## 首頁內容編輯
> 基本都在后臺操作.



### 編輯首頁輪播圖位置
1. 登錄后臺
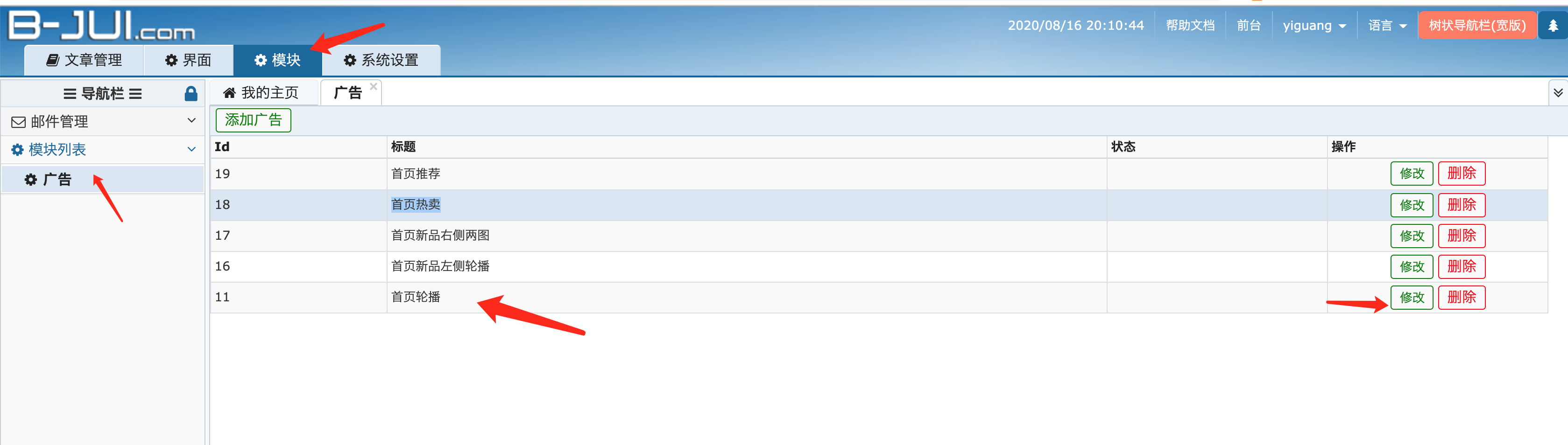
2. 點擊模塊->模塊列表->廣告
3. 選擇相應模塊, 如首頁輪播, 點擊編輯
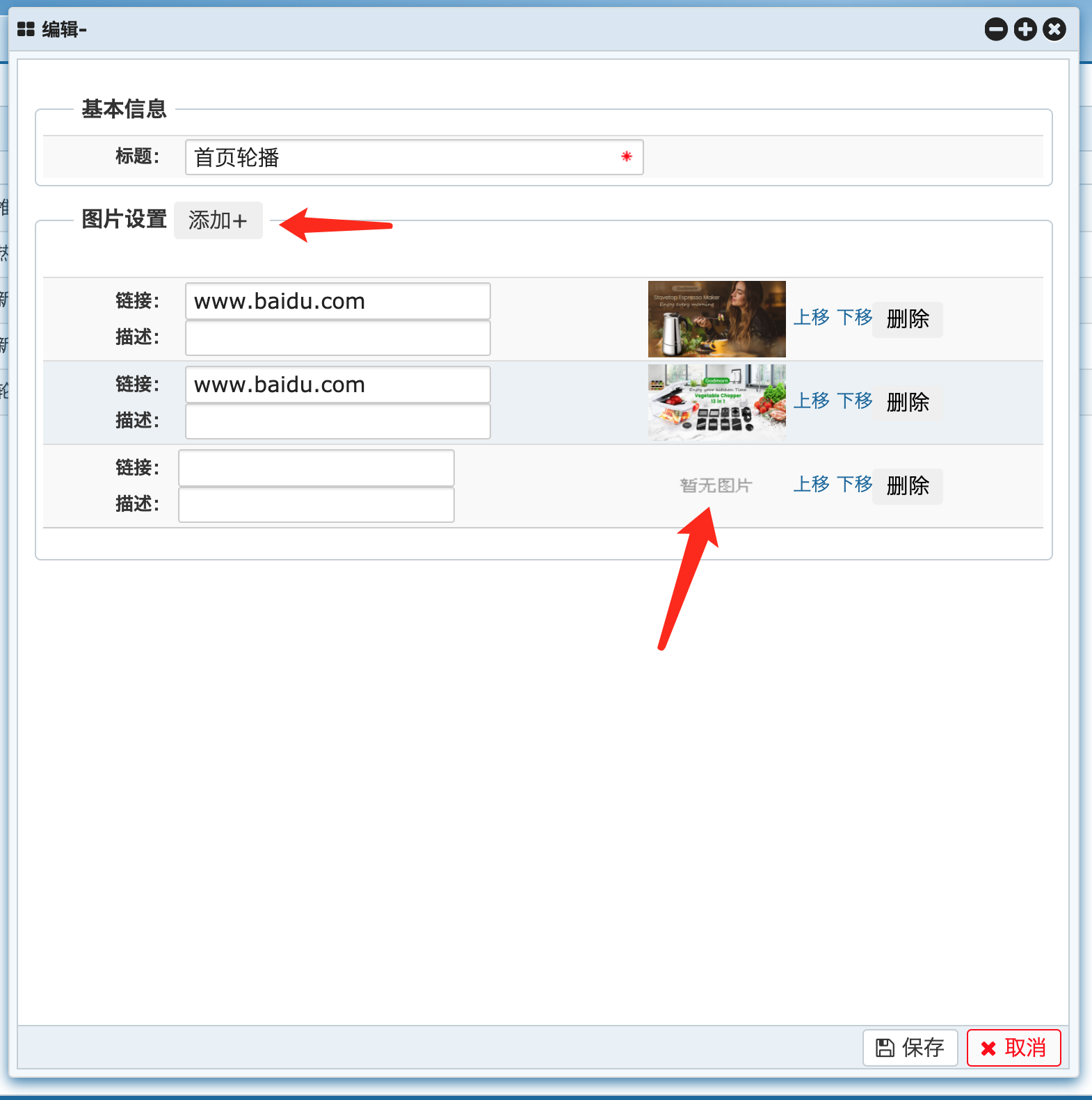
4. 點擊添加, 可新增來添加一個產品
5. 點擊暫無圖片位置, 可編輯圖片.
6. 編輯完, 點擊保存.
其他部分, 也是同樣編輯的方法
