[TOC]
# 組件
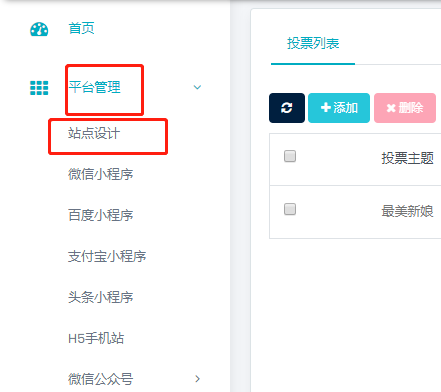
依次點擊平臺管理----站點設計,可設置站點頁面

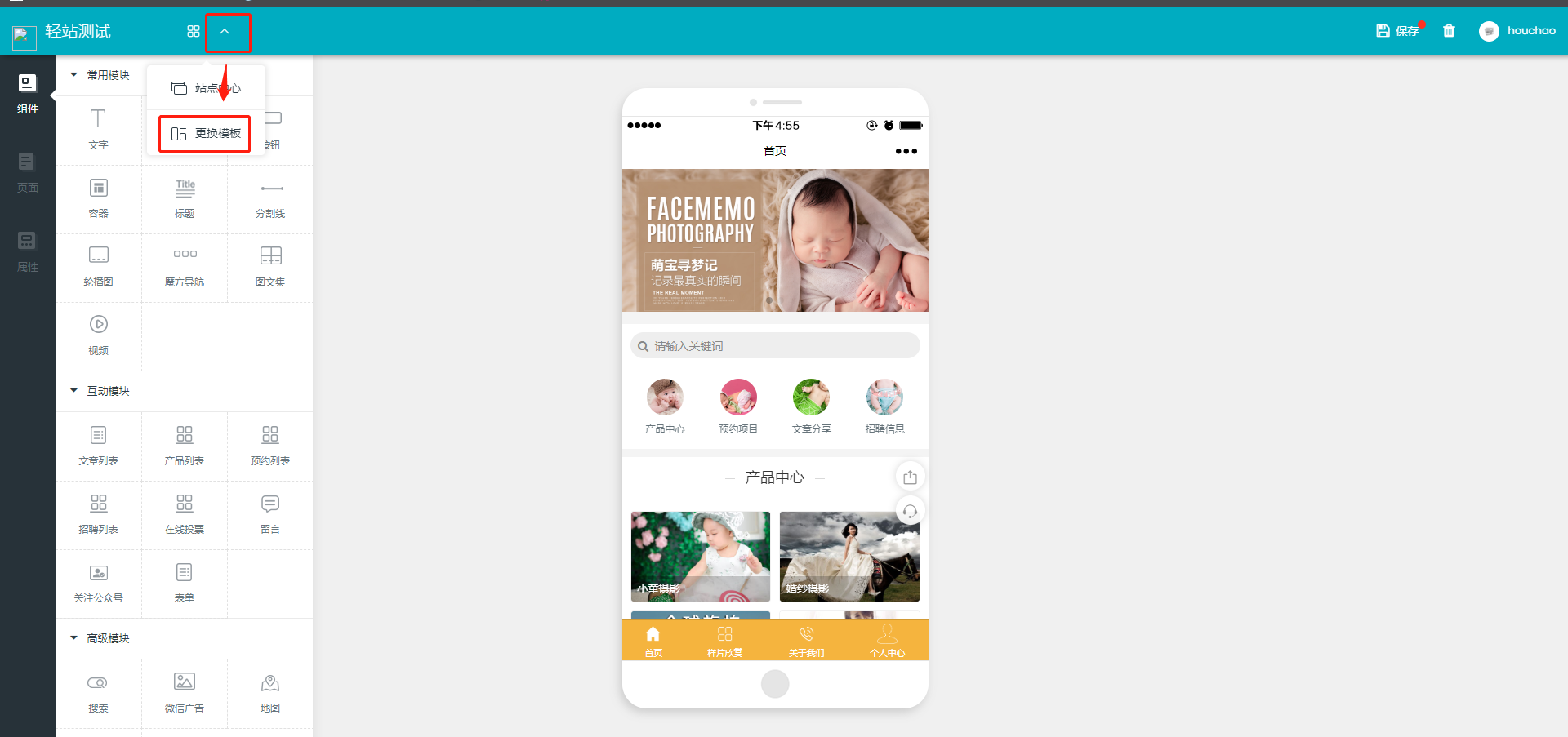
可選擇模板和更換模板


# 頁面
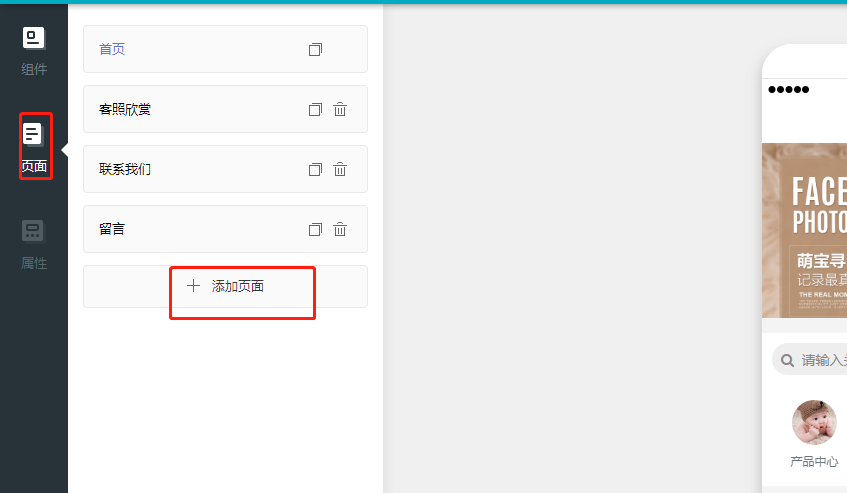
點擊添加頁面,可增加站點頁面

編輯站點名稱

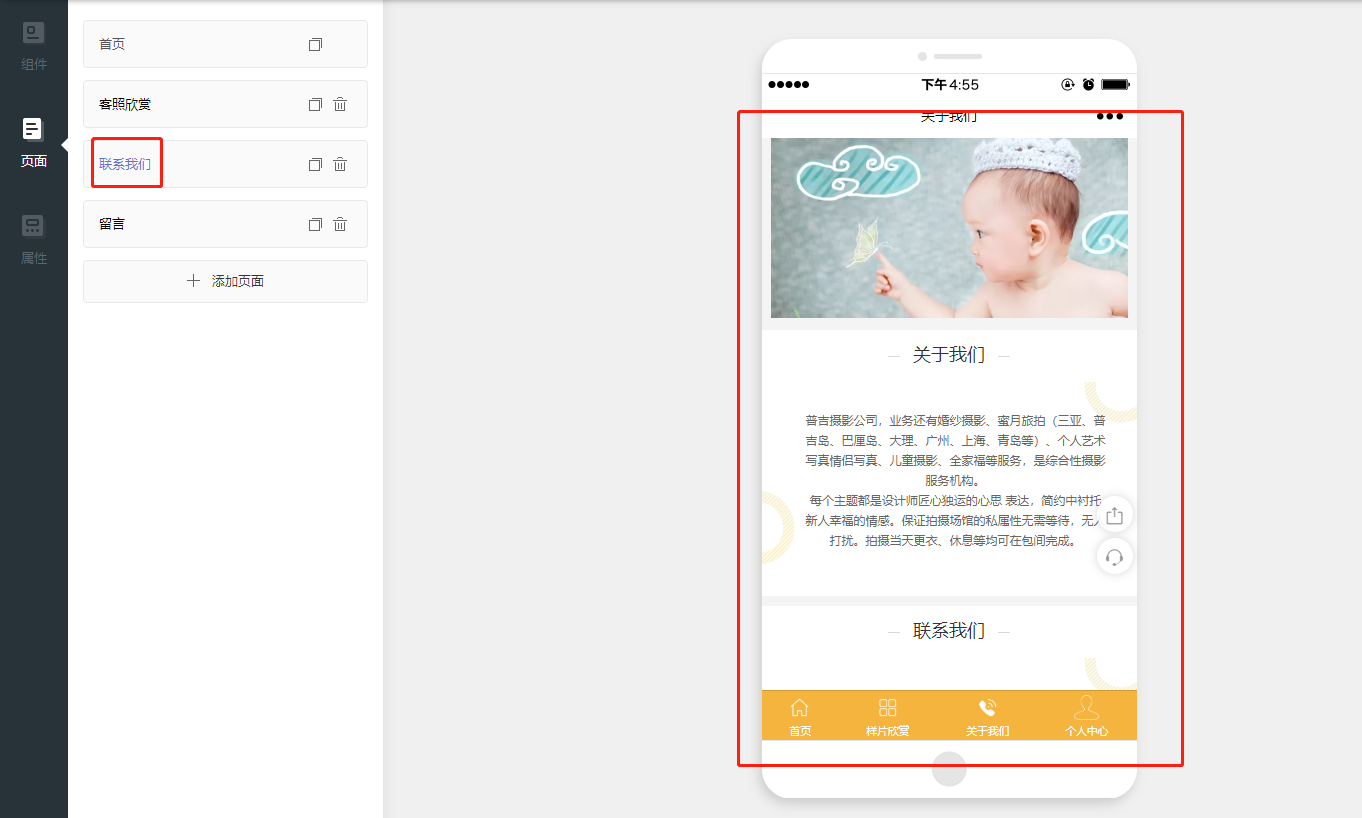
點擊站點可設置站點頁面

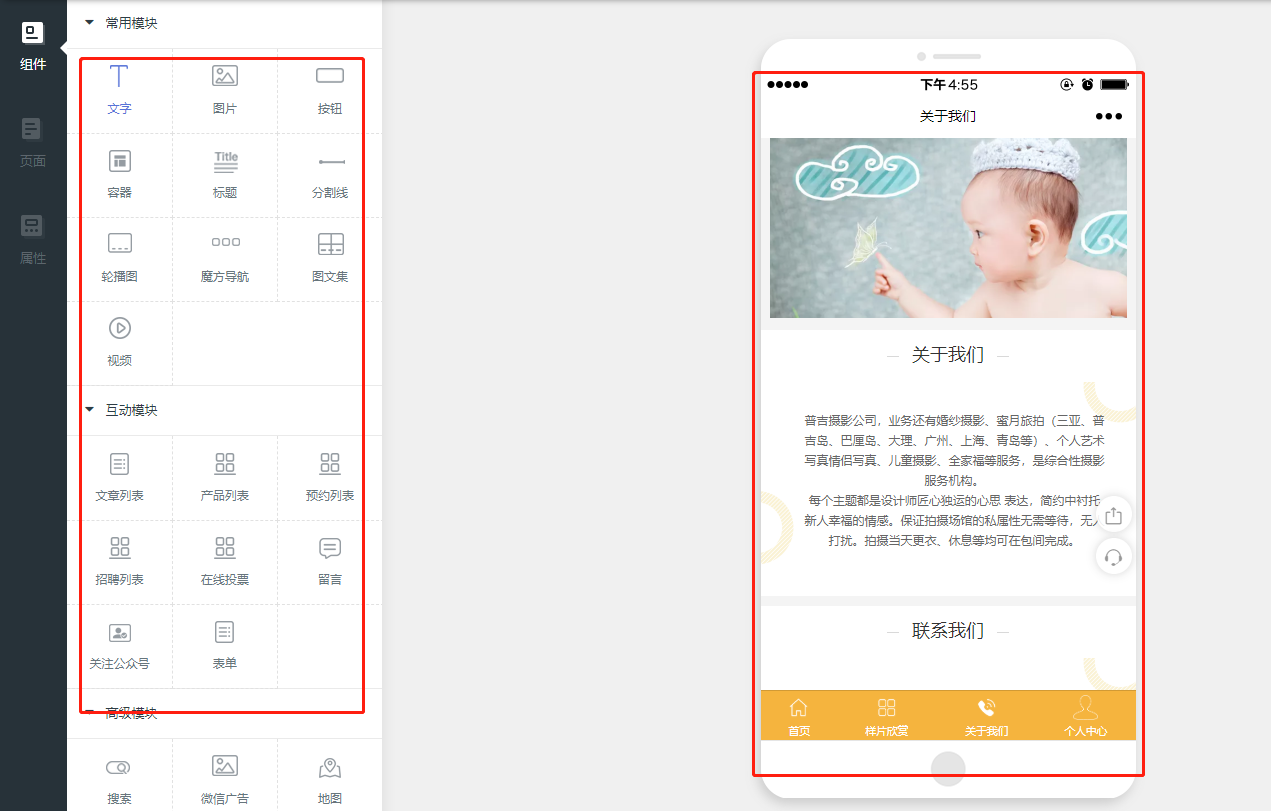
再點擊“組件”設置站點頁面

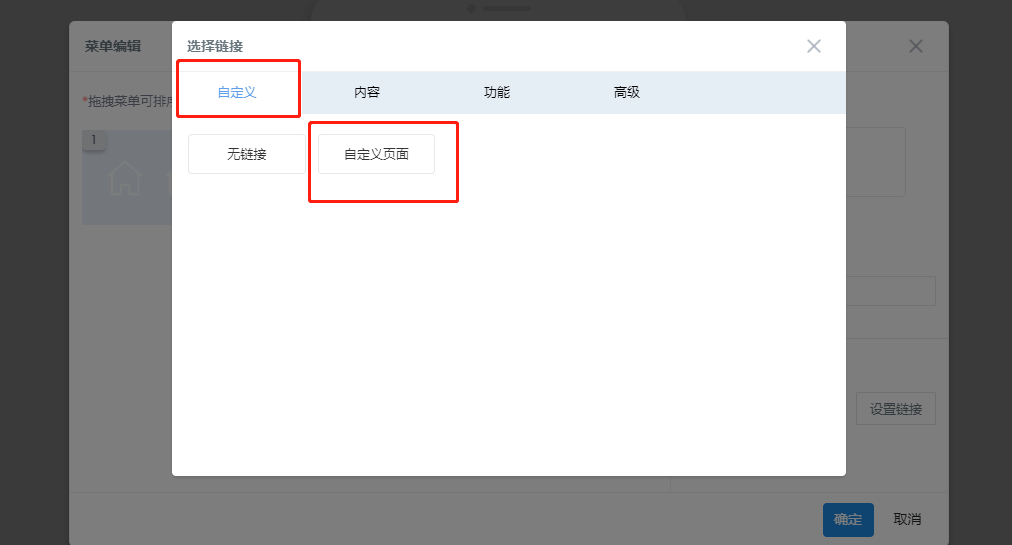
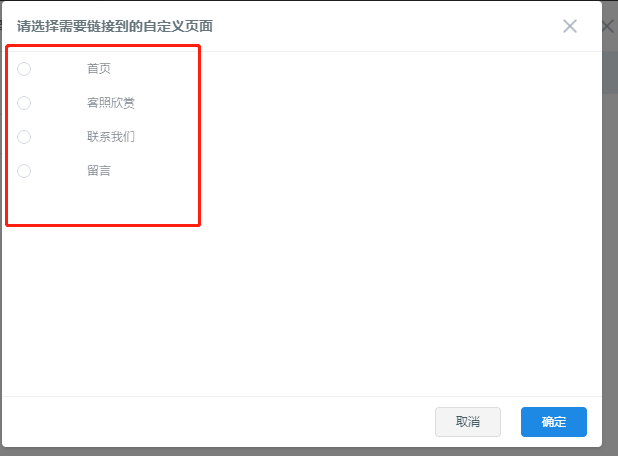
頁面可在設置鏈接處依次點擊自定義---定義頁面


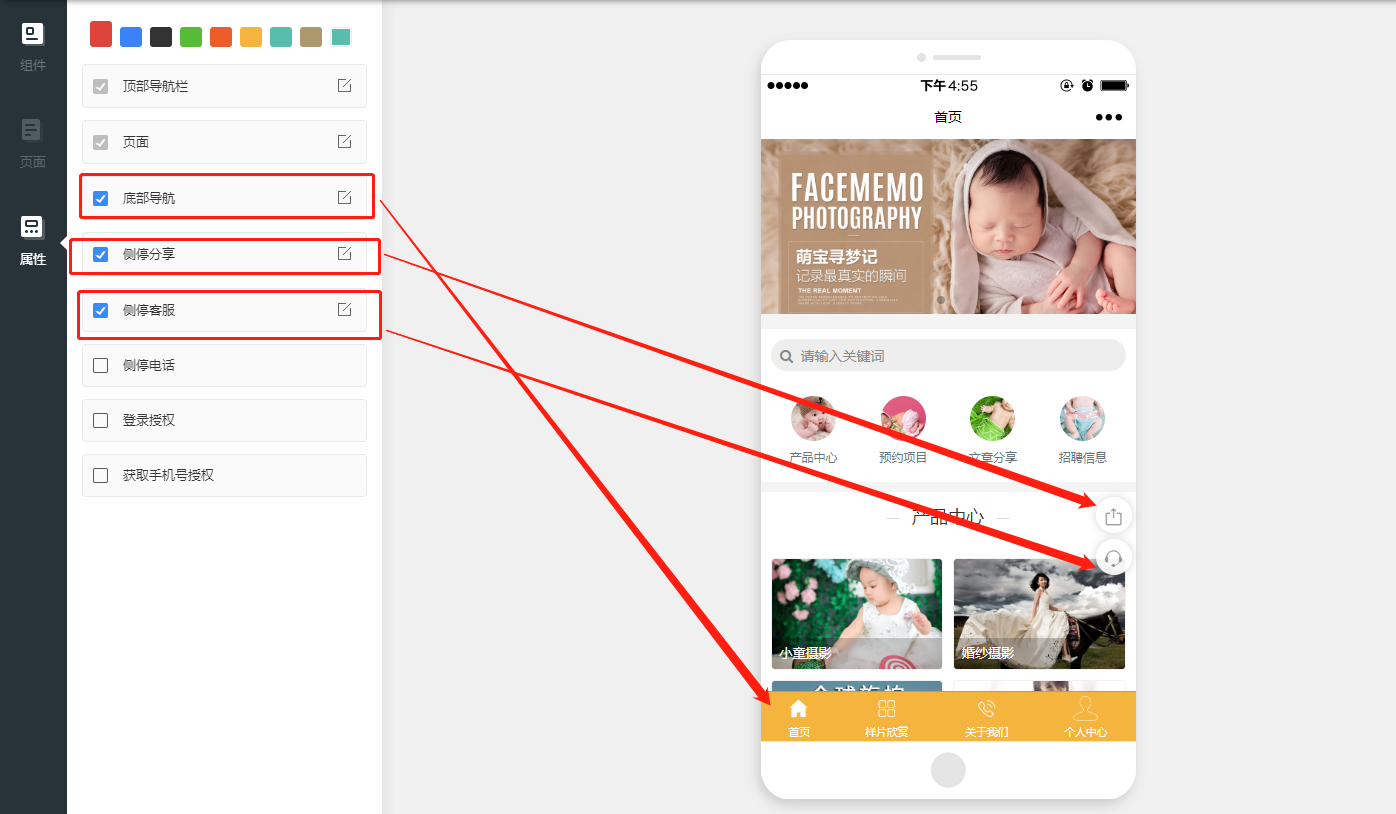
# 屬性
可設置顏色/側停圖標等信息

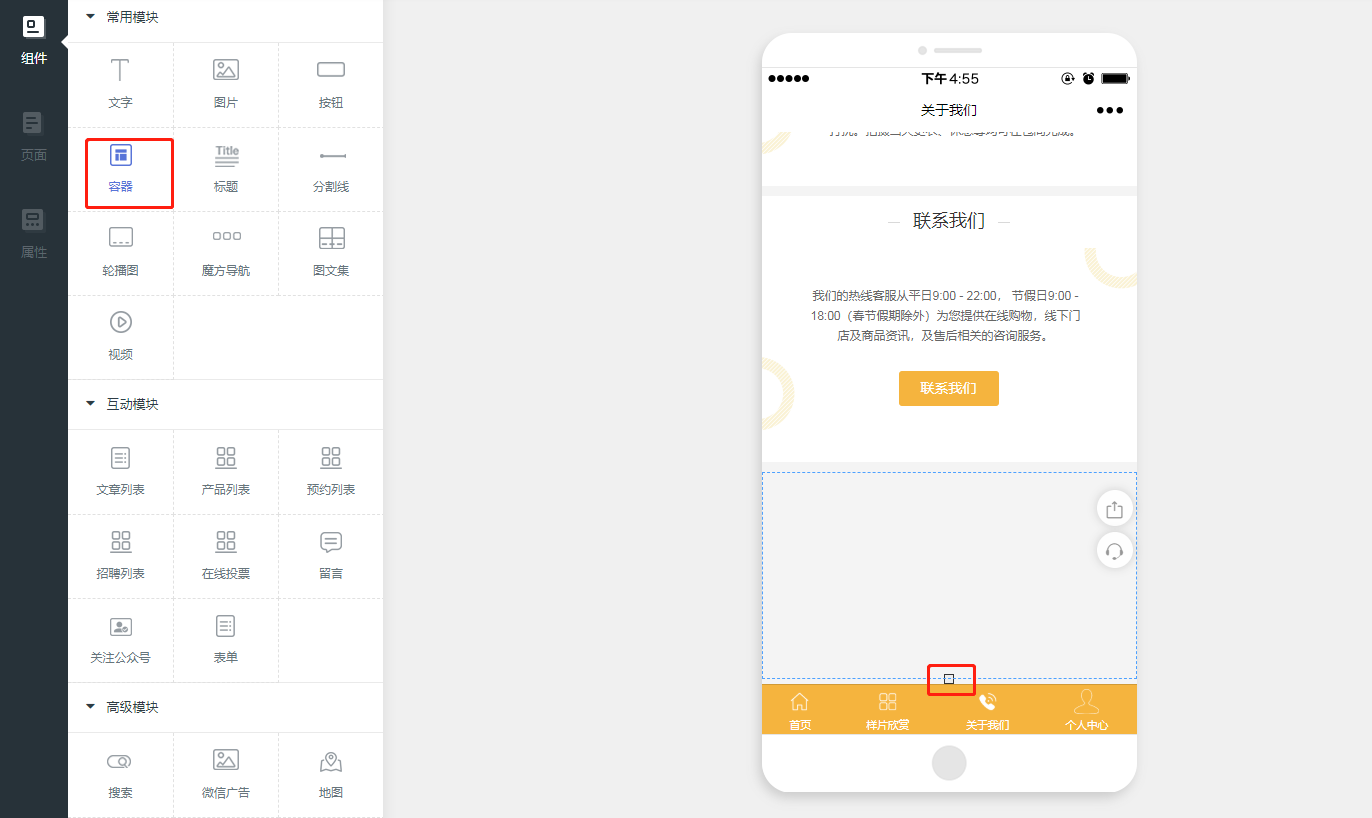
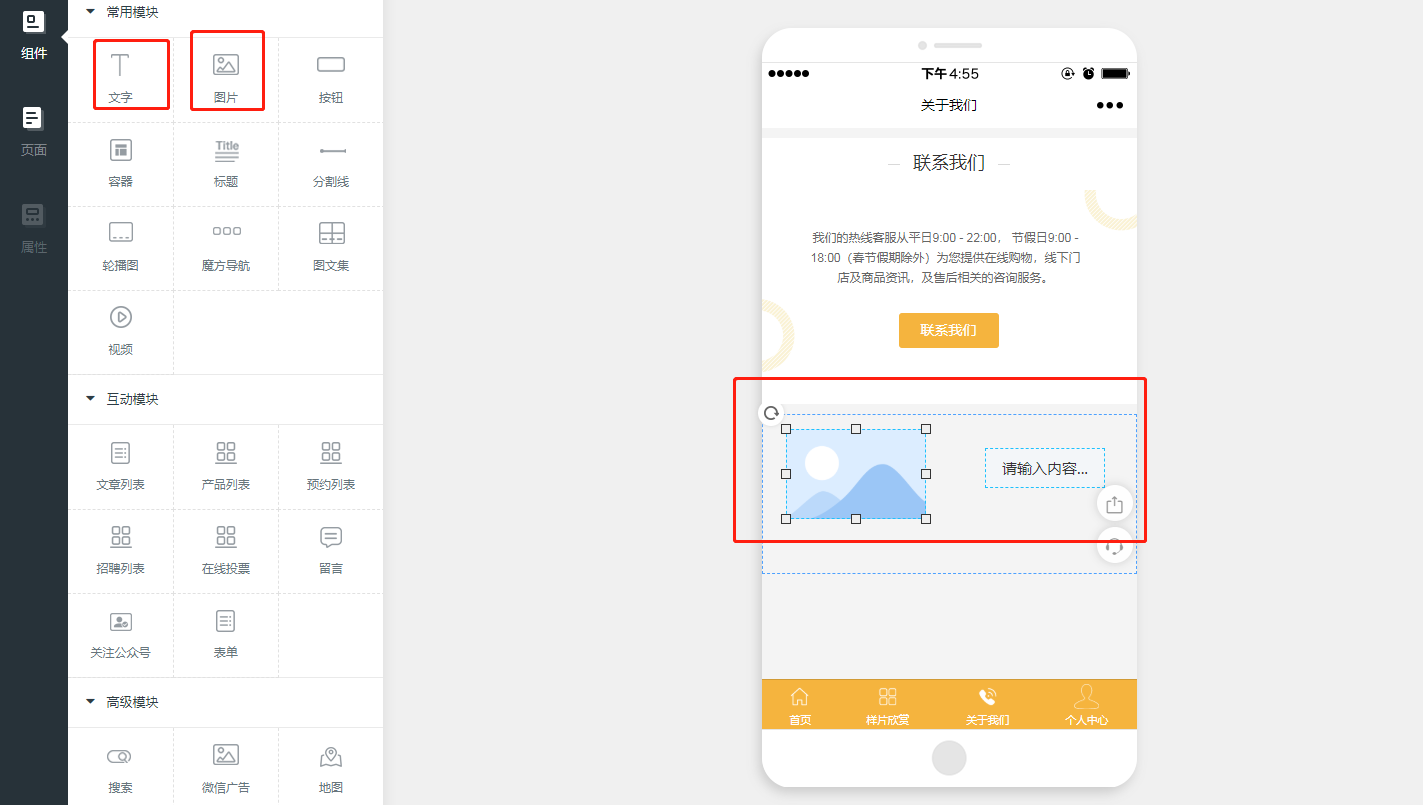
# 容器
點擊“容器”組件,添加到站點頁面處,可調大小

可直接拖拽文字圖片到容器內,右側編輯

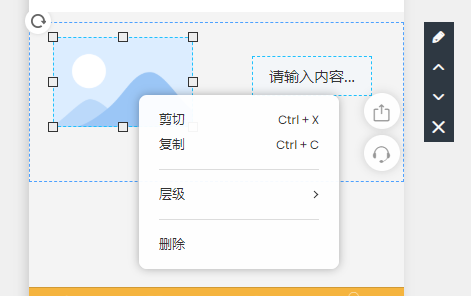
右鍵設置層級和刪除

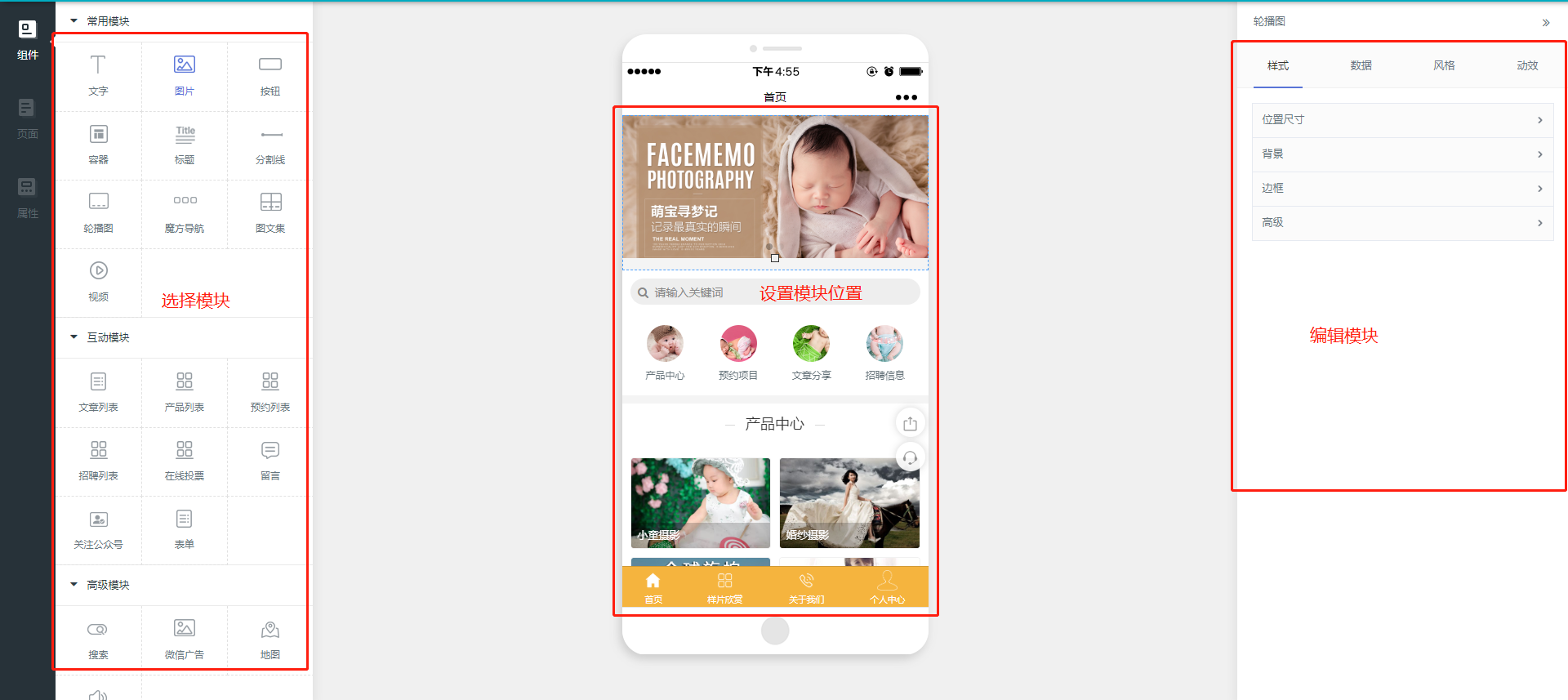
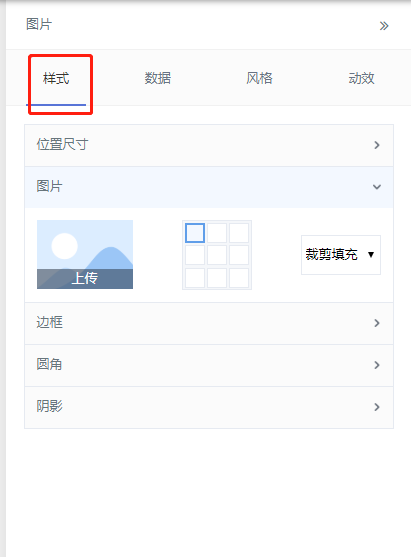
# 樣式
可設置組件位置/邊框等

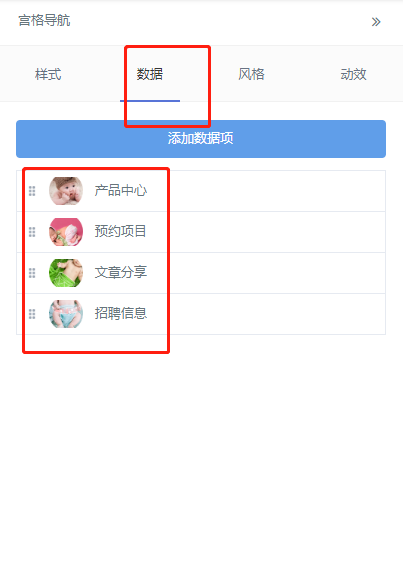
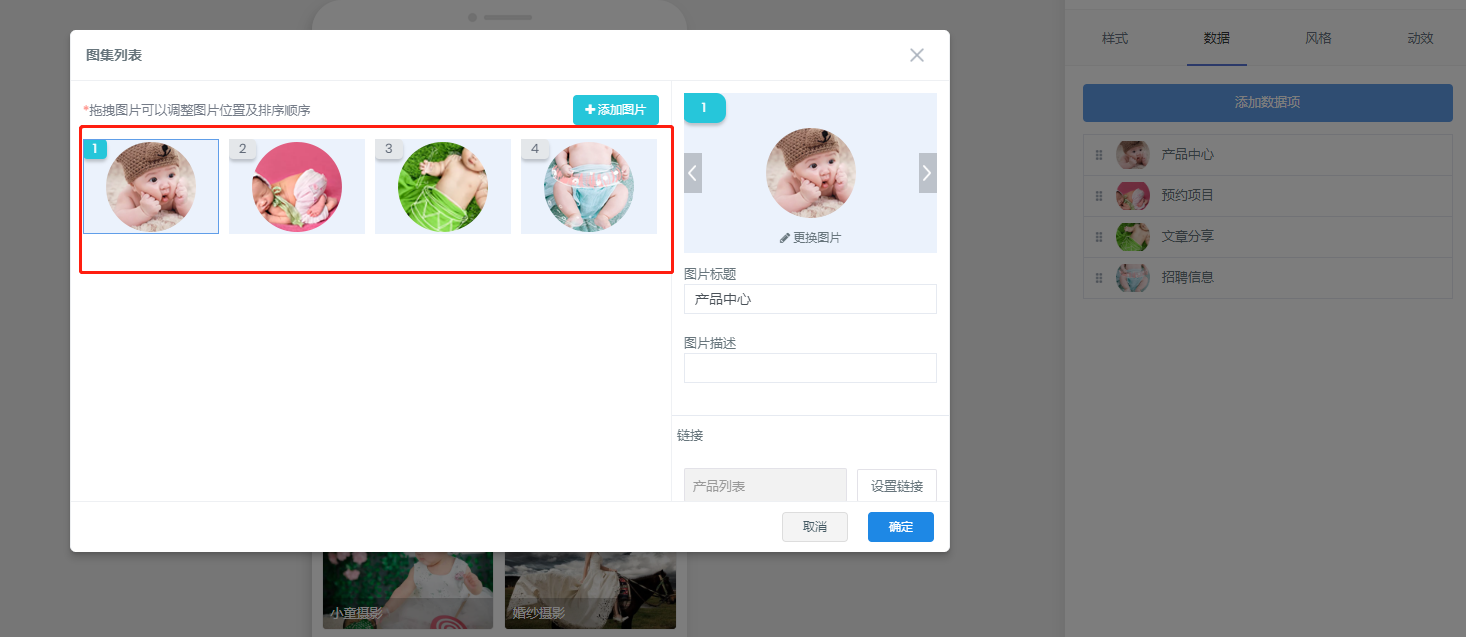
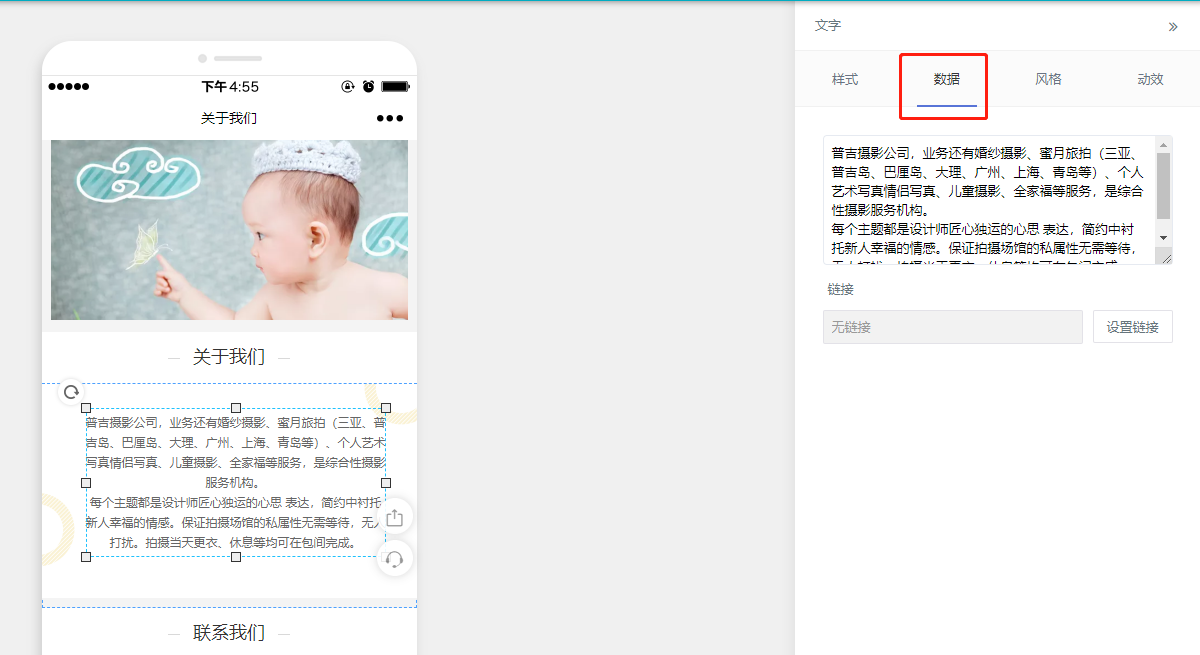
# 數據
編輯文字內容,鏈接,圖標等



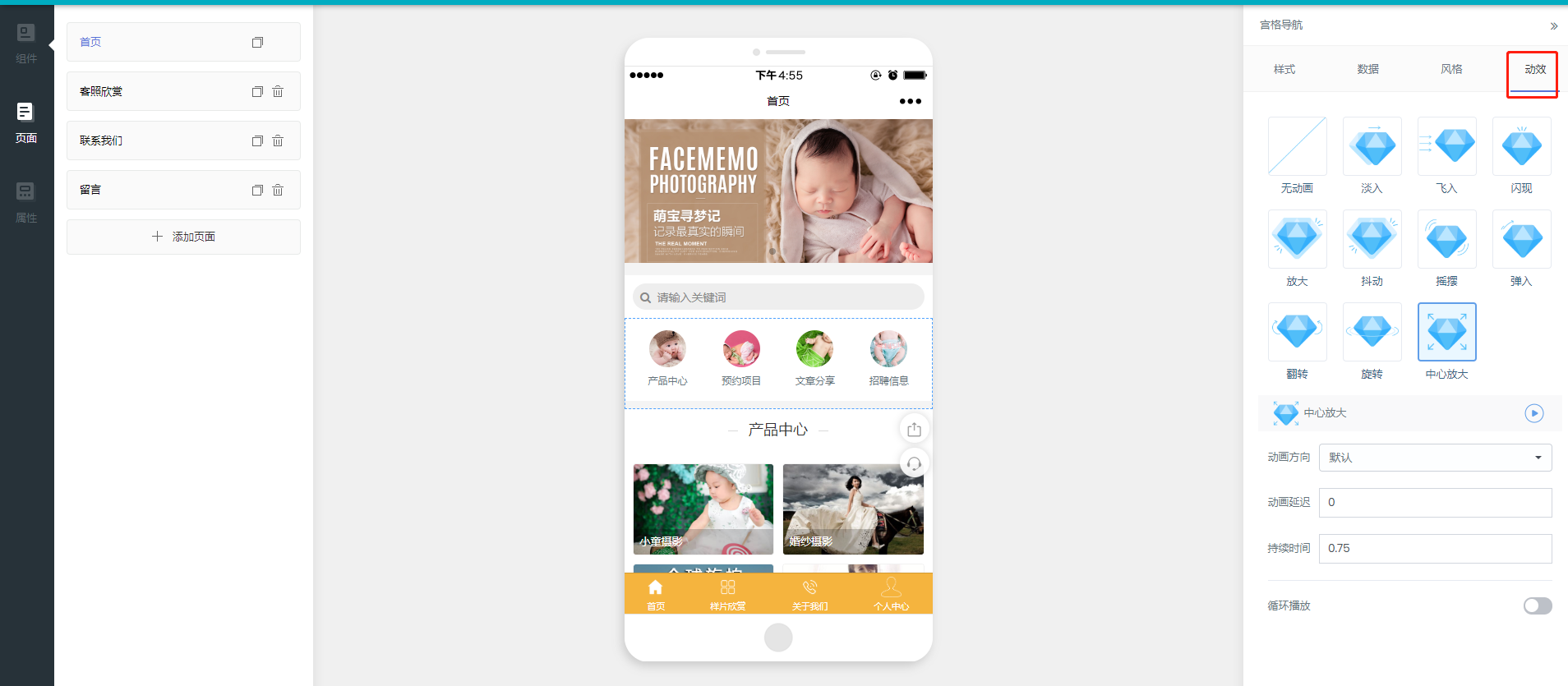
# 動效
可選擇/設置組件的動態特效

# 視頻
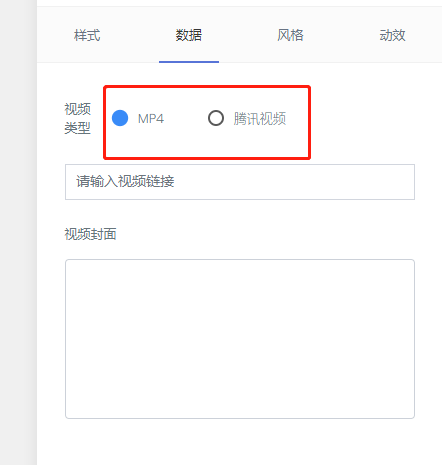
## MP4
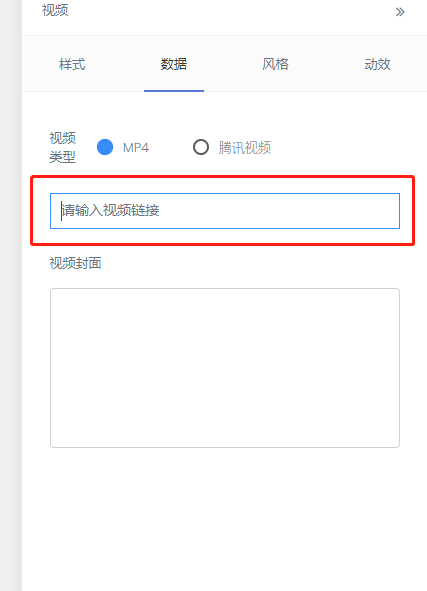
可選擇MP4和騰訊視頻

MP4需對接外部存儲空間(查看七牛云對接)
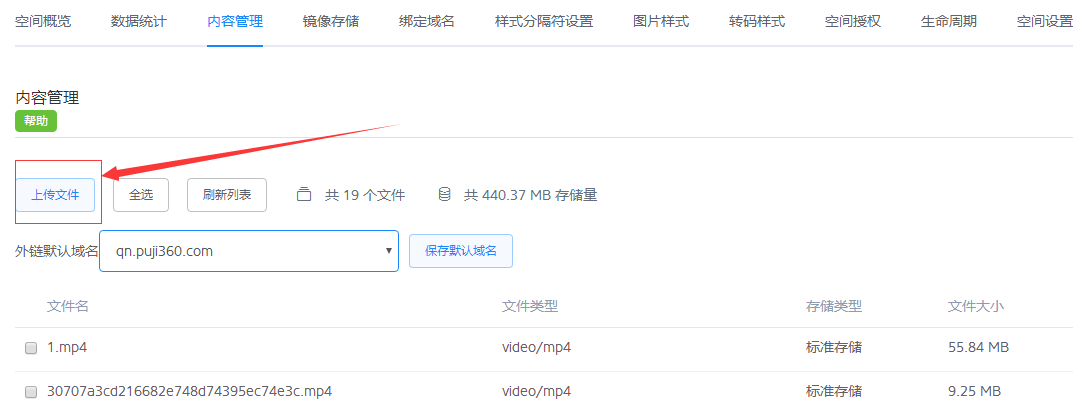
創建好儲存空間,我們可以在下方的儲存空間列表中看到 。選擇剛剛創建的空間,選擇內容管理


選擇要上傳的本地文件,等待完成后。關閉返回

這里我們可以看到剛剛上傳的內容

復制外鏈接,會得到一個外部鏈接地址

復制的地址粘貼到鏈接框處

## 騰訊視頻
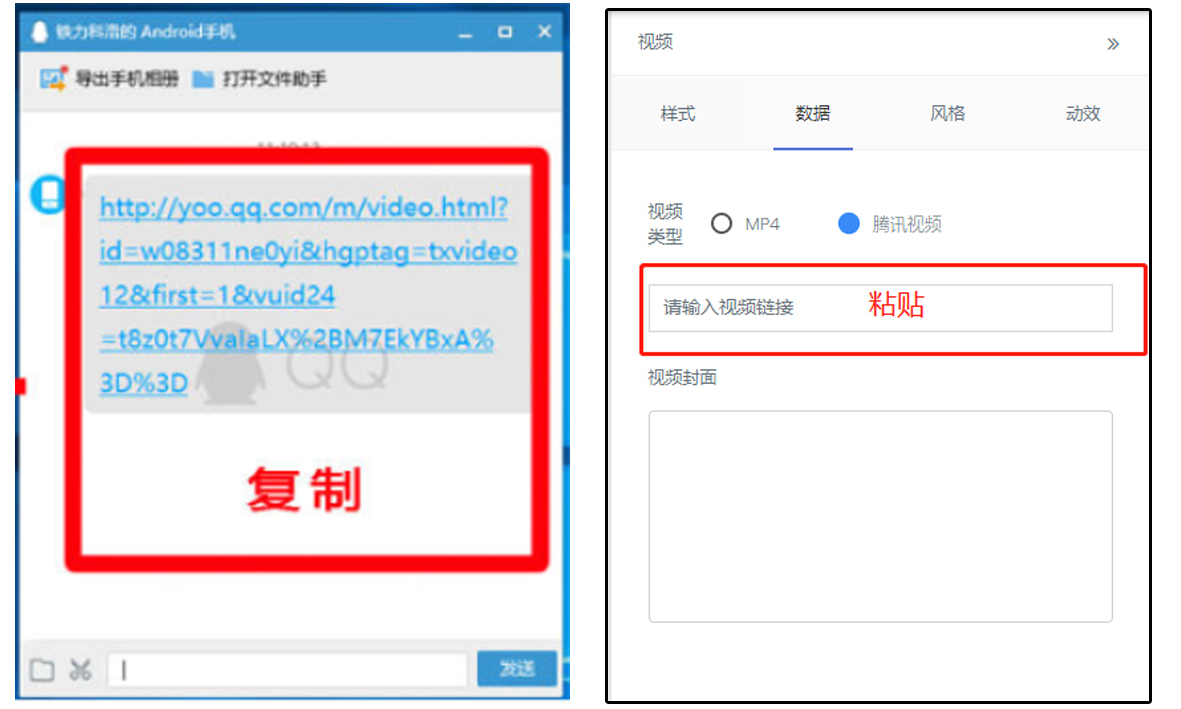
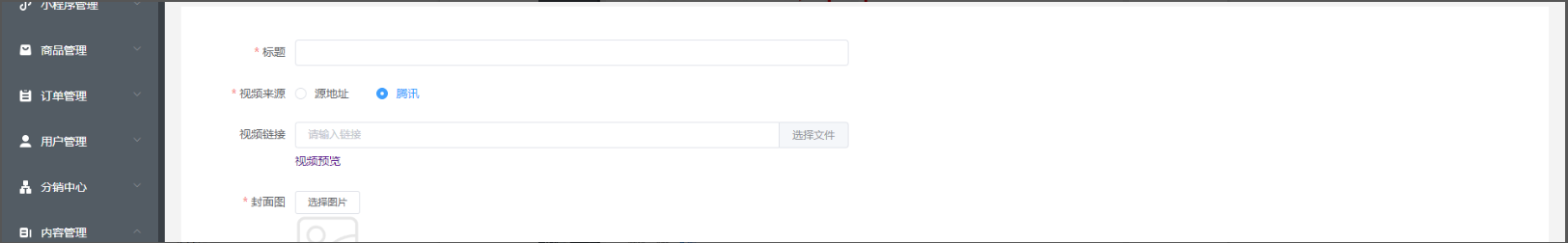
第一步:選擇“騰訊”按鈕;

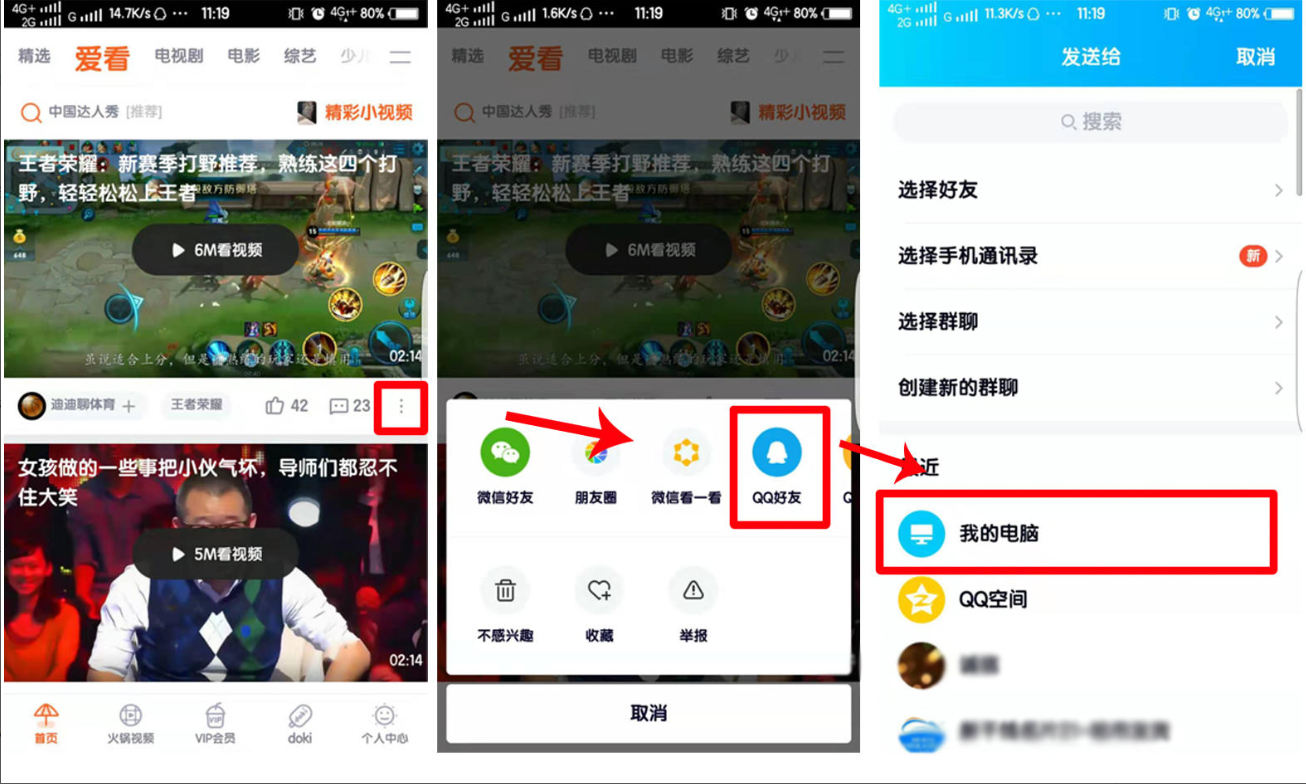
第二步:用電腦登錄QQ,手機、平板打開騰訊視頻APP,找到想要上傳的視頻。點擊分享給QQ好友,選擇“我的電腦”點擊分享。

第三步:電腦端消息框中,復制接收的視頻鏈接,粘貼到“視頻鏈接”中。