### npm是什么?——JavaScript世界的Maven
JavaScript的包管理工具。
傳統導入別人開發的JS的代碼的方式是在HTML文件中使用`<script>`標簽,如果項目只導入一個或幾個JS文件倒還好,但假如項目基于jQuery開發,除了導入jQuery UI等組件框架,又導入了其他的一些組件庫,就會面臨如下的問題:
* 需要到不同的地方下載對應的JS庫文件。
* 不同庫的版本的兼容性, 以jQuery UI的v1.12.1版本為例,需要jQuery 1.7及之上的版本。

* 如果需要在項目中升級某個JS庫的版本,出錯幾率大
對于Java開發人員,可以將其等同于JavaScript世界的Mavan。
### npm的前世今生——Node.js的小弟
誕生于2009年, 最早是一個開源項目,用來幫助JavaScript開發人員分享和管理JS的代碼模塊。在開發完成之初,雖然好用,但出生寒門,其實是沒有開發者買賬的。聰明的是, npm攀附上了Node.js, 作為Node.js內置的包管理工具。Node.js就不簡單了,給幾個關鍵詞:
* **高端**: JavaScript運行時,運行時及運行環境,運行環境就是一個軟件,比如Java運行時JVM,這里的運行時類似包括一個Web服務器。Node.js整體提升了JavaScript的檔次,讓曾經不顯眼、不為開發者所擁躉的前端語言可以不鳥后端,不需要學習和開發Java等語言就能開發一個完整的項目。Node.js實現了將JavaScript后端開發語言(Java、.Net)等舉案齊眉。
* **大氣**:Node.js是基于Chrome V8引擎的運行時。Chrome 應該是目前超越IE、FireFox的最受歡迎的瀏覽器,Chrome 是Google推出的瀏覽器, Node.js背靠Google互聯網豪門,想要不火都難。
* **有錢**:Node.js目前是OpenJS的基金會項目,OpenJS基金會由Node.js基金會和JS基金會合并,總之,不差錢。
npm歷經十余載,也從社區開源走向了公司運營, 運營NPM的公司的名字也是npm.inc,成立于2014年,目前主要人員包括:
Isaac Z. Schlueter
、Ahmad Nassri等。npm目前對某些服務區分專業版、團隊版以及企業版,并收取一定的費用。
### npm 組成部分
說了這么多, npm究竟是什么呢?直觀的理解是一個安裝軟件,完整來看,包括三個部分:
* 網站
* 注冊表
* 命令行工具
#### 網站
網站即 npm官網, [https://www.npmjs.com/](https://www.npmjs.com/), 該官網除了展示npm相關的產品和文檔信息之外,其也是一個開發者使用npm的系統,注冊之后, 可以查找包、個人設置以及進行npm使用體驗等相關設置,比如設置機構用來管理可以訪問的公共或私有的包。注冊地址:
[https://www.npmjs.com/signup](https://www.npmjs.com/signup)
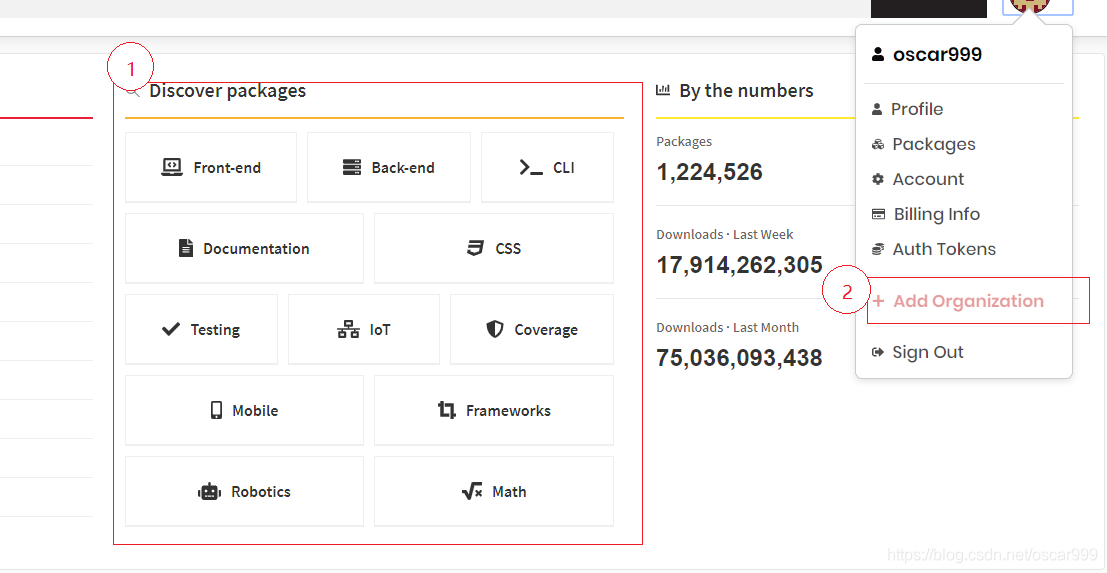
輸入用戶名、密碼和郵箱地址就可以完成注冊。查找包及增加組織(Organization)的界面如下:

#### 注冊表
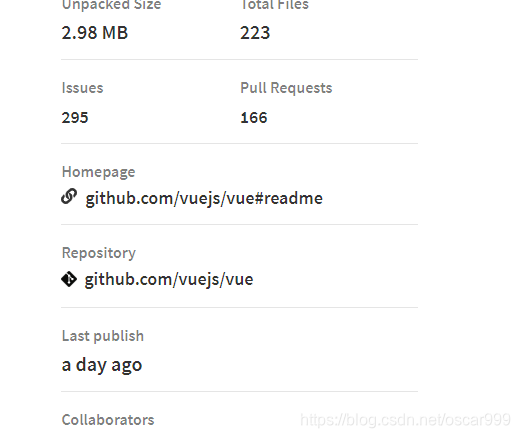
注冊表相當于一個大型的公用數據庫,記錄了JavaScript組件的一些元信息,以Vue為例,類似:

#### 命令行工具
命令行工具是開發人員必須要用到的,開發人員可以不關注網站和注冊表,但需要借助命令行工具下載和管理JavaScript的包。npm沒有獨立的安裝包,其實集成在Node.js中,所以是通過安裝Node.js之后使用npm命令行。
### npm安裝(也就是安裝Node.js)
Node.js的安裝方式有兩種:
* 使用Node版本管理器(version manager)安裝
* 使用Node安裝包(installer)
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-en07I2lx-1583639896555)(images/info.jpg)] 因為Node安裝過程需要本地目錄的權限,如果權限不足會導致npm包管理的一些錯誤,所以最好是使用Node版本管理器版本管理器安裝。

#### 使用Node版本管理器安裝Node.js及npm
版本管理器安裝方式支持安裝同版本的Node.js和npm, 支持不同的操作系統,Node的版本管理器也不止一個,對應不同的操作系統的可以使用的版本管理器包括:
1. OSX(蘋果 Mac)、Linux系統的Node版本管理器
* [nvm](https://github.com/creationix/nvm)
* [n](https://github.com/tj/n)
2. Windows 系統的版本管理器
* [nodist](https://github.com/marcelklehr/nodist)
* [nvm-windows](https://github.com/coreybutler/nvm-windows)
#### 使用Node安裝包安裝Node.js及npm
安裝包下載地址: [https://nodejs.org/en/download/](https://nodejs.org/en/download/)
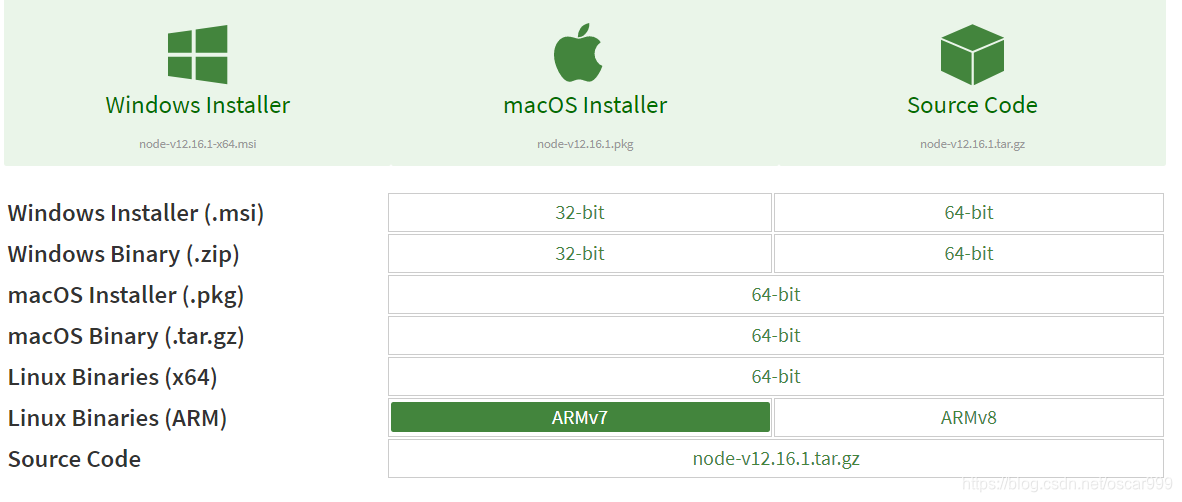
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-Tn32iAMr-1583640552717)(images/screenshot_1583638255879.png)]
下載安裝提供了Windows、MacOS和Linux系統的安裝包。此外如果是Linux系統推薦使用源碼(Source)安裝的方式。
### npm的功能
除了基本的下載和管理JavaScript包之外, npm總共提供哪些功能呢?
* 調整適用于應用程序的代碼包,或合并程序包。
* 下載可以立即使用的獨立工具。
* 在不下載npx的狀況下運行軟件包。
* 共享代碼。
* 限定特定的開發人員可以獲取代碼。
* 創建組織來協調軟件包的維護,編碼和開發人員。
* 通過使用組織來組建虛擬團隊。
* 管理多個版本的代碼和代碼依賴項。
* 基礎代碼更新時,可以輕松更新應用程序。
* 尋找解決同一難題的多種方法。
* 查找正在從事類似問題和項目的其他開發人員。
針對這些功能,對不同的開發者或企業對npm的場景就不一樣,這也關系費用的問題:
* 使用客戶端工具從公用庫獲取代碼, 不需要注冊賬號, 免費
* 分享自己的組件包到npm公用庫, 注冊,免費 (貢獻自己的成果給其他人)
* 使用和分享私有包,需要升級賬號
* 分享給指定的人, 需要創建組織(organizations,npm Orgs), 邀請其他人一起工作的狀況下:
- 公共的項目免費
- 私有的需要收費
* 為公司創建企業賬號(npm Enterprise),費用較高
### 其他學習資源
本篇學習完成基本上不需要其他的npm學習資料,如果實在需要參考的話,推薦兩個:
* [https://www.npmjs.com/](https://www.npmjs.com/) , 官方網站
* [https://www.npmjs.cn/](https://www.npmjs.cn/), 國內翻譯的中文文檔
- 0. 前言
- 1. 基礎篇
- Node.js 入門介紹與安裝
- Node.js運行模式與入門實例
- npm介紹及與Node.js關聯
- Webpack 快速介紹及入門示例
- 模塊
- webpack
- gulp
- 2. 進階篇
- Node.js與Apache比較
- Node.js VS JavaScript
- CommonJS、AMD、CMD與ES6
- 3. 框架篇
- Node.js之Express快速介紹與入門示例
- 4. 實戰篇
- 調試器監聽
- webpack入門示例
- 5. 補充篇
- 語法
- 前端包管理工具:npm、cnpm、yarn
- 6. 問題解決篇
- webpack之options has an unknown property ‘contentBase‘. These properties are valid:
