[TOC]
# 使用說明
## 模板管理
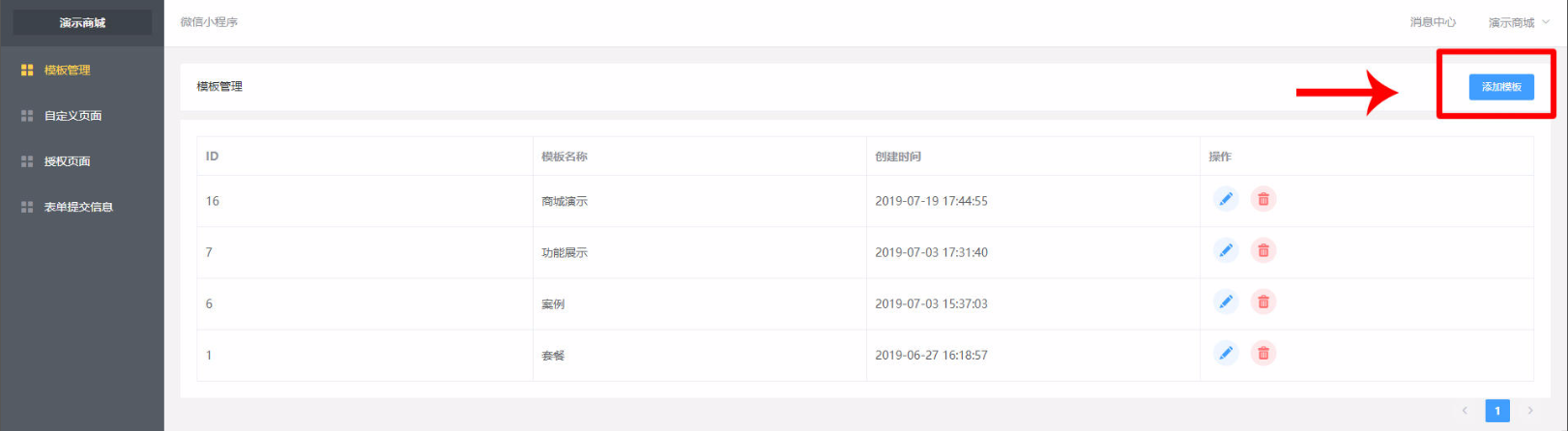
點擊右上角“添加模板”按鈕,設置并創建模板

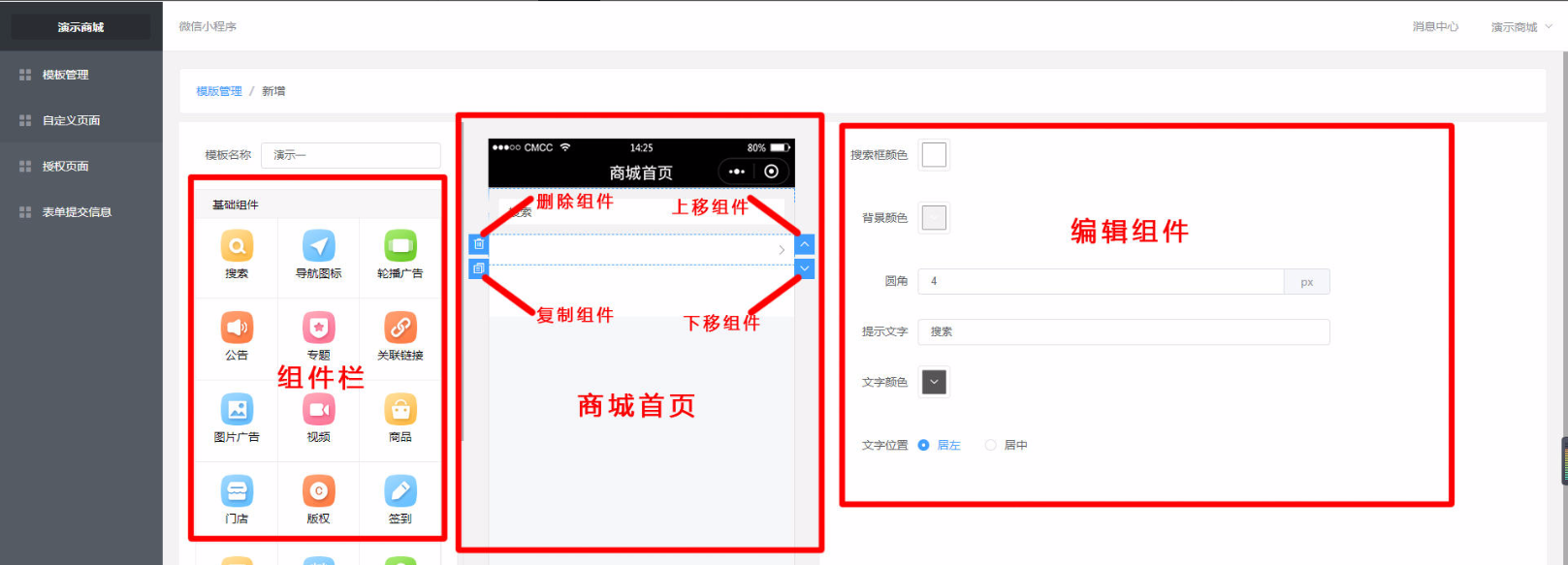
左側”組件欄“中選擇添加組件,中間調整組件位置,右側編輯剛添加的組件

(注:點擊左側“組件欄”中的組件,默認出現在中間“商城首頁”中組件的下方)
## 自定義頁面
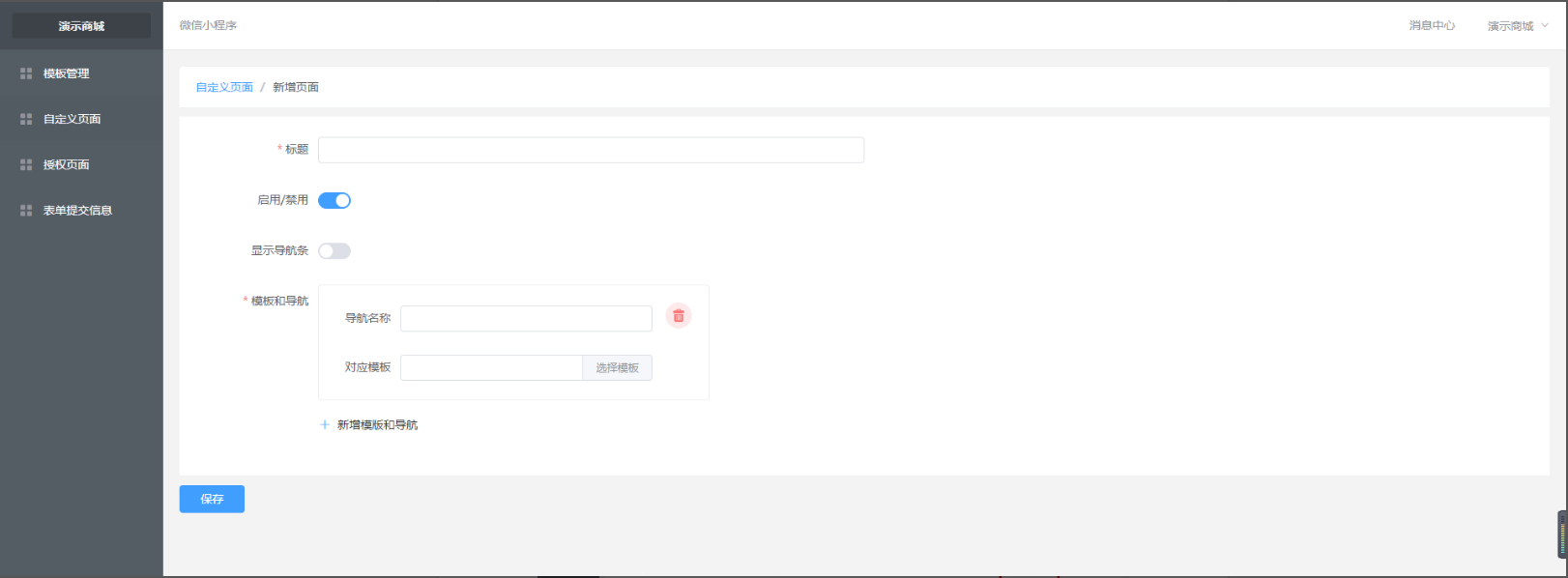
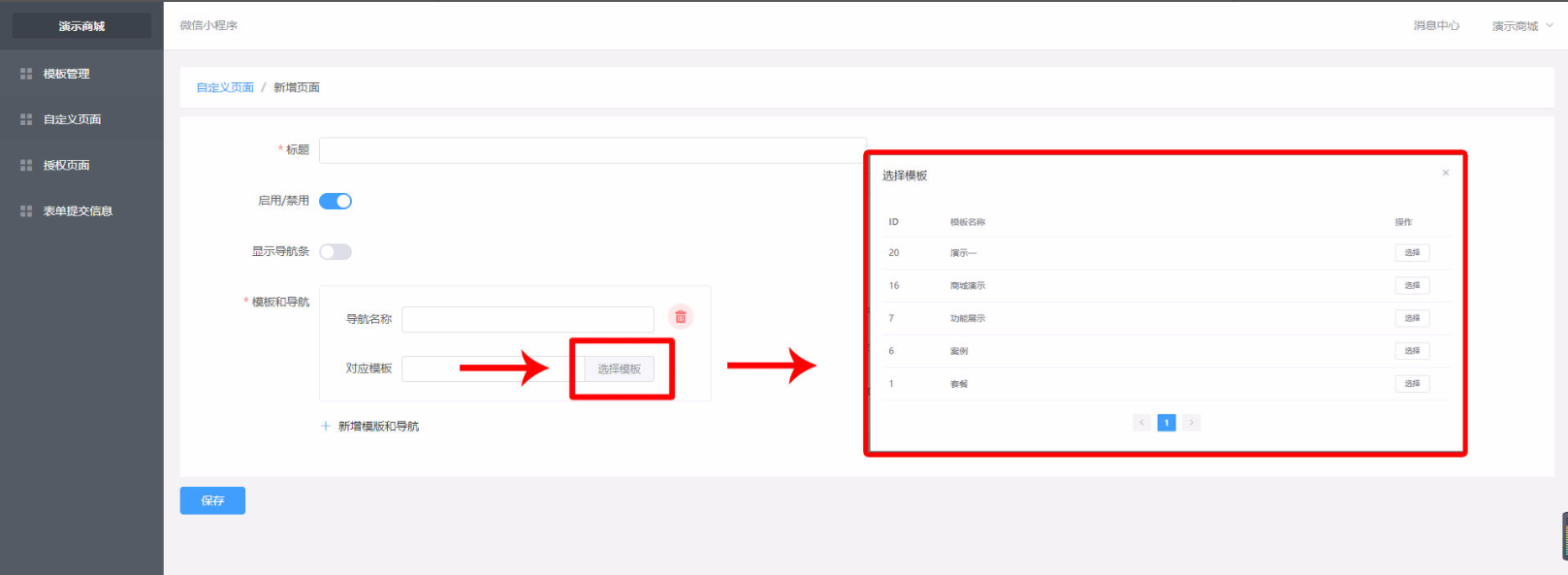
點擊上角“新增頁面”按鈕,設置、增加頁面

點擊“選擇模板”按鈕,選擇模板

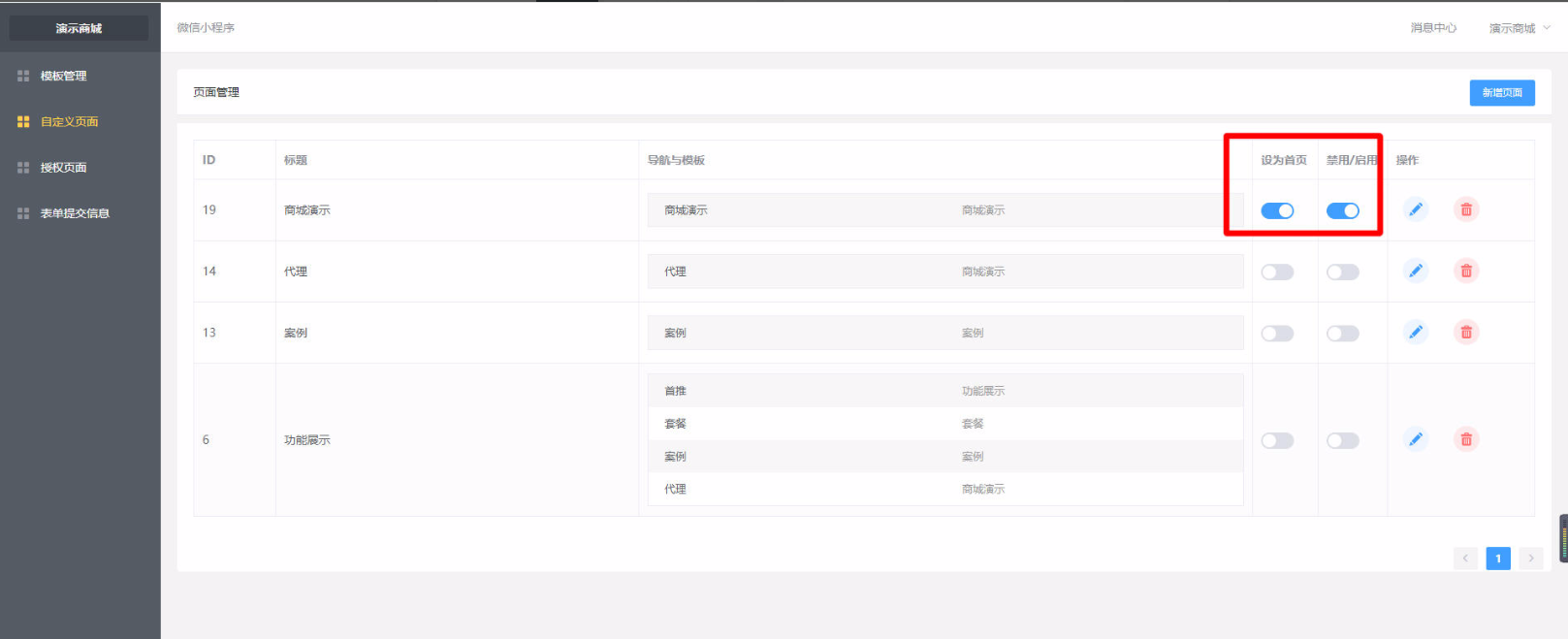
打開“設為首頁”開關,此自定義頁面即為小程序首頁

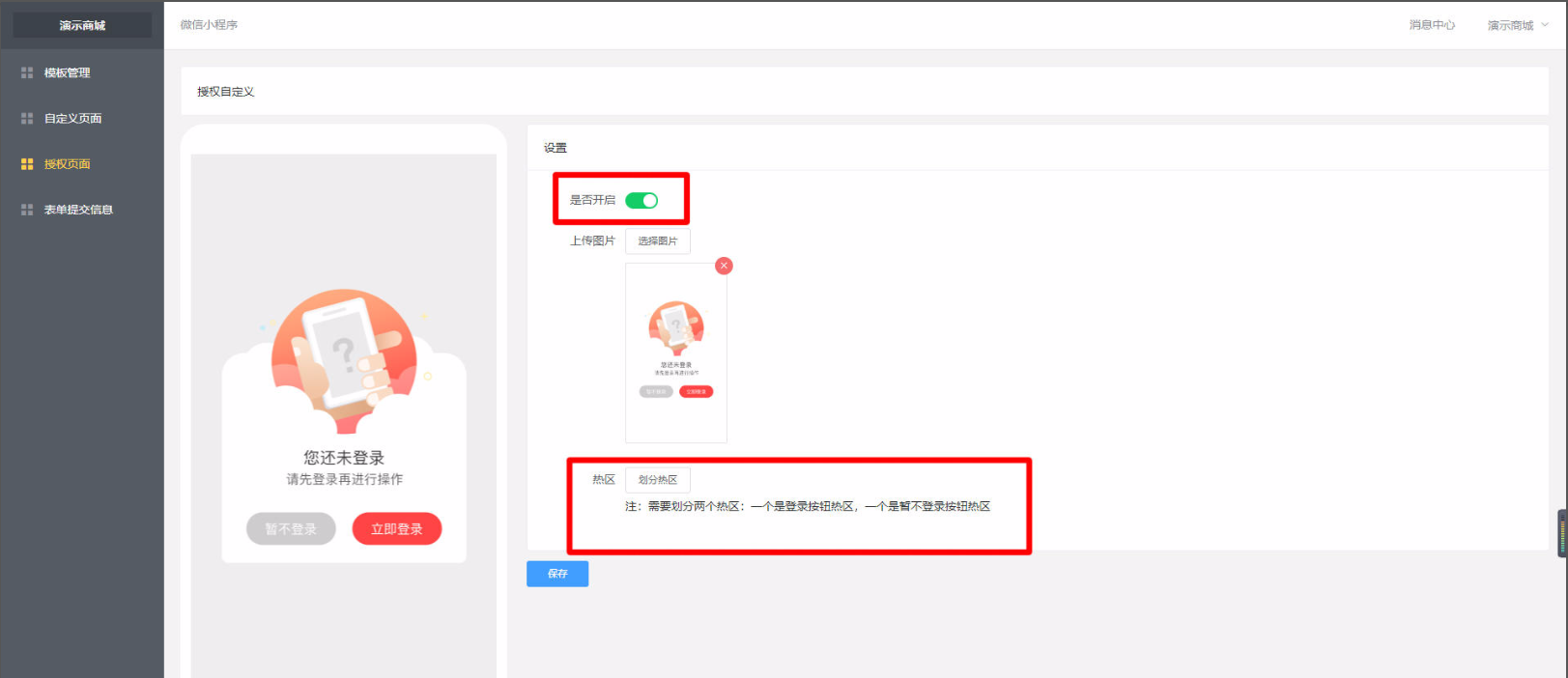
## 授權頁面
可設置用戶進入小程序后,是否登錄授權和熱區設置。

*****
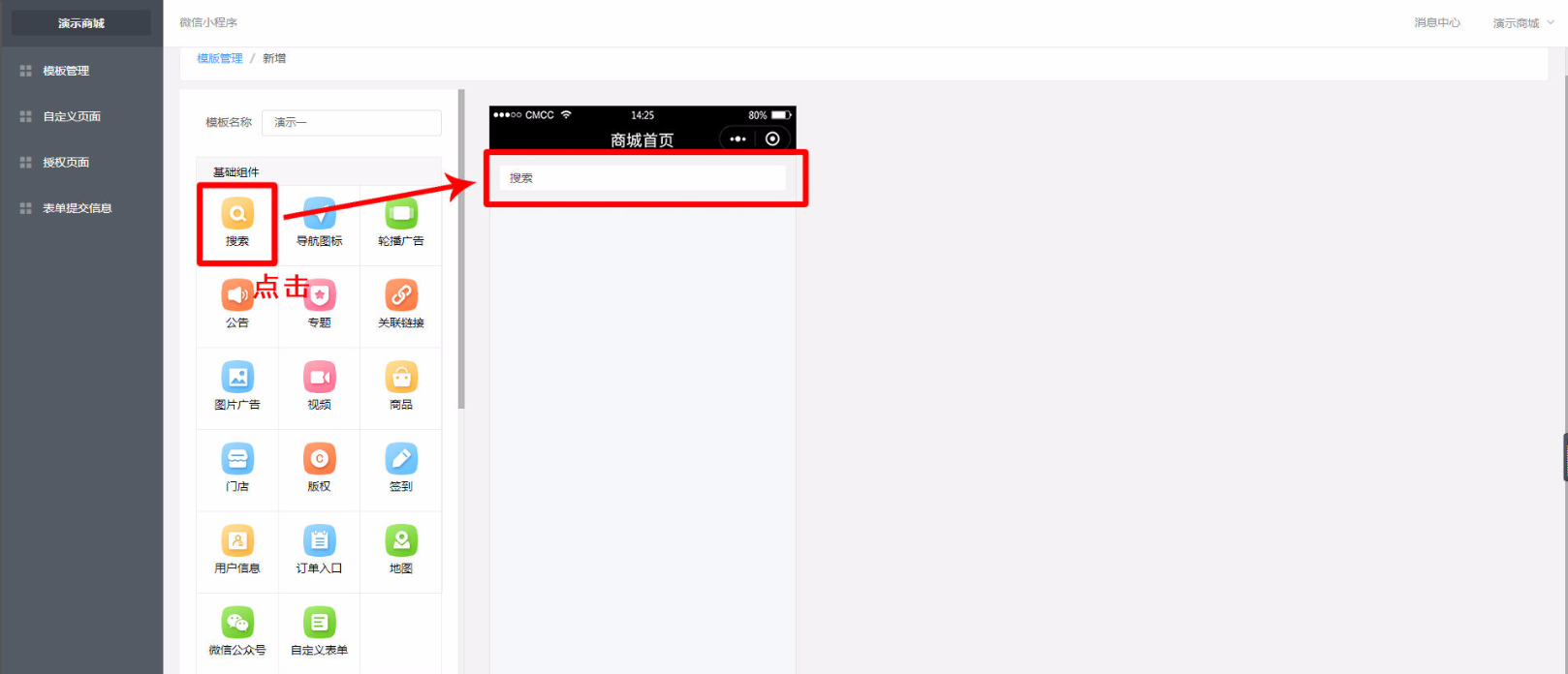
# 搜索
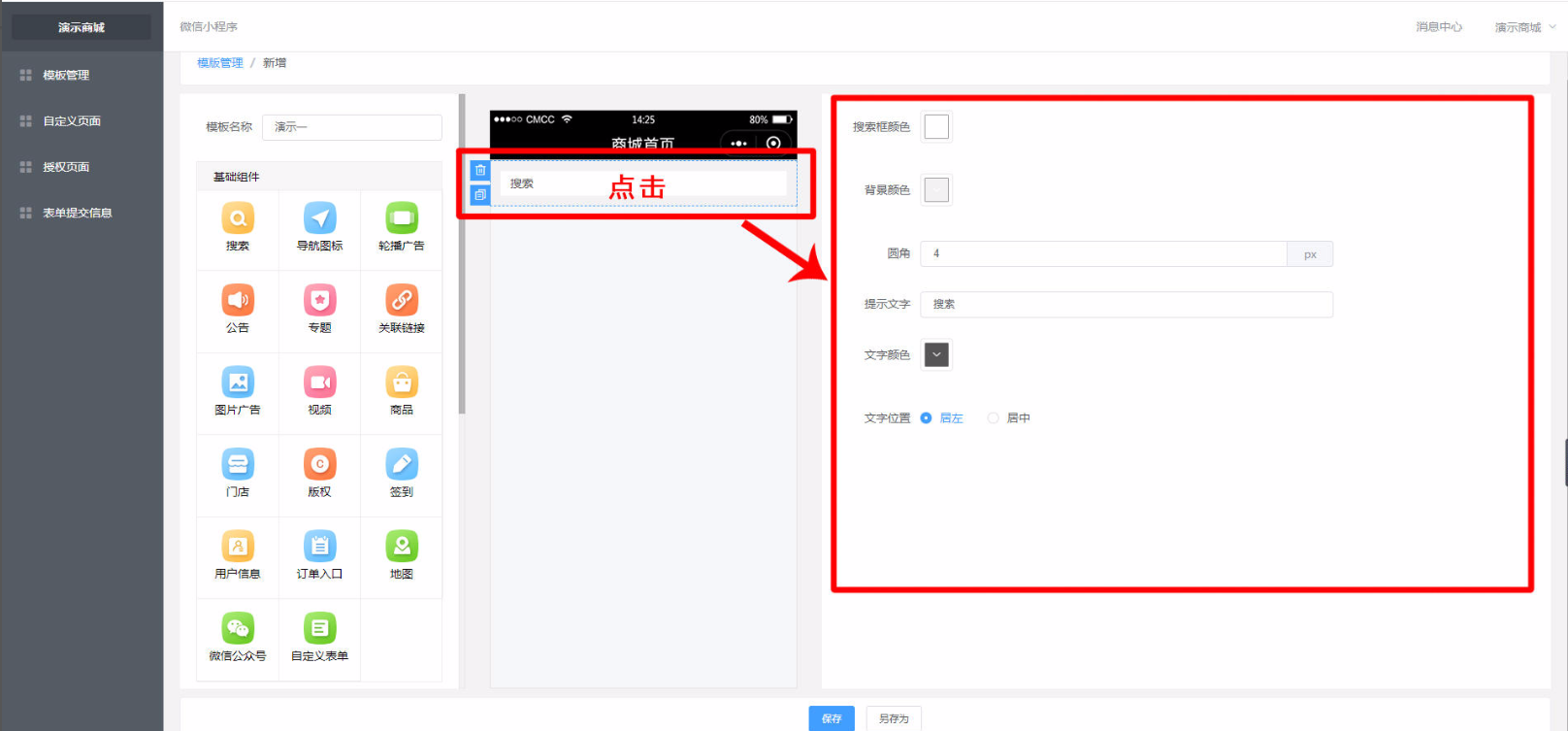
點擊左側組件欄“搜索”組件添加到商城頁面

點擊中間商城頁面“搜索”組件,可在右側編輯欄中,編輯組件信息

*****
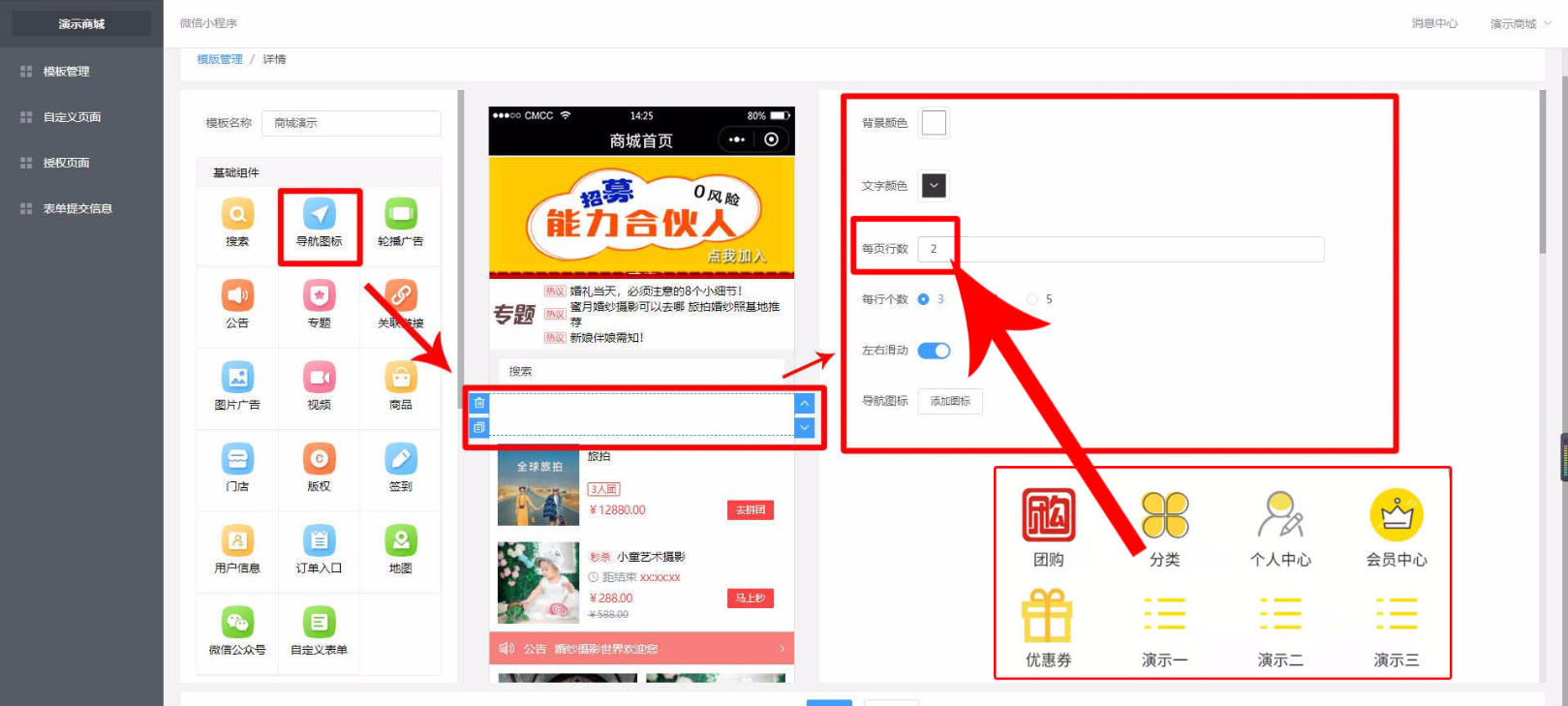
# 導航圖標
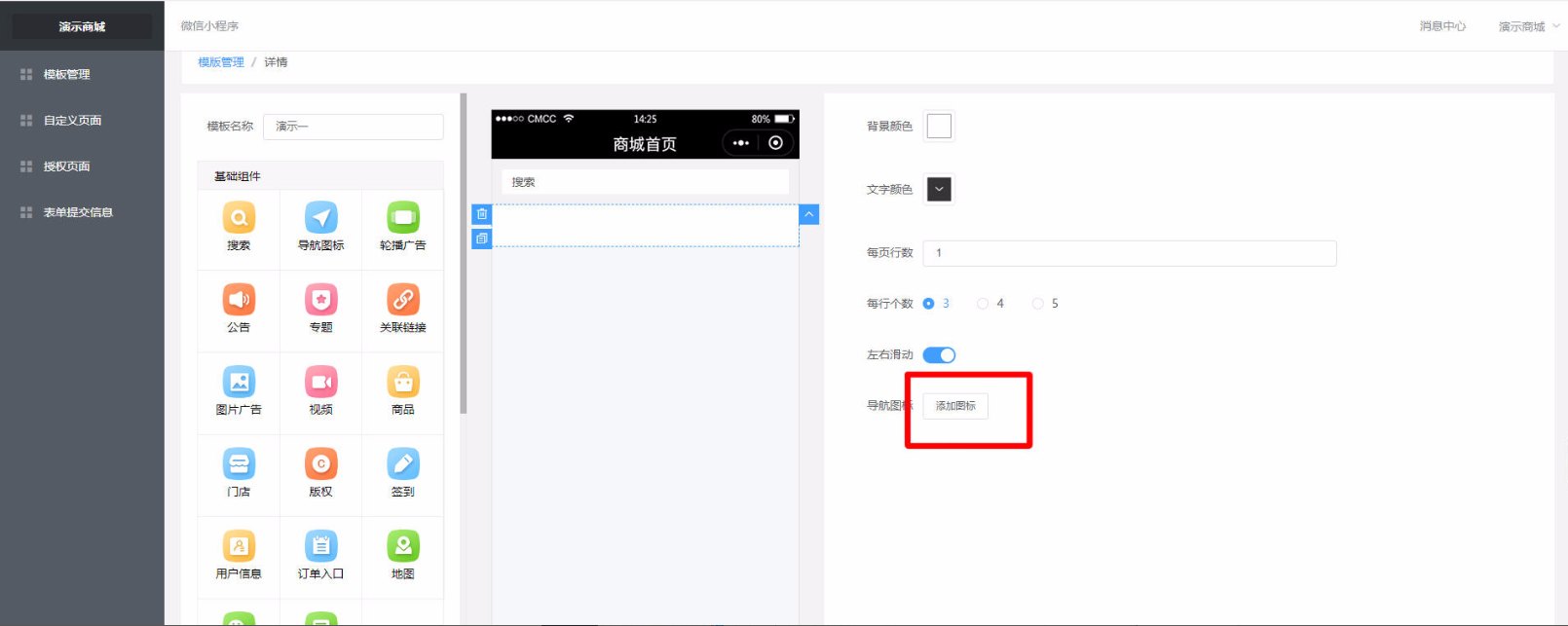
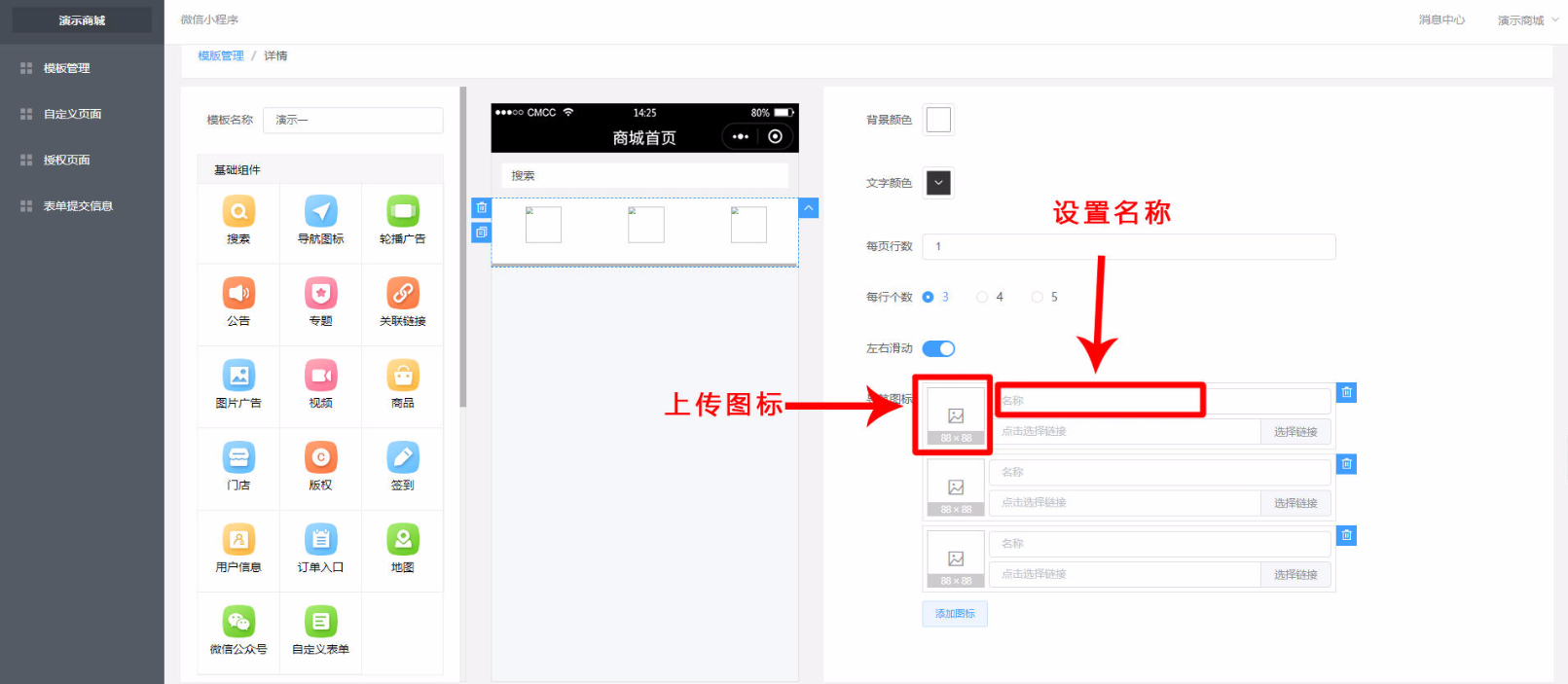
添加導航圖標后,在右側編輯欄中,編輯導航圖標基礎信息

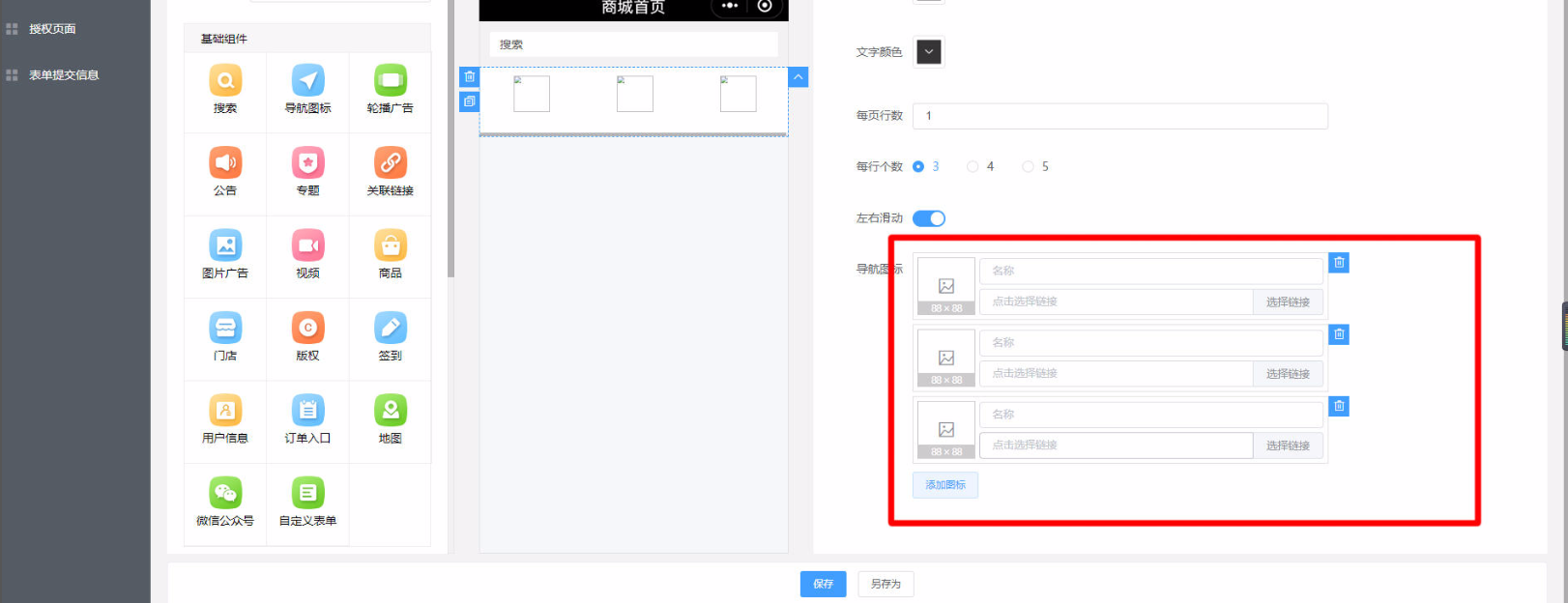
根據實際使用圖標數量,點擊“添加圖標”按鈕添加導航圖標


上傳圖片,設置名稱,設置圖標鏈接

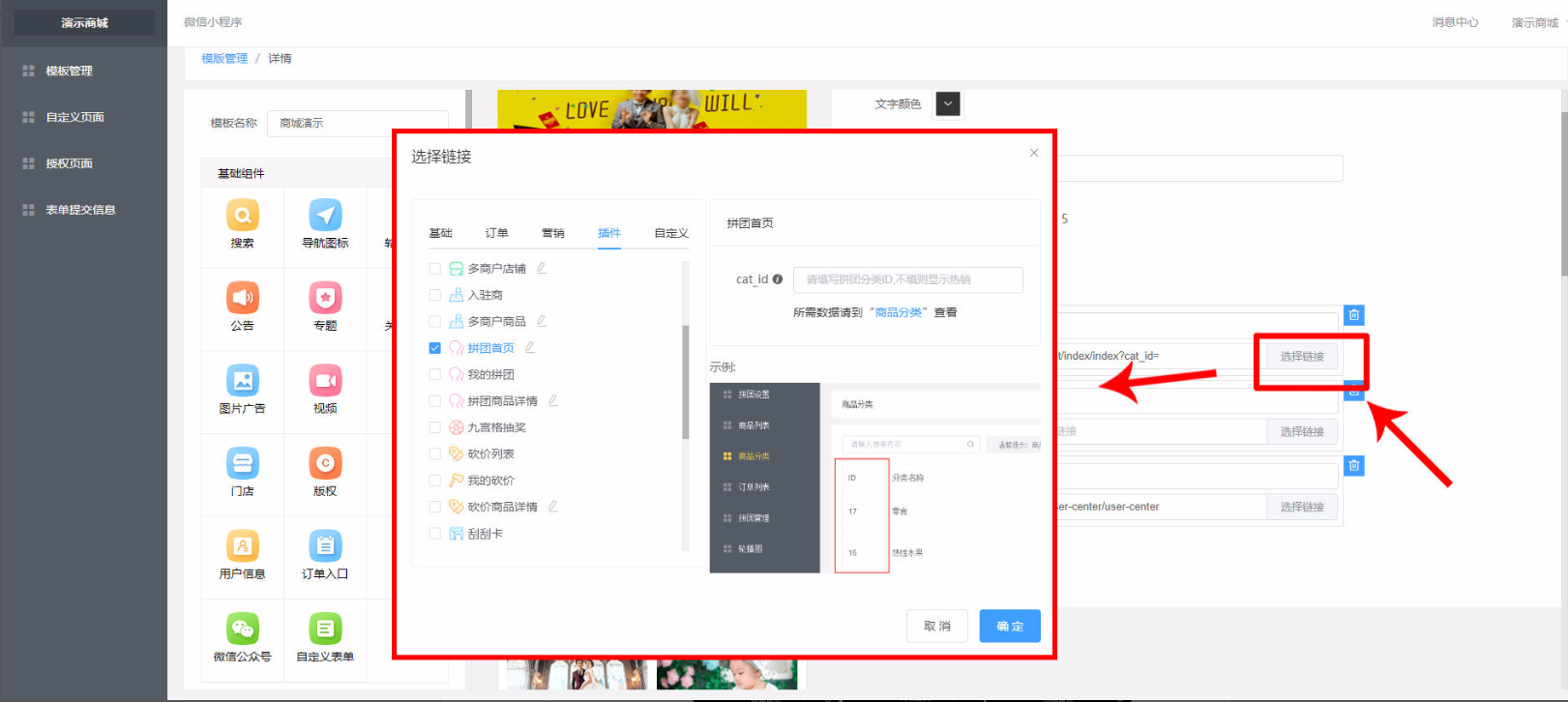
點擊“選擇鏈接”按鈕,在彈出框中,選擇相應的鏈接,為圖標設置鏈接

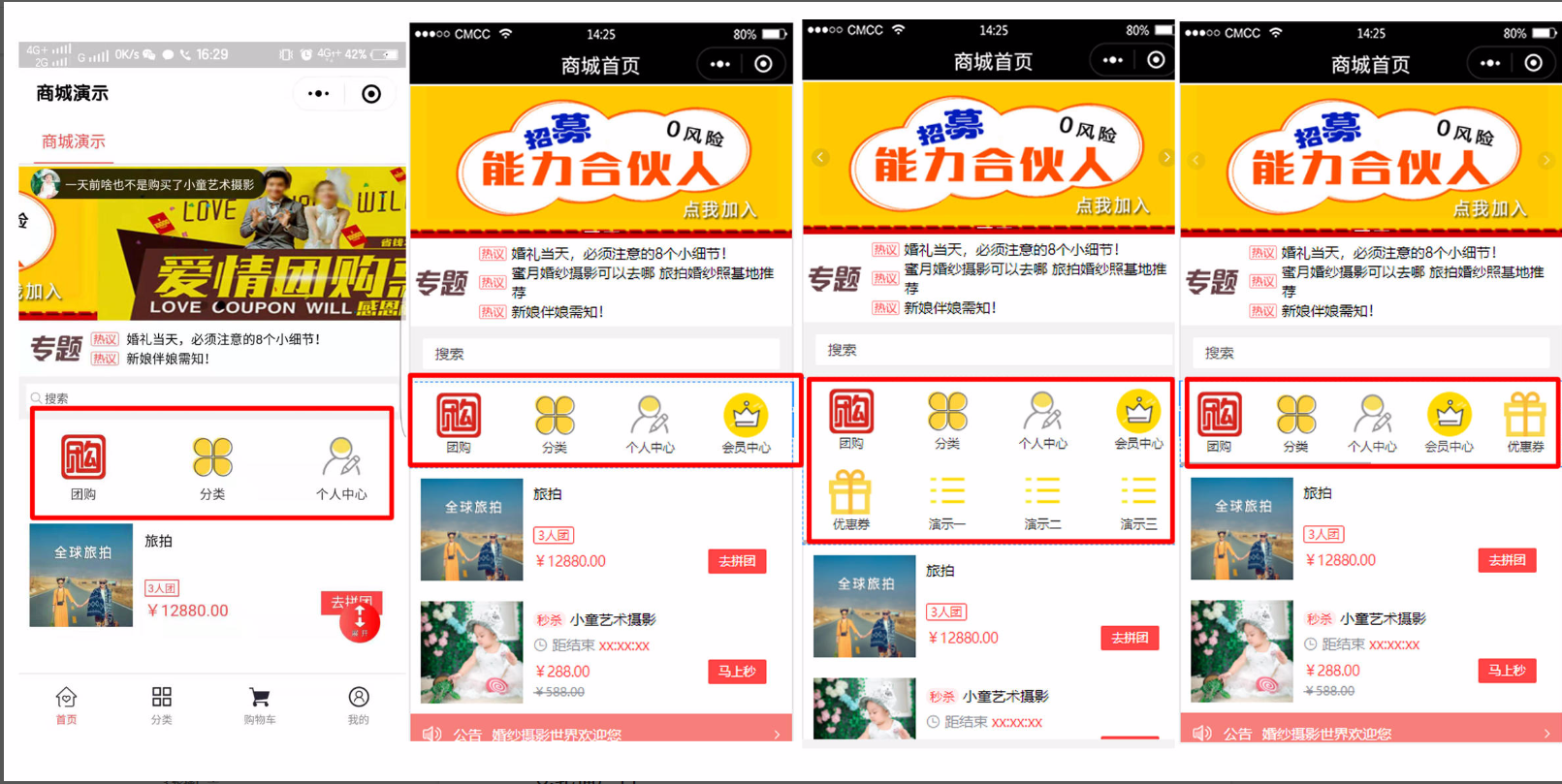
移動端樣圖

*****
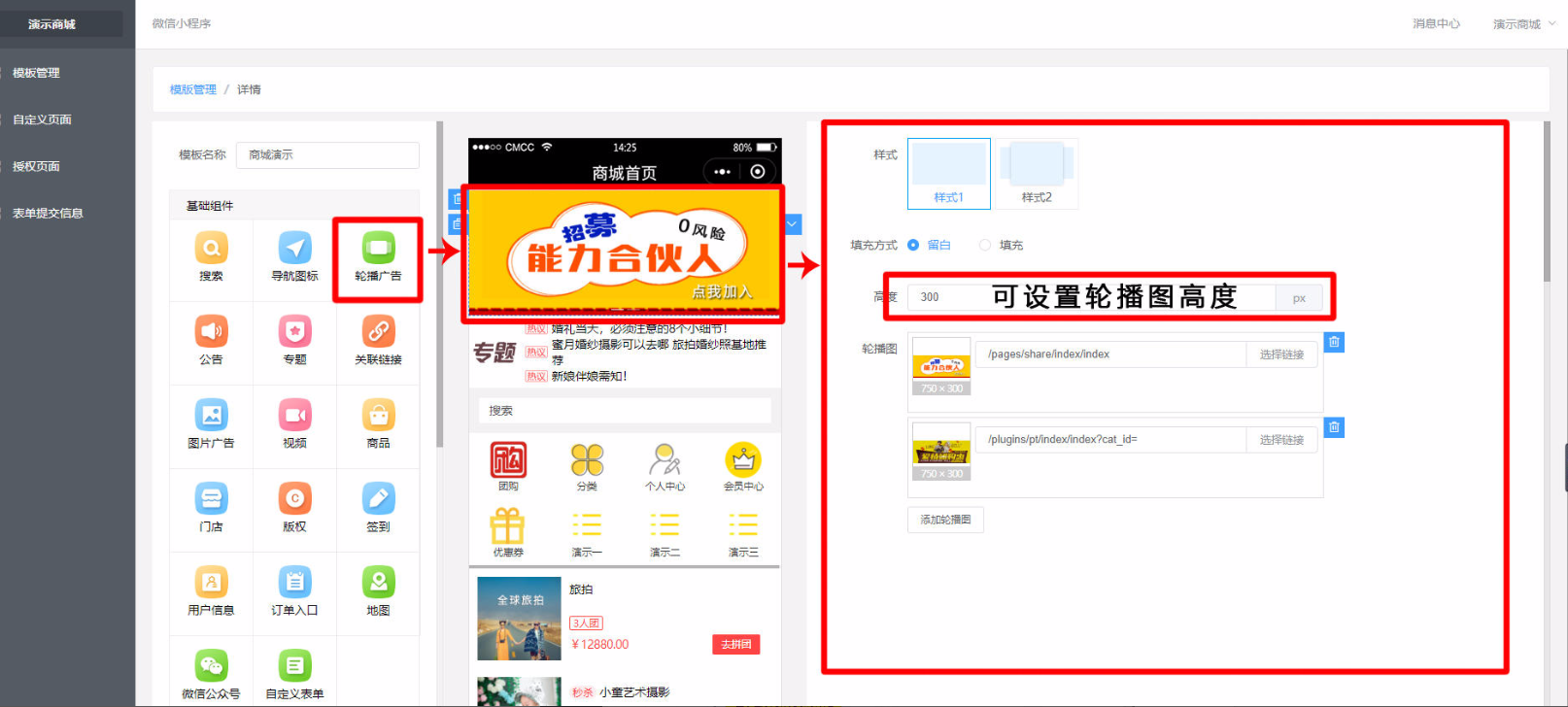
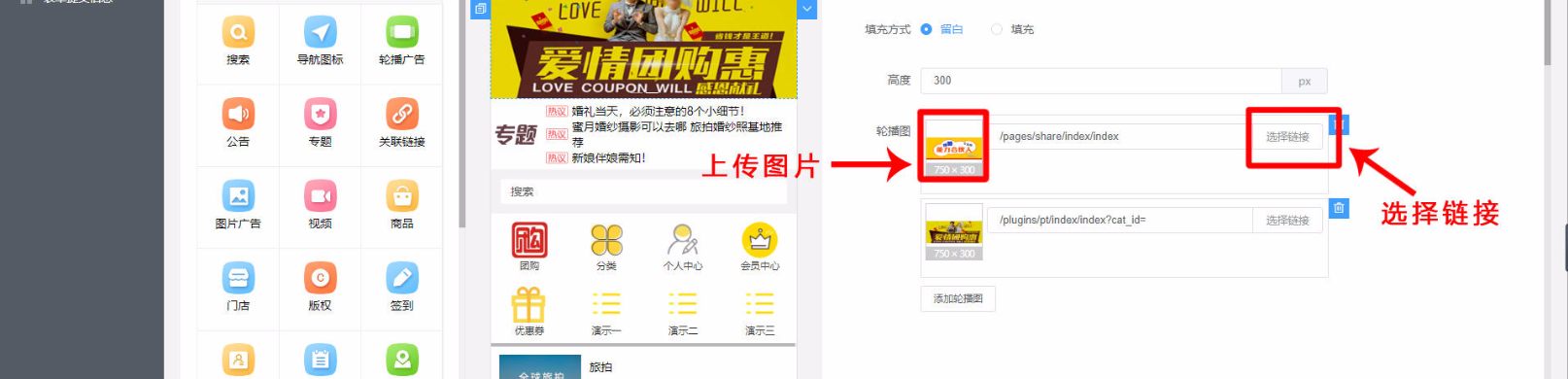
# 輪播廣告
點擊左側“輪播廣告”組件,添加后,右側編輯輪播廣告

選擇并上傳輪播圖片,選擇鏈接,點擊保存(可設置多個輪播廣告圖)

*****
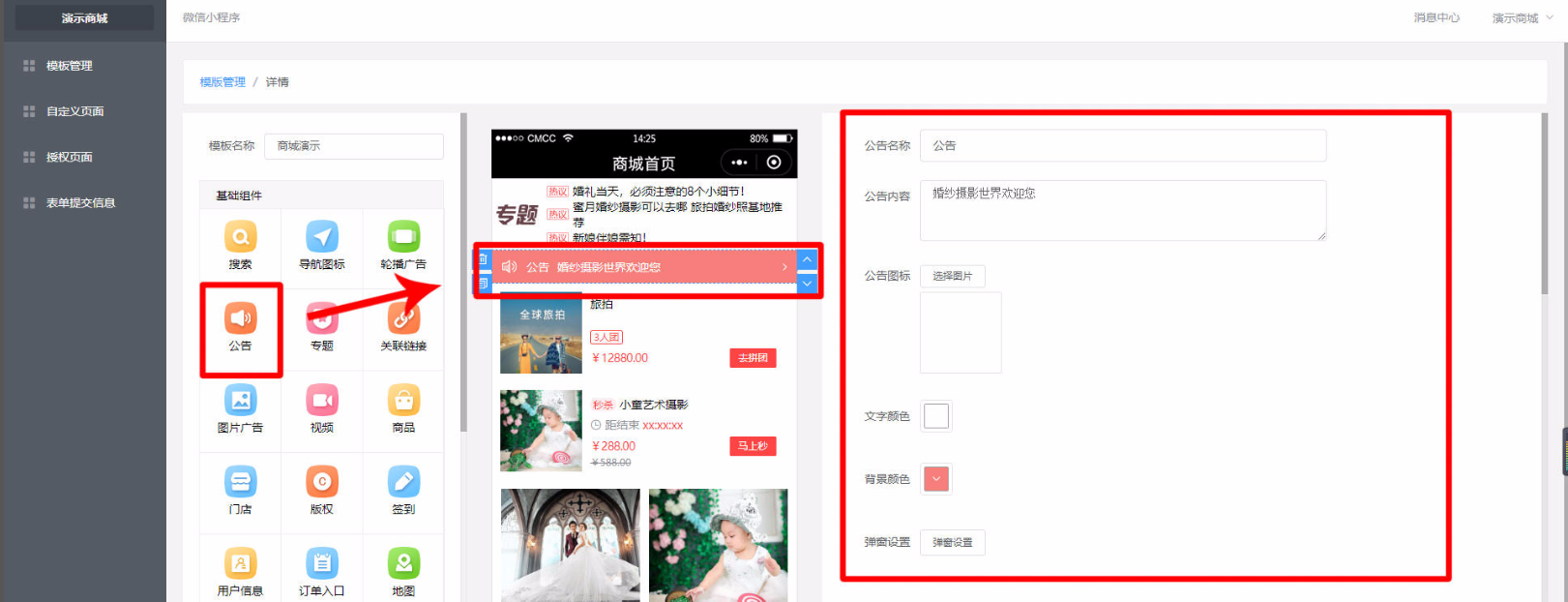
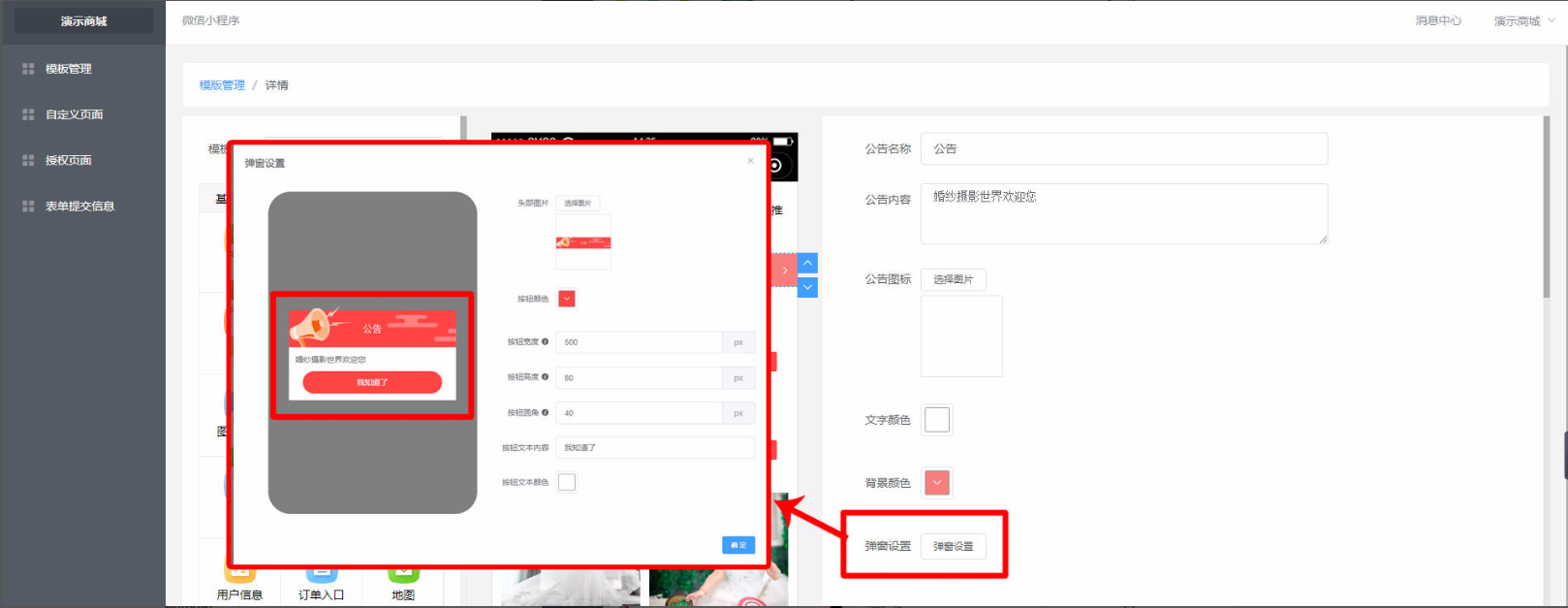
# 公告
添加公告后,在右側編輯欄中,編輯公告基礎信息


*****
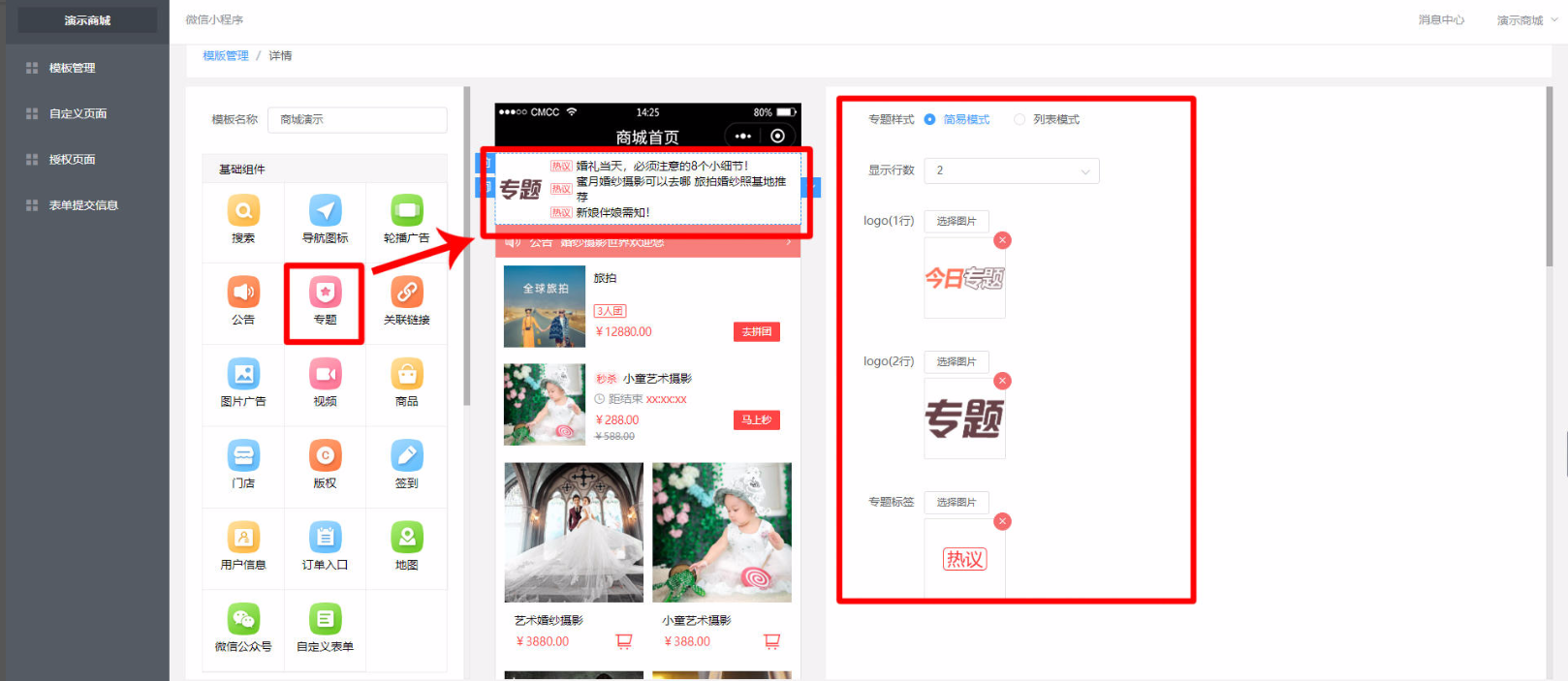
# 專題
添加專題后,在右側編輯欄中,編輯專題基礎信息。

*****
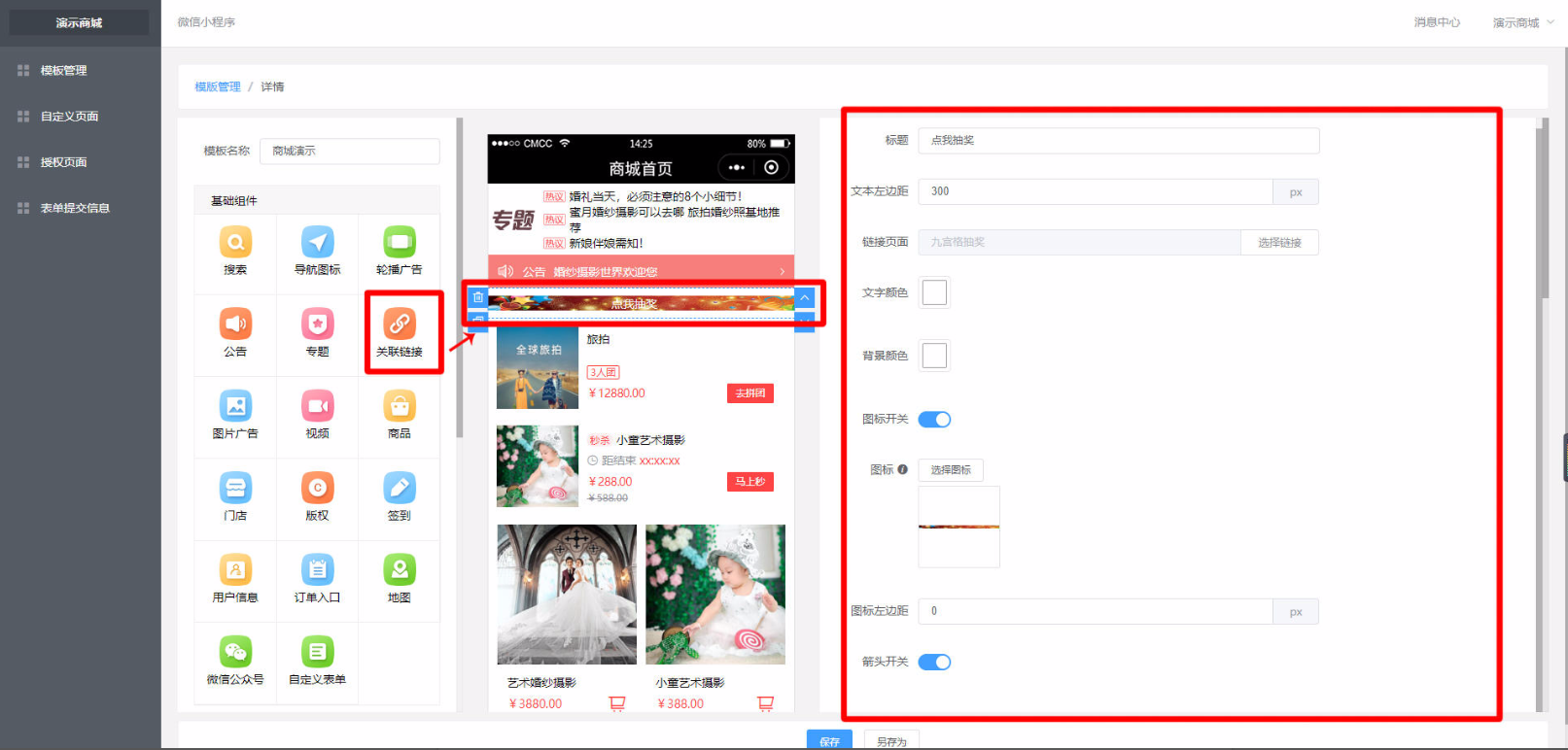
# 關聯鏈接
添加關聯鏈接后,在右側編輯欄中,編輯關聯鏈接基礎信息

*****
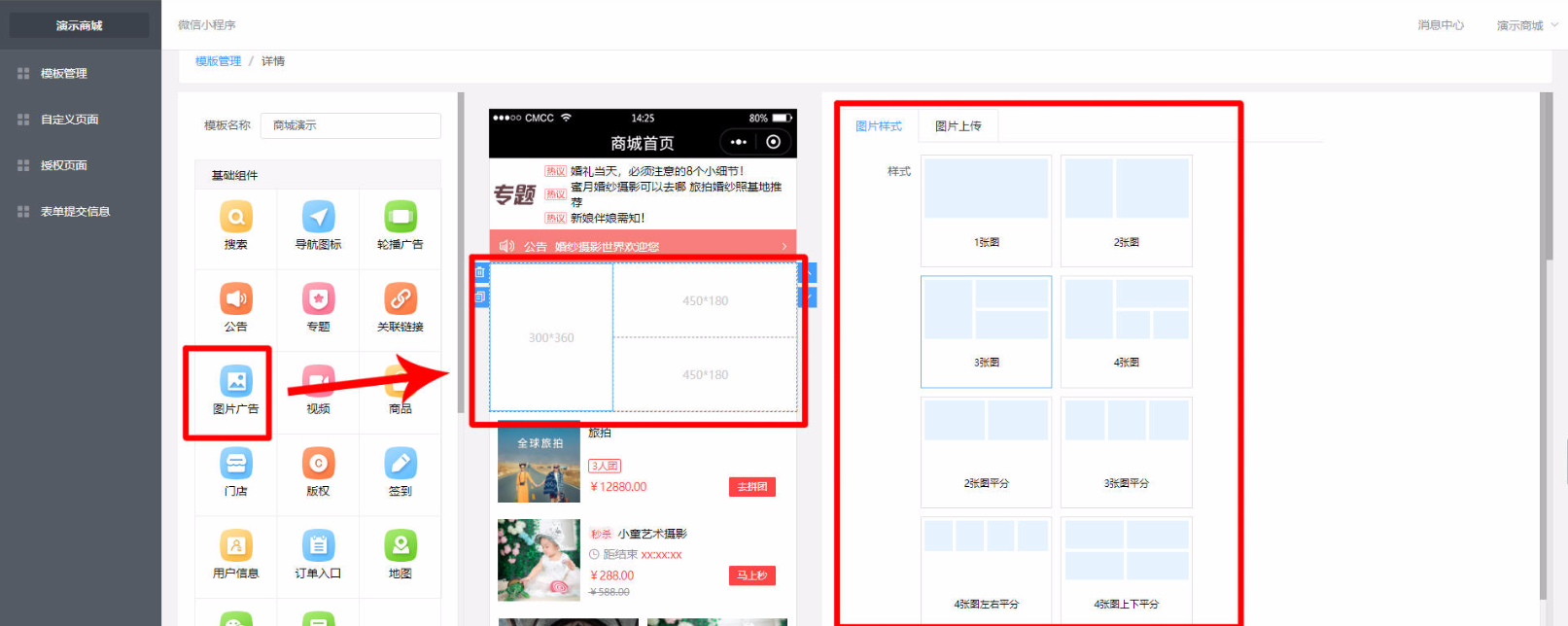
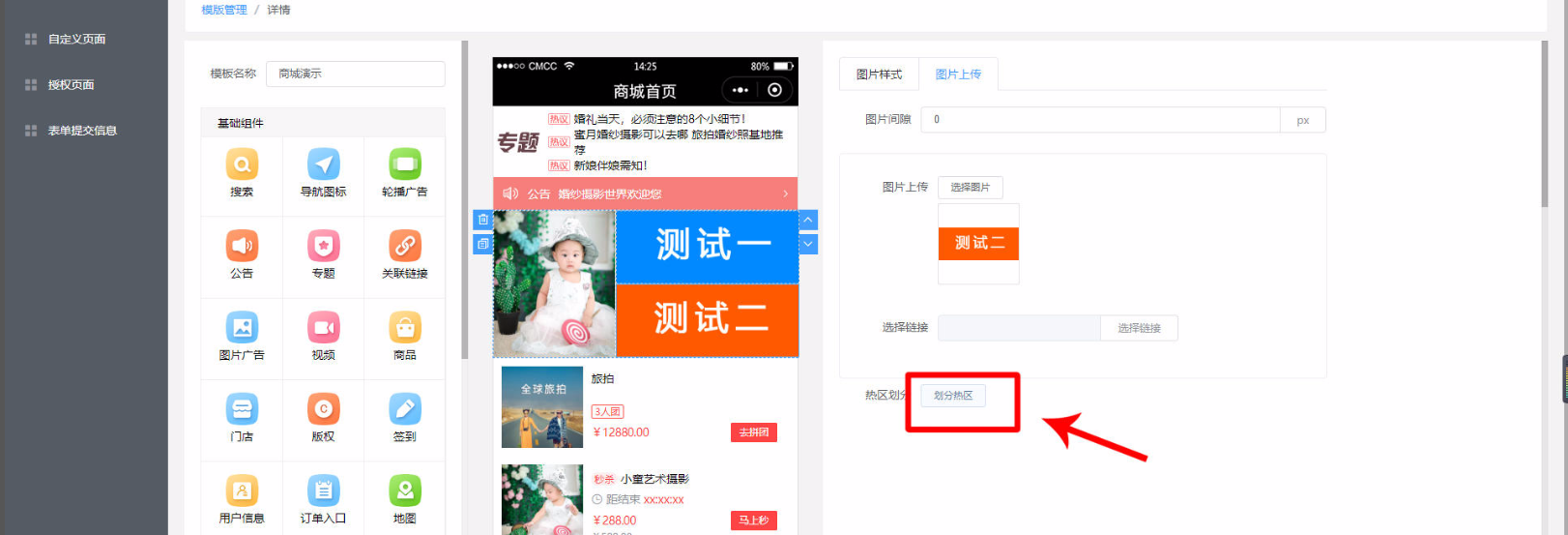
# 圖片廣告
添加圖片廣告后,在右側編輯欄中,選擇圖片廣告樣式

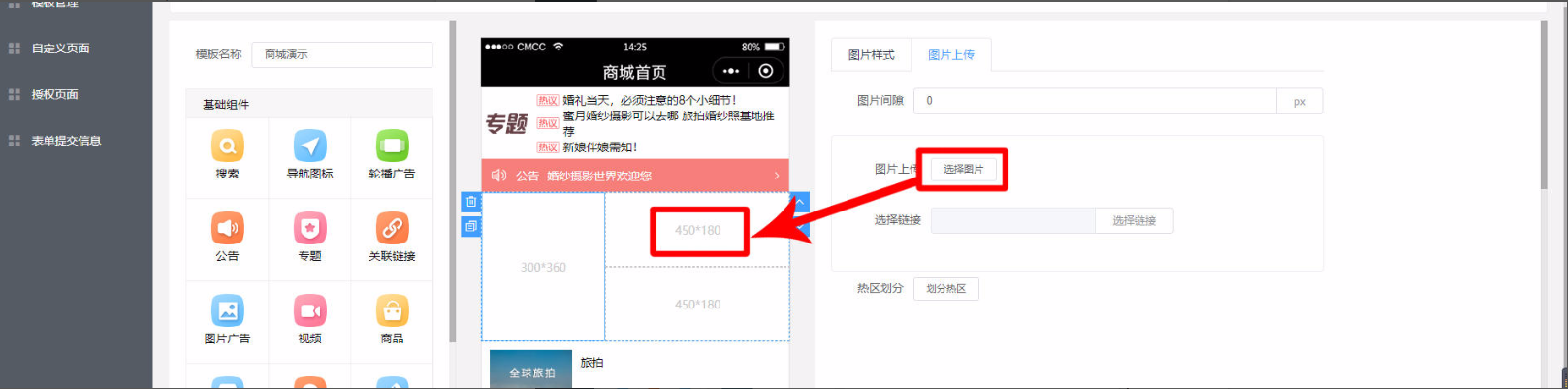
根據系統要求尺寸上傳圖片,選擇鏈接

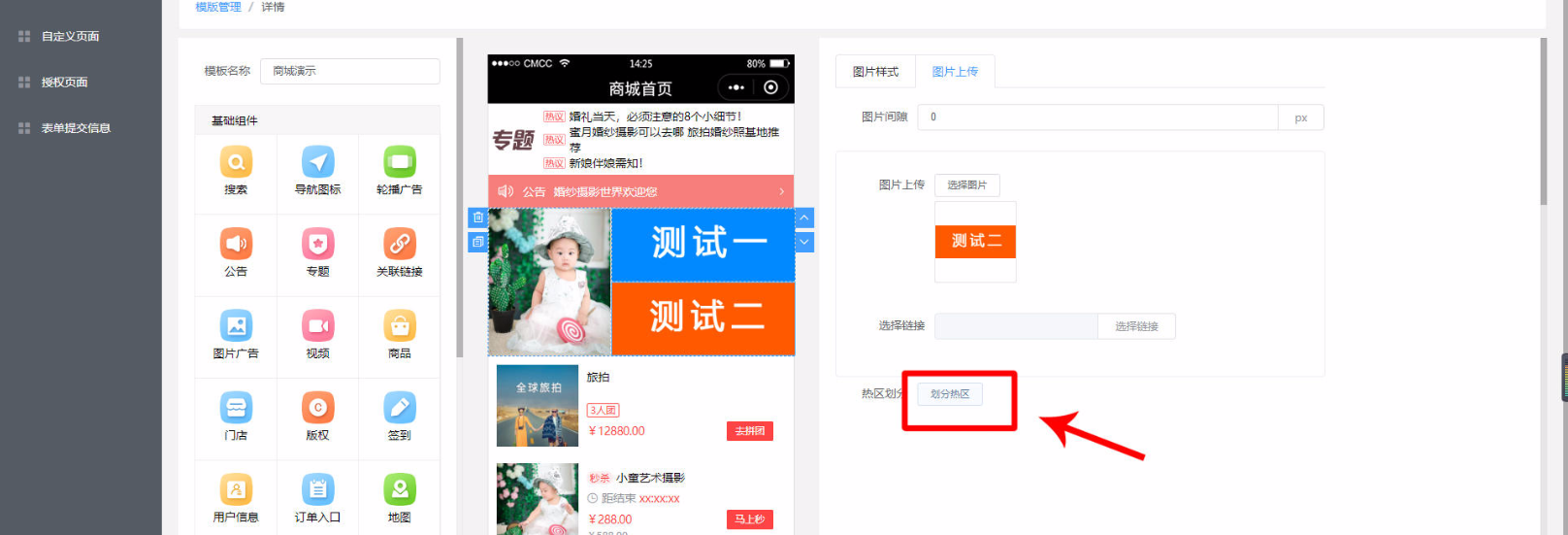
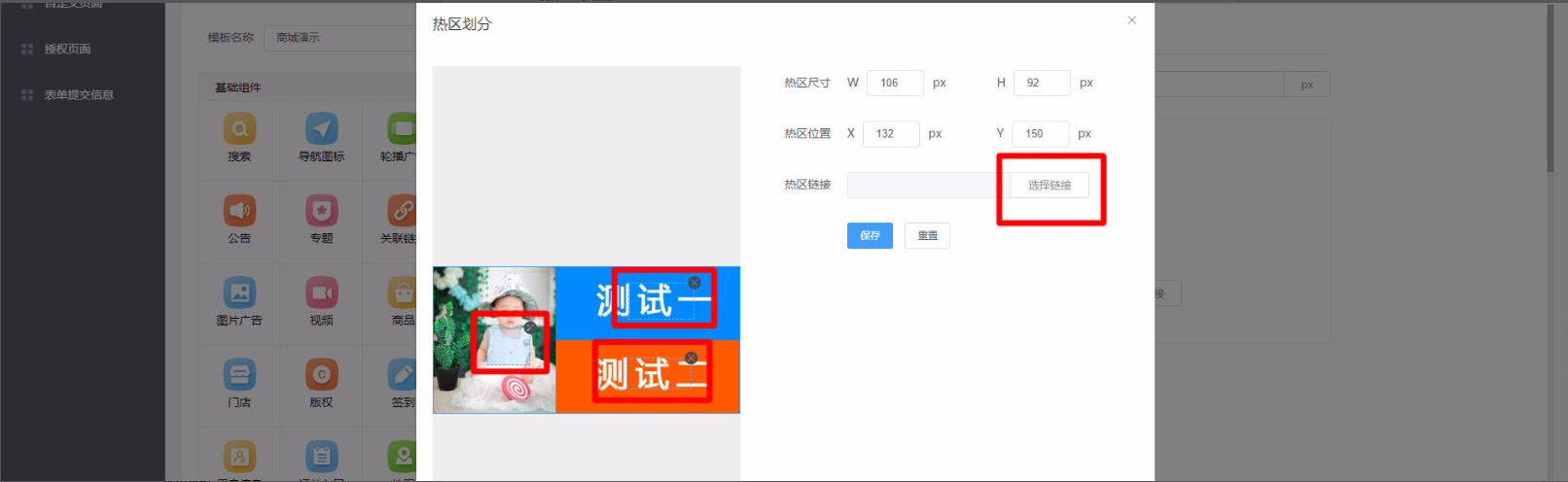
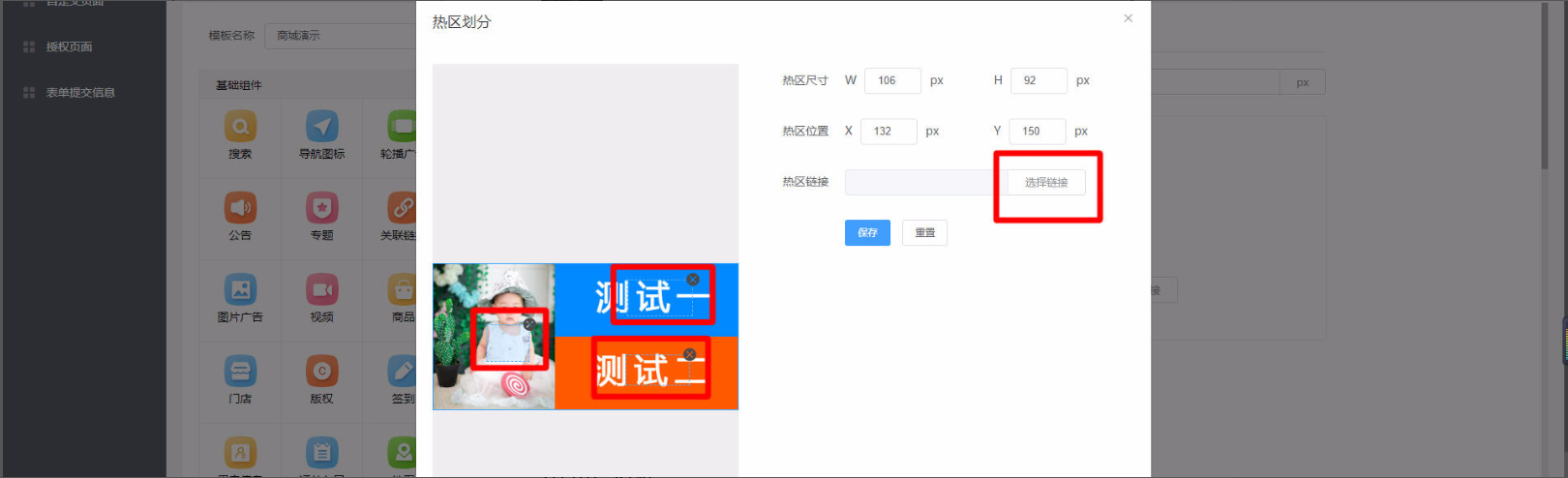
**熱區設置**
點擊“熱區劃分”按鈕,進行熱區設置

在彈框中,圖片廣告的范圍內,用鼠標畫出熱區范圍(可劃多個范圍)

(每個熱區都可設置鏈接,用戶點擊到熱區范圍,就會跳轉到對應的鏈接)
*****
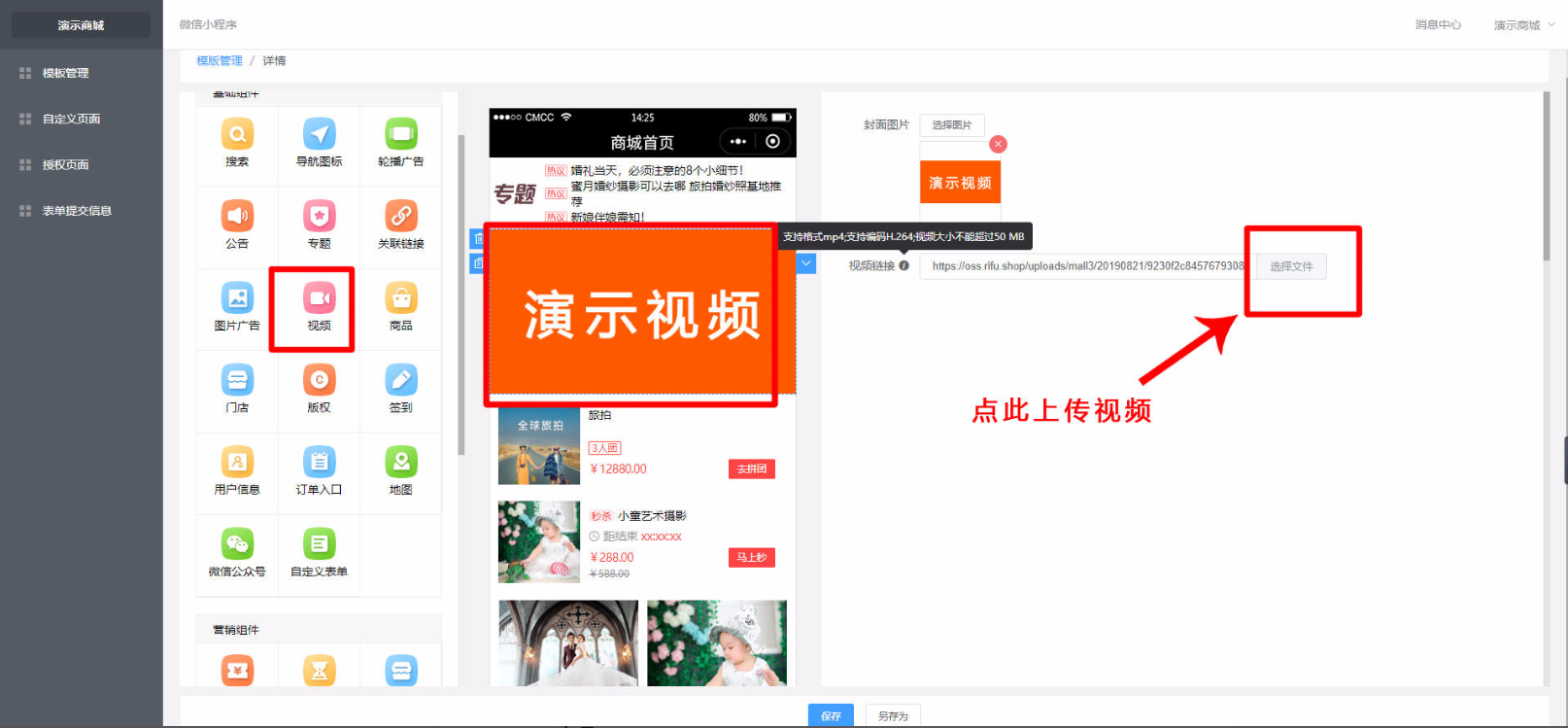
# 視頻
添加視頻后,在右側編輯欄中,設置視頻封面,并選擇、上傳視頻。

*****
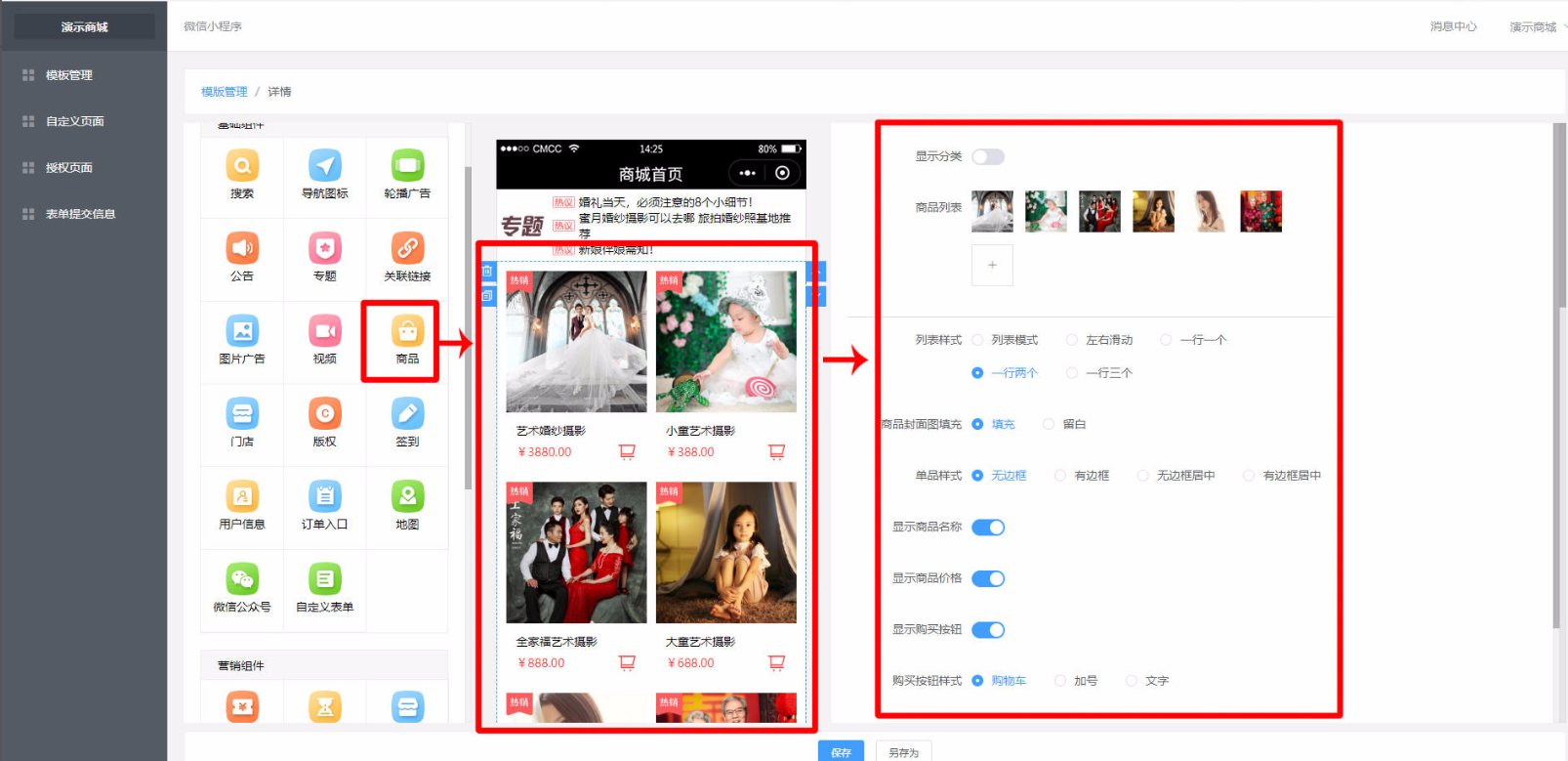
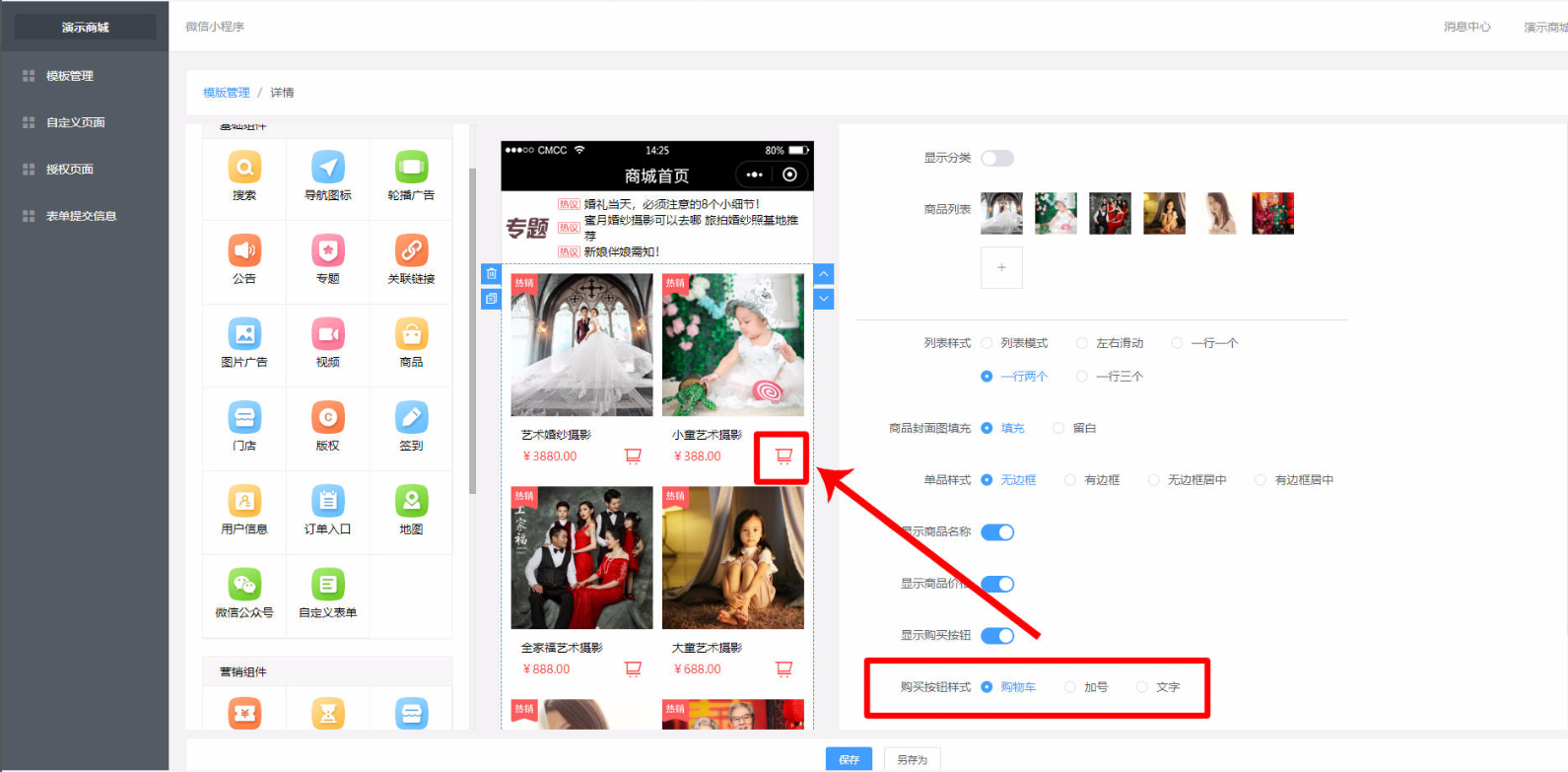
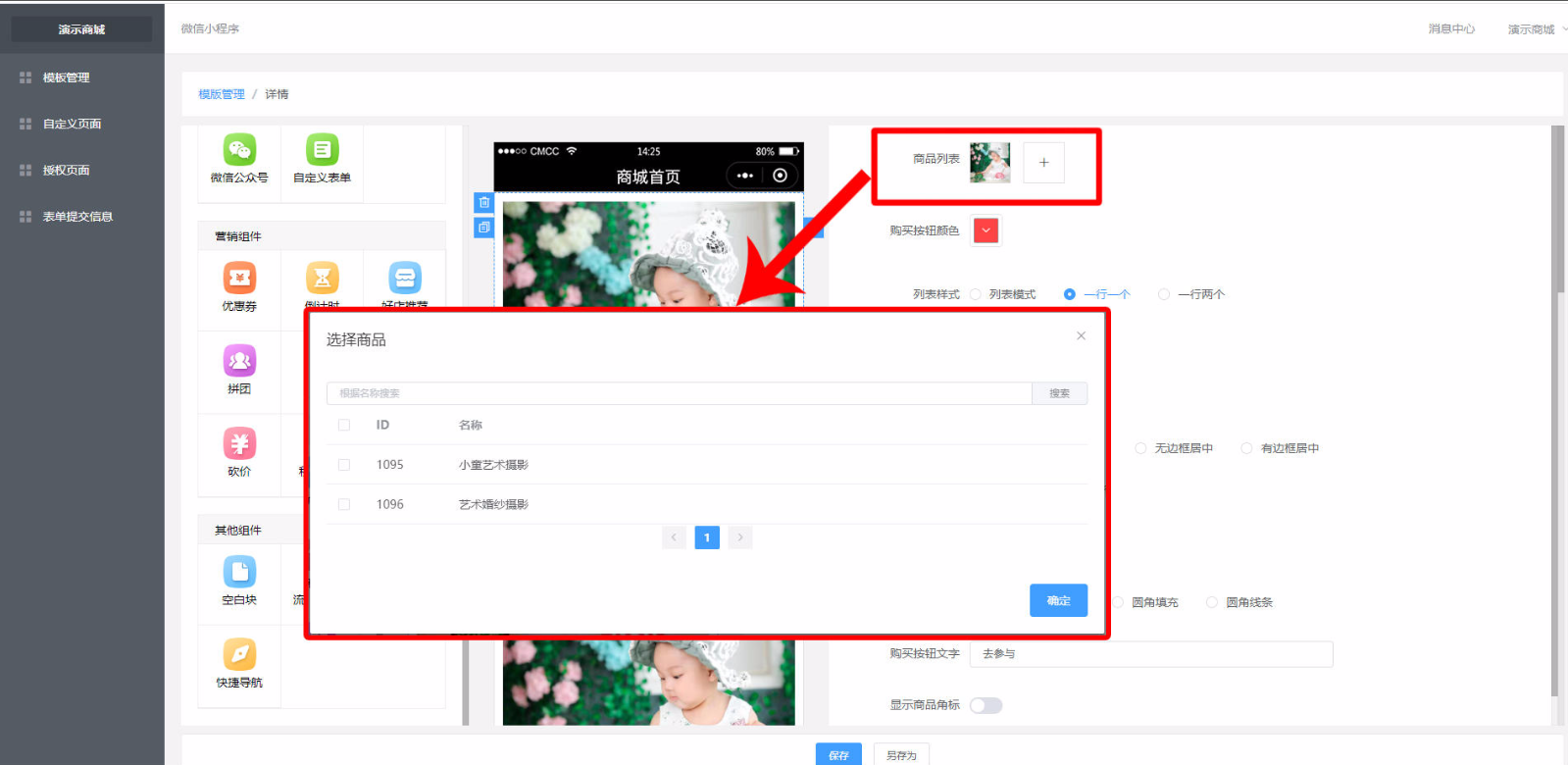
# 商品
添加商品組件后,在右側編輯欄中,設置展示樣式,選擇展示商品


*****
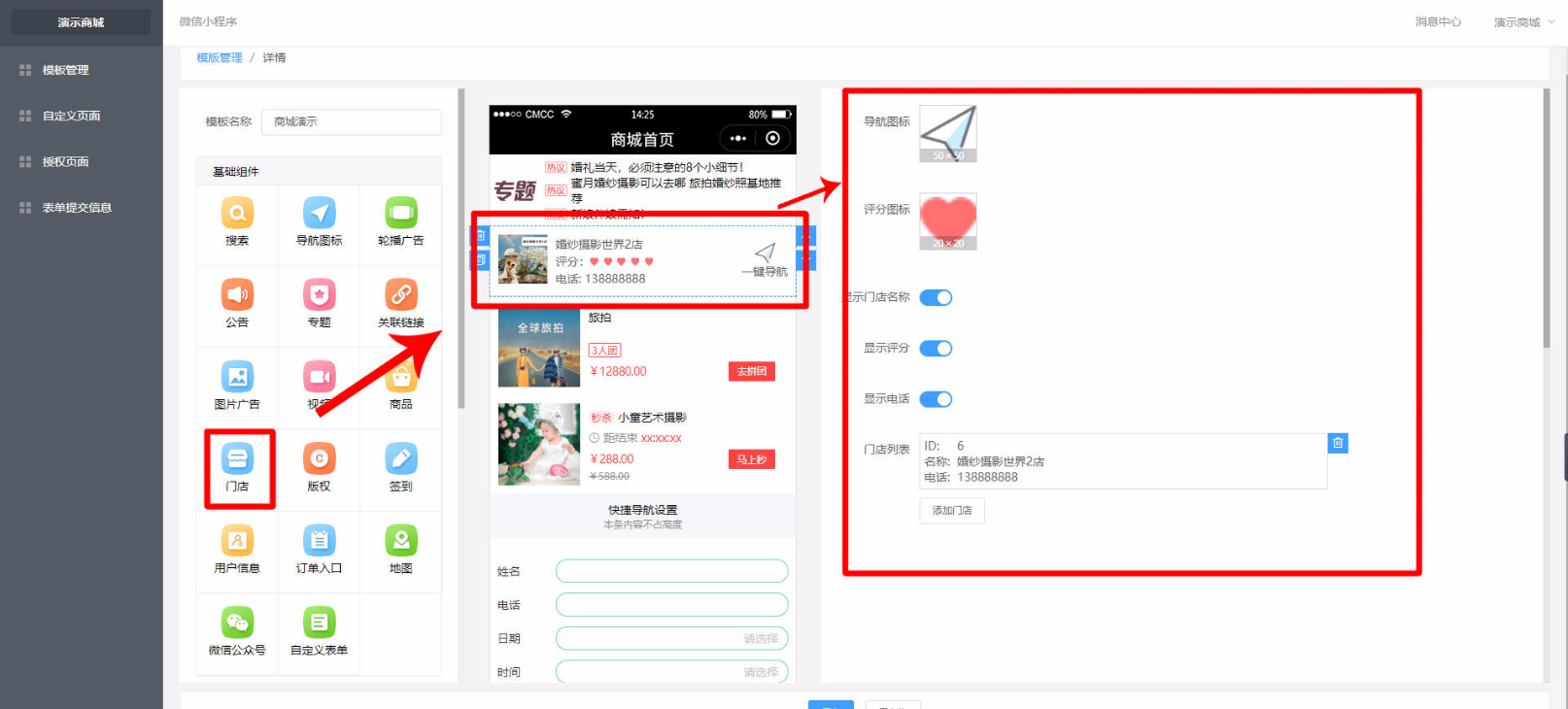
# 門店
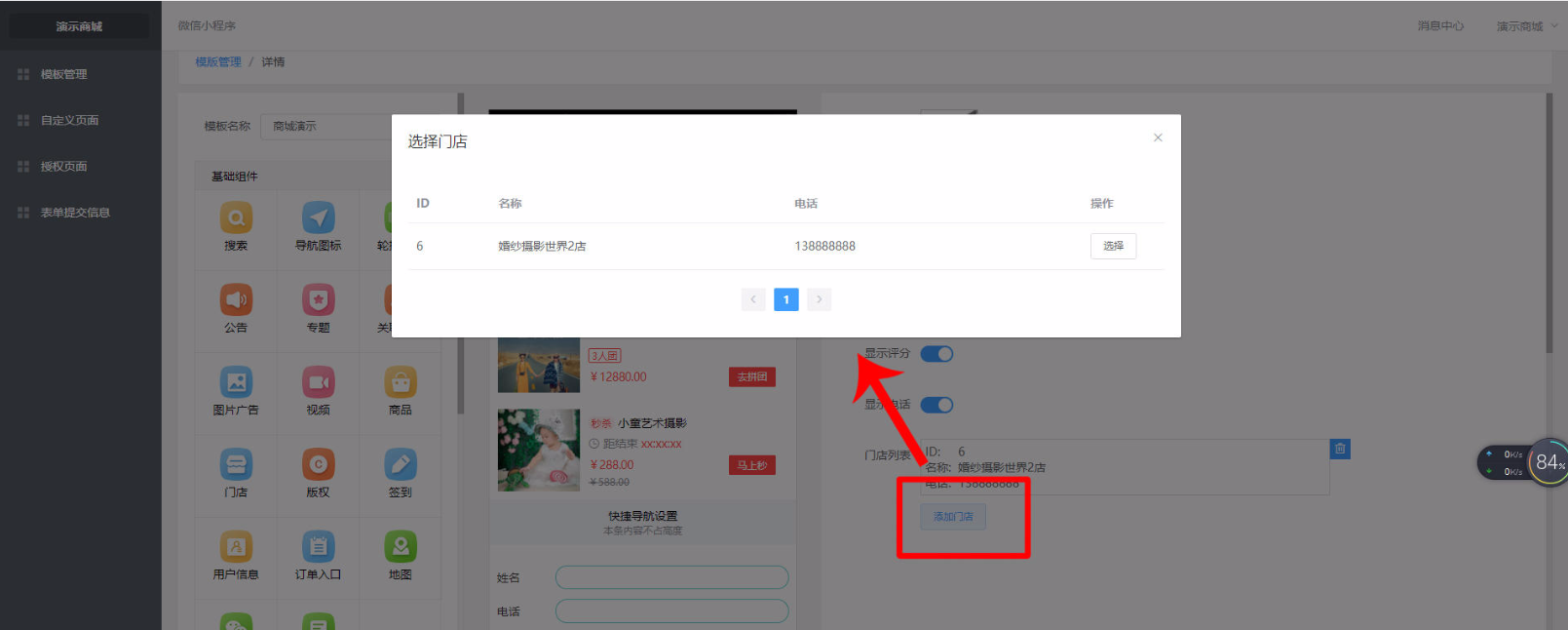
添加門店組件后,在右側編輯欄中,設置展示樣式,并選擇門店。


*****
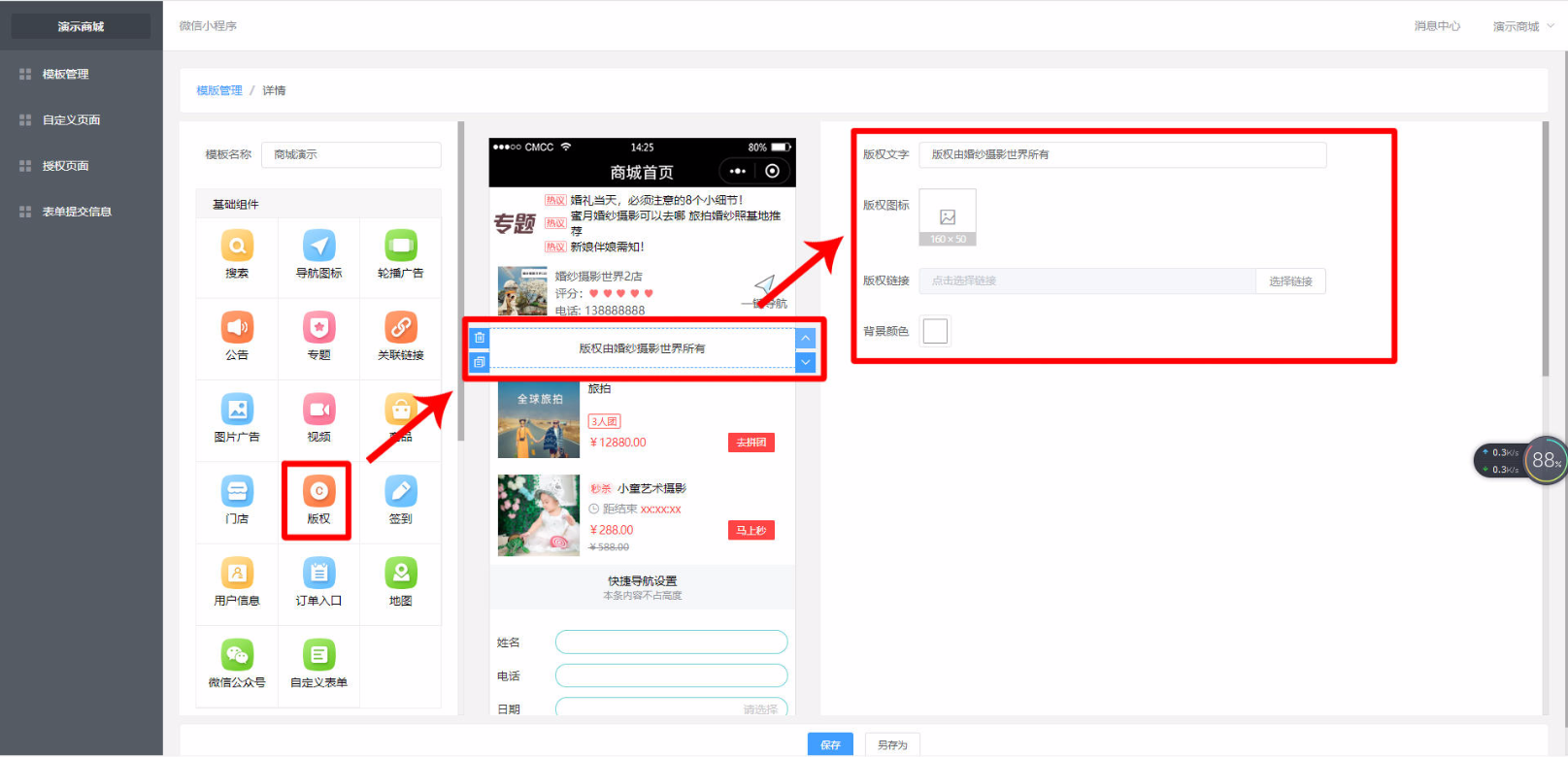
# 版權
添加版權組件后,在右側編輯欄中,編輯展示樣式以及版權內容

*****
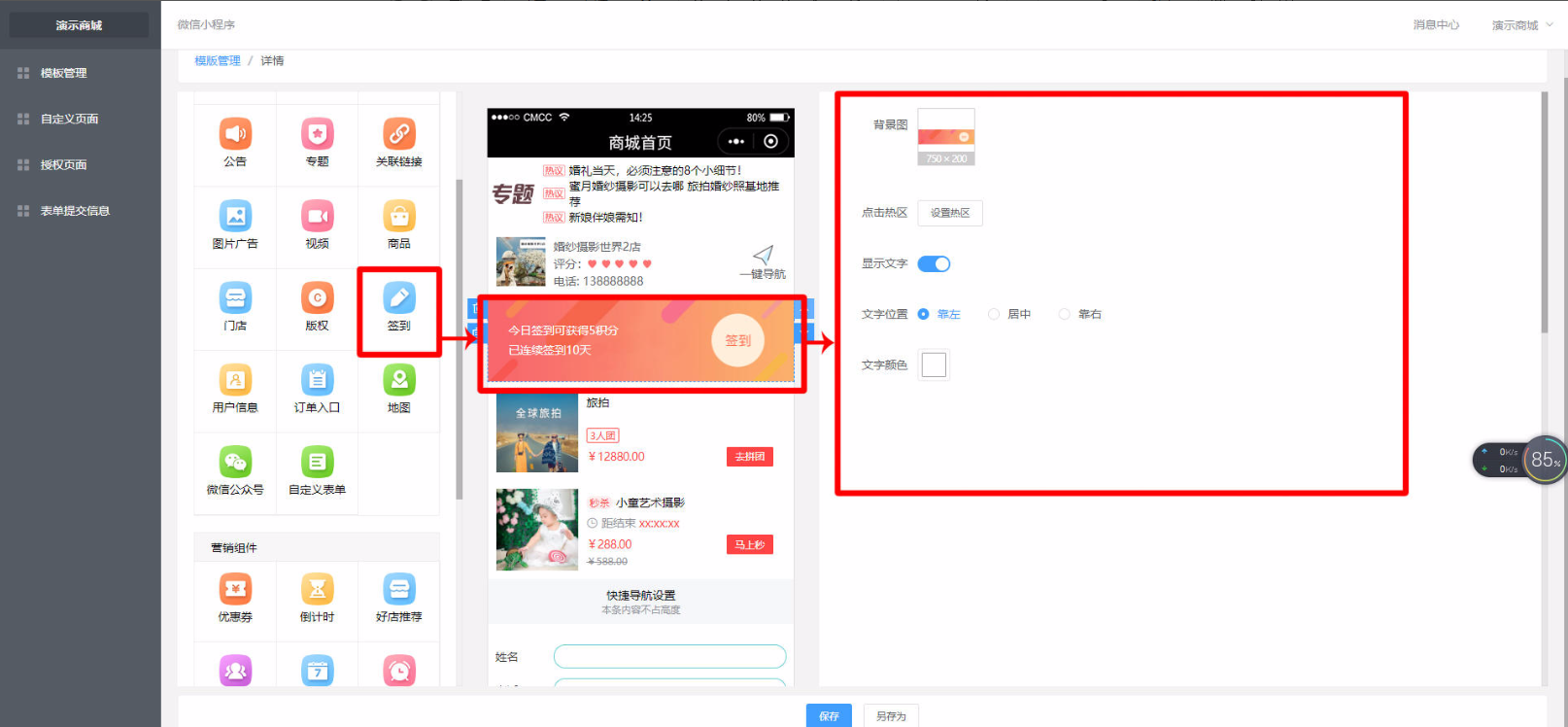
# 簽到
添加簽到組件后,在右側編輯欄中,編輯展示樣式。

**熱區設置**
點擊“熱區劃分”按鈕,進行熱區設置

在彈框中,圖片廣告的范圍內,用鼠標畫出熱區范圍(可劃多個范圍)

(每個熱區都可設置鏈接,用戶點擊到熱區范圍,就會跳轉到對應的鏈接)
*****
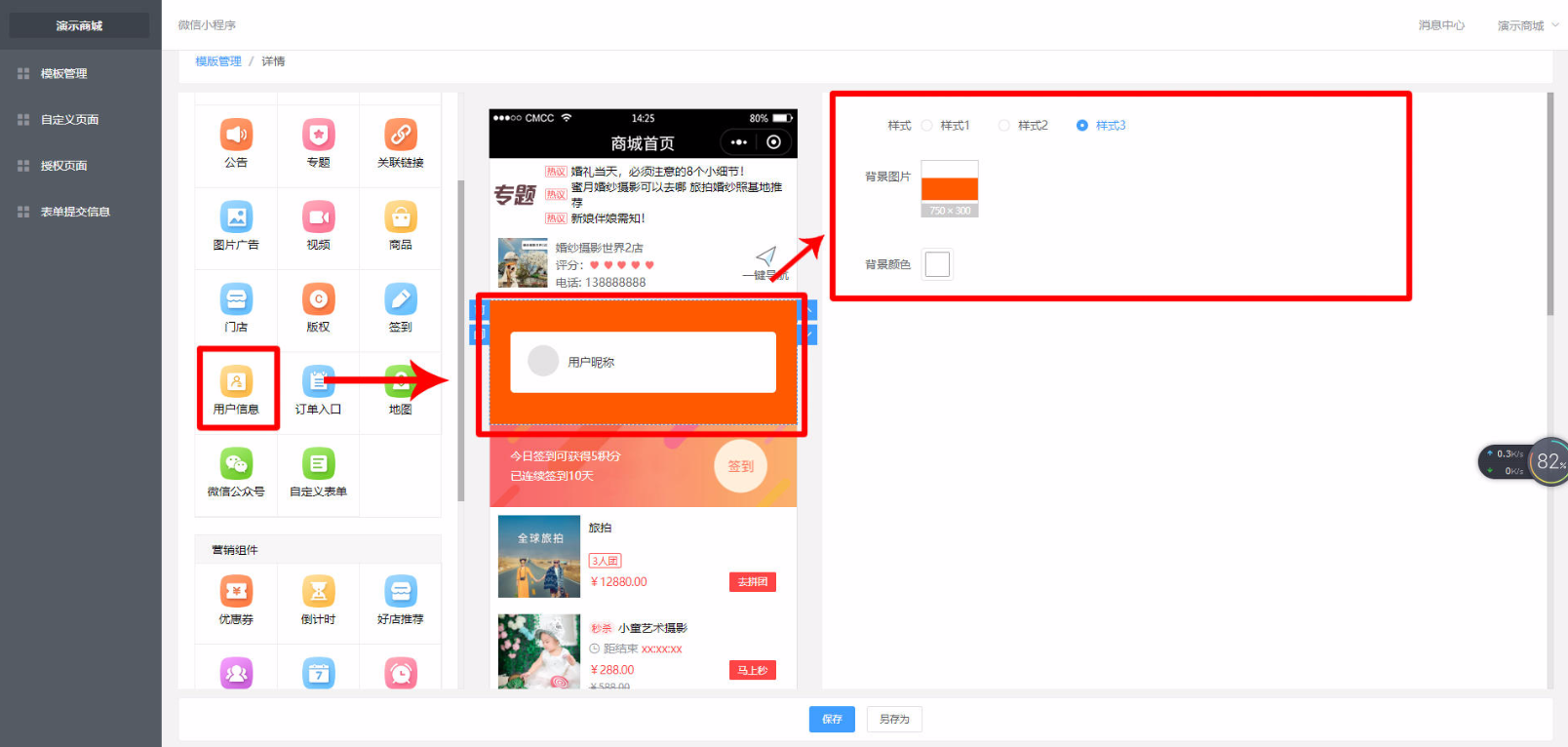
# 用戶信息
添加用戶信息組件后,在右側編輯欄中,編輯此組件展示樣式

*****
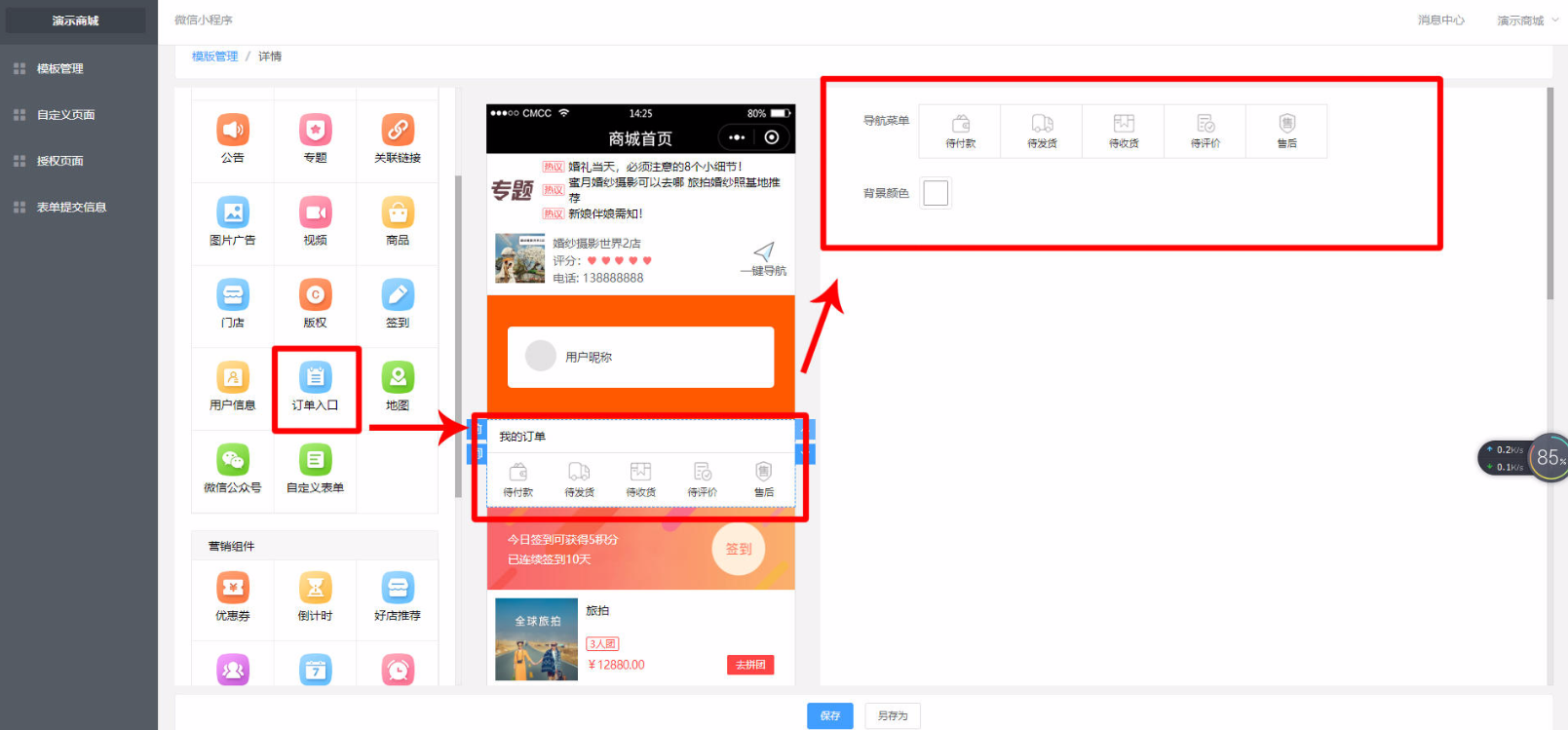
# 訂單入口
添加訂單入口組件后,在右側編輯欄中,編輯展示樣式

*****
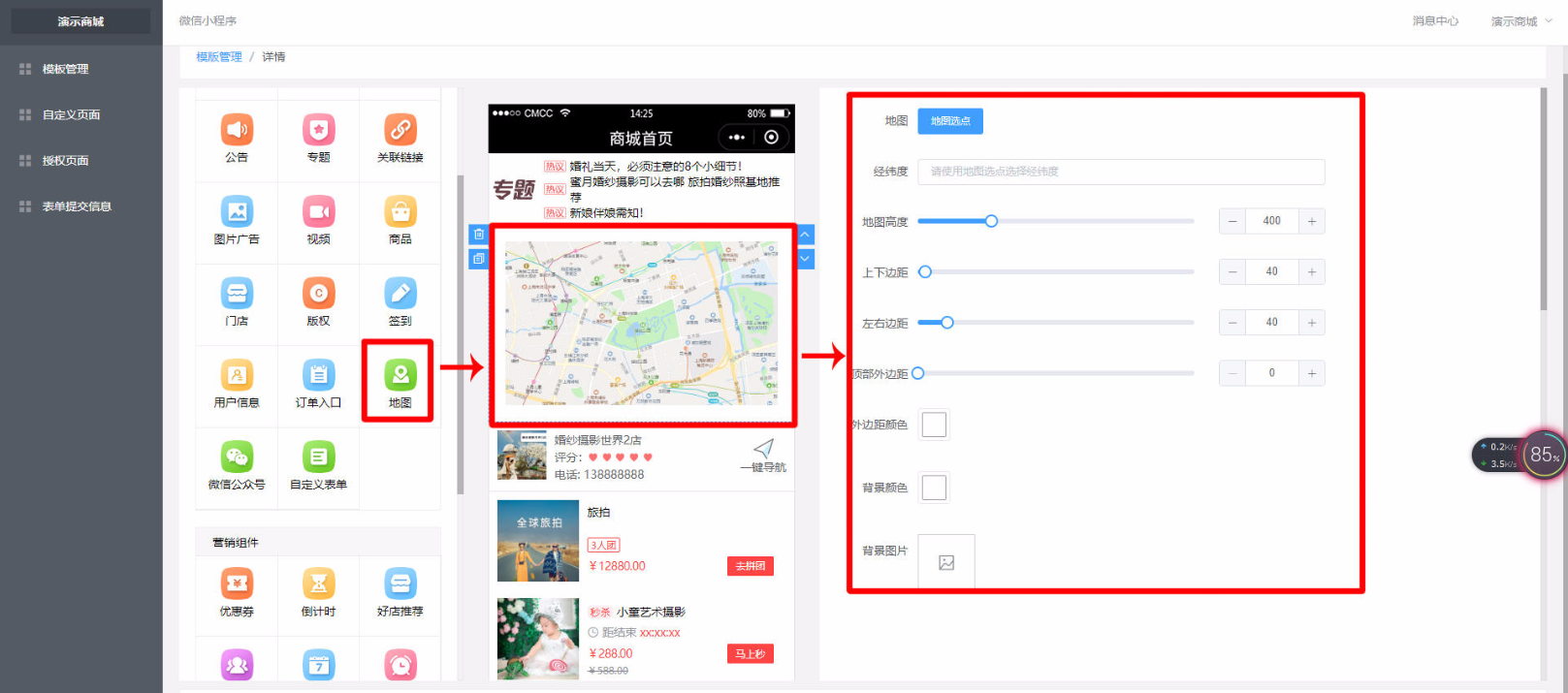
# 地圖
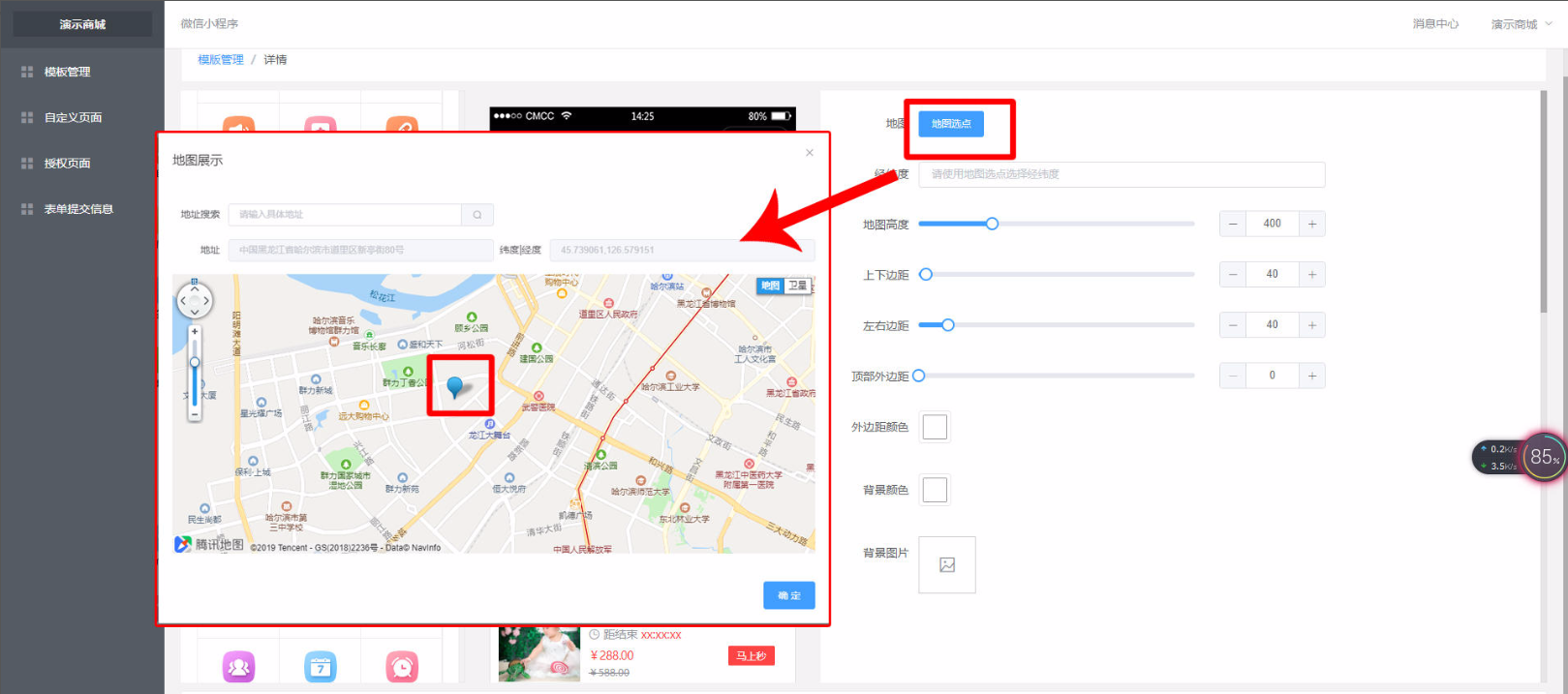
添加地圖組件后,在右側編輯欄中,編輯展示樣式,地圖選點


*****
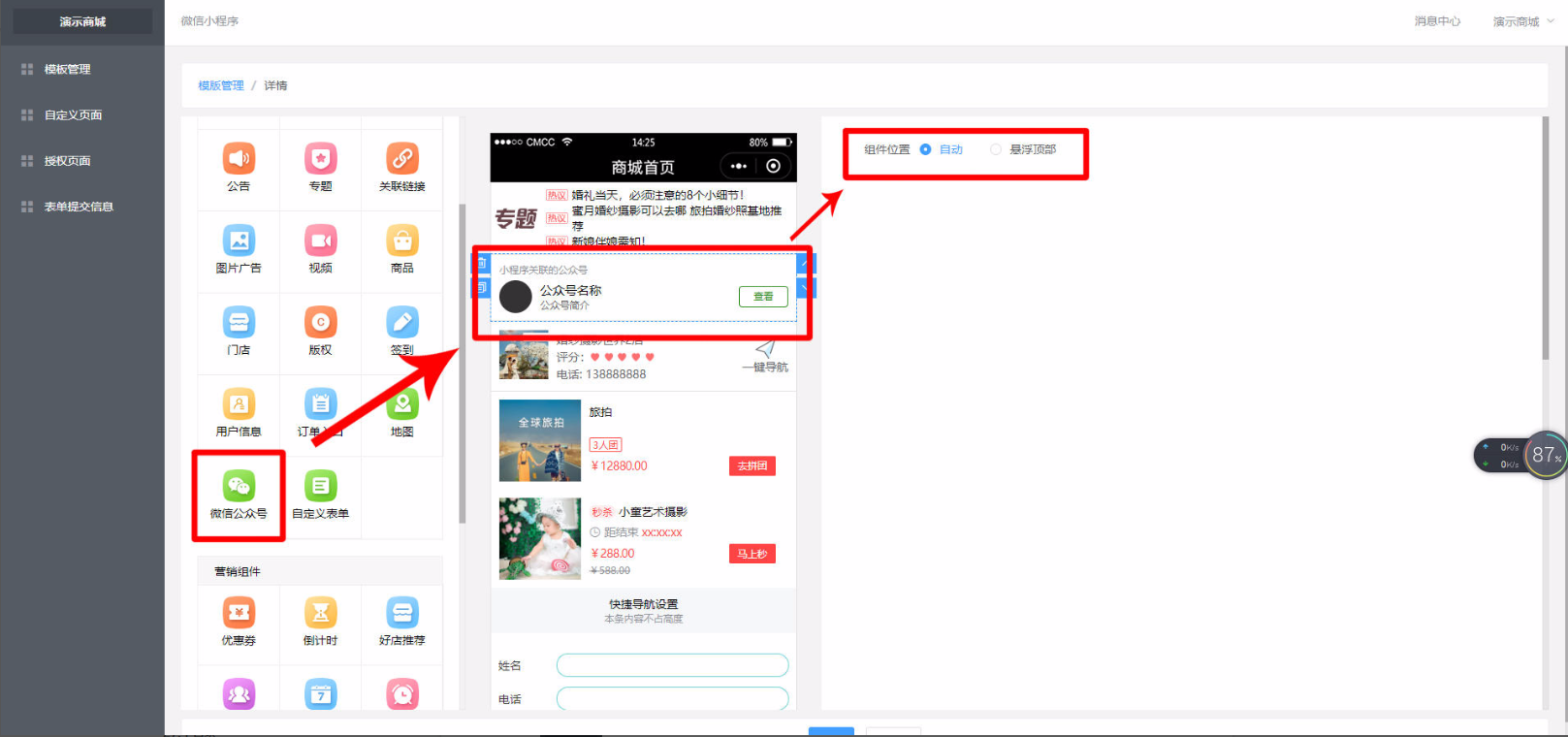
# 微信公眾號
添加微信公眾號組件后,在右側編輯欄中,編輯展示位置(此小程序關聯的公眾號鏈接入口)

*****
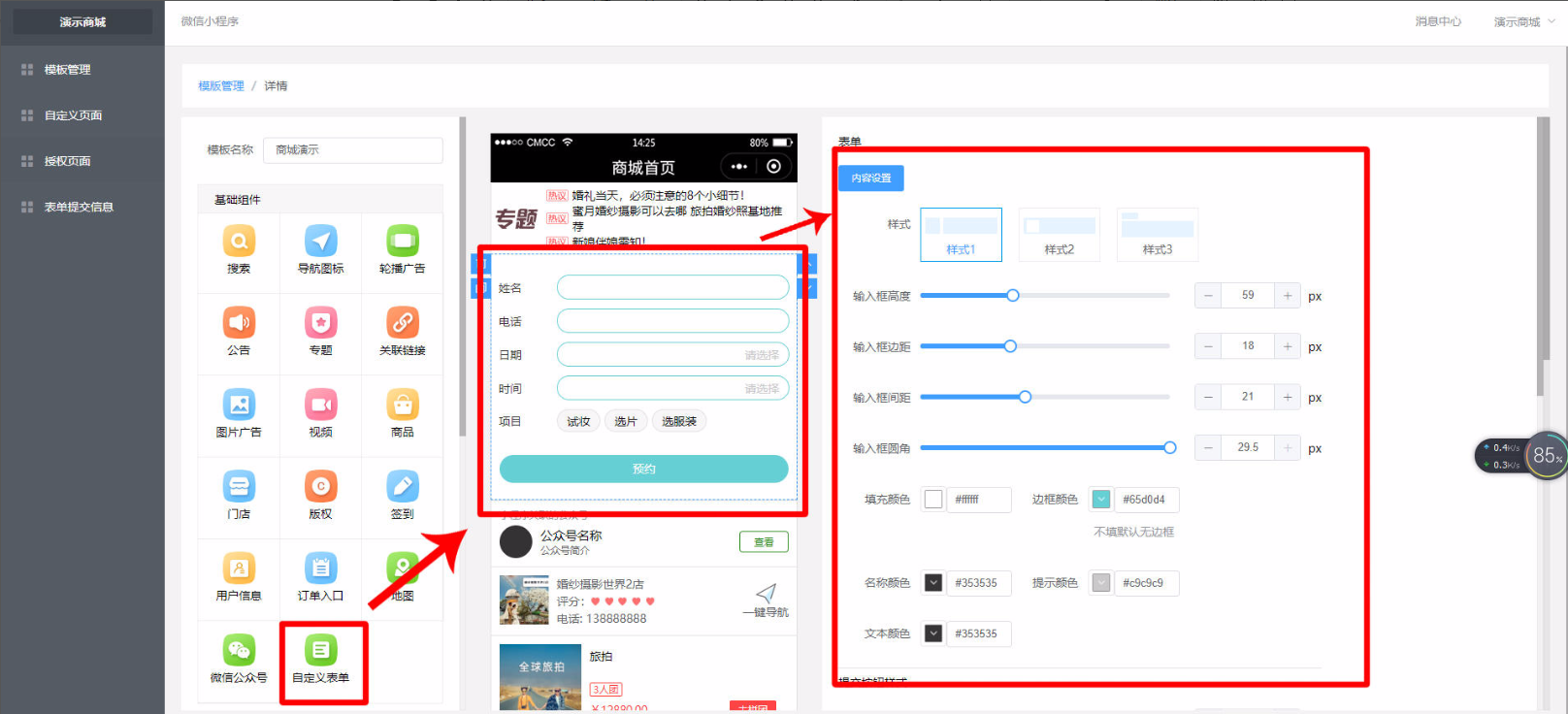
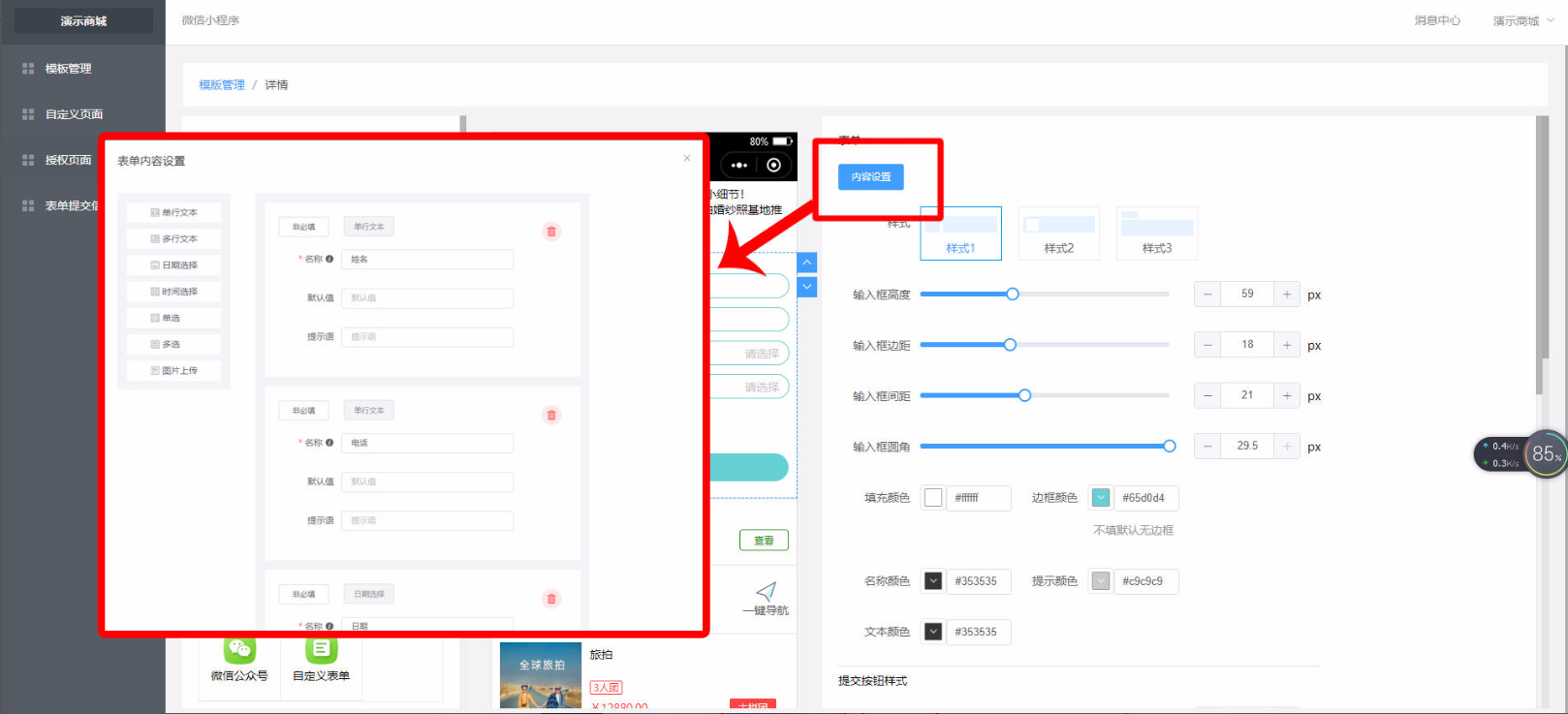
# 自定義表單
添加自定義表單組件后,在右側編輯欄中,編輯表單內容,樣式,


*****
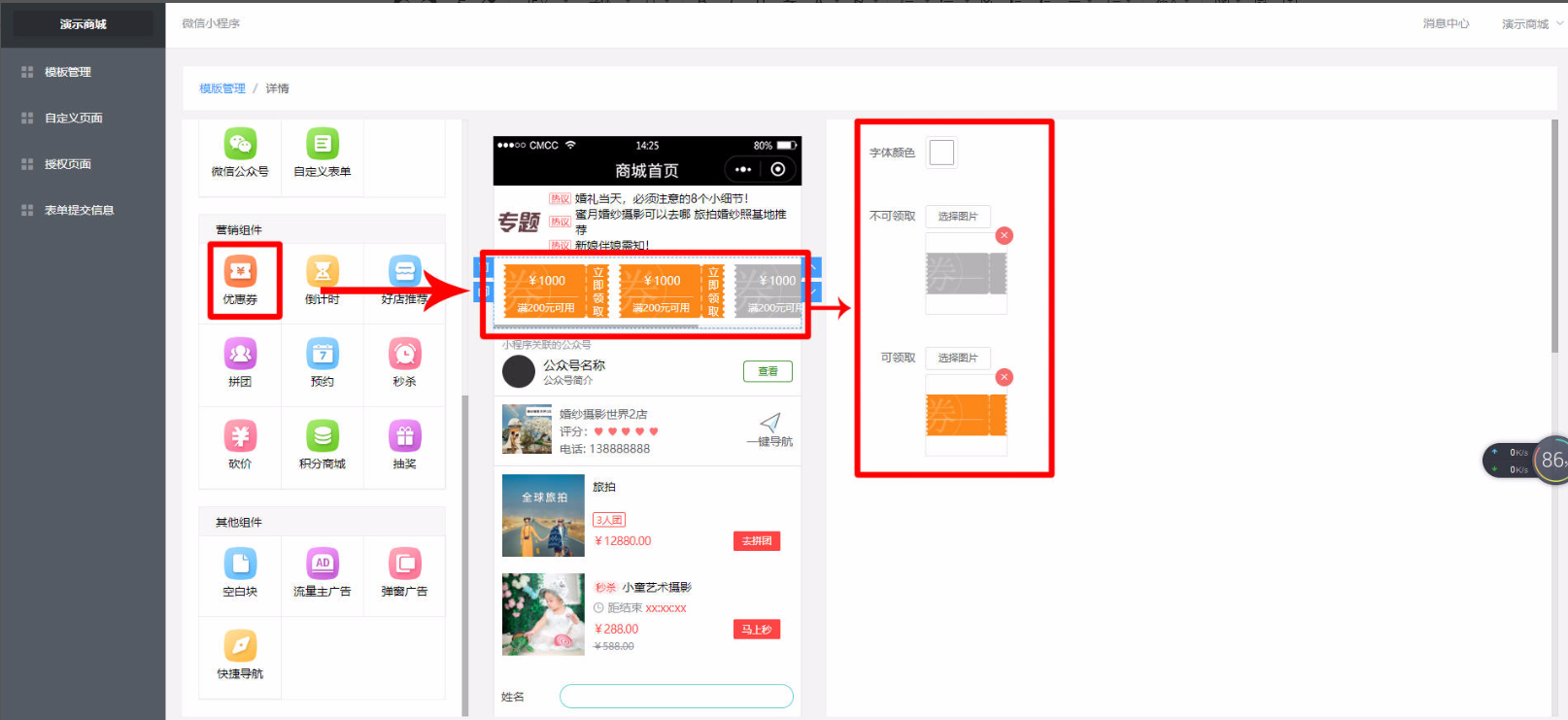
# 優惠券
添加優惠券組件后,在右側編輯欄中,編輯展示樣式。

*****
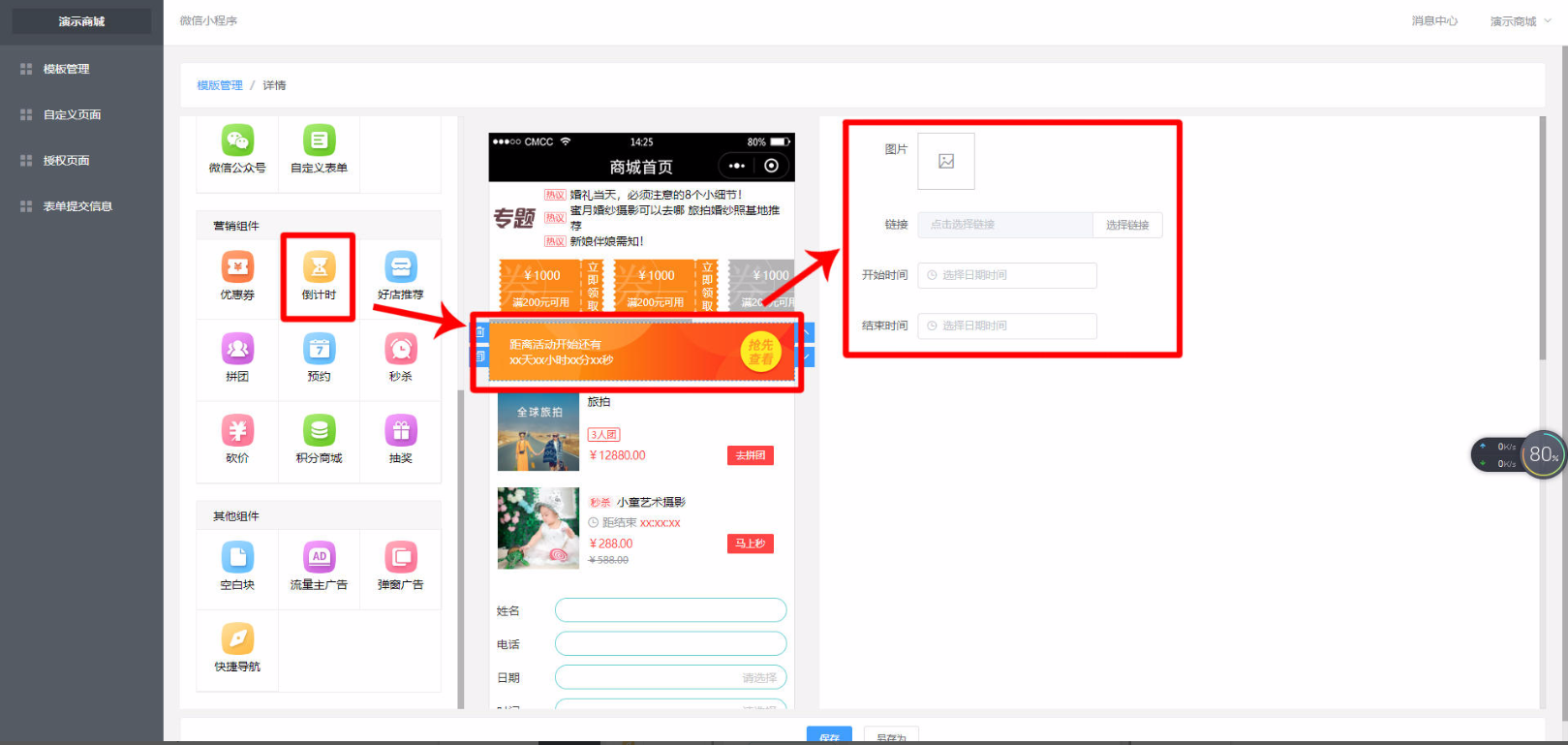
# 倒計時
添加倒計時組件后,在右側編輯欄中,編輯倒計時活動和展示樣式

*****
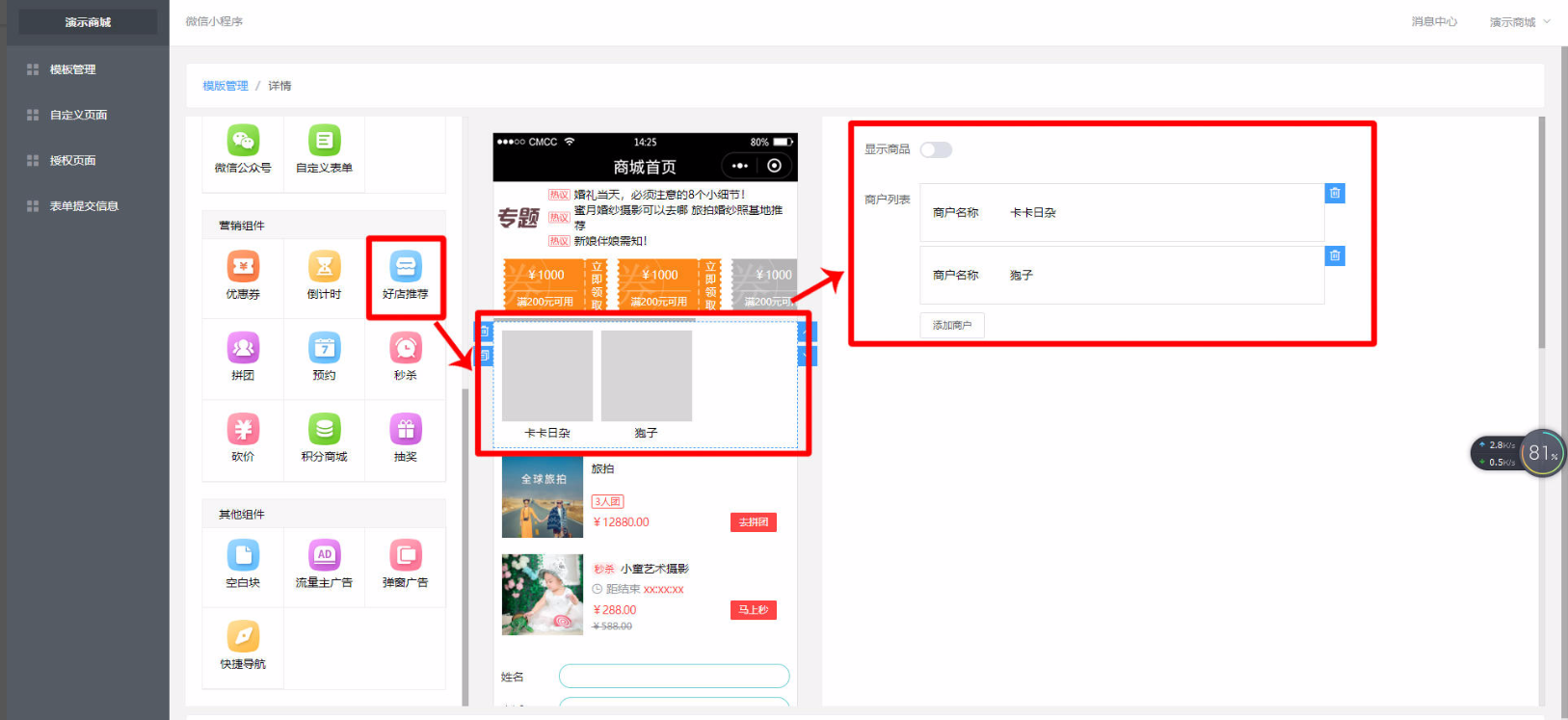
# 好店推薦
添加好店推薦組件后,在右側編輯欄中,編輯展示樣式,添加選擇店鋪。

*****
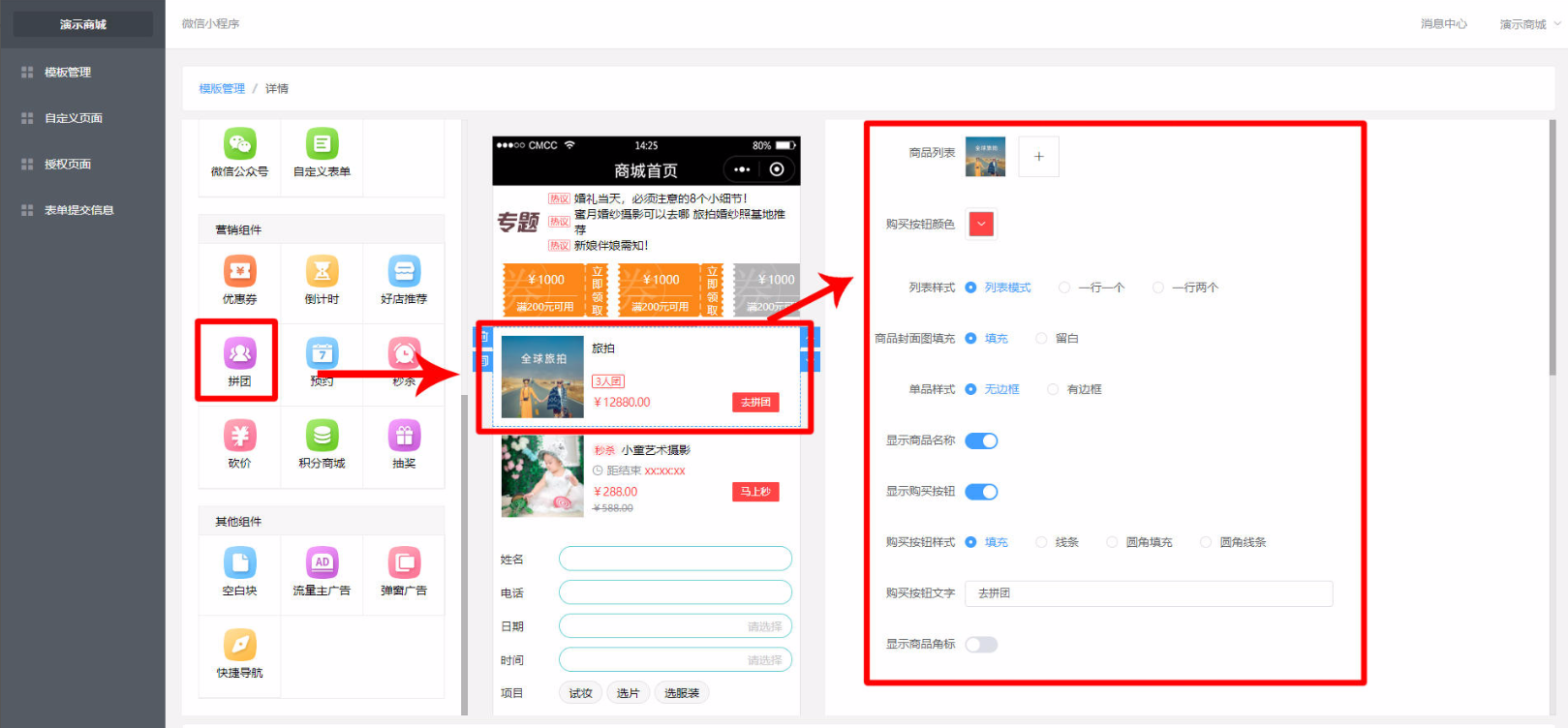
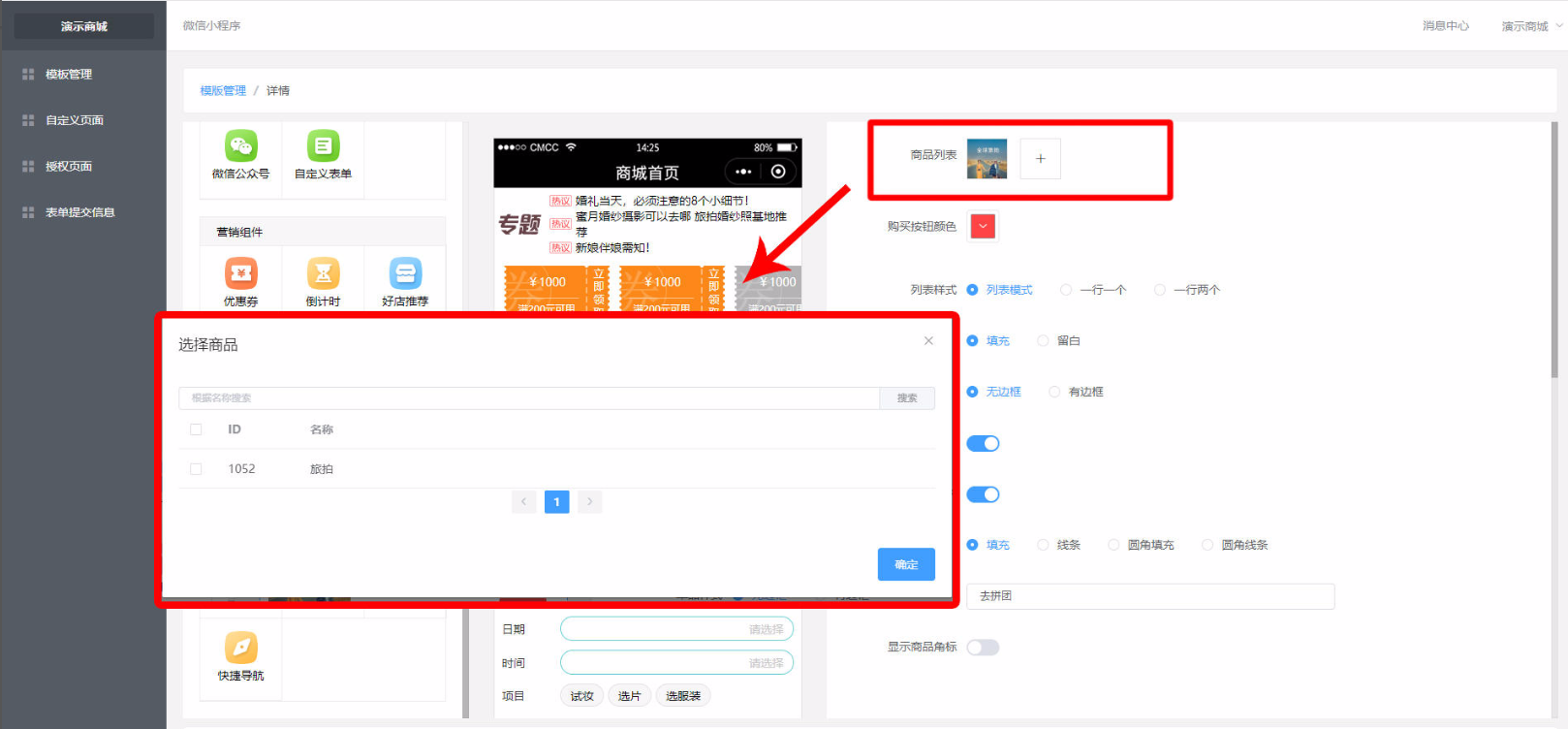
# 拼團
添加拼團組件后,在右側編輯欄中,編輯展示樣式,選擇拼團商品。


*****
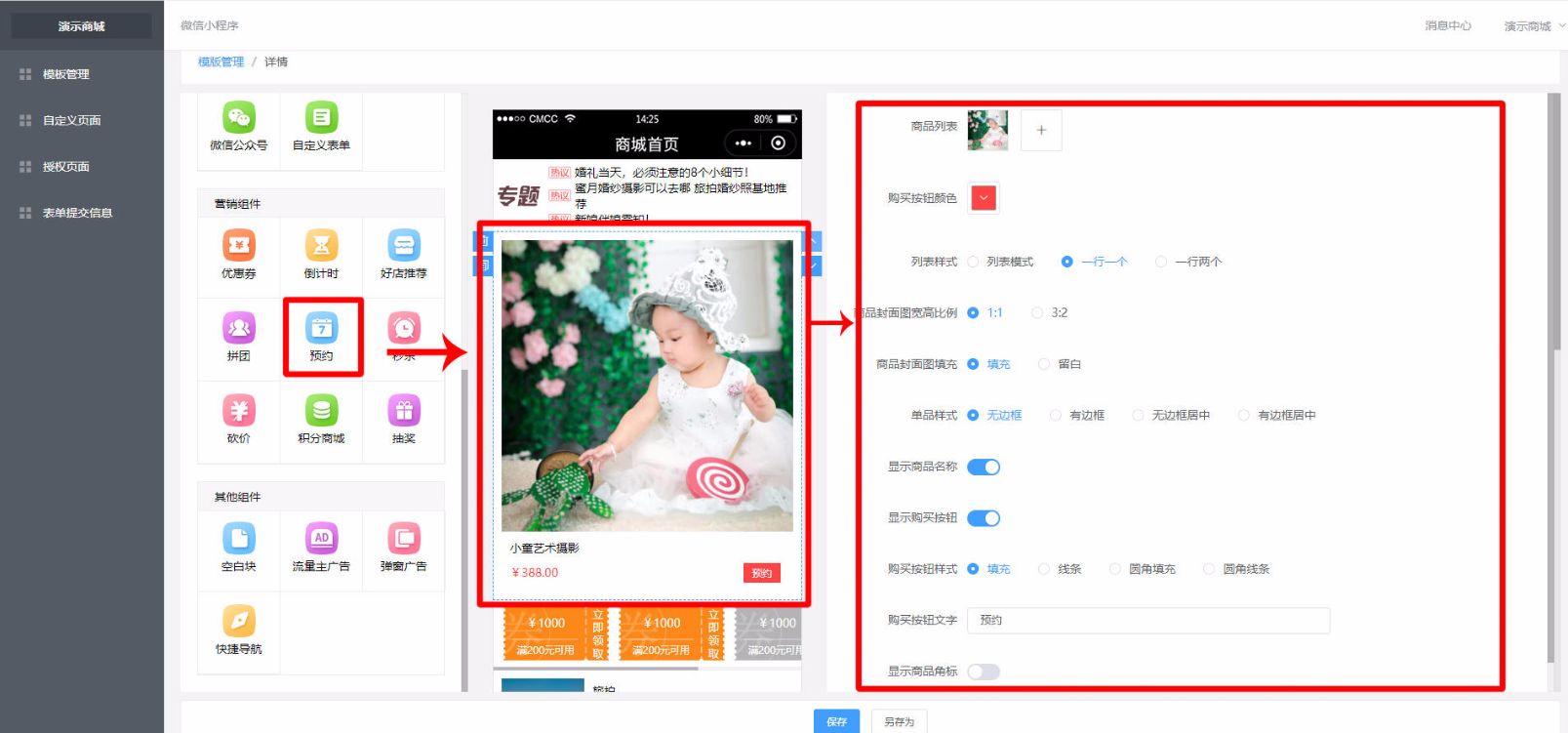
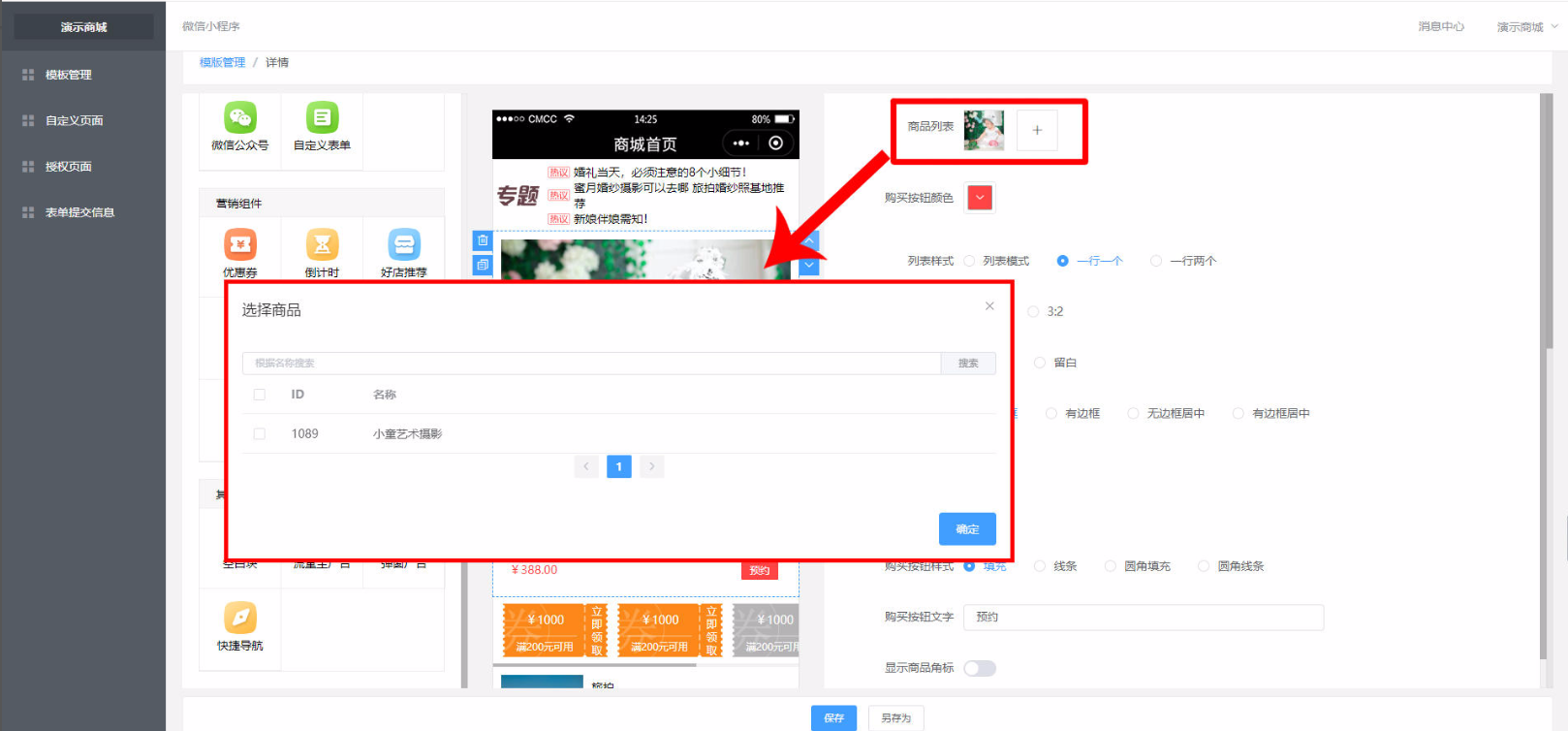
# 預約
添加預約組件后,在右側編輯欄中,編輯展示樣式,選擇預約商品。


*****
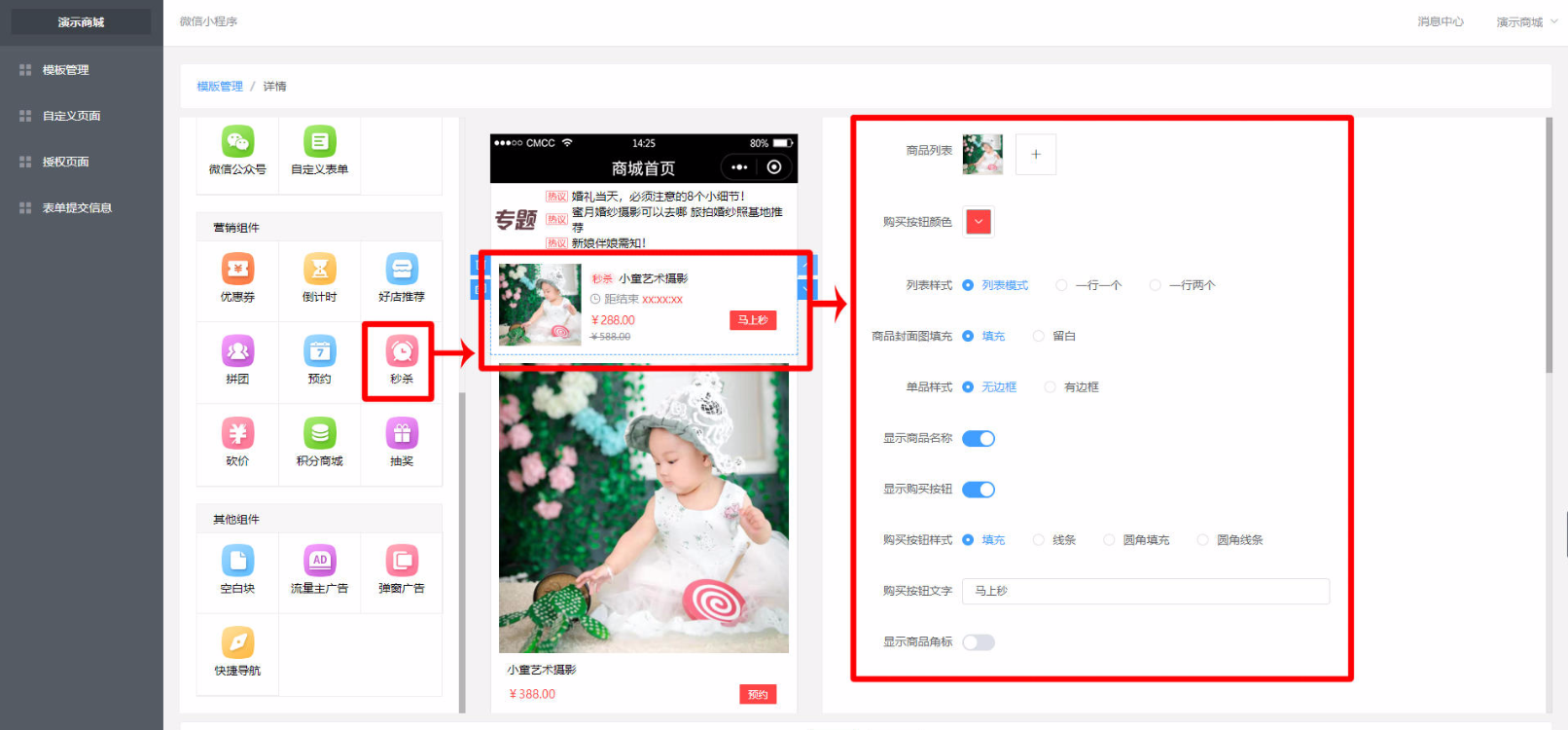
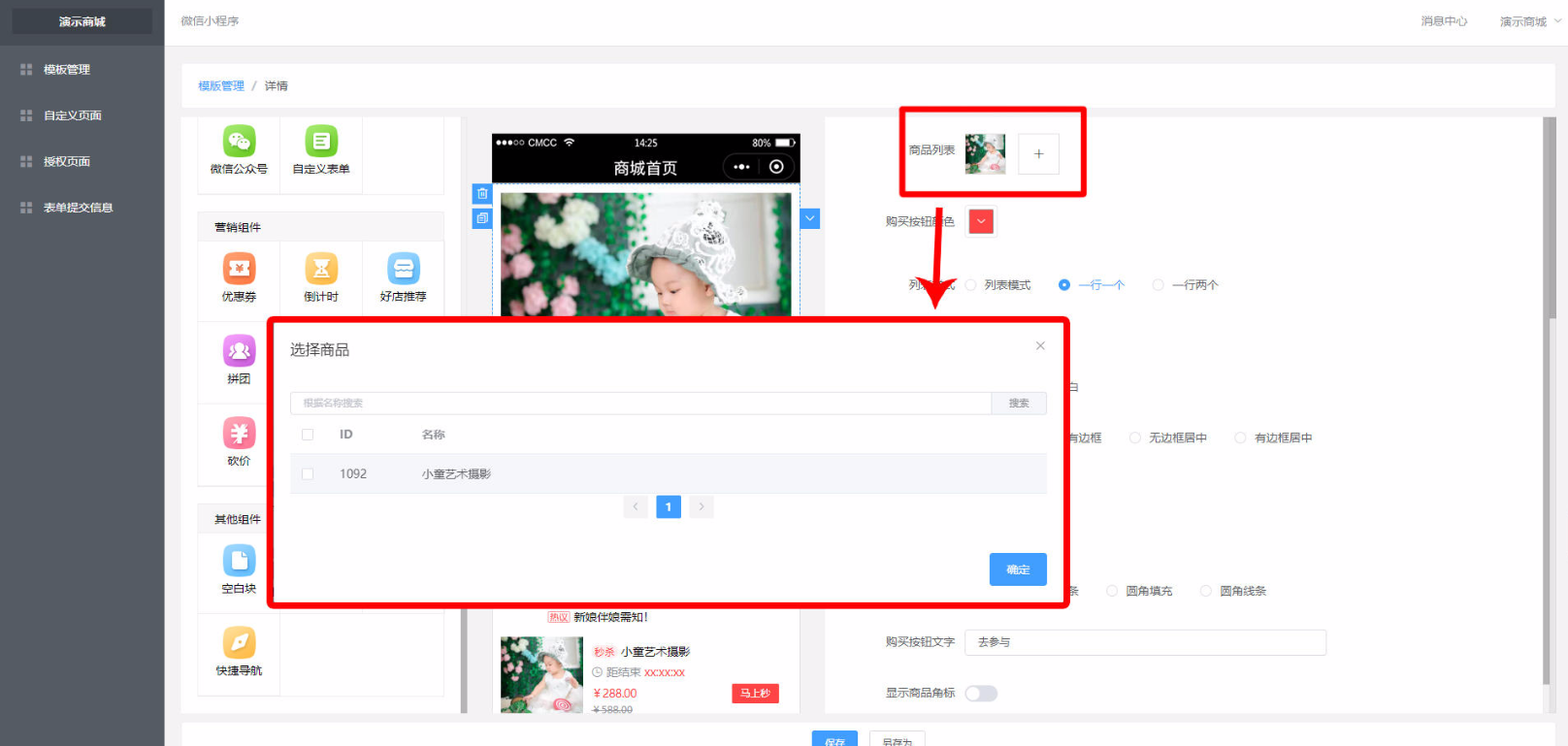
# 秒殺
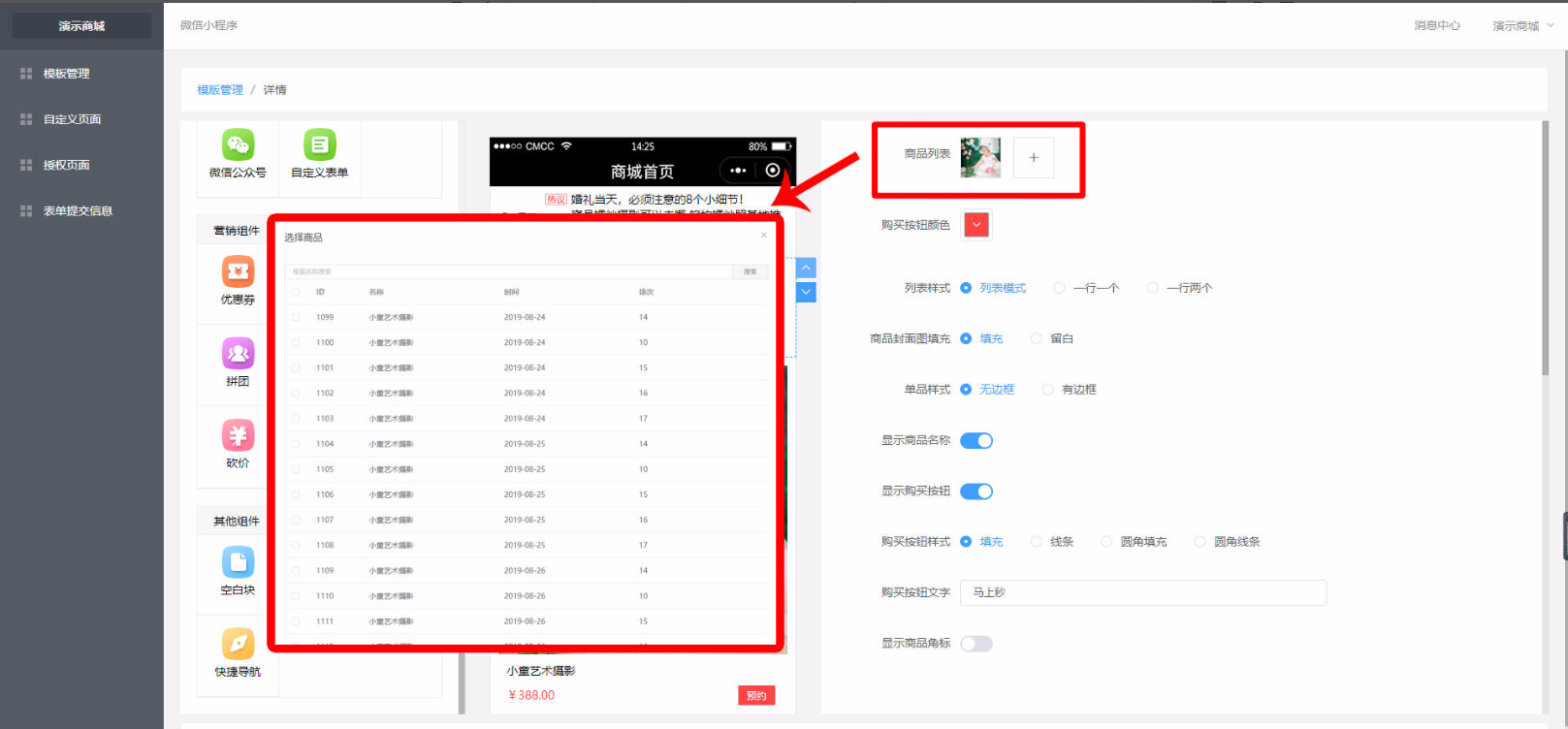
添加秒殺組件后,在右側編輯欄中,編輯展示樣式,選擇秒殺商品。


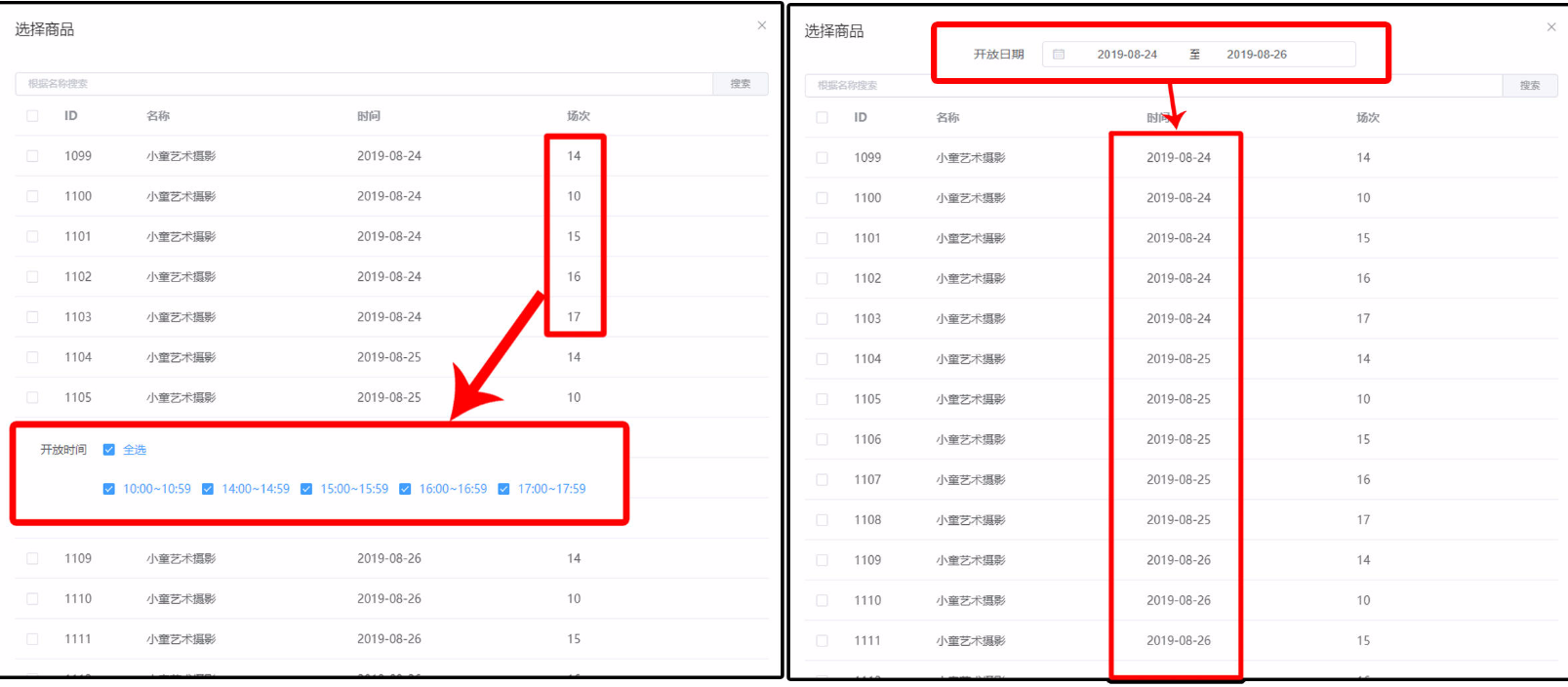
秒殺場次:創建秒殺商品時,選擇的日期和時間。

*****
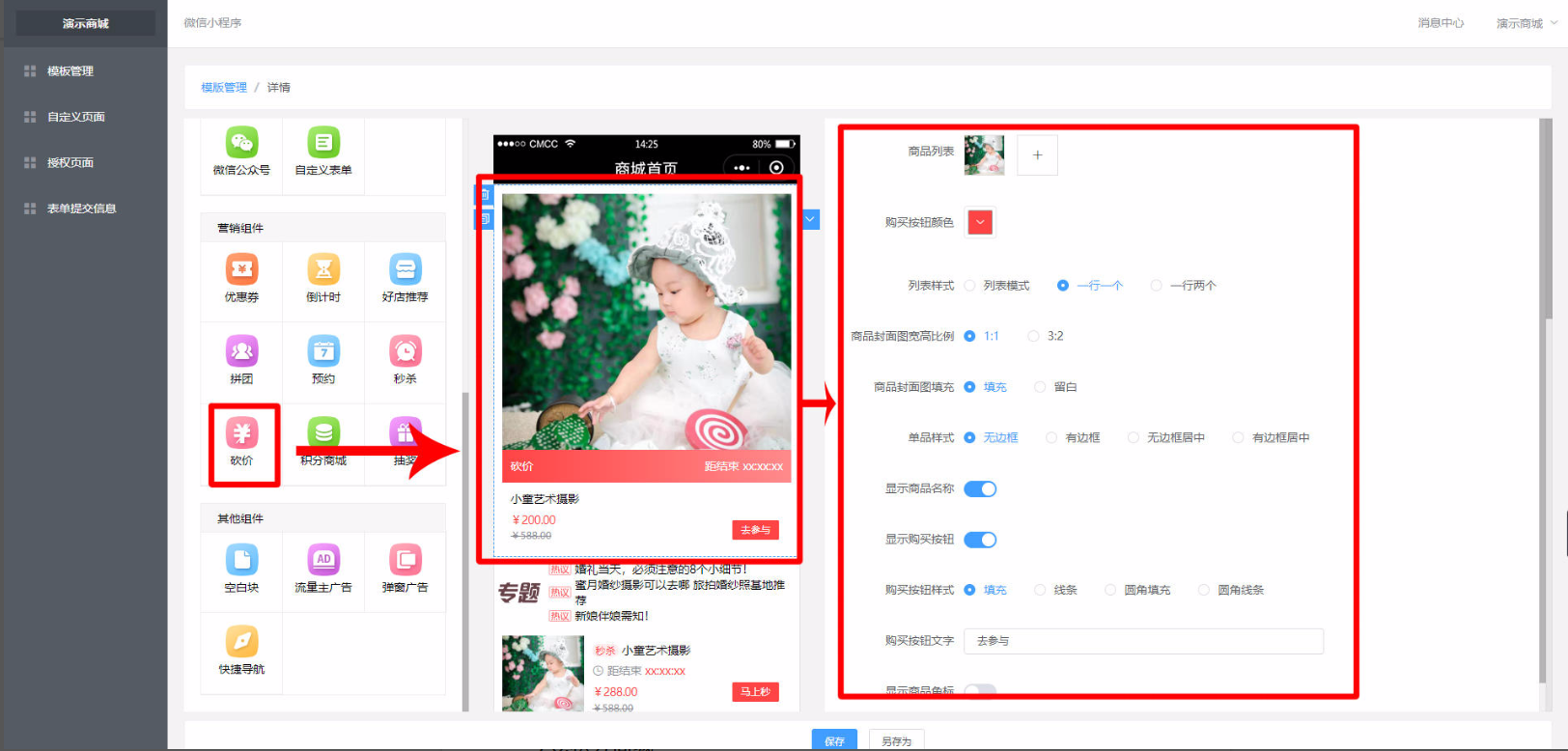
# 砍價
添加砍價組件后,在右側編輯欄中,編輯展示樣式,選擇砍價商品。


*****
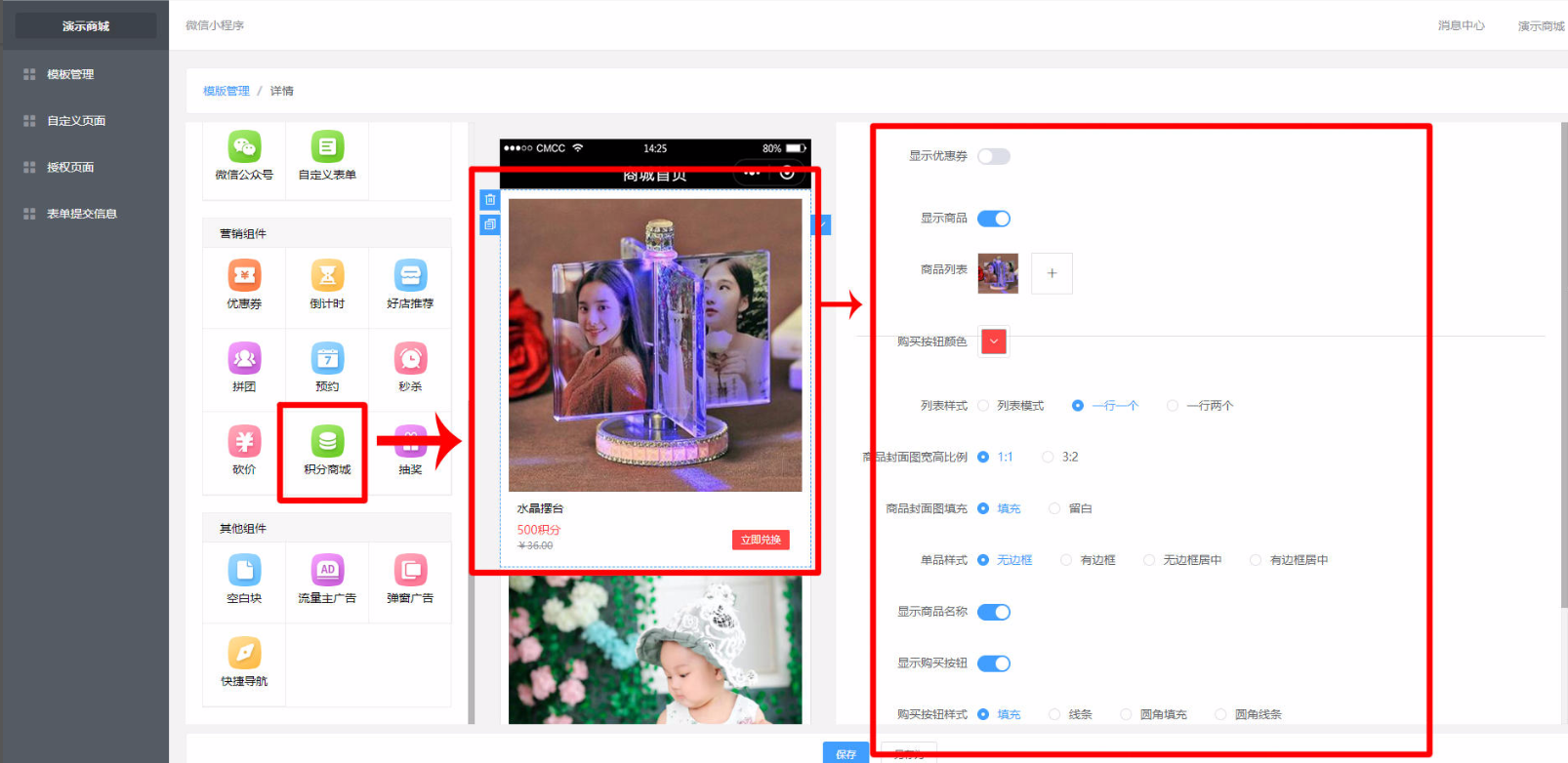
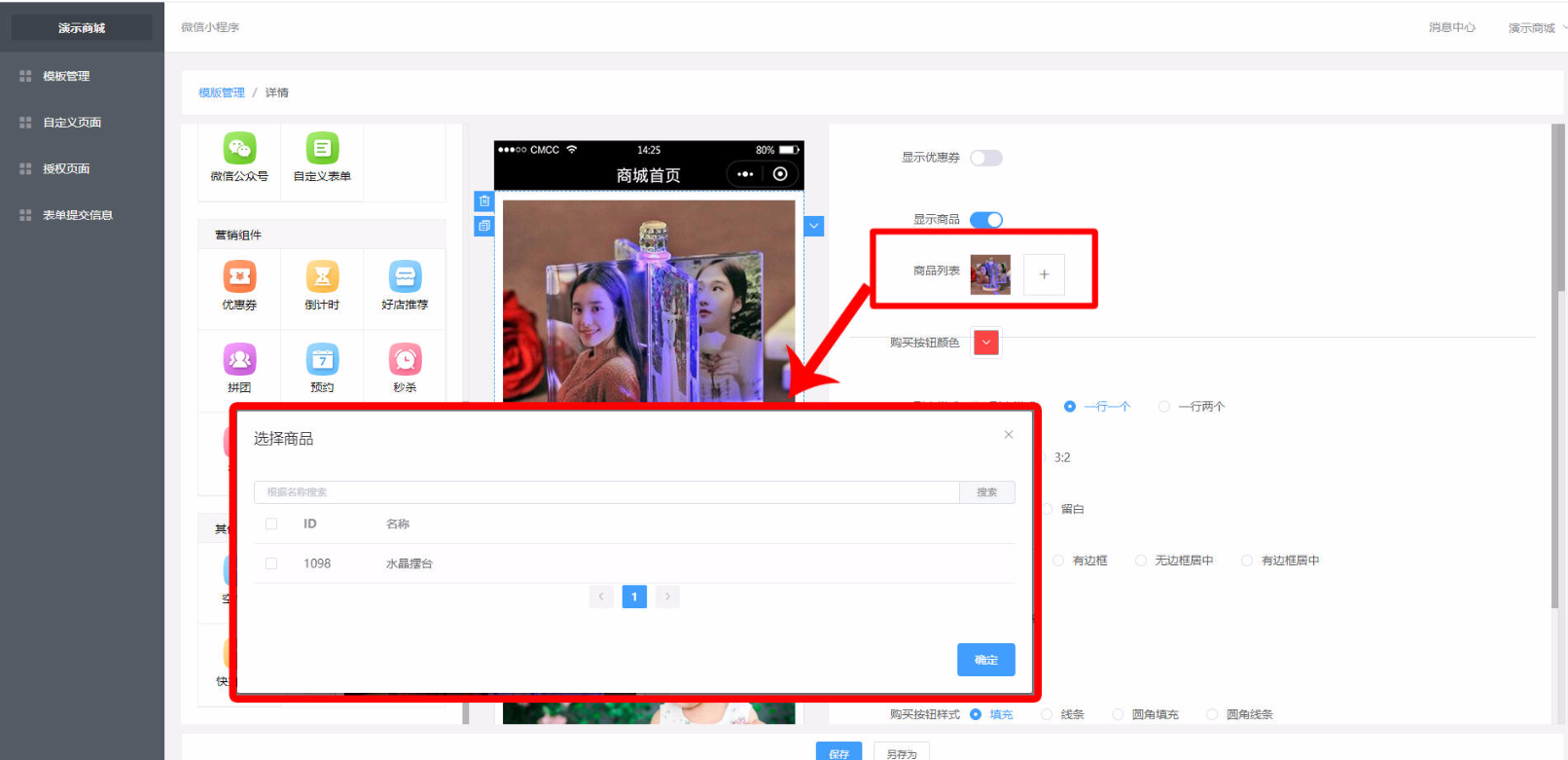
# 積分商城
添加積分商城組件后,在右側編輯欄中,編輯展示樣式,選擇積分商城商品。


*****
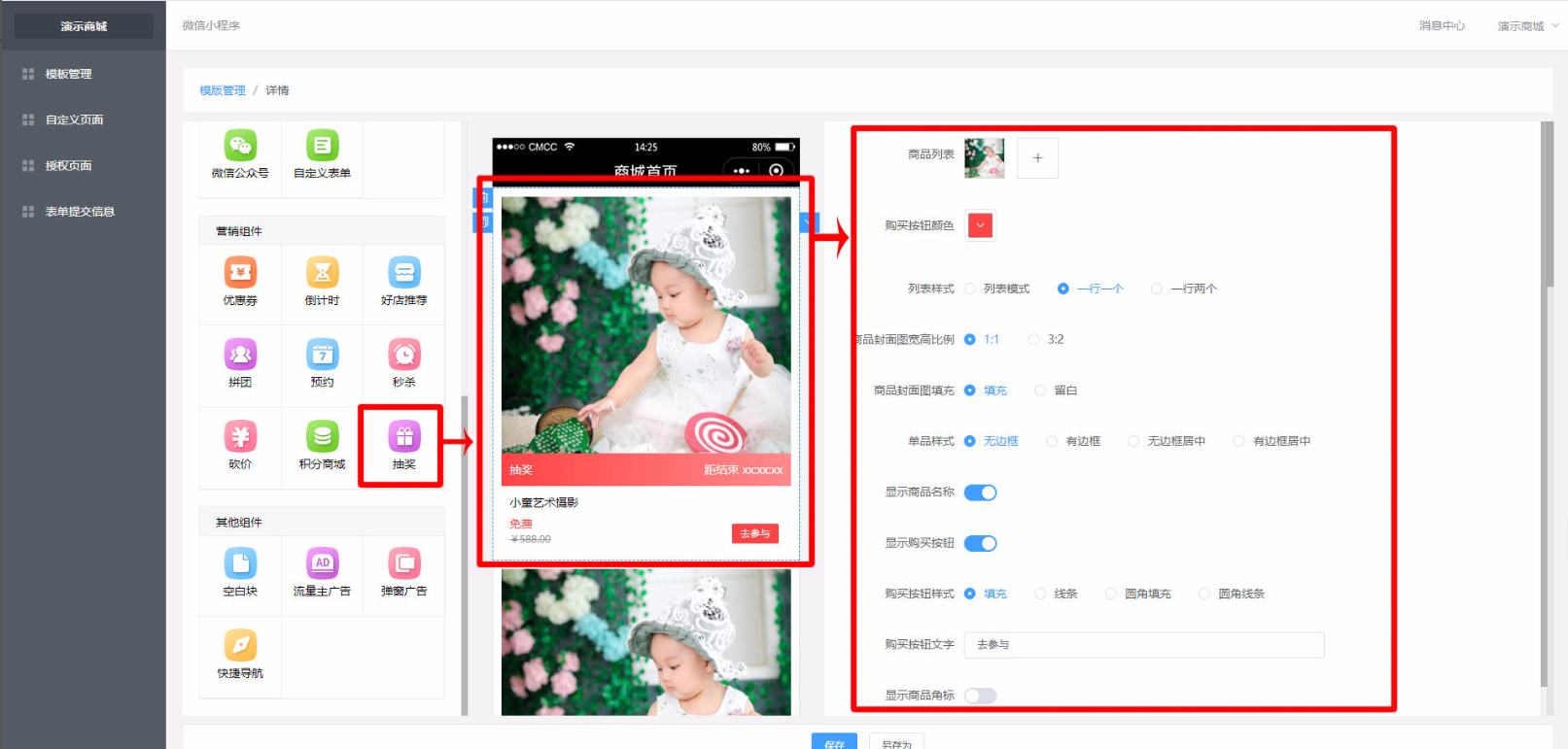
# 抽獎
添加抽獎組件后,在右側編輯欄中,編輯展示樣式,選擇抽獎活動商品。


*****
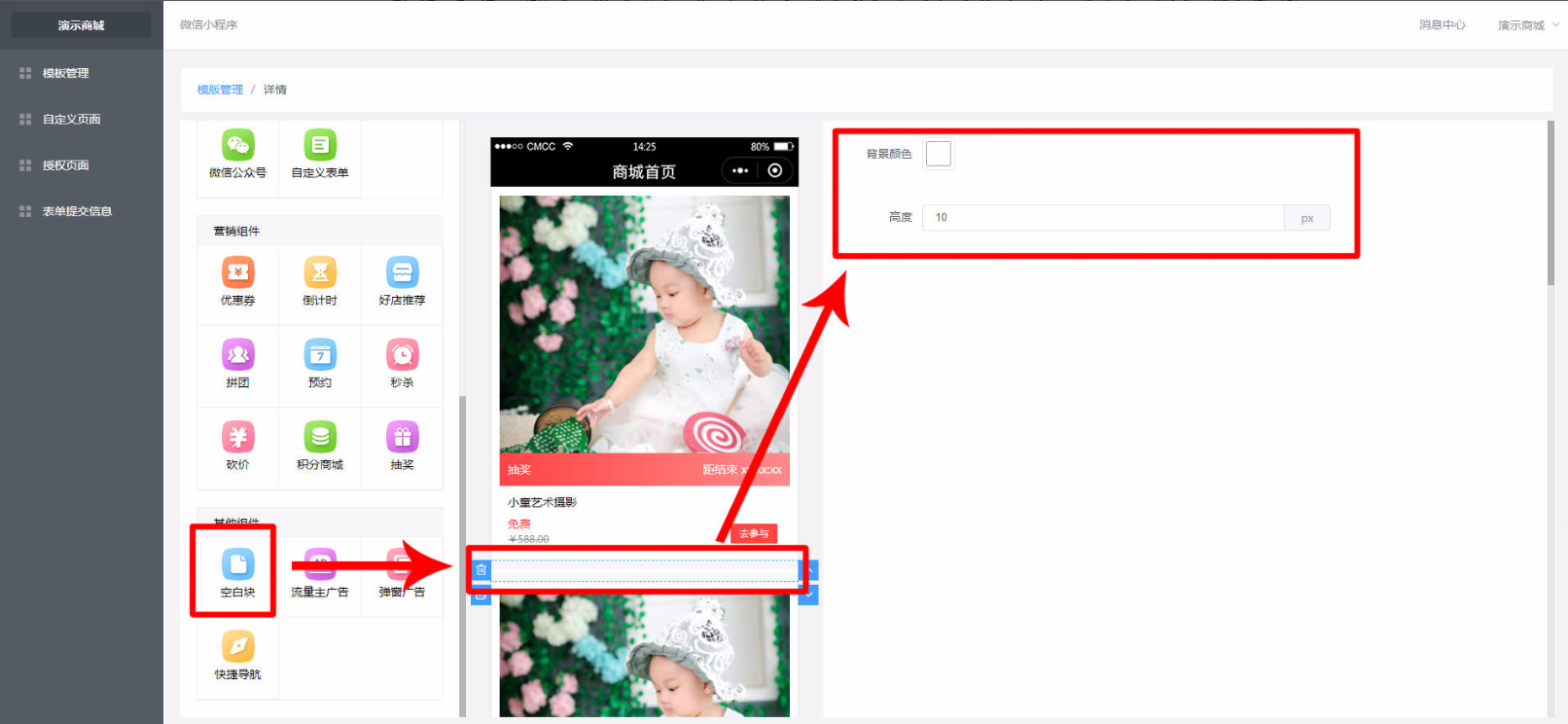
# 空白塊
添加空白快組件后,在右側編輯欄中,編輯空白快的顏色和大小

*****
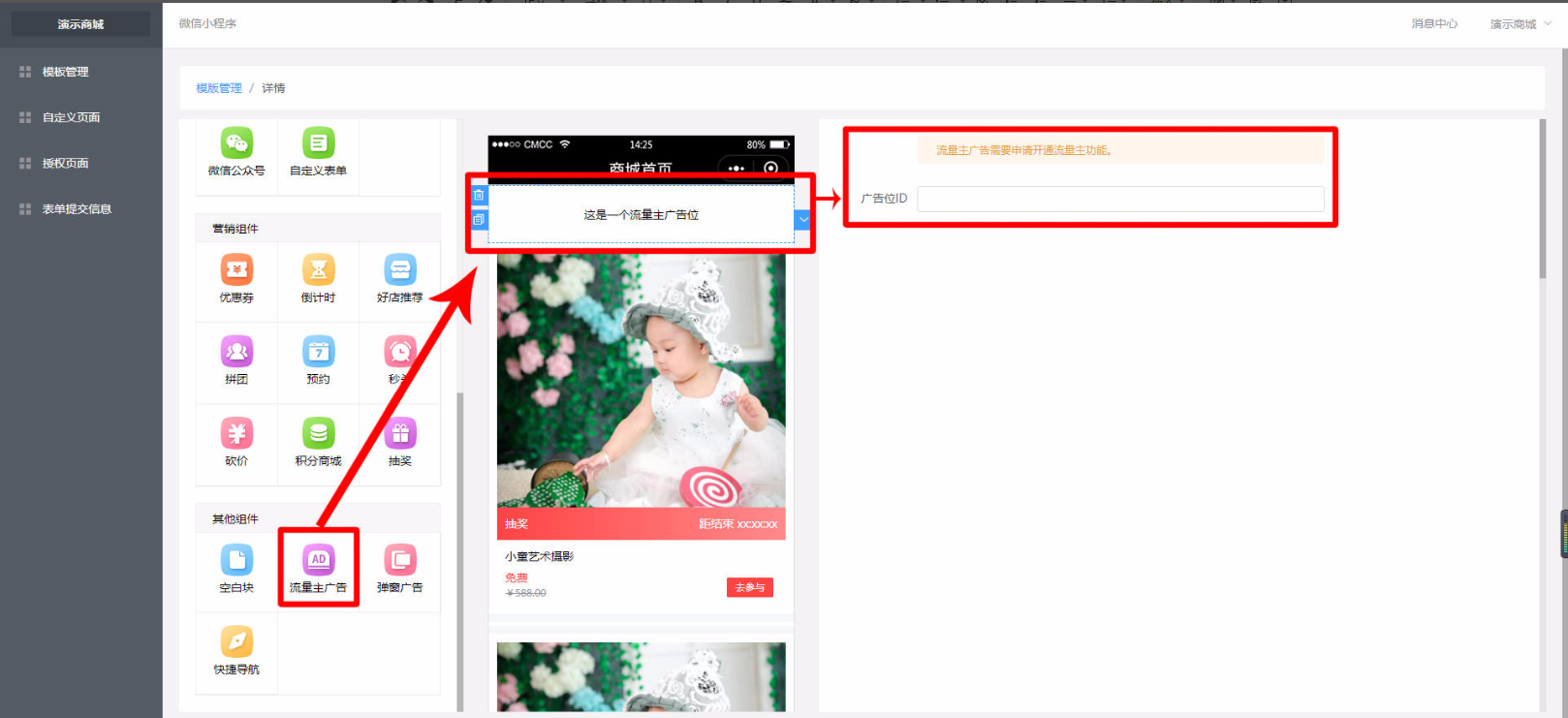
# 流量主廣告
添加流量主組件后,在右側編輯欄中,添加流量主ID

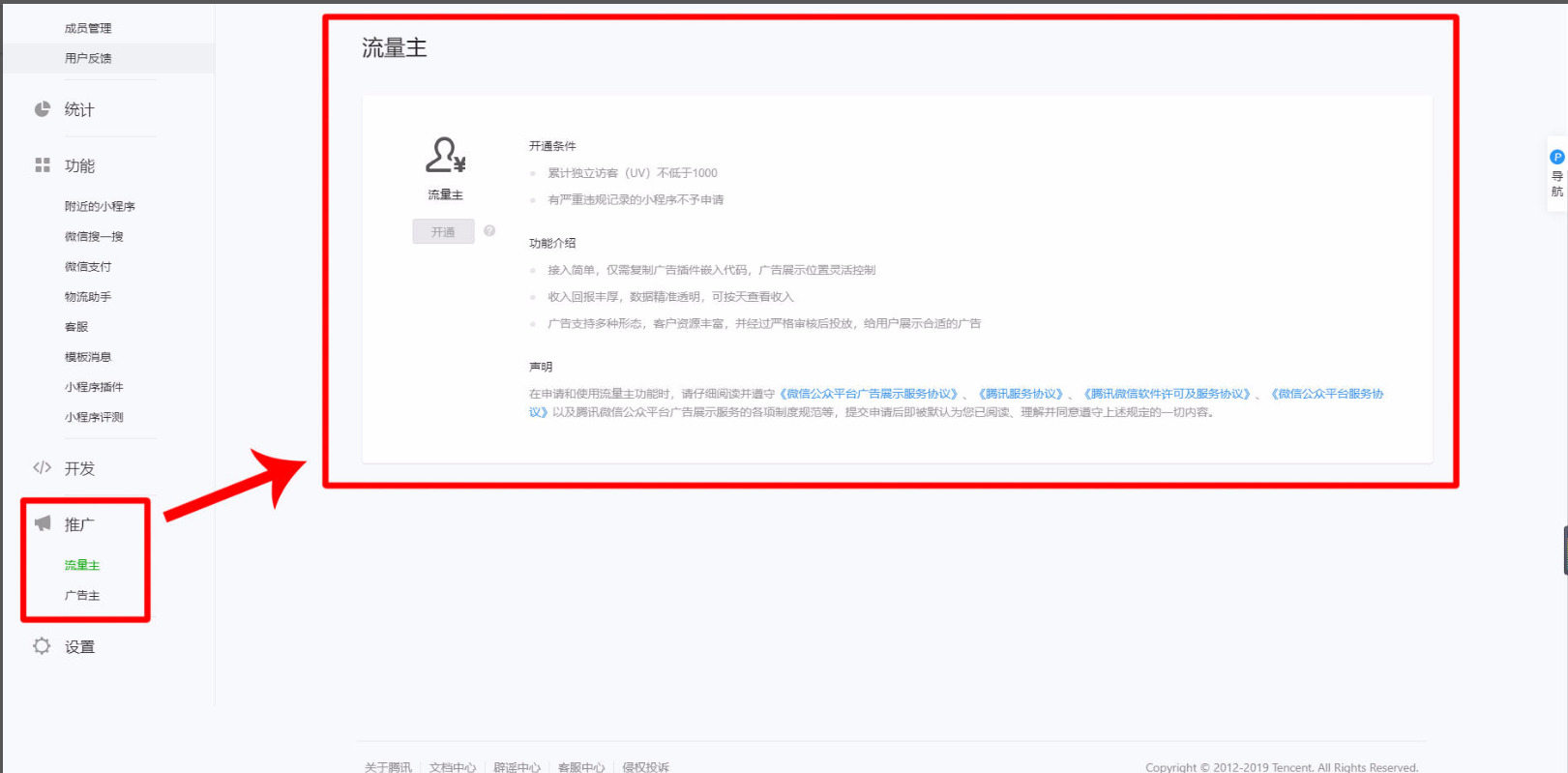
流量主在小程序后臺------推廣----流量主 中申請開通

*****
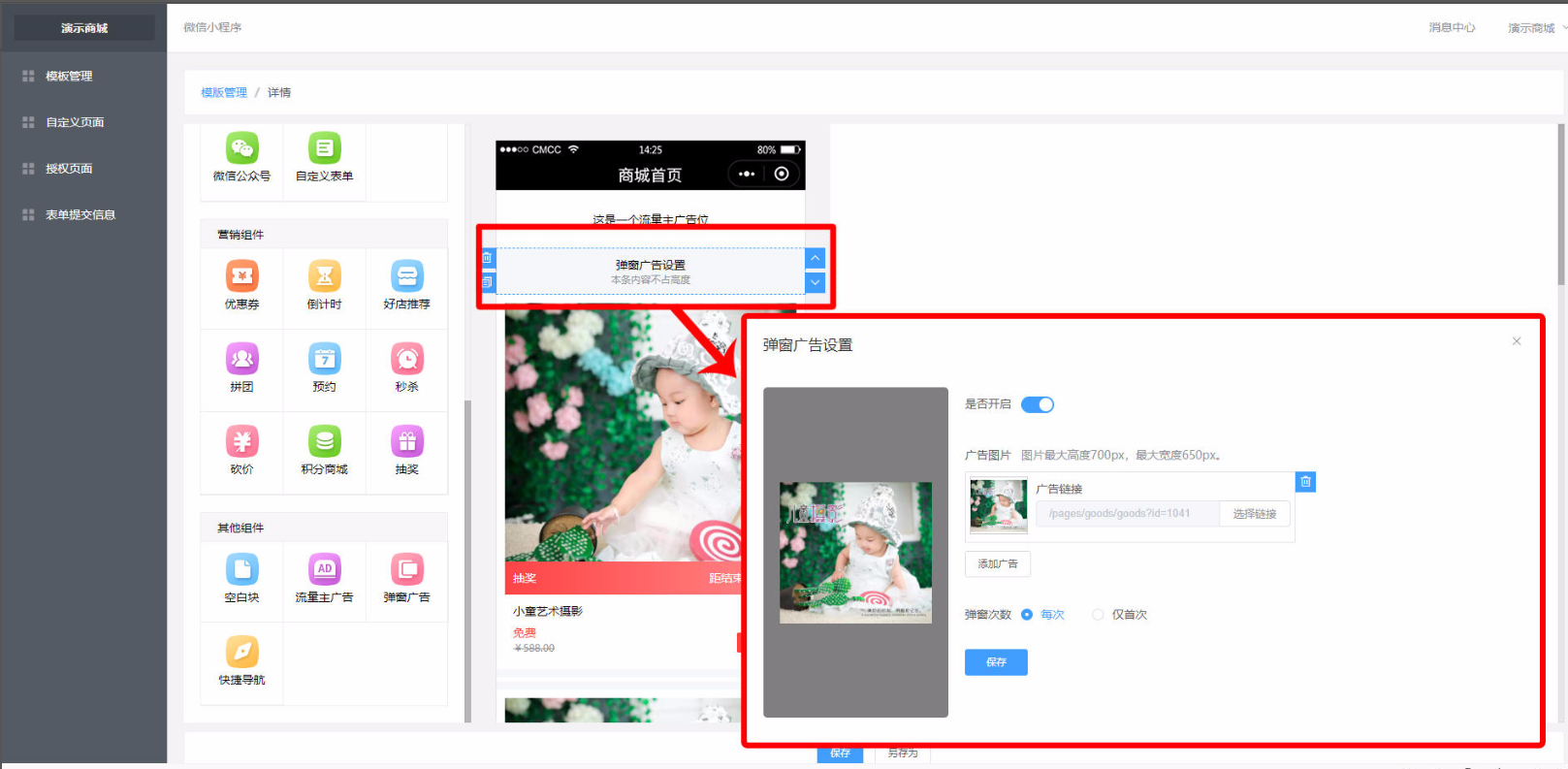
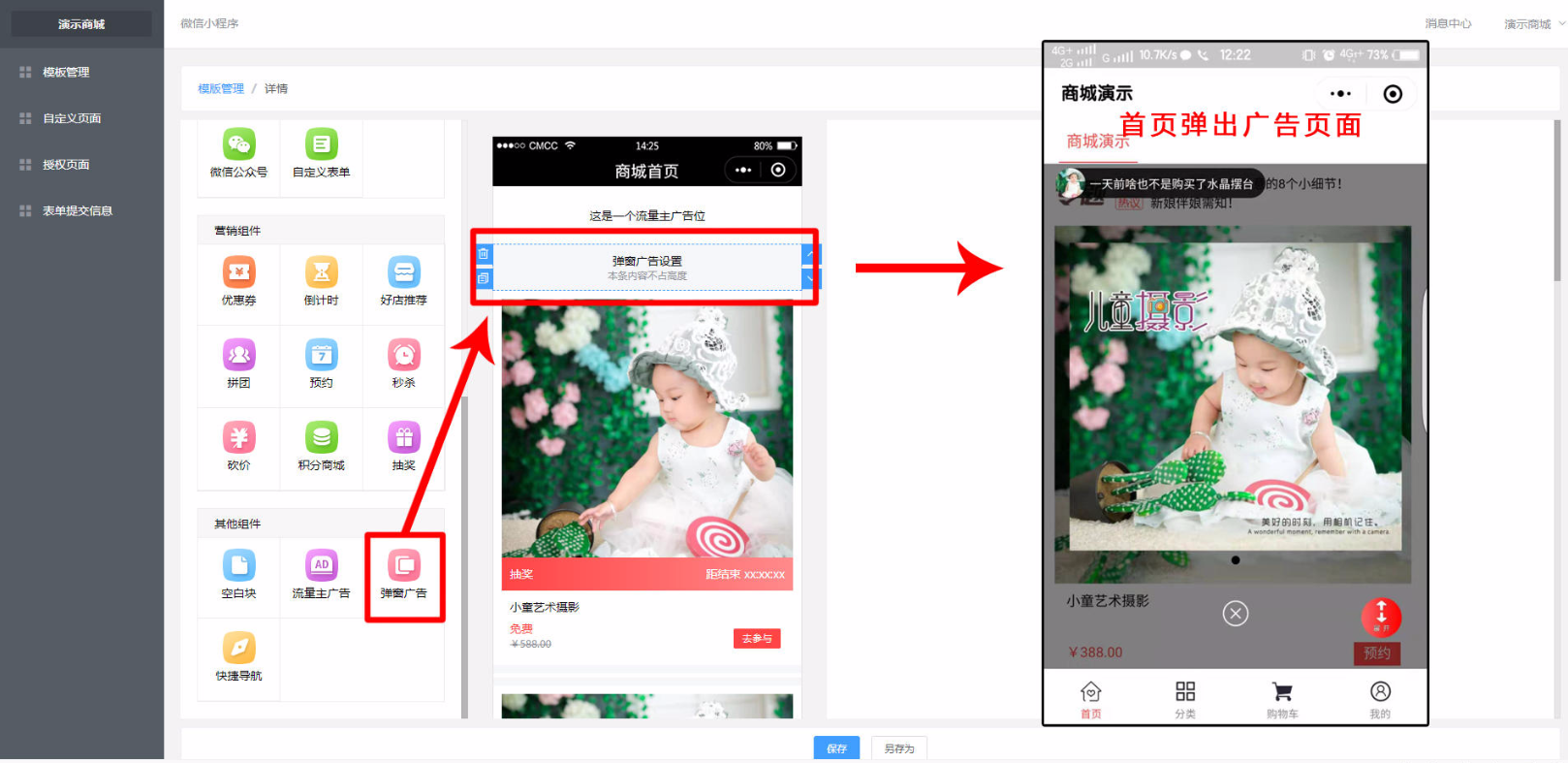
# 彈窗廣告
用戶進入商城后彈出的廣告頁面(可設置僅首次彈出和每次進入彈出)
添加彈窗廣告組件后,在中間商城頁面點擊彈窗廣告,在彈出框內設置彈窗廣告


*****
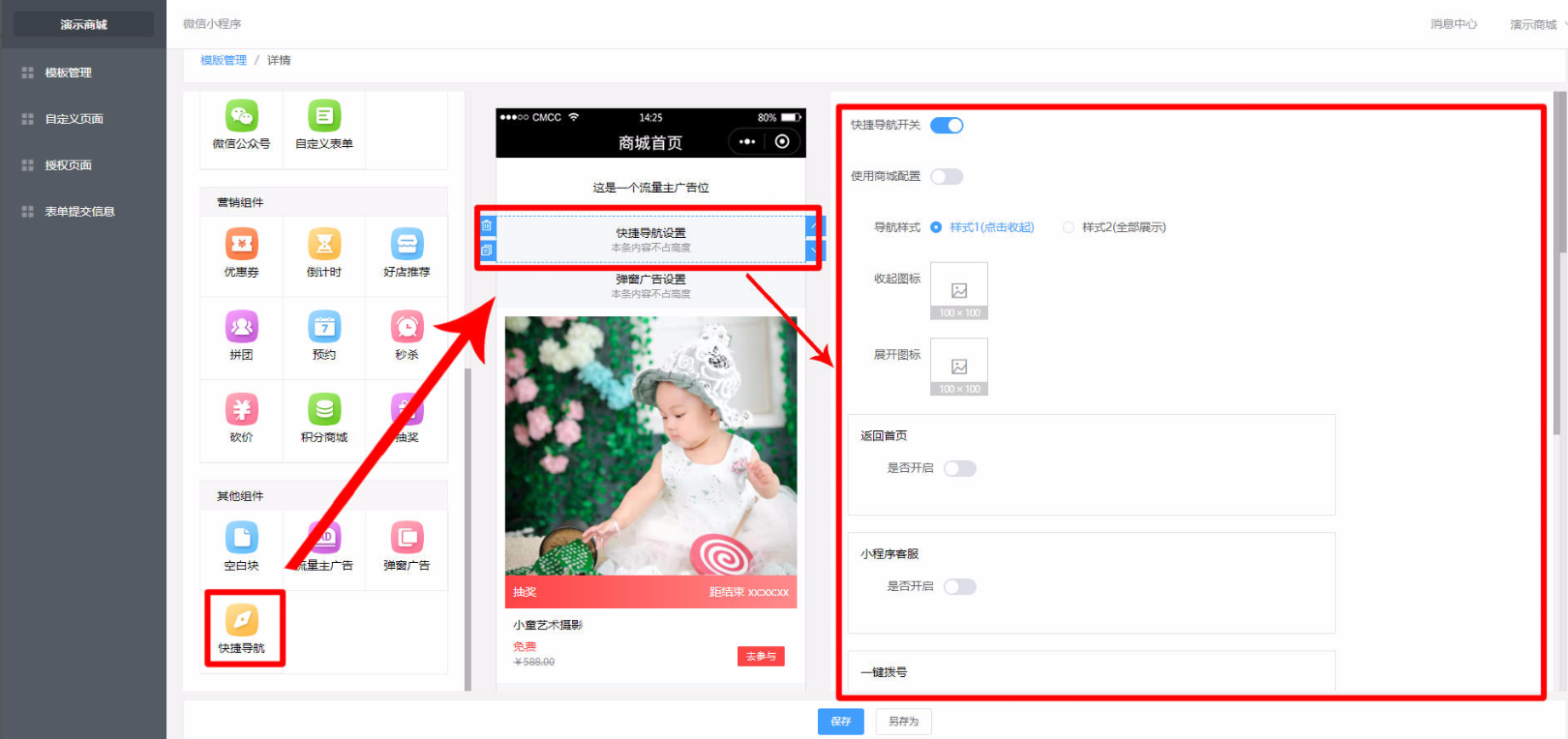
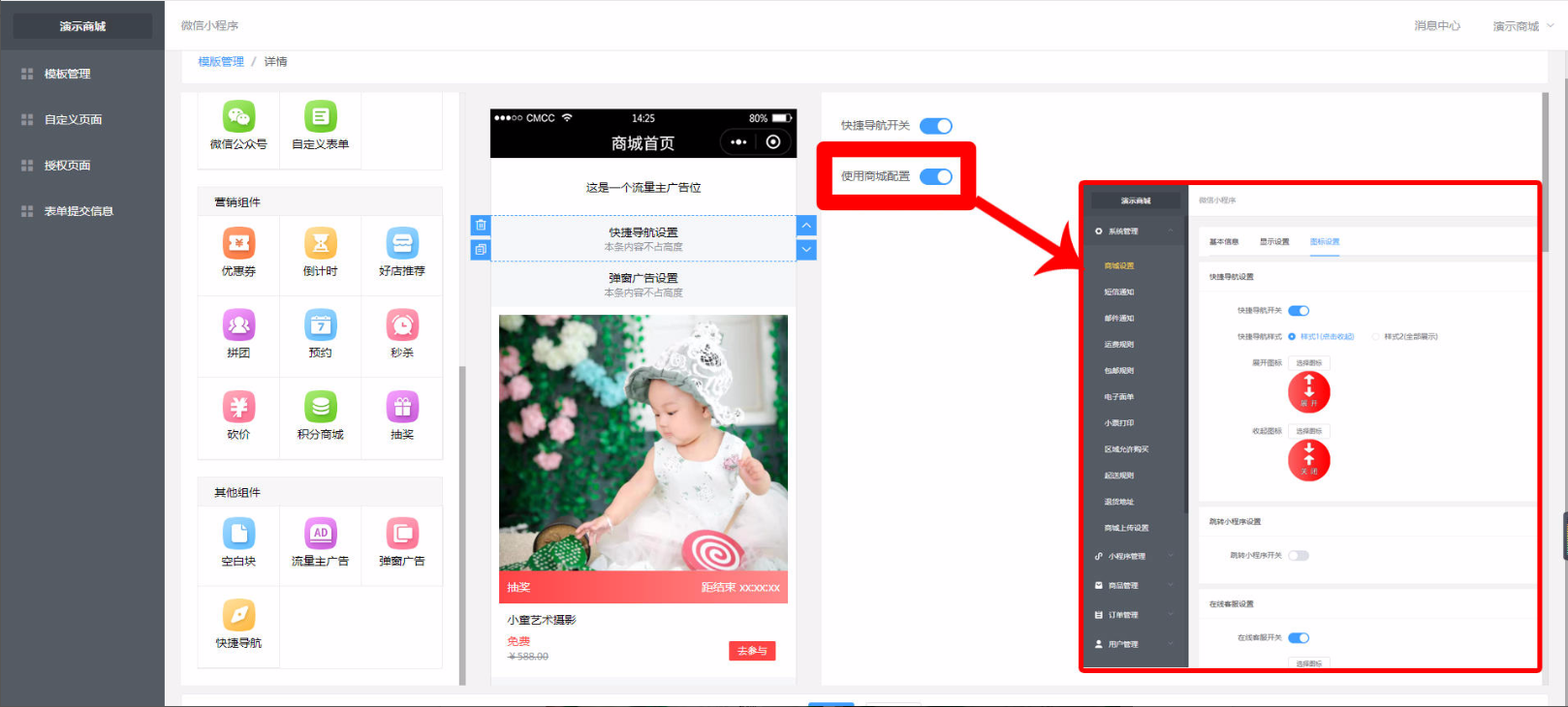
# 快捷導航
添加快捷導航組件后,在右側編輯欄中,編輯導航樣式以及內容

選擇“使用商城配置”則默認使用商城中的配置(系統管理----商城設置----圖標設置)

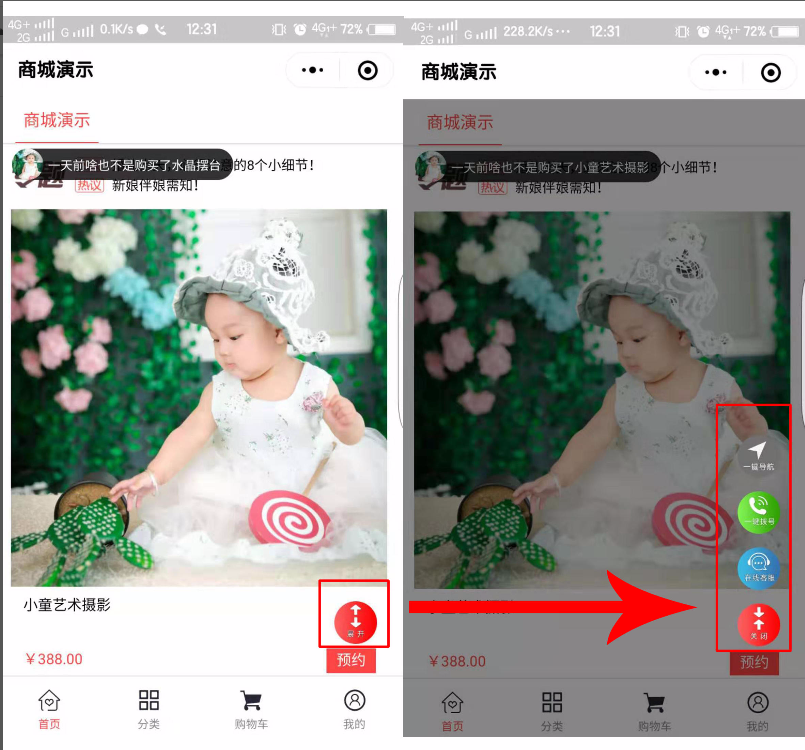
移動端位置