**齊博x1《新手入門》系列003-系統設置之基本設置**
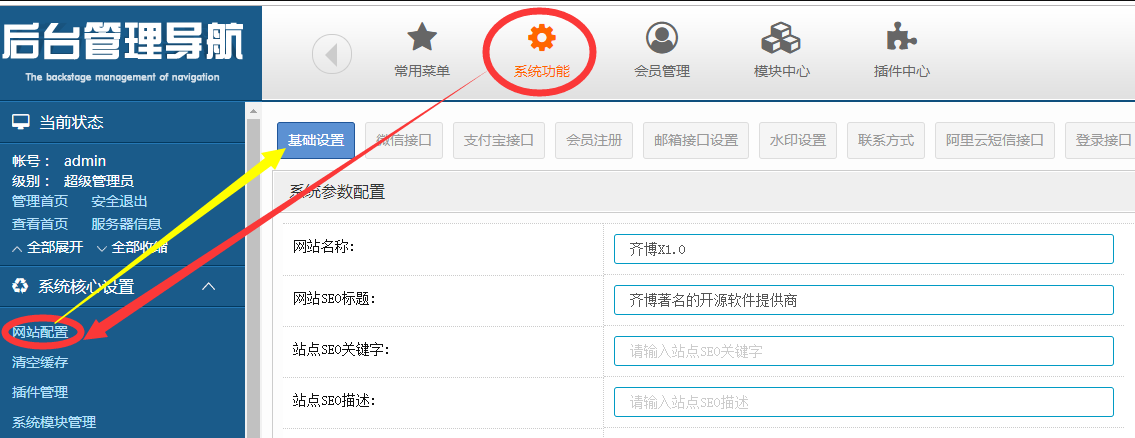
說到系統設置,基本系統程序都是有的。我們下面一行一行看齊博X1的系統設置

網站名稱:就是網站首頁上的標題,一般出現是頭部的標簽title的位置,當然你可以在任意地方調用
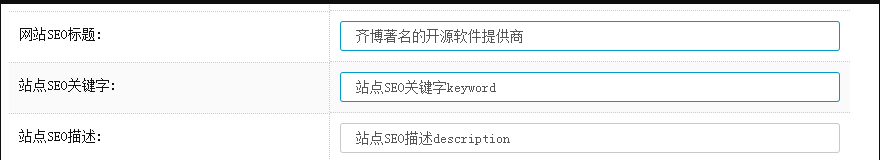
網站seo標題 、站點SEO關鍵字、站點seo描述:

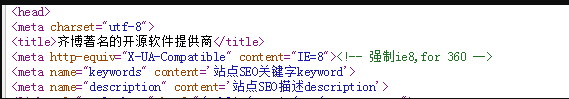
這三行設置則是為站點seo服務的,他們分別出現在代碼的title和meta中,是給搜索引擎抓取用的,title會出現在瀏覽器標簽上的展示
meta不會顯示的出現在頁面瀏覽中 如下圖:

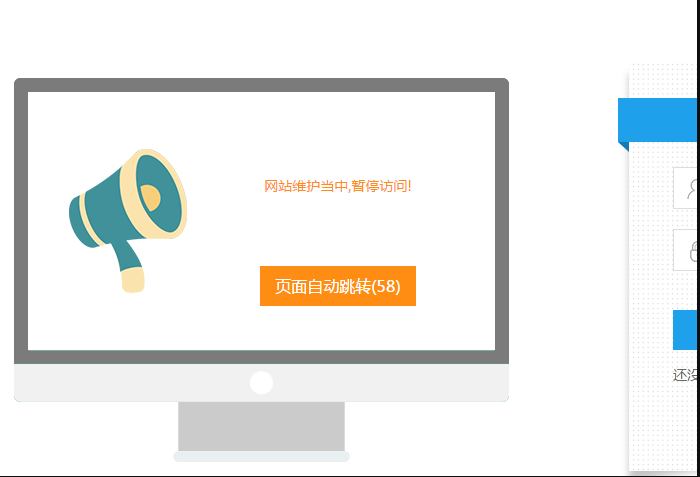
網站是否開放:?正常情況下肯定是開啟狀態,如果選擇了關閉狀態,非管理員打開頁面就會顯示站點關閉維護中

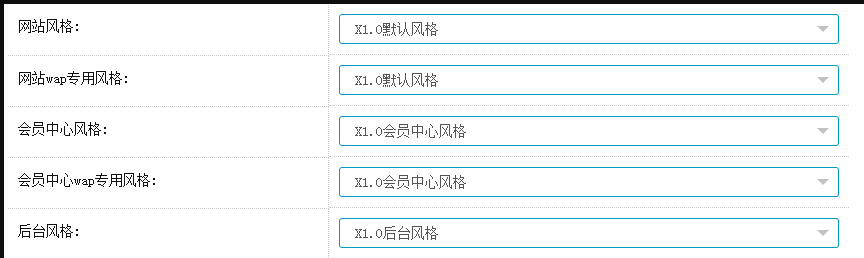
風格選項:
x1的風格模板非常強大,可以PC和手機分別設置不同的風格,前臺后臺可以分別設置不同的風格,會員中心可以單獨設置風格,甚至模塊、欄目、詳情頁面都可以設置不同的風格,這里暫且待過,以后碰到會詳細說明

COOKIE前綴:
此處留空即可,這個如果是多個系統之前相關聯的時候,需要設置相關前綴避免沖突,但是目前都是獨立安裝,可以忽略

COOKIE域名:
如果多個二級域名安裝在同一個服務器下,建議設置下根域名即可,比如xxx.com。一般情況下留空

百度地圖KEY:
如果需要用到百度地圖,需要去百度地圖申請一個key,具體請到百度官方站參考說明,這里不做多說

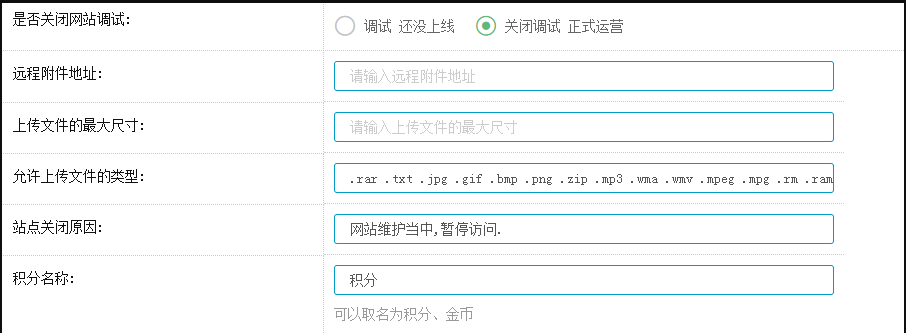
網站調試:如果正式運營網站的時候,建議選擇關閉調試,這樣網站的一些錯誤信息就不會在顯示到前端
遠程附件地址:需要設置遠程附件的時候,需要這里填寫相關路徑,這里暫且忽略
上傳文件的最大尺寸:這里可以設置限制大小,比如20mb,不過需要服務器配置,所以建議這里留空,真要限制,直接在服務器上限制最好
關閉站點原因:這里配合上面網站關閉使用,會顯示對應提示
積分名稱:就是站點會員下的積分名稱,默認是積分,可以修改,當前可能無效,請等待后續更新

積分單位:和上面積分名稱對應的貨幣單位

站點加密字符串:這個很重要,后臺市場應用安裝,就是你的域名+這個字符串的組合,否則每次都要另外收費安裝才可以,所以務必要保存好

用戶組升級認證:?這里設置是使用對應積分升級認證還是金錢的升級認證,具體可以進入會員中心查看

登錄后臺是否啟用驗證碼:如果開啟了驗證碼,那么下次進入后臺就會需要填寫驗證碼才可以進入,增加了網站后臺的安全性
是否定義頻道當作默認主頁:如果你安裝了某個模塊,想要該模塊的首頁作為網站的總首頁,那么就在這里選擇。比如安裝了商城模塊,想要首頁是商城的首頁,那么這里就選擇shop選項
網站logo:這里可以直接上傳網站logo替換當前網站的logo,具體要看模板的支持性
是否隱藏前臺網址中的index.php文件名:這里如果選擇隱藏網站的index.php選項,需要服務器支持偽靜態選項,不同的web服務器比如IIS、apache、nginx...設置不相同,偽靜態這點后面會開一章節詳細說明,本節暫且忽略.
wap端是否制定某個頻道做為默認主頁:和上面一樣,可以設置單獨某個頻道的主頁做為wap端的首頁,這也是x1靈活的地方。
網站域名網址:這里留空即可,如果網站不識別ssl域名,即https開頭的域名,可在這里設置下你的域名
后臺主頁顯示升級提醒:默認就好,否則就不提醒升級了,網站有補丁或者新功能無法及時更新

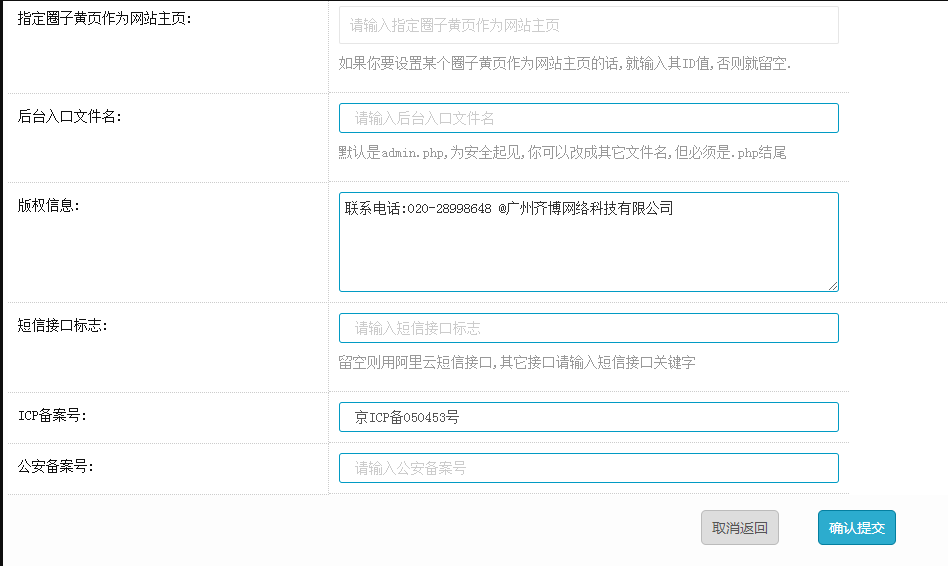
指定圈子黃頁作為網站主頁:如果在應用市場安裝了圈子,可以設置對應某個圈子為主頁,比如?qun/show-31.html? 這里就填寫31,那么首頁就為以id=31這個圈子作為主頁打開。
后臺入口文件名:可以直接修改admin.php的文件名稱,比如修改為xxx.php
版權信息:填寫對應網站的版權信息,需要模板配置調用,有的一般直接寫在模版里,因為一般都不怎么變動,具體需要參考對應模板
短信接口標志:留空默認阿里云的就好,如果需要用其他的,請參考其他應用開發者的設置說明
ICP備案號:網站備案號,需要模板配置調用,有的一般直接寫在模版里,因為一般都不怎么變動,具體需要參考對應模板
公安備案號:公安備案號,需要模板配置調用,有的一般直接寫在模版里,因為一般都不怎么變動,具體需要參考對應模板

- 空白目錄
- 平日使用的小應用,小技巧.
- 小技巧,二級域名綁定
- 需要的按年月日發帖量和點擊排序的使用
- 每周賺取的積分排行使用
- 齊博x1第三季《模板風格的制作》系列
- 導航的高亮處理
- Default下index中的模板分析
- 005-新建一個空模板并在后臺選擇
- 008-模板頁面之間的繼承
- 010-對比系統布局模板添加一些必要代碼
- 015-欄目的調用3
- 017-欄目的調用5
- 019-模塊的路徑訪問
- 002-前臺模板index_style目錄的分析
- 004-風格樣式資源目錄public/static
- 006-增加一個布局模板layout
- 007-用{block}標記來分割布局模板
- 011-加一個導航把系統后臺的菜單調出
- 013-欄目的調用1
- 014-欄目的調用2
- 016-欄目的調用4
- 018-欄目的終極方法get_sort
- 020-插件的路徑訪問
- 神盾工具箱007-標簽云
- 標簽云上線啦
- 云標簽(更新版本1.2)
- 云標簽(更新版本1.3)
- 標簽云(更新1.4)
- 標簽云(更新1.8)
- 標簽云(更新3.0)
- 標簽云(更新3.1)
- 標簽云(更新3.3)
- 齊博x1第一季《新手入門》系列
- 001-下載安裝x1
- 002-認識齊博x1的后臺
- 003-系統設置之基本設置
- 004-系統設置之會員注冊
- 005-系統設置之郵箱接口設置
- 006-系統設置之水印設置
- 007-系統設置之聯系方式
- 008-系統設置之短信接口
- 009-系統設置之登錄接口
- 010-系統設置之其它設置
- 011-數據庫工具
- 012-會員管理
- 013-模塊的簡單說明
- 014-偽靜態的相關設置
- 齊博x1第二季《基本數據操作》系列
- 001-標簽的使用
- 002-標簽的使用
- 003系統參數的調用
- 004-列表頁的內置變量
- 005-內容頁的內置變量
- 齊博X1《實用技巧》
- 任意頁調用用戶的收藏列表
- 巧用字段后面js屬性來獲取表單內容
- 給標題欄加個按鈕,點擊獲取內容里文字截取一段做標題
- 簡單的模塊制作說明---初級
- V系列轉換程序重新起航 支持v全系列轉X系列(v7轉換支持添加到搜索)
- 簡單插件制作流程---友情鏈接解說版
- 鉤子簡單制作-tag加連接解說版
- 織夢轉X1程序
- 簡單的模塊制作說明---進階篇(更新中)
- 模型字段內容頁面調用小技巧
- 水平凡、lvyecms轉X1
- fun 函數 來個拋磚引玉 最簡單的分類信息顯示手機號歸屬地
- 再來個拋磚引玉 內容頁根據關鍵詞調用相關內容 新功能哦!
- 序列號使用圖文教程
- OSS有巨大的優惠活動 特此開啟一篇免流量教程帖
- 搜索結果調用其他字段的辦法
- 關于安裝七牛、騰訊、OSS等云儲存無法上傳提示沒參數的解答(必看)
- 鑒于很多人問列表的篩選怎么放到首頁、內容頁等等地方 貼出方法
- 下面根據運營經驗給大家講下服務器一般配置
- 一段不錯的小js提高一點點閱讀體驗 計算本文閱讀所需的時長
- 自定義時間插件更新了!新增編輯的時候自定義時間(已經安裝過的請看修改教程
- 制作好的應用導出上架教程
- 支付插件卸載后無法重新安裝的解決辦法
- 任意位置調用萬能表單的方法 順便借樓說下purl的作用
- 新版圈子店鋪類實例和詳細接口教程附模板文件
- 新版圈子專題類的數據教程
- 滑動門+下滑加載更多詳細圖解
- 使用寶塔面板php7.3的用戶如果無法安裝應用的解決辦法
- V系列如果發現被黑的排查方法附修復辦法
- 電腦版直播OBS Studio簡單教程
- 站內引用添加到編輯器后在編輯器顯示錯亂?一招告訴你怎么解決
- linux 寶塔面板安裝rtmp簡陋教程 (已加視頻版教程)
- 內容頁上傳MP3加載播放器簡單教程
- 免費的導播臺Mshow簡單的使用攻略
- 萬能fun 調用任意數據表 任意字段就是這么任性調用
- bui框架前端自定義配色基礎屬性
- 關于自定義時間或者其他鉤子安裝后無效的一個解決辦法
- 網站后臺上傳的logo圖丟失的一個排除解決辦法
- 插件如何做前臺風格切換的功能詳解
- 齊博X1--標簽變量大全
- 齊博X1--應用實例收集
- 嵌套-循環欄目,并列出子欄目下的內容
- 齊博X1--+關注,私信,TA的圈子
- 齊博X1--欄目多圖字段的循環調用
- 任意位置調用當前用戶提交的表單
- 循環欄目并調用欄目信息內容
- 頭部底部菜單高亮設置
- 萬能表單
- 全站調用驗證碼
- 萬能導出excel數據教程
- 如何重新模塊索引
