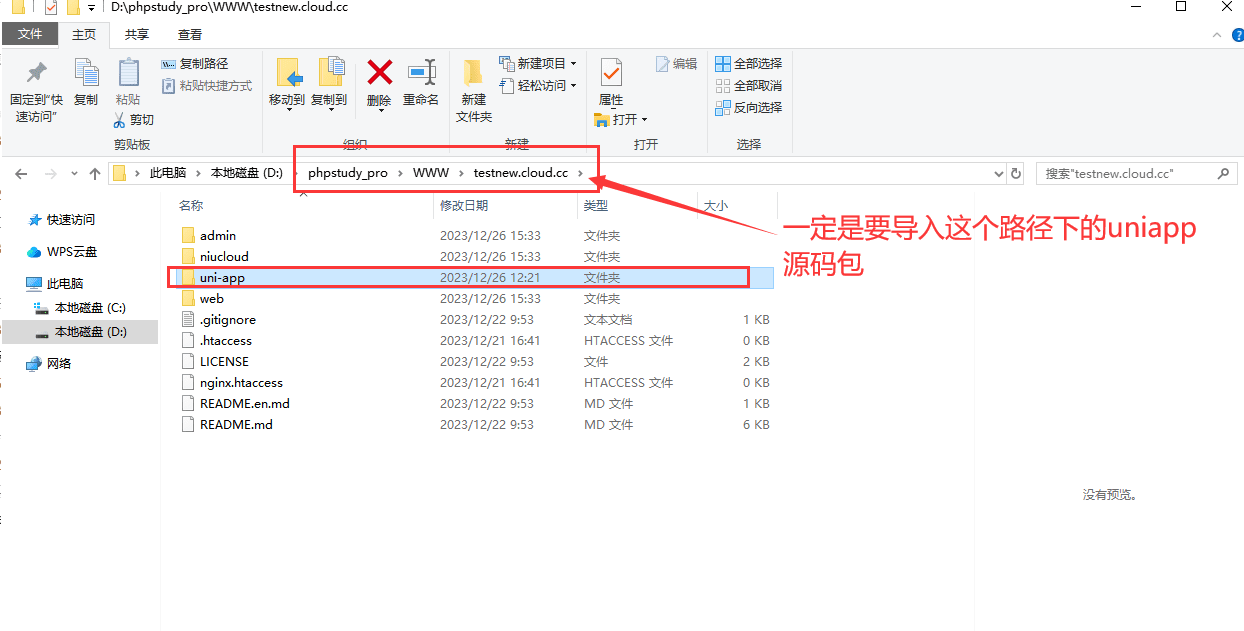
## 一、將uniapp源碼包導入到Hbuilder工具中。
這里一定要注意導入的uniapp源碼包的路徑,很多開發者在這里極容易出錯,導入的uniapp源碼包不全或者位置錯誤。

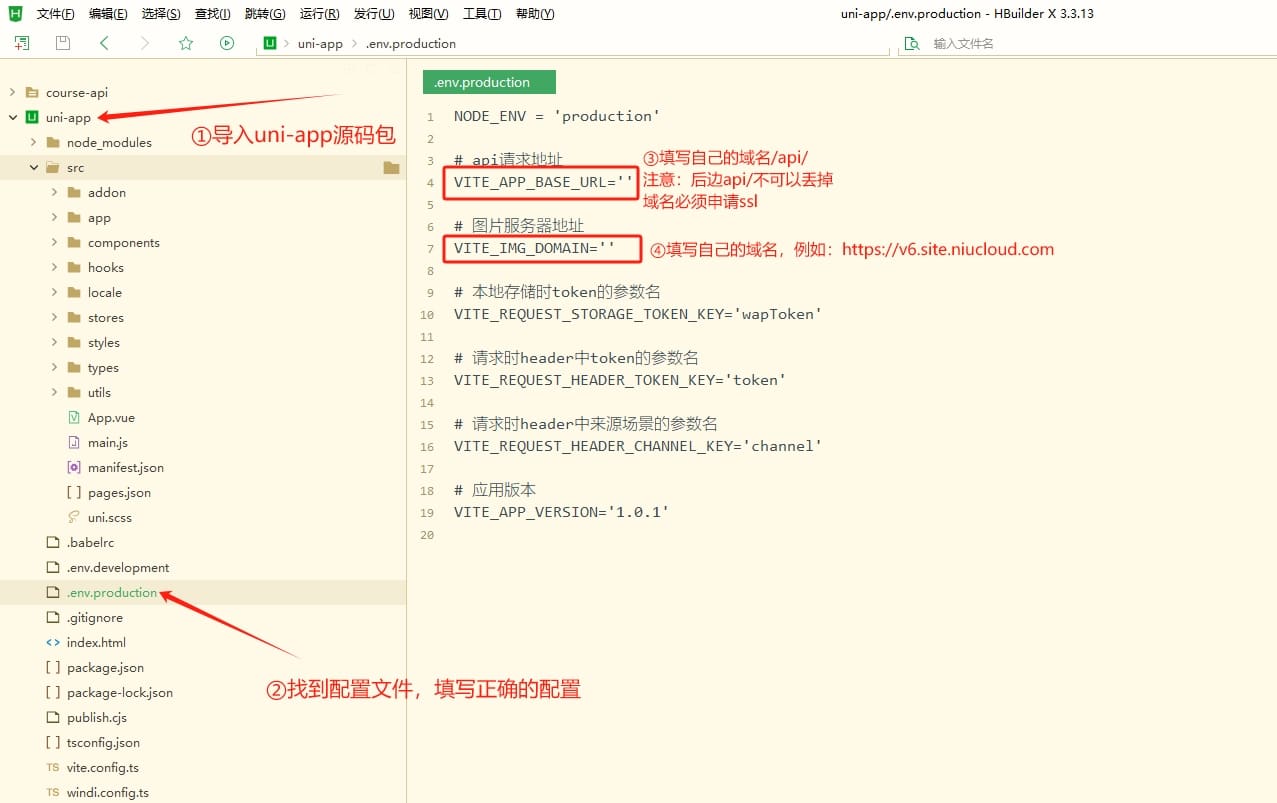
## 二、填寫配置文件。
這里需要說明:在uniapp源碼根目錄有兩個配置文件,.env.development 文件和.env.production文件,這里有必要講解一下。 .env.development 配置文件是用于本地開發過程中進行實時觀看效果,也就是小程序或者h5運行的時候填寫; .env.production 配置文件是需要發行到線上的時候填寫;

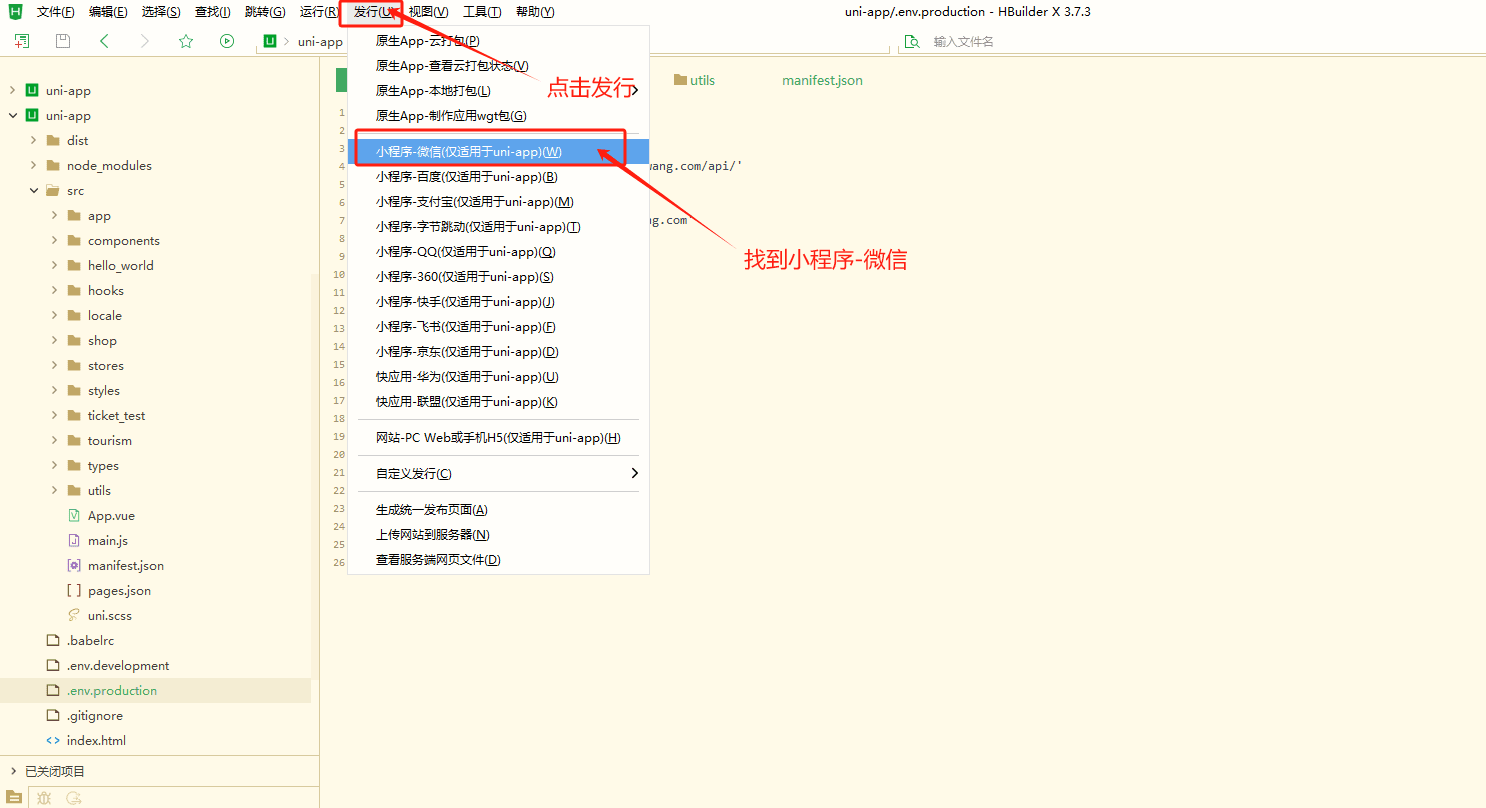
## 三、填寫完成后,點擊發行-小程序微信

## 四、填寫小程序appid,點擊發行。

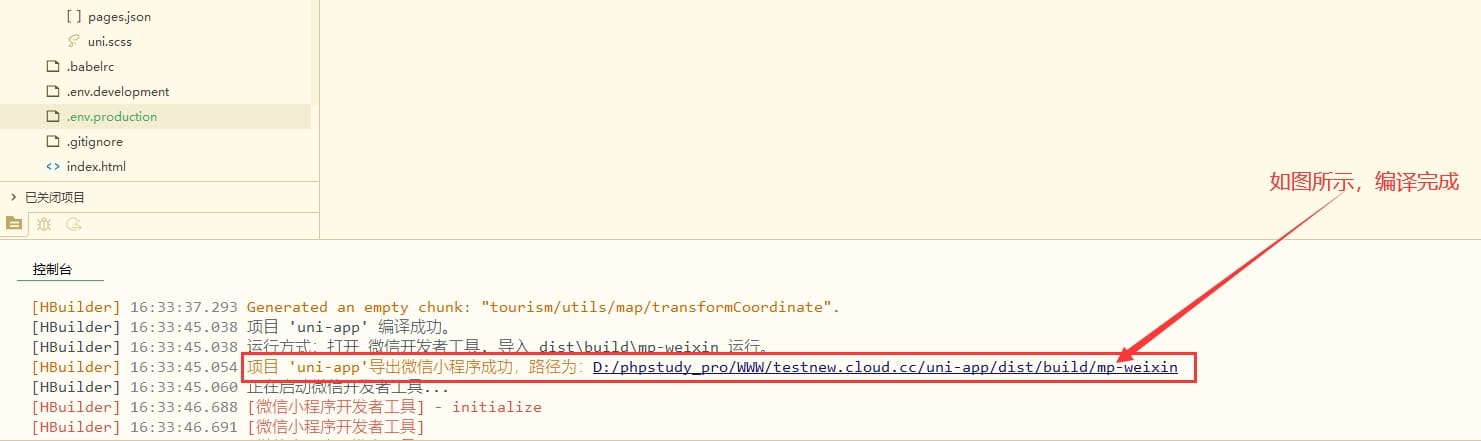
## 五、編譯完成后,在uniapp/dist/build下會生成編譯文件夾mp_weixin。

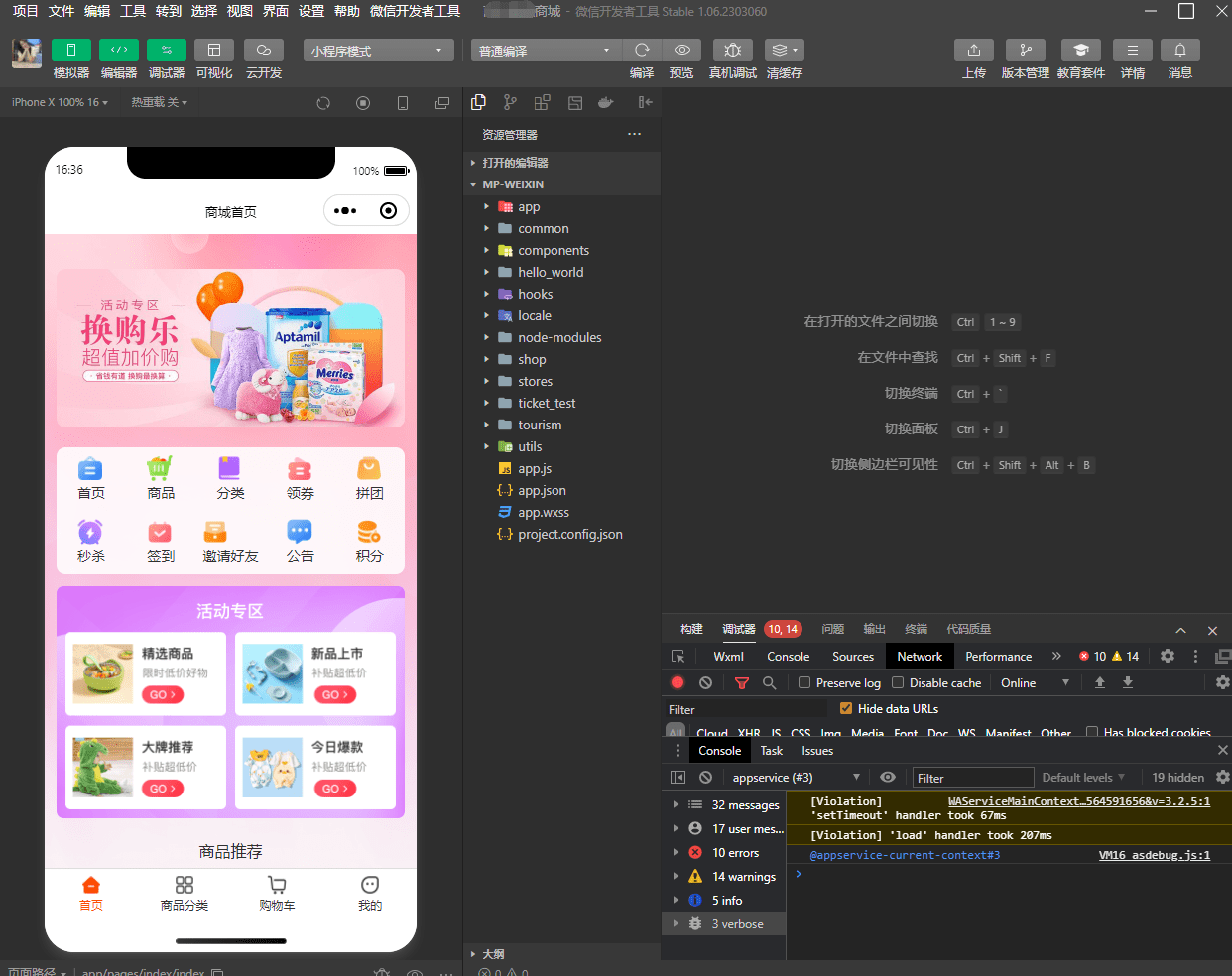
## 六、編譯完成后,會自動將項目在微信開發者工具中打開,如果沒有打開,需要手動導入編譯包。

## 七、點擊開發者工具右上角的上傳,即可將小程序發布線上審核,上傳完成后,登錄小程序開發者平臺,將提交的項目點擊審核,審核通過后,再通過小程序開發者平布點擊發布,這樣小程序就上線了。

在微信開發者中上傳微信小程序時,登錄的微信賬號必須是該小程序的開發者,否則是沒有權限上傳的
注意:如果頁面空白請檢查是否代碼用的裸框架且請求的外網服務器,這里要用安裝后的代碼
- 安裝指引
- 寶塔安裝部署(推薦)
- 一、下載源碼
- 二、寶塔Linux面板安裝
- 三、服務器配置
- 1.阿里云(推薦)
- 2.騰訊云
- 四、解析域名
- 1.域名購買與設置
- 2.寶塔配置域名
- 五、寶塔安裝部署
- 本地安裝部署
- 一、下載源碼
- 二、本地部署軟件安裝
- 三、本地安裝部署
- 后臺配置
- 一、小程序配置
- 二、小程序云上傳配置
- 三、公眾號配置
- 四、支付配置
- 1.余額支付
- 2.微信支付
- 3.支付寶支付
- 五、阿里云存儲配置
- 六、短信管理--短信設置配置
- 1.阿里云消息模板配置
- 2.騰訊云消息模板配置
- 七、消息管理--消息模板配置
- 七、地圖配置
- 八、物流配置
- 九、計劃任務配置
- 十、微信小程序客服配置
- 十一、微信打款配置
- 常見問題處理
- 一、小程序隱私政策設置
- 二、開啟、關閉開發者模式
- 三、數據庫模式修改 sql-mode
- 四、開放平臺必須要配置嗎
- 五、公眾號配置服務器提示token失敗
- 六、登錄頁廣告圖的修改
- 七、站點名稱的修改
- 八、長方形Logo的修改
- 九、小程序接口申請
- 十、升級失敗后如何回退版本數據
- 十一、如何修改訪問域名默認跳轉端口
- 十二、裝修時修改商品展示個數
- 十三、運行內存太小導致的報錯處理
- 十四、本地phpstudy部署,訪問admin端和wap端無法自動跳轉index頁面問題
- 十五、自動消息回復不通問題
- 十六、單商戶V6升級報錯問題
- 十七、云編譯報錯處理方式
- 十八、升級后預覽海報報錯問題處理
- 十九、安裝時創建積分首頁標識格式錯誤問題處理
- 二十、云編譯報ssl證書錯誤的處理方案
- 二十一、插件與框架版本兼容問題處理方案
- 二十二、升級提示mkdir()處理方案
- 二十三、配置了偽靜態仍提示接口請求錯誤,請檢查VIE_APP_BASE_URL參數配置或者偽靜態配置
- 二十四、報錯Allowed memory size of ** bytes exhausted (tried to allocate ** bytes)處理方法
- 二開指導手冊
- 一、底部導航二開手冊
- 二、管理端編譯上傳
- 三、微信小程序編譯上傳
- 四、H5編譯上傳
