# 阿里云鏡像官網
http://npmmirror.com/
第一步:安裝node.js
## 安裝cnpm
第二步:npm install -g cnpm --registry=https://registry.npmmirror.com
## 安裝sync
第三步:cnpm sync express
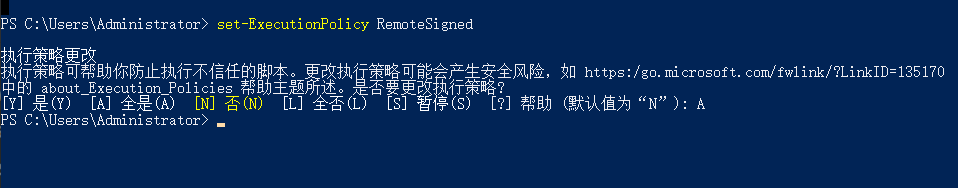
注意如果出現禁止訪問腳本錯誤:
參考:https://blog.csdn.net/majing0520/article/details/105993470

安裝CLI腳手架
創建項目
選擇 路由 都安裝好后
## 注意::一定帶上 路由。。。。。。。
## 安裝教程Element
https://element.eleme.cn/#/zh-CN/component/installation
npm i element-ui -S
在 main.js 中寫入以下內容:
~~~
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
~~~
