[TOC]
# 鏈接和入口
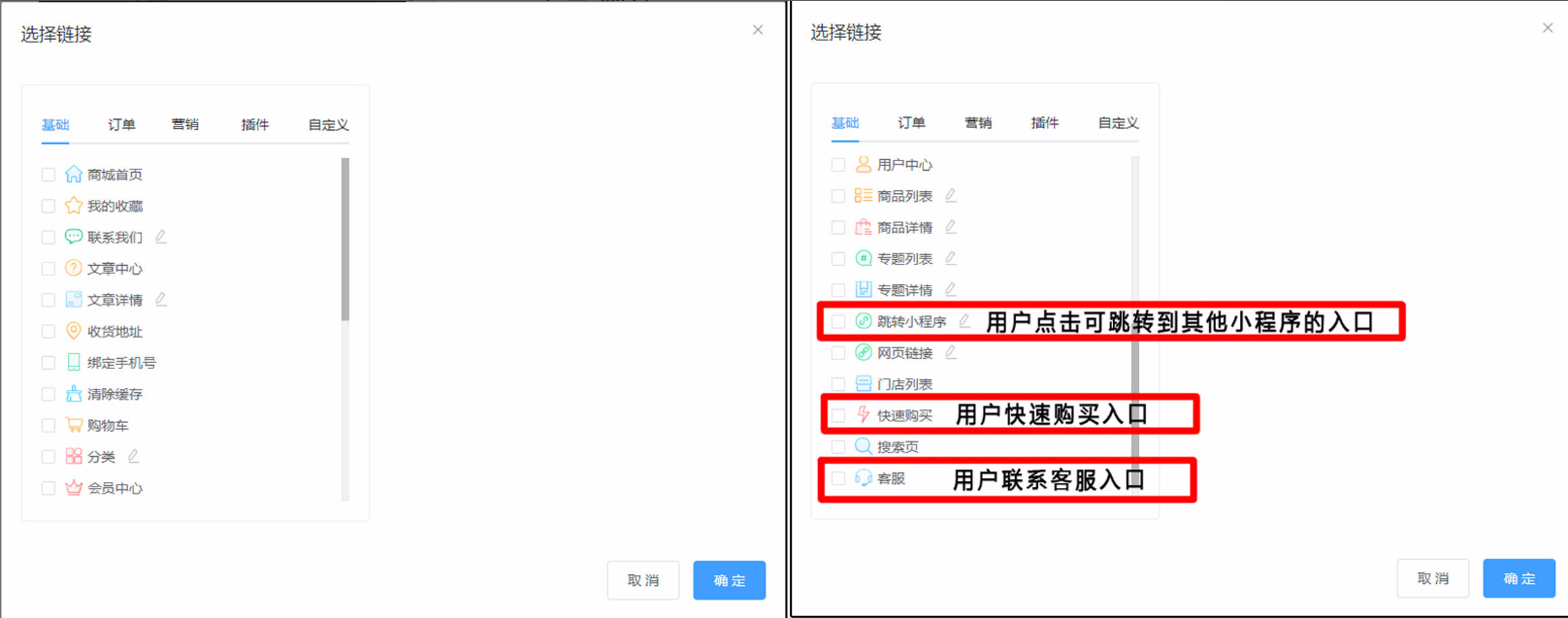
**商城所有內部鏈接,可在所有“選擇鏈接”處設置跳轉**
**基礎:**

**訂單:**

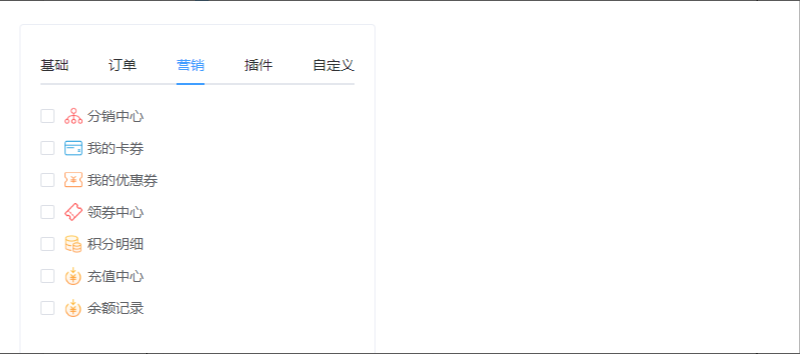
**營銷:**

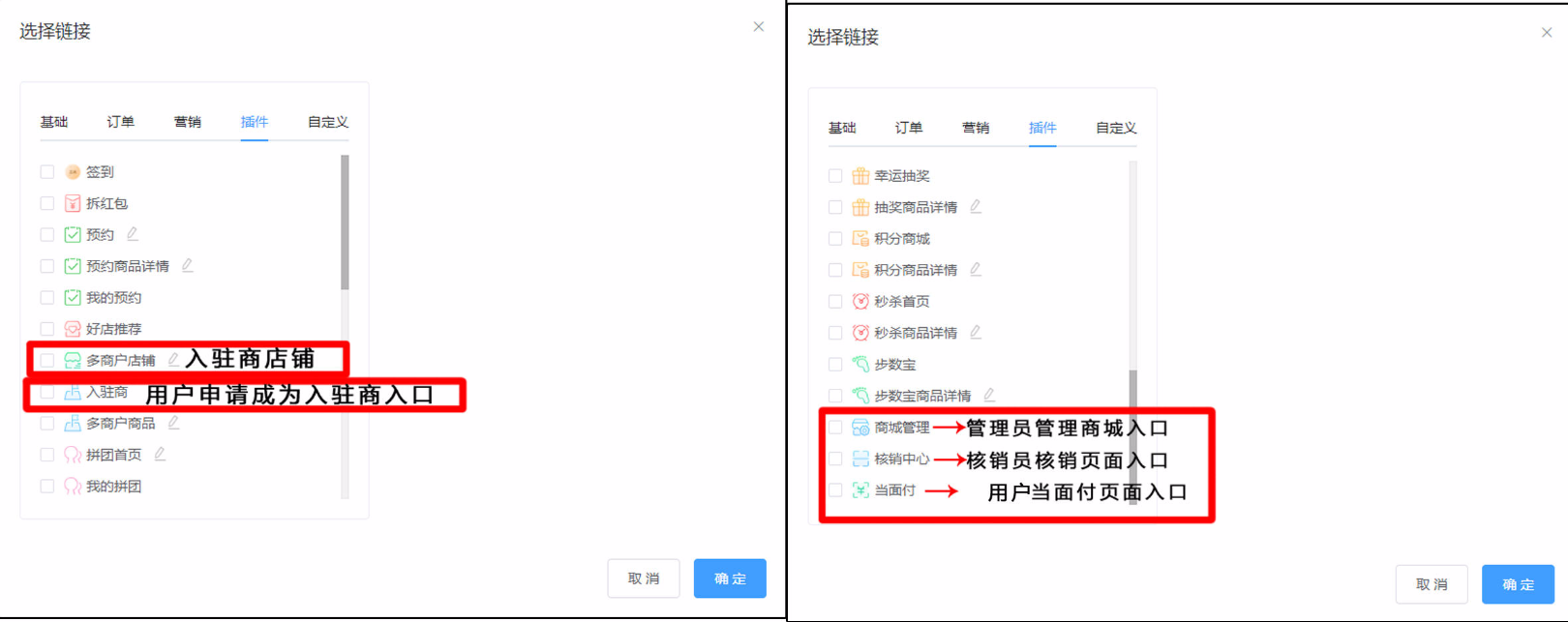
**插件:**

*****
# 圖片上傳
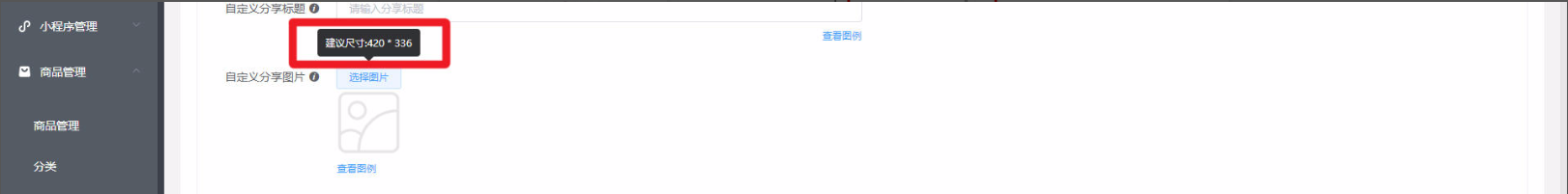
根據建議尺寸的大小和比例準備需要上傳的圖片

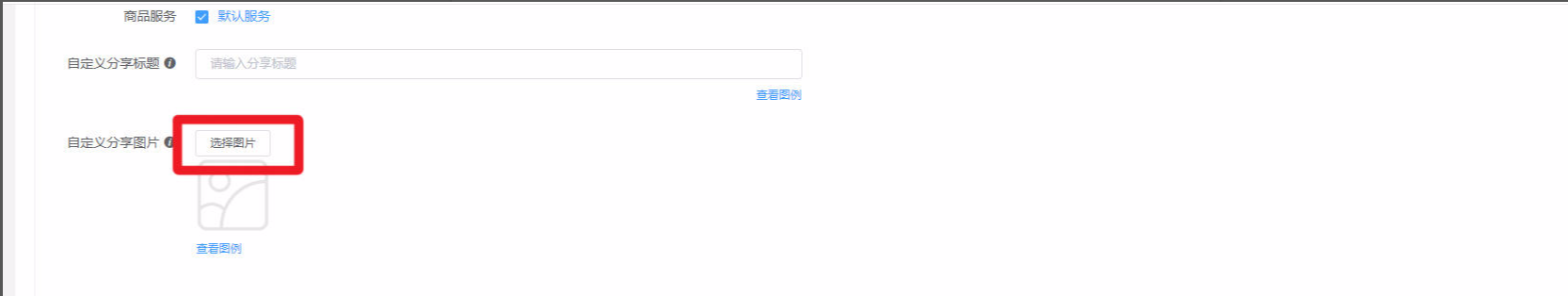
點擊"選擇圖片"

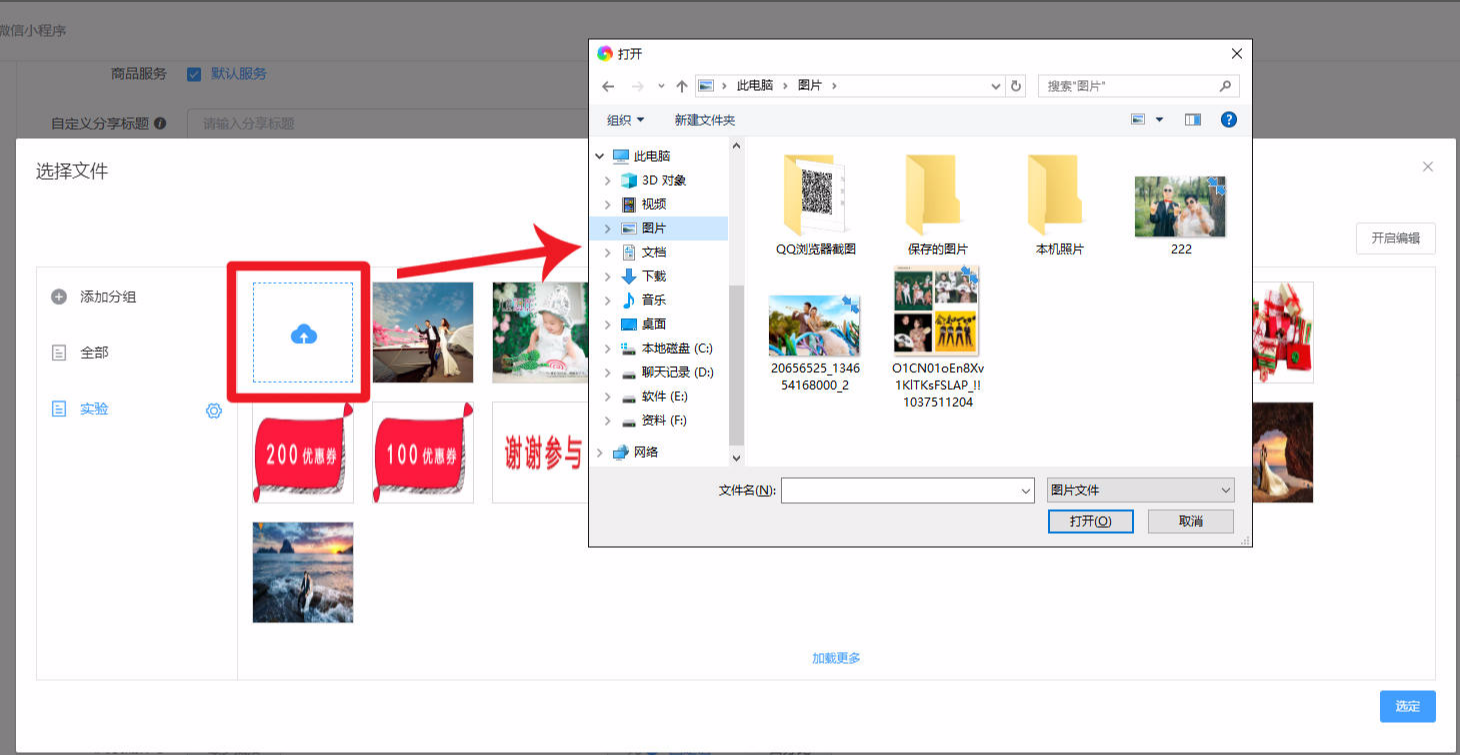
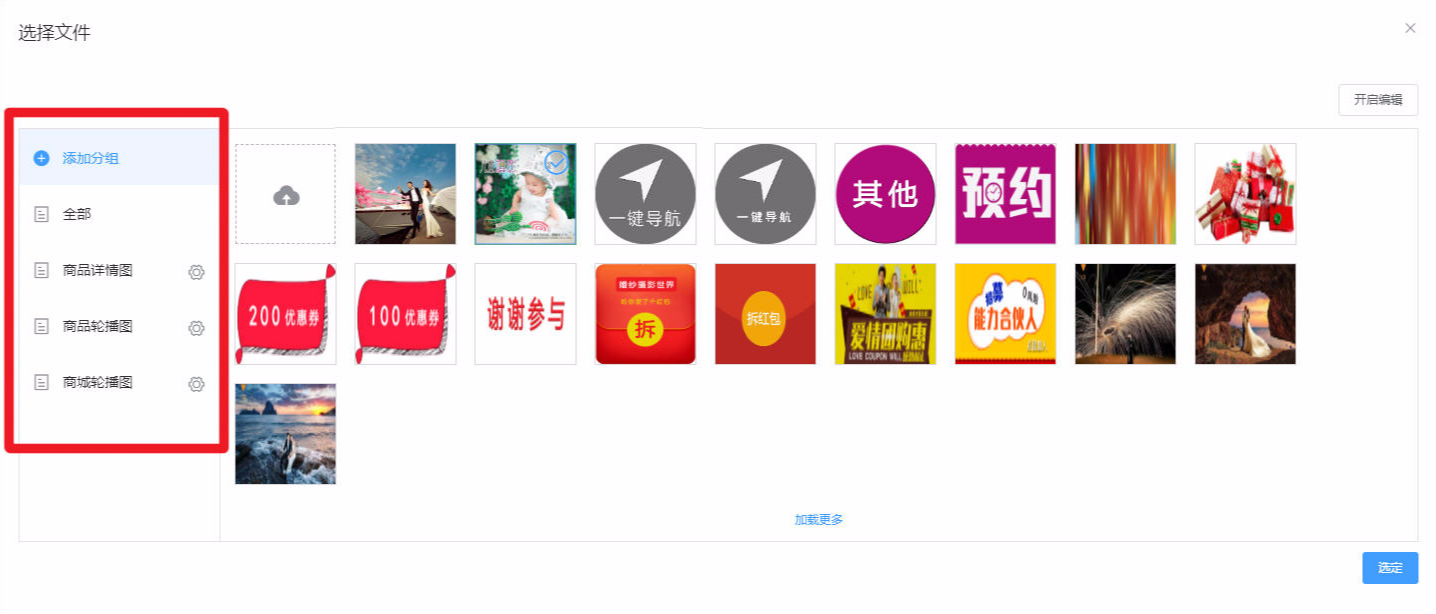
在彈出框中,點擊下圖紅框處,選擇電腦中的圖片上傳

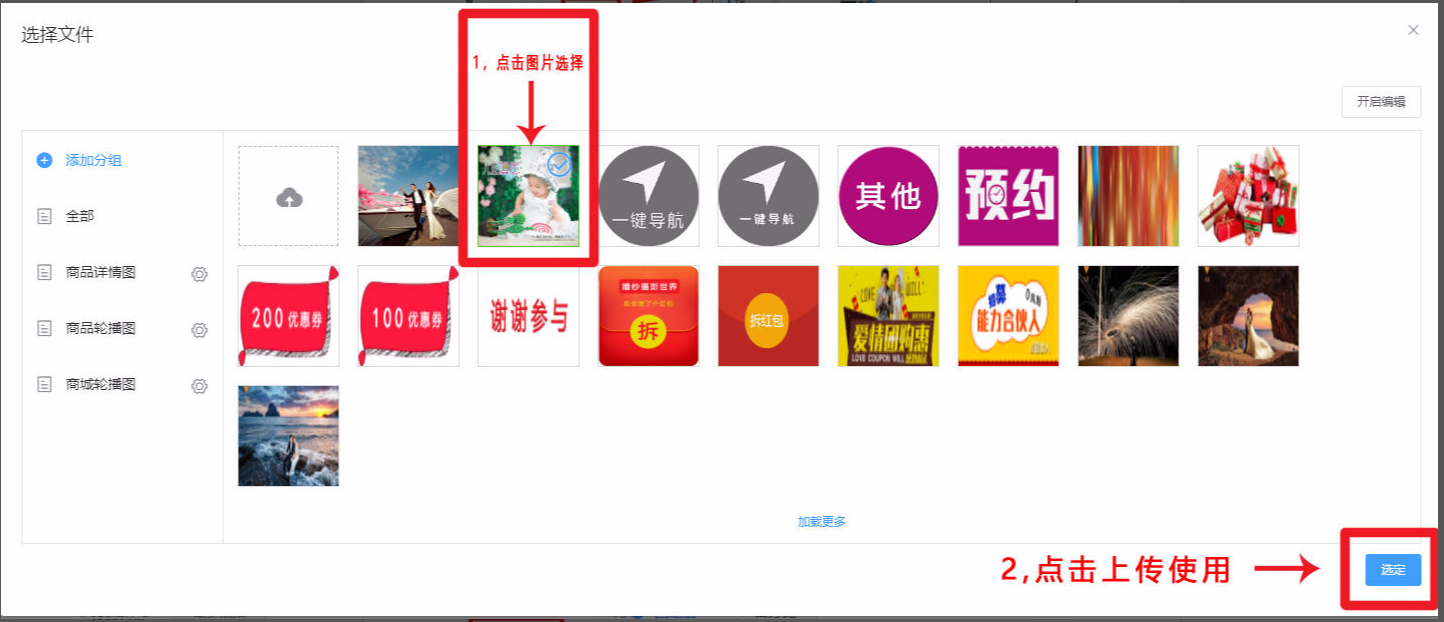
點擊選定所需圖片(注:多圖上傳時,可多選),點擊右下角"選定"按鈕上傳圖片

點擊左側"添加分組"可設置圖片分組,便于管理

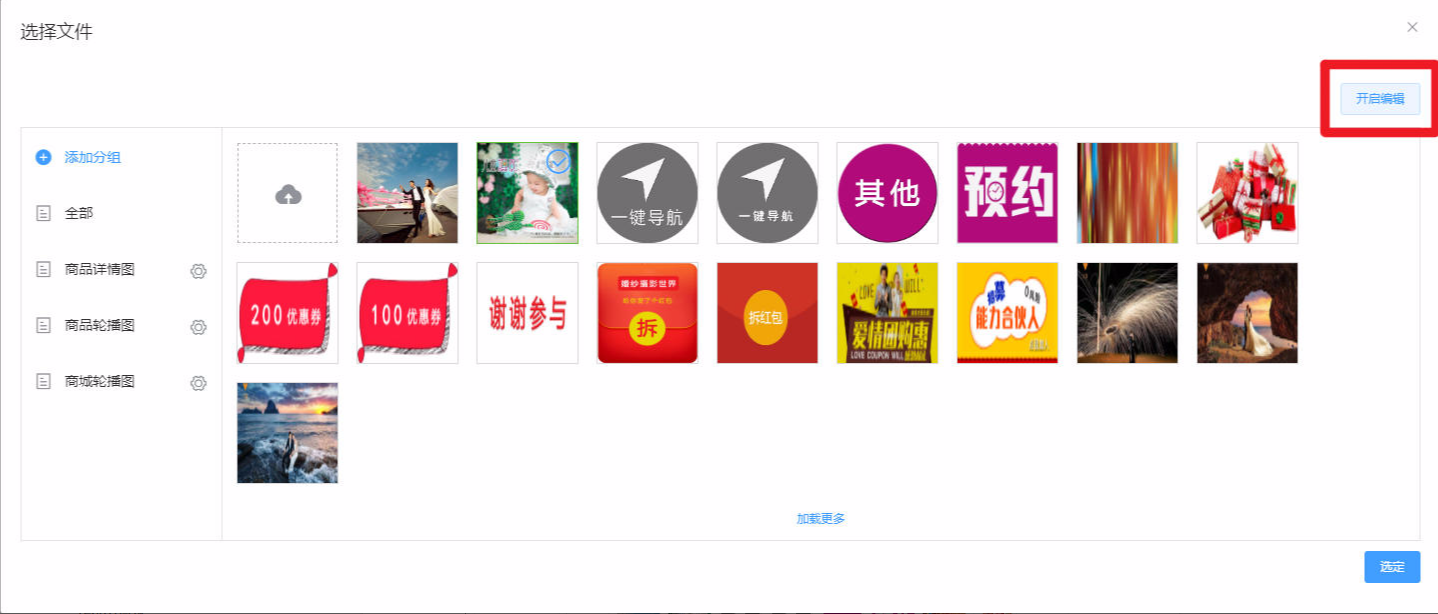
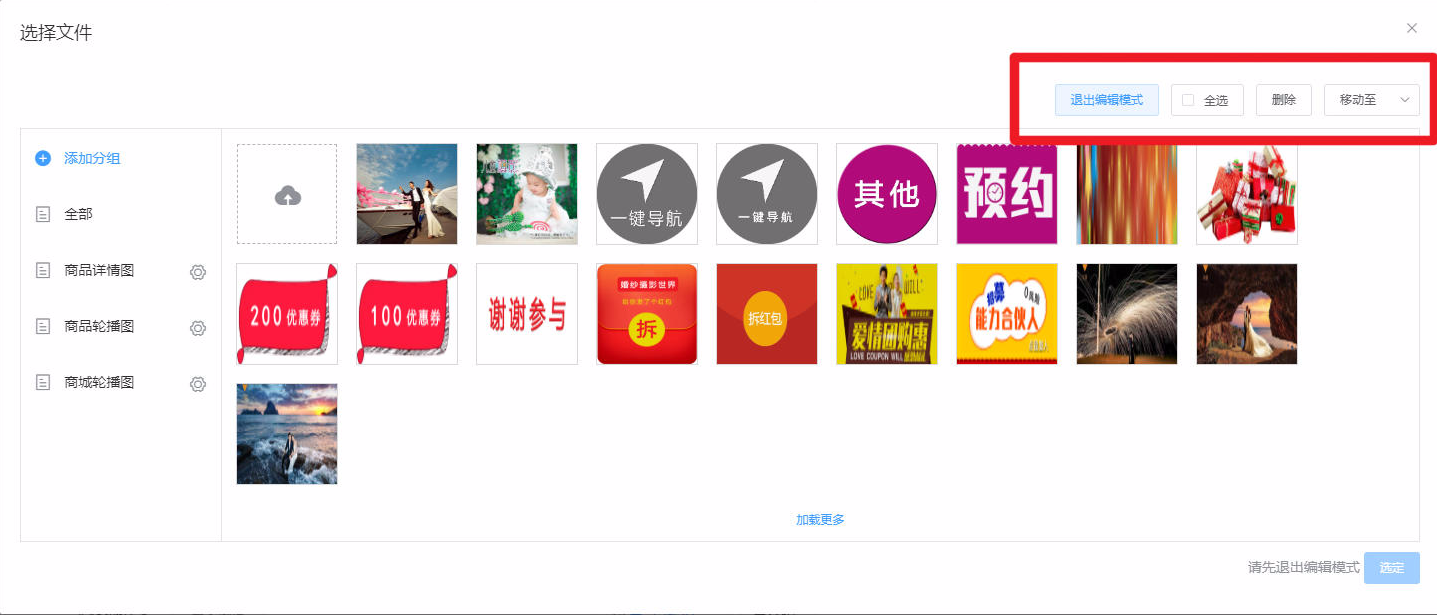
點擊右上角"開啟編輯"可移動圖片到分組和刪除圖片等.


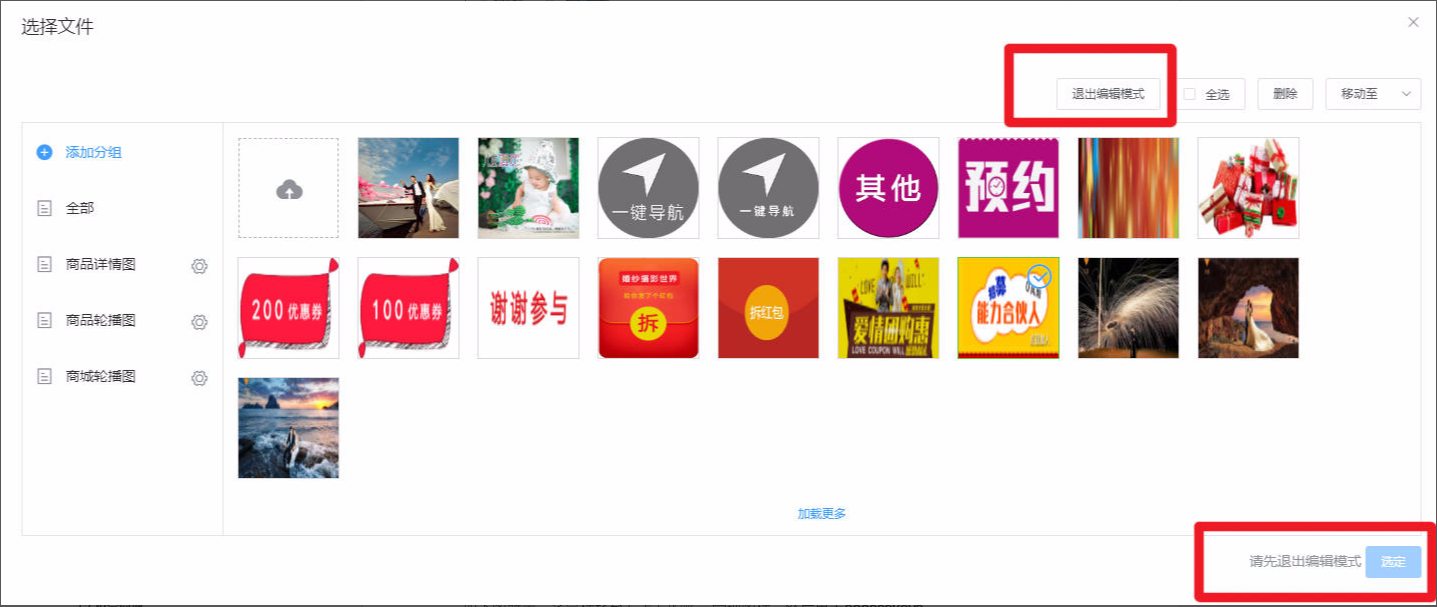
**注:點擊"退出編輯模式"才可上傳圖片**

*****
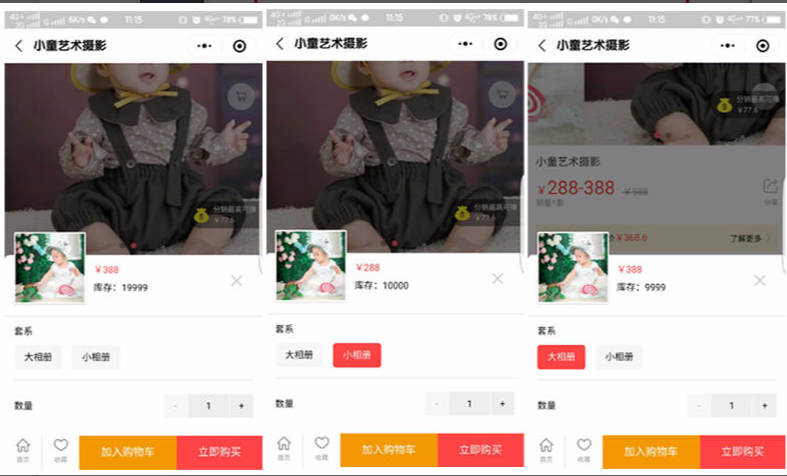
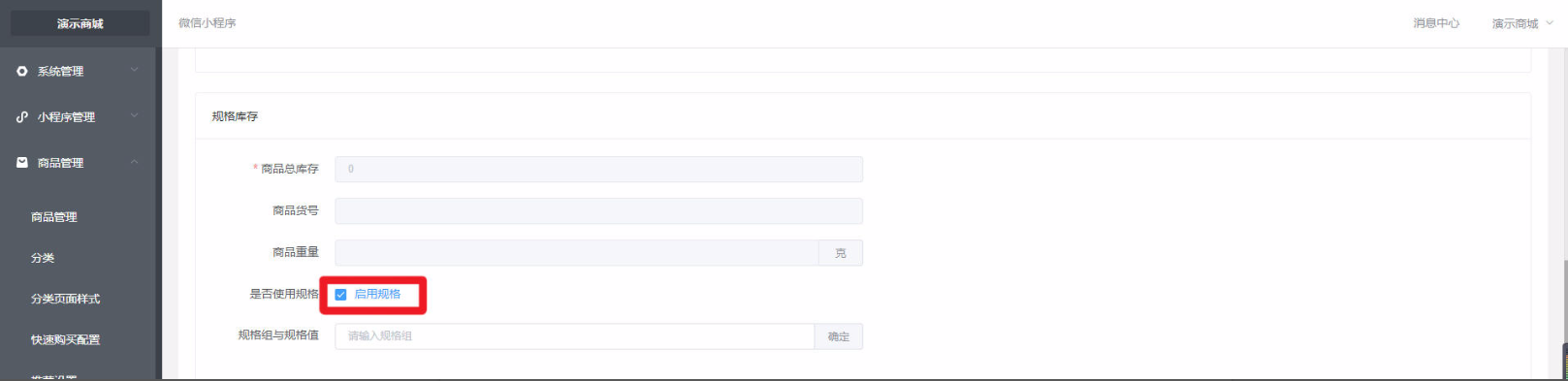
# 商品規則設置
商品是多規格商品時,勾選"啟用規格"

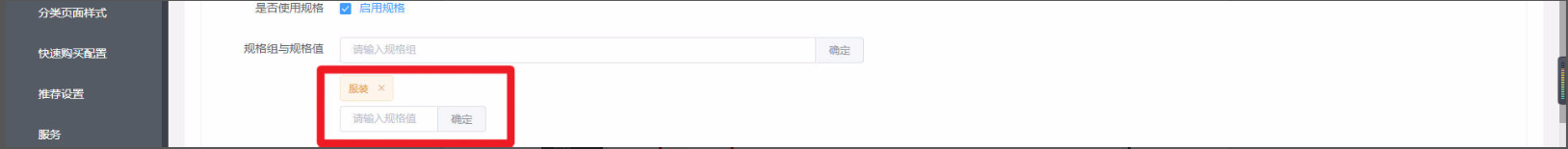
輸入規格分組名稱,點擊確定,創建規格分組(可設置多個)

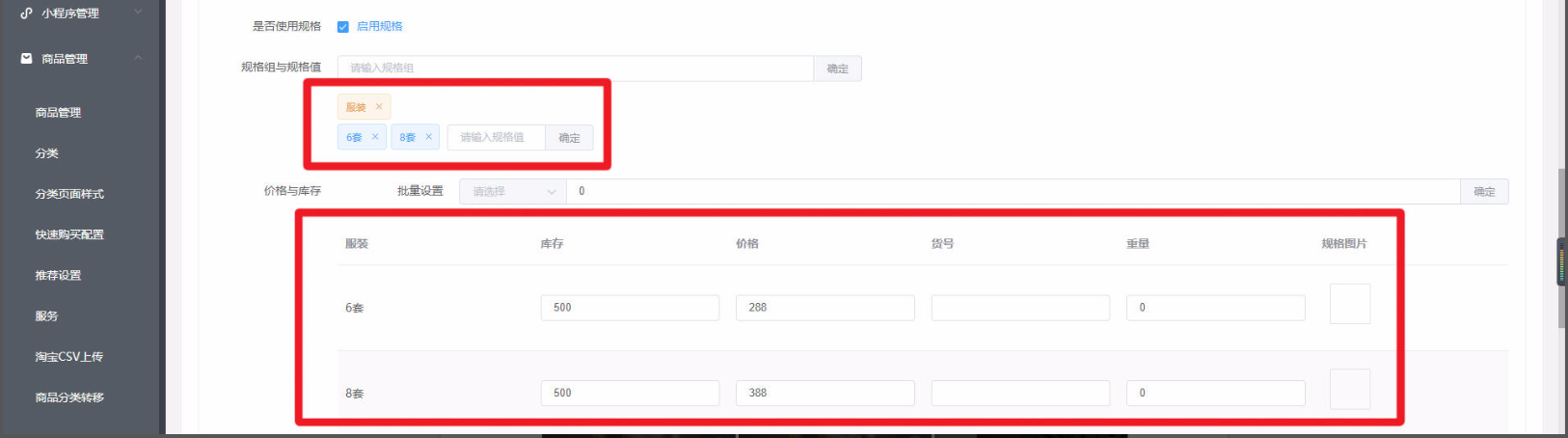
在規格分組下方輸入規格名稱(可設置多個)

根據規格設置價格,庫存等信息.

移動端顯示如下