# 側邊欄路由:

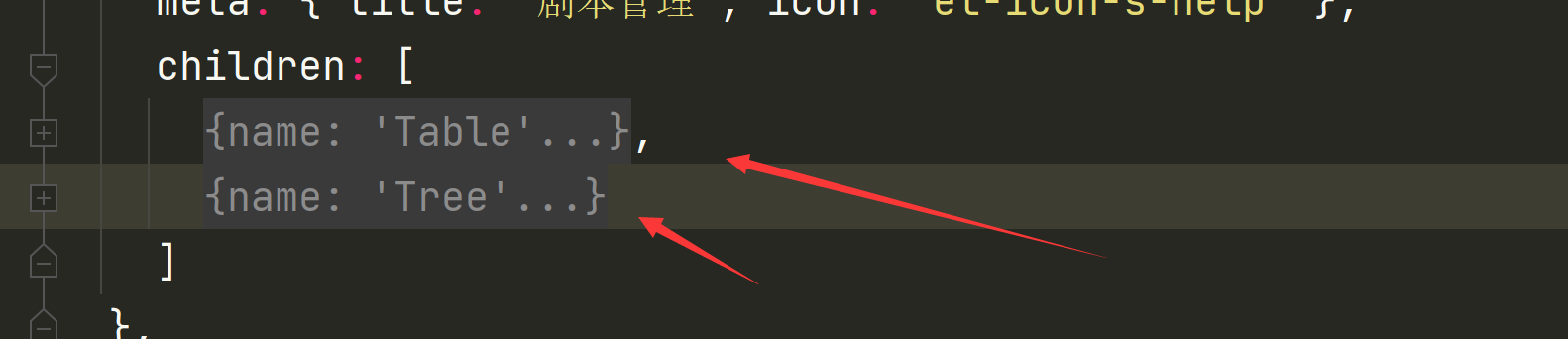
## 當children有2個生明的時候自動變成嵌套路由
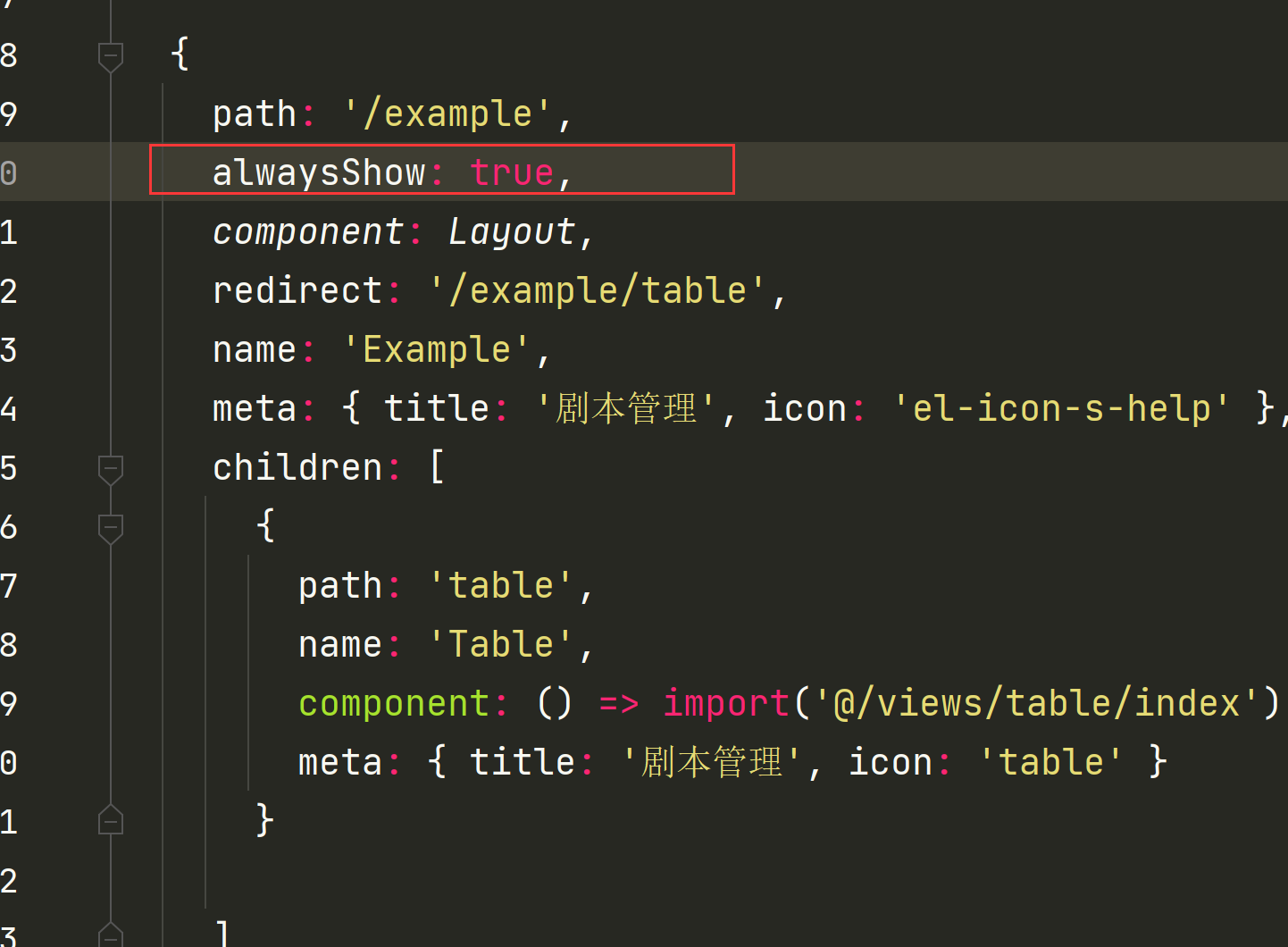
若不想這樣,可以通過設置在根路由中設置`alwaysShow: true`來取消這一特性。

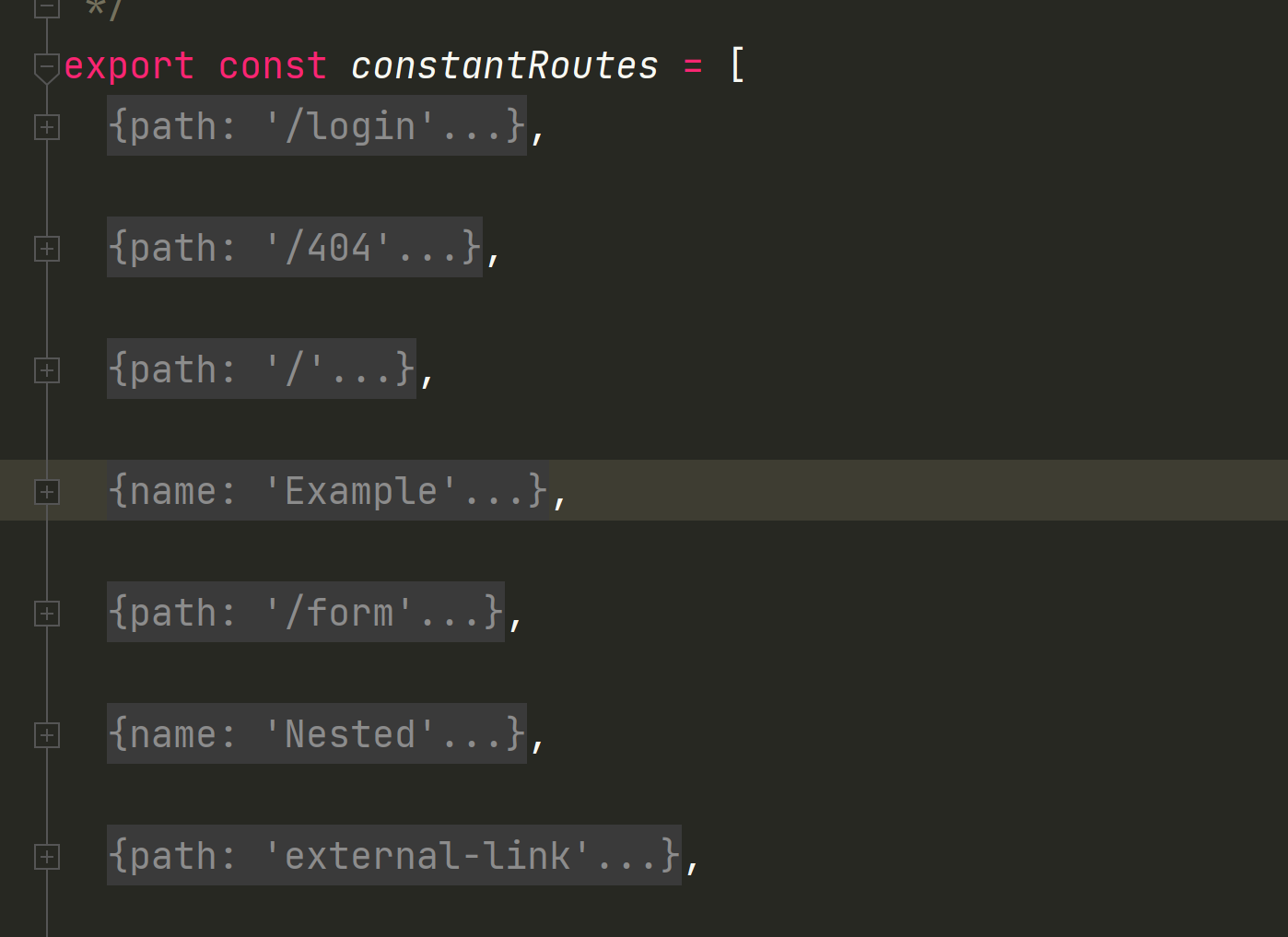
整個項目的側邊欄是通過路由動態生成的,可以調整側邊欄的內容。

~~~
{
path: '/example',
alwaysShow: true,
component: Layout,
redirect: '/example/table',
name: 'Example',
meta: { title: '劇本管理', icon: 'el-icon-s-help' },
children: [
{
path: 'table',
name: 'Table',
component: () => import('@/views/table/index'),
meta: { title: '劇本管理', icon: 'table' }
}
]
},
~~~
