[TOC]
# 客服組
添加客服,首先要添加客服組
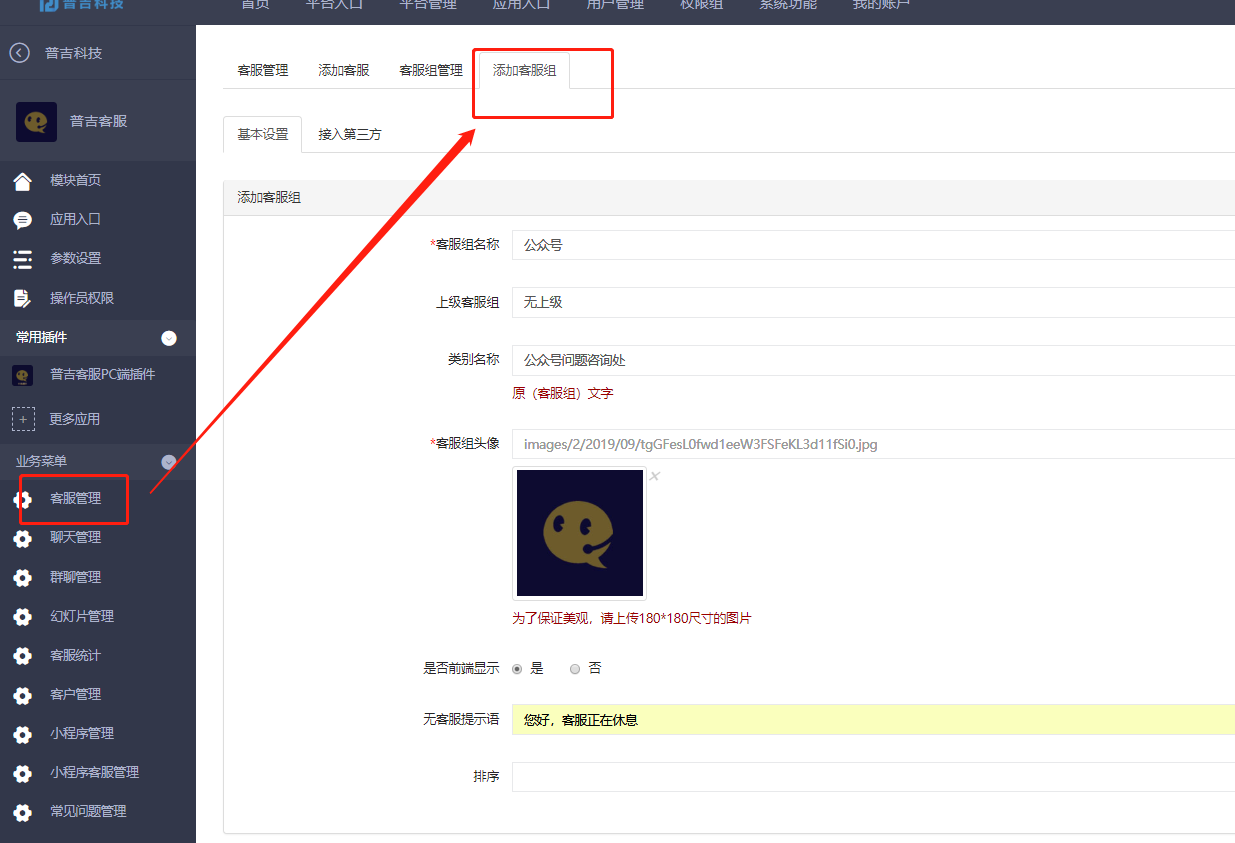
依次點擊《客服管理》---《添加客服組》,編輯客服組信息

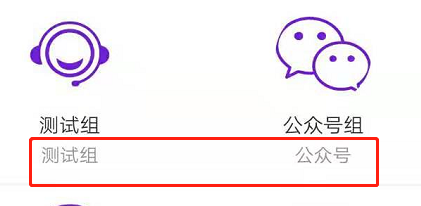
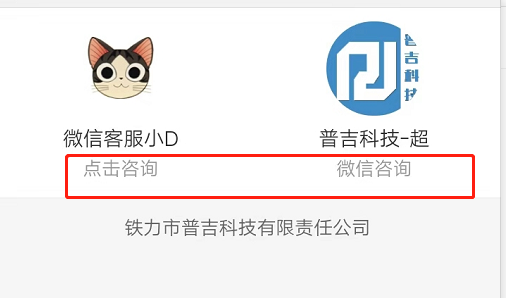
類別名稱為顯示在客服組名稱下面的文字

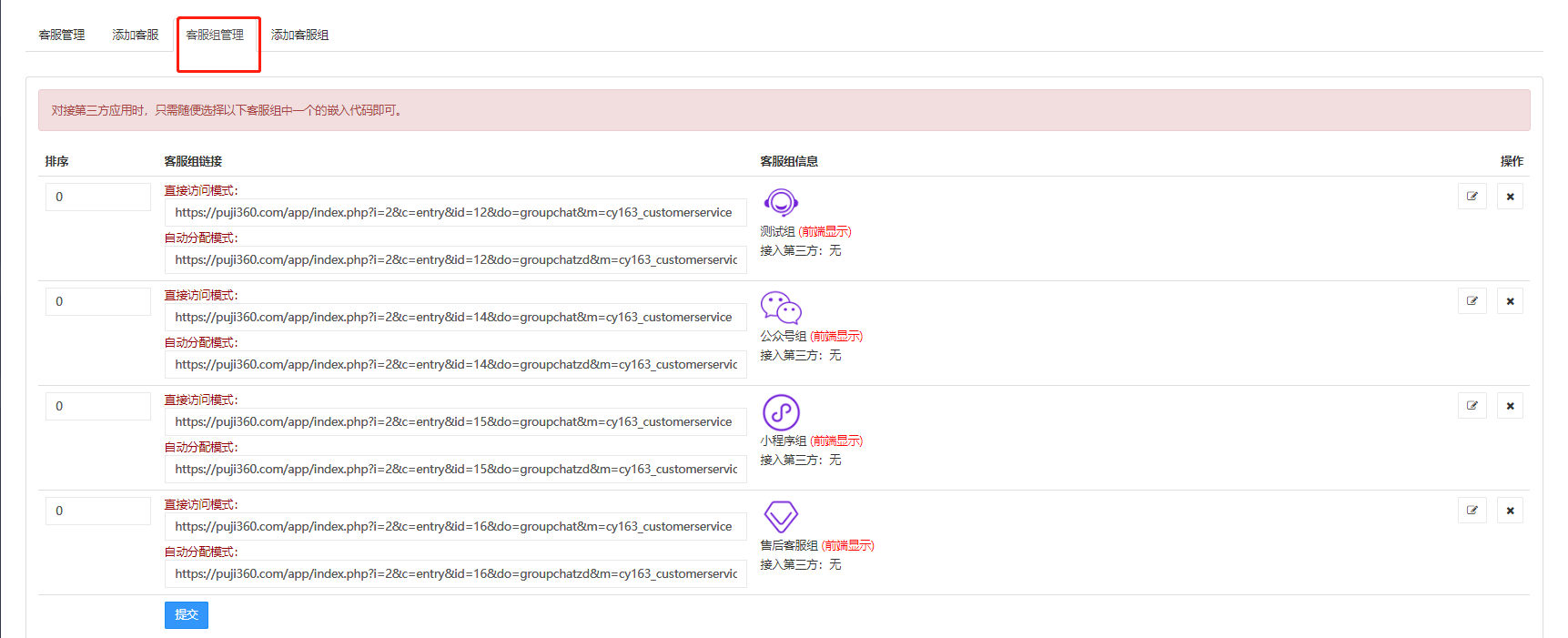
可在客服組管理中,編輯客服組信息和刪除客服組

*****
# 客服
設置完客服組,可添加客服
## 基本設置
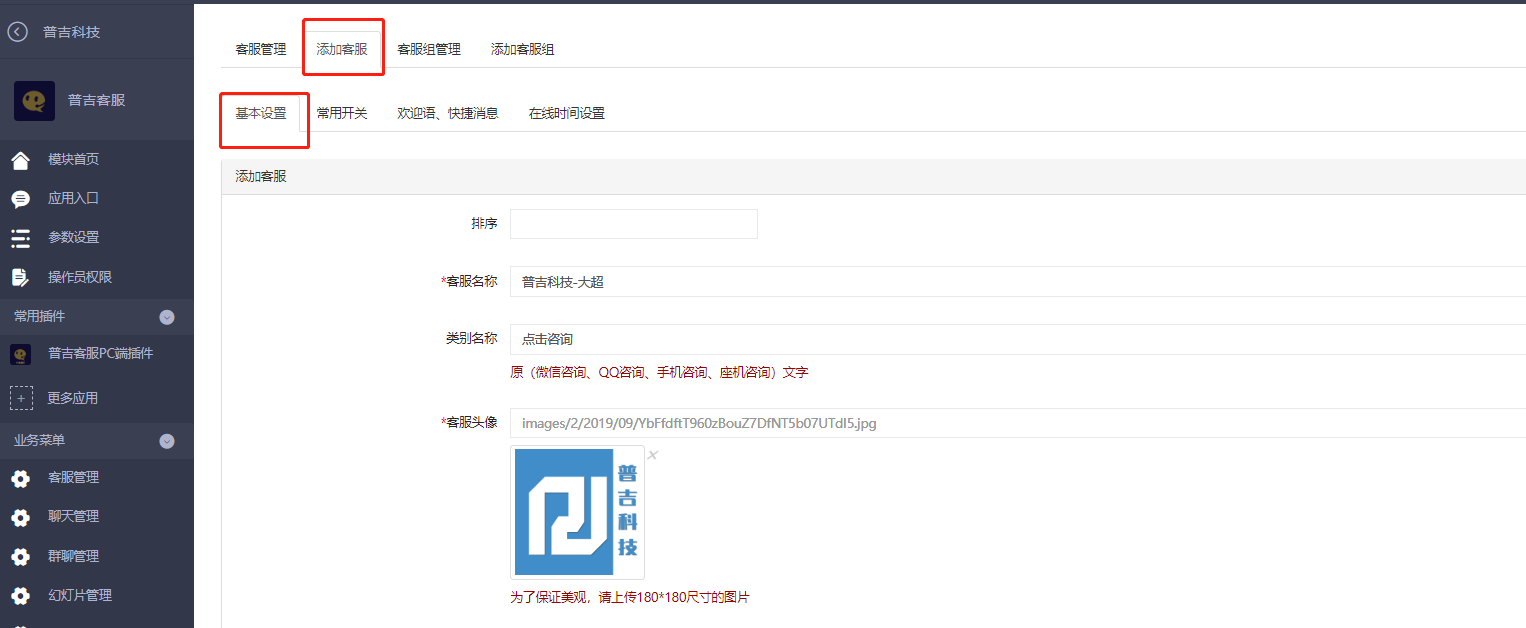
依次點擊《添加客服》--《基本設置》,編輯客服基本信息

類別名稱為客服名稱下面的文字顯示

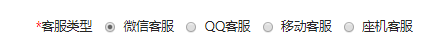
客服類別分四種,可根據實際使用情況設置

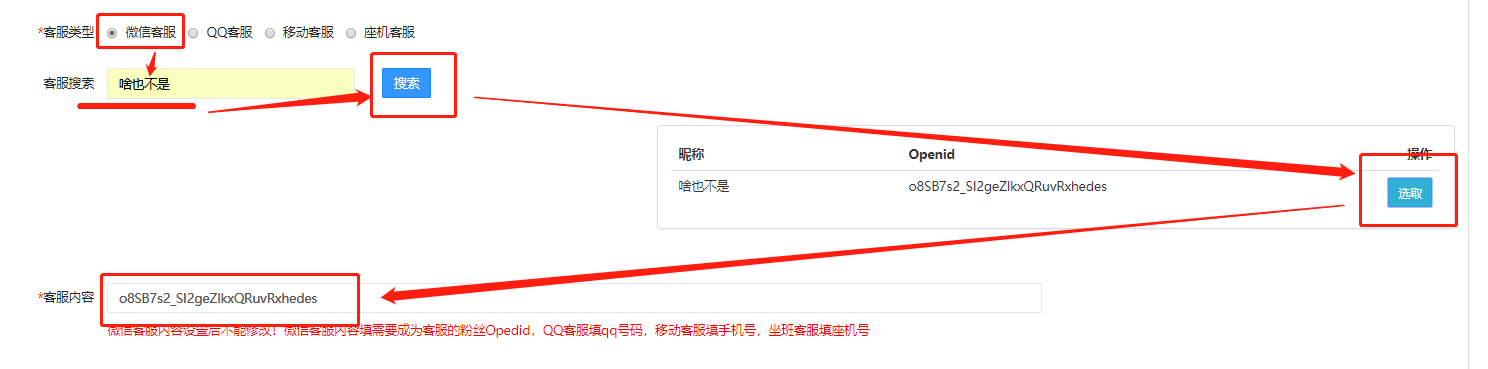
**微信客服:**在客服搜索處,添加并搜索以關注公眾號粉絲的名稱,設置此粉絲為當前客服,

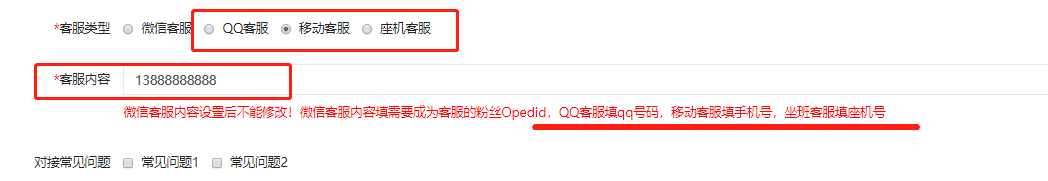
QQ客服/移動客服和座機客服,需要在客服內容處,填寫客服QQ號/手機號和座機號

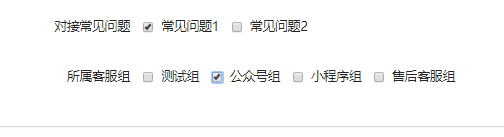
選擇常見問題和客服組

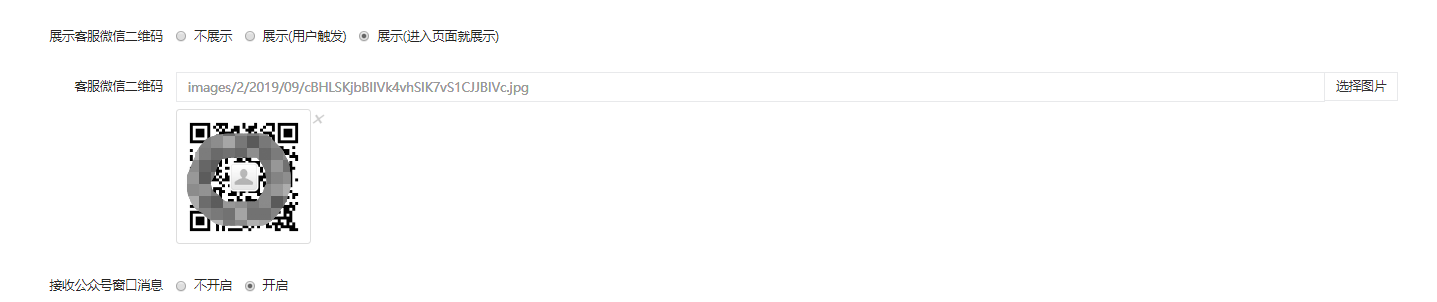
## 常用開關
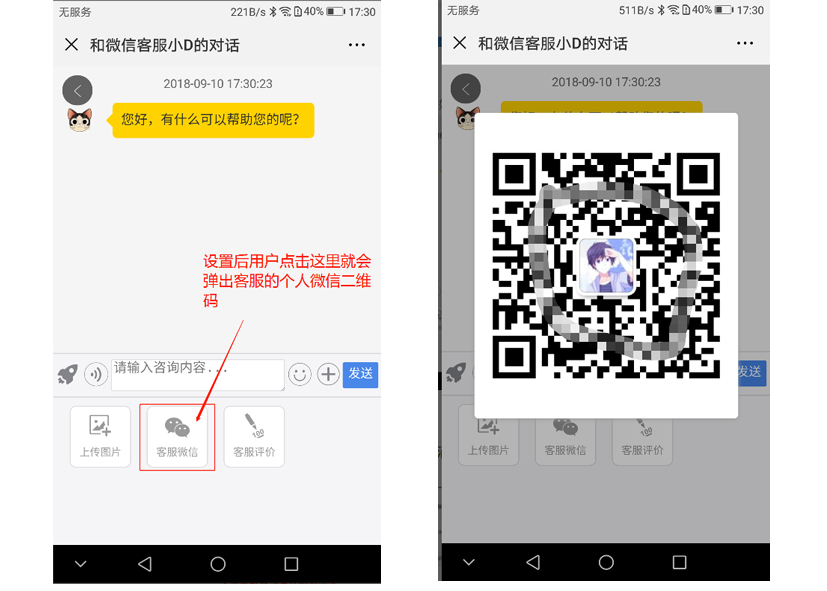
客服開關設置,可設置客服二維碼



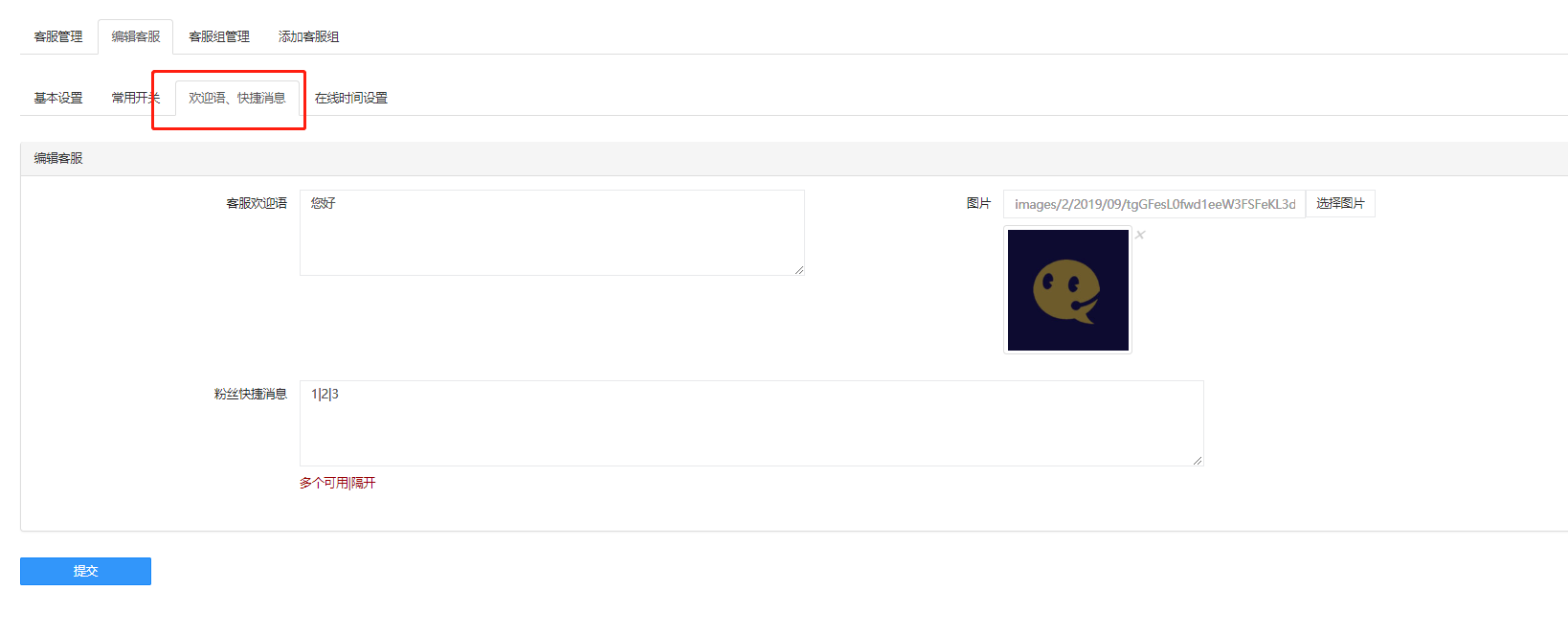
## 歡迎語,快捷消息

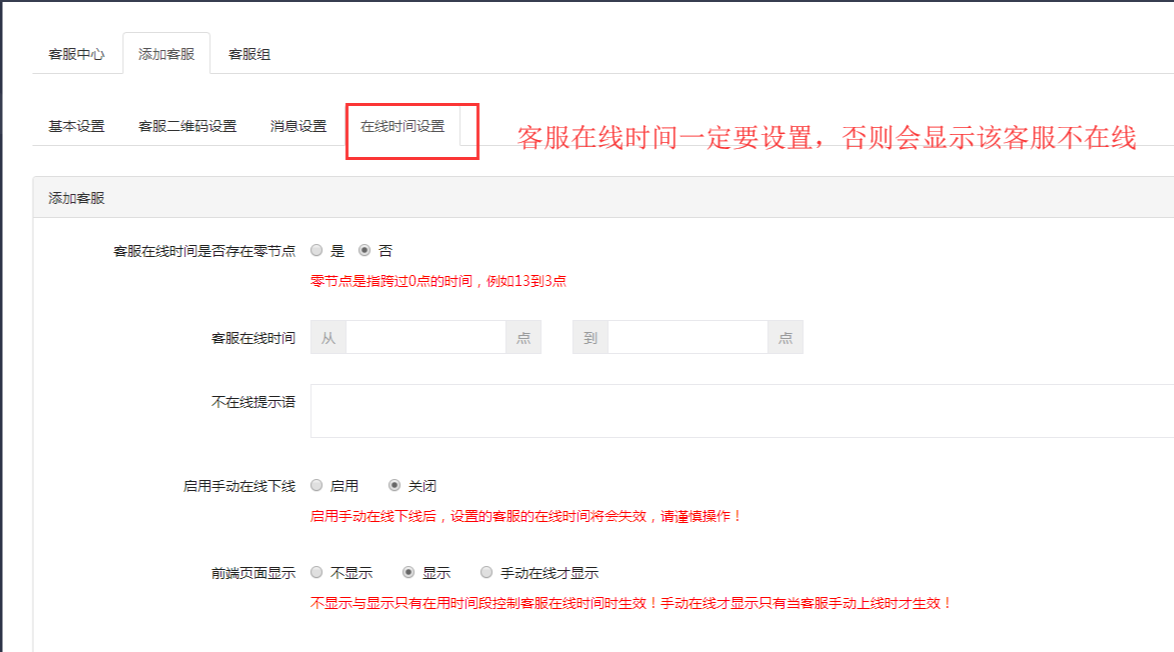
## 在線時間設置
**很重要,否則客服不顯示**