本節說明下模板頁面間的繼承
我們在前面建立了一個公共布局模板,并且利用``{block name=xxx}...{/block}``分割了三個部分區塊
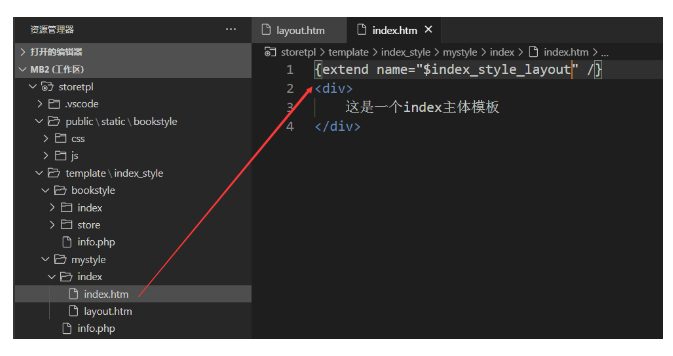
本節我們來看下模板之前的繼承如何實現,首先我們建立一個index.htm模板,和布局模板同級目錄

保存后,我們看下首頁效果:
發現布局模板沒了,打開的就是index.htm模板內容
因為其實我們首頁后端php映射的就是index.htm模板,如果是獨立存在的,那么我們可以只需要制作一個單獨的index模板就可以成型了
但是一個系統是多樣化的,不會只存在一個頁面,但是我們想要整體布局一致,很多公共的、相同的樣式和布局規劃,那么就需要一個
文件來統一。所以就有了我們的layout的存在
我們利用``{extend}``標記來統一繼承layout的統一布局。
看下面:

這里要記住``{extend name="$index\_style\_layout" /}``? ?和block一樣也有個``name``屬性,不過這里設置的是需要繼承的模板路徑
我們一般用``$index\_style\_layout``變量,這個是系統內置過的loyout的路徑,方便記憶。當然也可以寫絕對或者相對路徑,總之能找到對應需要繼承的模板即可
留心一下:``$index\_style\_layout ``這個變量只用于繼承layout布局頁面,其他頁面需要自行寫獨立路徑
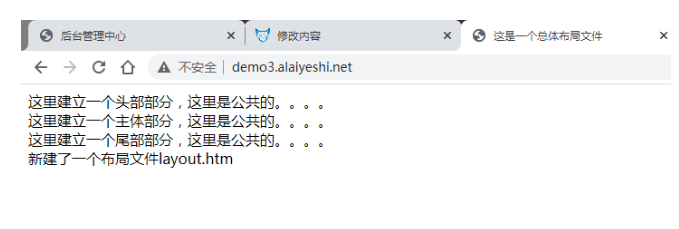
這時我們再保存看下:

因為有extend繼承,我們本身index.htm里的代碼無效了,也就是被忽略了。
那如何再自定義自己想要的代碼而不繼承呢? 且聽下回分析。。。
- 空白目錄
- 平日使用的小應用,小技巧.
- 小技巧,二級域名綁定
- 需要的按年月日發帖量和點擊排序的使用
- 每周賺取的積分排行使用
- 齊博x1第三季《模板風格的制作》系列
- 導航的高亮處理
- Default下index中的模板分析
- 005-新建一個空模板并在后臺選擇
- 008-模板頁面之間的繼承
- 010-對比系統布局模板添加一些必要代碼
- 015-欄目的調用3
- 017-欄目的調用5
- 019-模塊的路徑訪問
- 002-前臺模板index_style目錄的分析
- 004-風格樣式資源目錄public/static
- 006-增加一個布局模板layout
- 007-用{block}標記來分割布局模板
- 011-加一個導航把系統后臺的菜單調出
- 013-欄目的調用1
- 014-欄目的調用2
- 016-欄目的調用4
- 018-欄目的終極方法get_sort
- 020-插件的路徑訪問
- 神盾工具箱007-標簽云
- 標簽云上線啦
- 云標簽(更新版本1.2)
- 云標簽(更新版本1.3)
- 標簽云(更新1.4)
- 標簽云(更新1.8)
- 標簽云(更新3.0)
- 標簽云(更新3.1)
- 標簽云(更新3.3)
- 齊博x1第一季《新手入門》系列
- 001-下載安裝x1
- 002-認識齊博x1的后臺
- 003-系統設置之基本設置
- 004-系統設置之會員注冊
- 005-系統設置之郵箱接口設置
- 006-系統設置之水印設置
- 007-系統設置之聯系方式
- 008-系統設置之短信接口
- 009-系統設置之登錄接口
- 010-系統設置之其它設置
- 011-數據庫工具
- 012-會員管理
- 013-模塊的簡單說明
- 014-偽靜態的相關設置
- 齊博x1第二季《基本數據操作》系列
- 001-標簽的使用
- 002-標簽的使用
- 003系統參數的調用
- 004-列表頁的內置變量
- 005-內容頁的內置變量
- 齊博X1《實用技巧》
- 任意頁調用用戶的收藏列表
- 巧用字段后面js屬性來獲取表單內容
- 給標題欄加個按鈕,點擊獲取內容里文字截取一段做標題
- 簡單的模塊制作說明---初級
- V系列轉換程序重新起航 支持v全系列轉X系列(v7轉換支持添加到搜索)
- 簡單插件制作流程---友情鏈接解說版
- 鉤子簡單制作-tag加連接解說版
- 織夢轉X1程序
- 簡單的模塊制作說明---進階篇(更新中)
- 模型字段內容頁面調用小技巧
- 水平凡、lvyecms轉X1
- fun 函數 來個拋磚引玉 最簡單的分類信息顯示手機號歸屬地
- 再來個拋磚引玉 內容頁根據關鍵詞調用相關內容 新功能哦!
- 序列號使用圖文教程
- OSS有巨大的優惠活動 特此開啟一篇免流量教程帖
- 搜索結果調用其他字段的辦法
- 關于安裝七牛、騰訊、OSS等云儲存無法上傳提示沒參數的解答(必看)
- 鑒于很多人問列表的篩選怎么放到首頁、內容頁等等地方 貼出方法
- 下面根據運營經驗給大家講下服務器一般配置
- 一段不錯的小js提高一點點閱讀體驗 計算本文閱讀所需的時長
- 自定義時間插件更新了!新增編輯的時候自定義時間(已經安裝過的請看修改教程
- 制作好的應用導出上架教程
- 支付插件卸載后無法重新安裝的解決辦法
- 任意位置調用萬能表單的方法 順便借樓說下purl的作用
- 新版圈子店鋪類實例和詳細接口教程附模板文件
- 新版圈子專題類的數據教程
- 滑動門+下滑加載更多詳細圖解
- 使用寶塔面板php7.3的用戶如果無法安裝應用的解決辦法
- V系列如果發現被黑的排查方法附修復辦法
- 電腦版直播OBS Studio簡單教程
- 站內引用添加到編輯器后在編輯器顯示錯亂?一招告訴你怎么解決
- linux 寶塔面板安裝rtmp簡陋教程 (已加視頻版教程)
- 內容頁上傳MP3加載播放器簡單教程
- 免費的導播臺Mshow簡單的使用攻略
- 萬能fun 調用任意數據表 任意字段就是這么任性調用
- bui框架前端自定義配色基礎屬性
- 關于自定義時間或者其他鉤子安裝后無效的一個解決辦法
- 網站后臺上傳的logo圖丟失的一個排除解決辦法
- 插件如何做前臺風格切換的功能詳解
- 齊博X1--標簽變量大全
- 齊博X1--應用實例收集
- 嵌套-循環欄目,并列出子欄目下的內容
- 齊博X1--+關注,私信,TA的圈子
- 齊博X1--欄目多圖字段的循環調用
- 任意位置調用當前用戶提交的表單
- 循環欄目并調用欄目信息內容
- 頭部底部菜單高亮設置
- 萬能表單
- 全站調用驗證碼
- 萬能導出excel數據教程
- 如何重新模塊索引
