## Express 是什么?
Express 基于 Node.js 平臺,快速、開放、極簡的 Web 開發框架。曾經是Node.js 最流行的框架。
Express 雖然被稱為框架, 但實質上是一個 支持中間件的路由庫。屬于小范圍的框架。
類似以下的這些特性Express 都沒有:
* 訪問數據庫
* 校驗數據
* 創建身份鑒別層
* 創建鑒權系統
Express 曾經很流行, 但是因為其自身的一些缺陷,加之框架的維護和更新也不是很及時, 現在的使用已經大不如前了。
> Express 的缺陷主要是如果路由處理器或中間件里用到了`async/await`代碼,就容易碰到`UnhandledPromiseRejectionWarning`異常。Express對此無法處理。
## Express 的快速示例
因為Express 是基于 Node.js 平臺的框架,所以使用Express 需要安裝Node.js 的環境,這里使用的版Node.js的版本是 v14.16.1 。關于Node.js及其安裝可以參考:
[Node.js 入門介紹與安裝](https://blog.csdn.net/oscar999/article/details/84306324)
#### 示例步驟
1. 創建一個項目的目錄 ,比如 expressprj
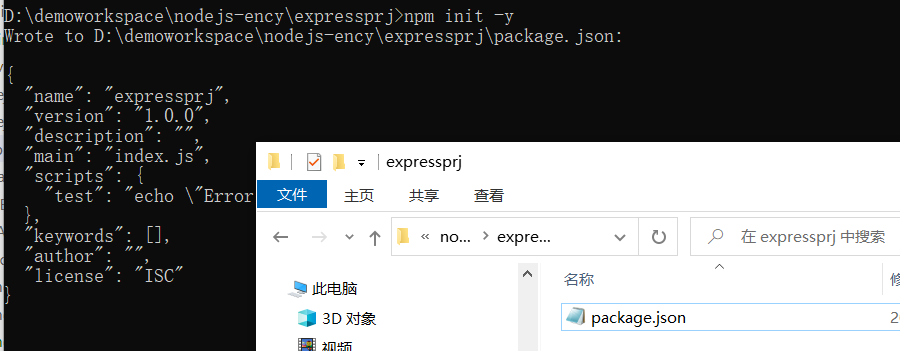
2. 命令行切換到該目錄下, 執行 `npm init -y`。
這個命令會在目錄下創建一個 package.json 文件,內容如下圖:

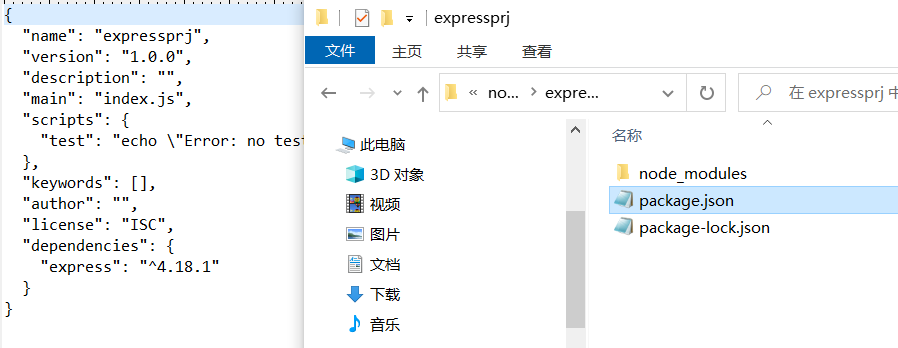
3. 命令行輸入: `npm install express --save`
該命令會在當前目錄下載express, 并且將 express添加到項目的依賴中。
執行的效果是會產生一個package-lock.json文件,并且把相關的依賴寫入 dependencies 節點。執行后的效果如下圖:

4. 在項目目錄下建立一個 index.js 文件, 文件內容如下:
```
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
```
* `app.get` 設置路由, 完整的語法是 `app.methods(path,callback)`
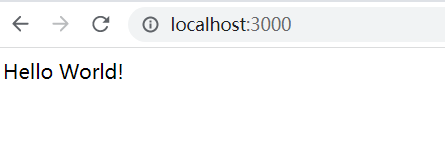
5. 運行。 在命令行輸入 `node index.js`
6. 查看結果, 在瀏覽器輸入 http://localhost:3000/

#### 與一般的Node.js 的比較
在Node.js 中,基本示例的寫法如下:
```
//1. require http
var http = require('http');
//2. create server and response
http.createServer(function(request,response){
response.writeHead(200,{'Content-type':'text/plain'});
response.end('Hello Nodejs\n');
}).listen(8888);
//3. log
console.log('Server running at http://127.0.0.1:8888/');
```
從上面示例看來,Express與一般的Node.js比較主要是路由寫法上的差異,也沒有提供太多的便利, 其實express提供了一個應用程序的腳手架生成器,用來生成項目的主要文件。
## 使用Express應用程序生成器 (`express-generator`)創建項目
1. 建立項目路徑(比如 expressgenprj),命令行切換到項目目錄
2. 安裝生成器(也就是生成項目目錄) `npx express-generator`,
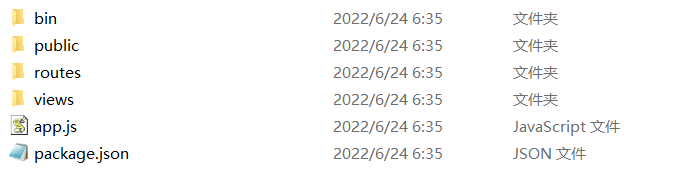
執行之后, 目錄的內容如下:

* public 資源文件, 包括圖片、樣式等
* routes 路由文件
* views 存放視圖文件
* app.js 主入口文件
3. 安裝依賴 `npm install`
4. 以調試的方式啟動 `set DEBUG=expressgenprj:* &npm start`
5. 在瀏覽器輸入 http://localhost:3000/
效果如下圖:

## Express的相關資源地址
* 官網介紹(中文):[https://www.expressjs.com.cn/](https://www.expressjs.com.cn/)
* Git源碼地址: [https://github.com/expressjs/express](https://github.com/expressjs/express)
*****
*****
- 0. 前言
- 1. 基礎篇
- Node.js 入門介紹與安裝
- Node.js運行模式與入門實例
- npm介紹及與Node.js關聯
- Webpack 快速介紹及入門示例
- 模塊
- webpack
- gulp
- 2. 進階篇
- Node.js與Apache比較
- Node.js VS JavaScript
- CommonJS、AMD、CMD與ES6
- 3. 框架篇
- Node.js之Express快速介紹與入門示例
- 4. 實戰篇
- 調試器監聽
- webpack入門示例
- 5. 補充篇
- 語法
- 前端包管理工具:npm、cnpm、yarn
- 6. 問題解決篇
- webpack之options has an unknown property ‘contentBase‘. These properties are valid:
