演示如何用VSCode打開一個文件夾(項目),這里拿`wampserver` 的 `www`文件夾作為例子。
后面你打開自己的項目,方法也是一樣的。
點擊`文件`,再點擊`打開文件夾`

找到項目所在文件夾,選中它,然后再點擊 `選擇文件夾`
> 我的 `Wampserver` 安裝在 `E:\wamp64`,你們的一般都是安裝在 `C:/wamp64` 和 `D:/wamp64` 等目錄。實際以安裝`Wampserver`時選擇的路徑為準。

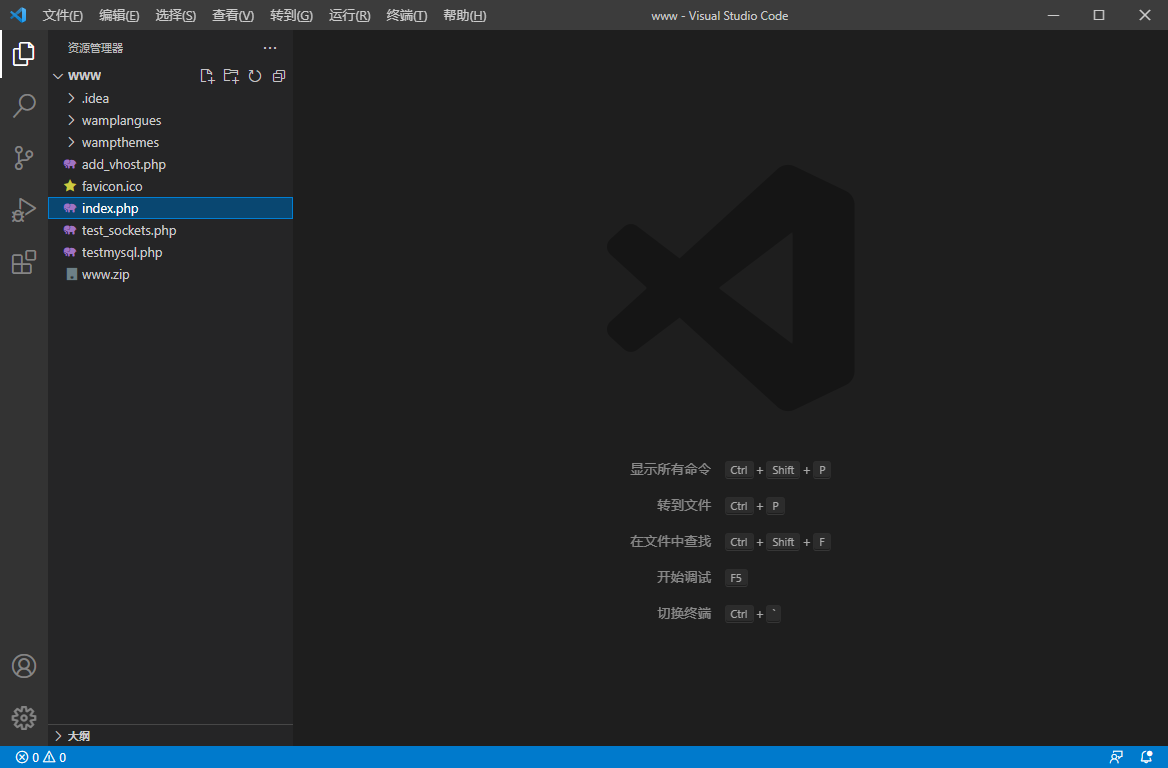
到此,用VSCode打開項目的步驟就完成,可以在 VSCode 里面進行項目開發代碼編寫了。

- 導讀
- 安裝
- VC++運行庫安裝
- 安裝Wampserver
- 啟動Wampserver
- 使用中文翻譯包
- 使用
- 安裝部署WordPress
- 安裝部署ThinkPHP
- 安裝部署Lavarel
- 安裝Composer
- 搭配VSCode編輯器使用
- 下載安裝
- 設置界面語言
- 打開www文件夾
- PHP Intelephense 擴展
- PHP Debug擴展
- Apache
- 創建虛擬主機
- 切換在線模式
- 內網穿透
- 放通防火墻
- 更改Apache端口
- 增加Apache版本
- 重啟Apache服務
- 配置 HTTPS
- MySQL
- 修改默認字符集
- 修改root密碼
- 創建數據庫用戶
- 創建數據庫
- 打開MySQL控制臺
- 增加MySQL版本
- 重啟MySQL服務
- MariaDB
- 增加MariaDB版本
- 重啟MariaDB服務
- PHP
- 增加PHP版本
- 設置環境變量PATH
- 安裝Redis擴展
- 安裝cURL的CA根證書
- wampmanger
- 更換瀏覽器
- 升級版本
- 從2.4升級到2.5
- 從2.5升級到3.0.3
- 從3.0.1~3.2.0升級到3.2.3