
# 分類模板為小程序商城中分類頁面中分類的展示方式設置的功能,在此頁面有多個模板可供選擇,我們也會在后續添加更多的模板讓商家進行選擇自己喜好的模板。
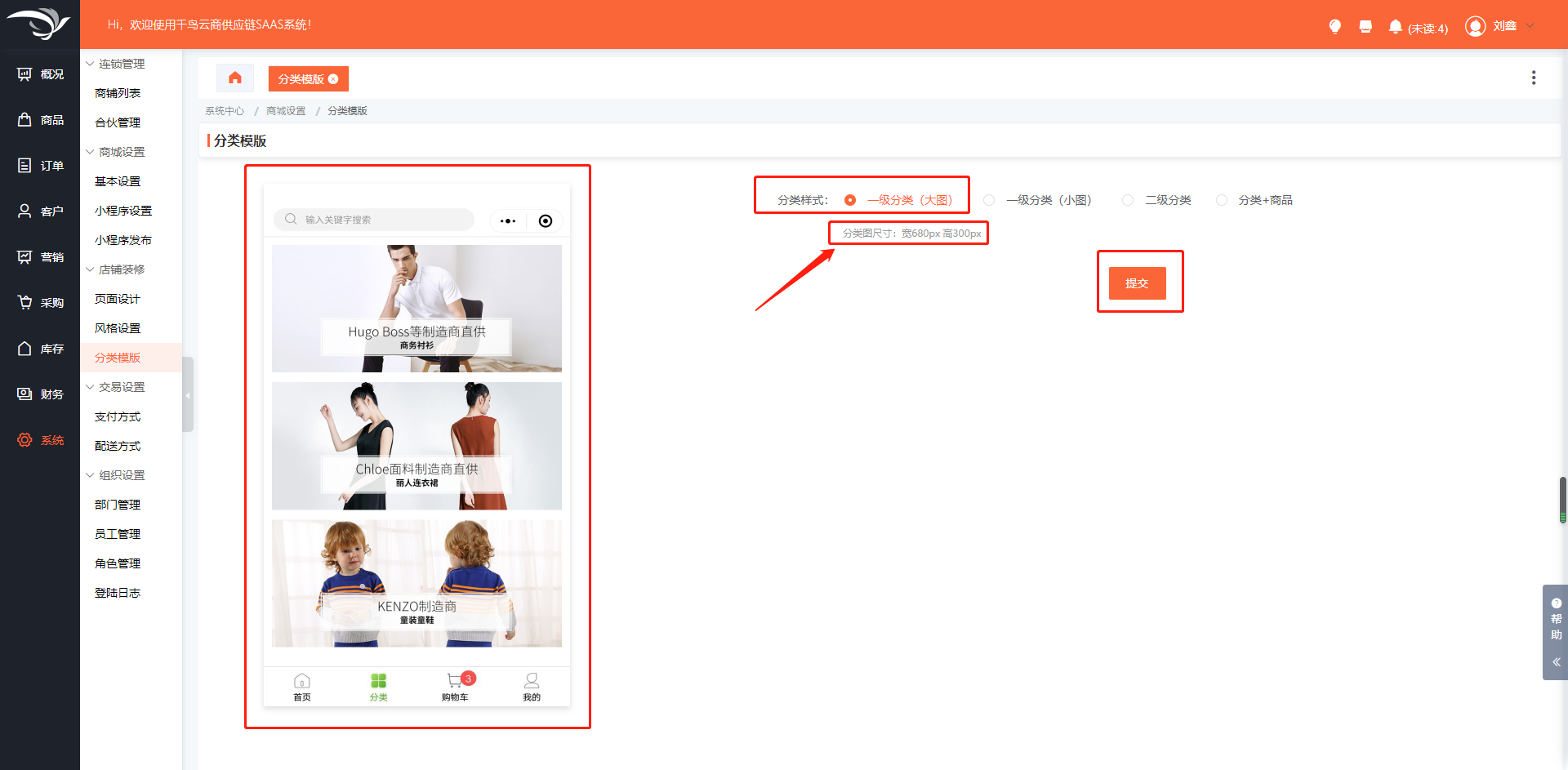
## 模板一:
### 模板一是主分類以大圖的形式進行顯示的,所以選擇模板一時,需要在商品管理中的商品分類里面按照下圖中的圖片大小上傳相應的分類圖片,設置此模板后商城分類頁具體展示如下圖中的預覽。。

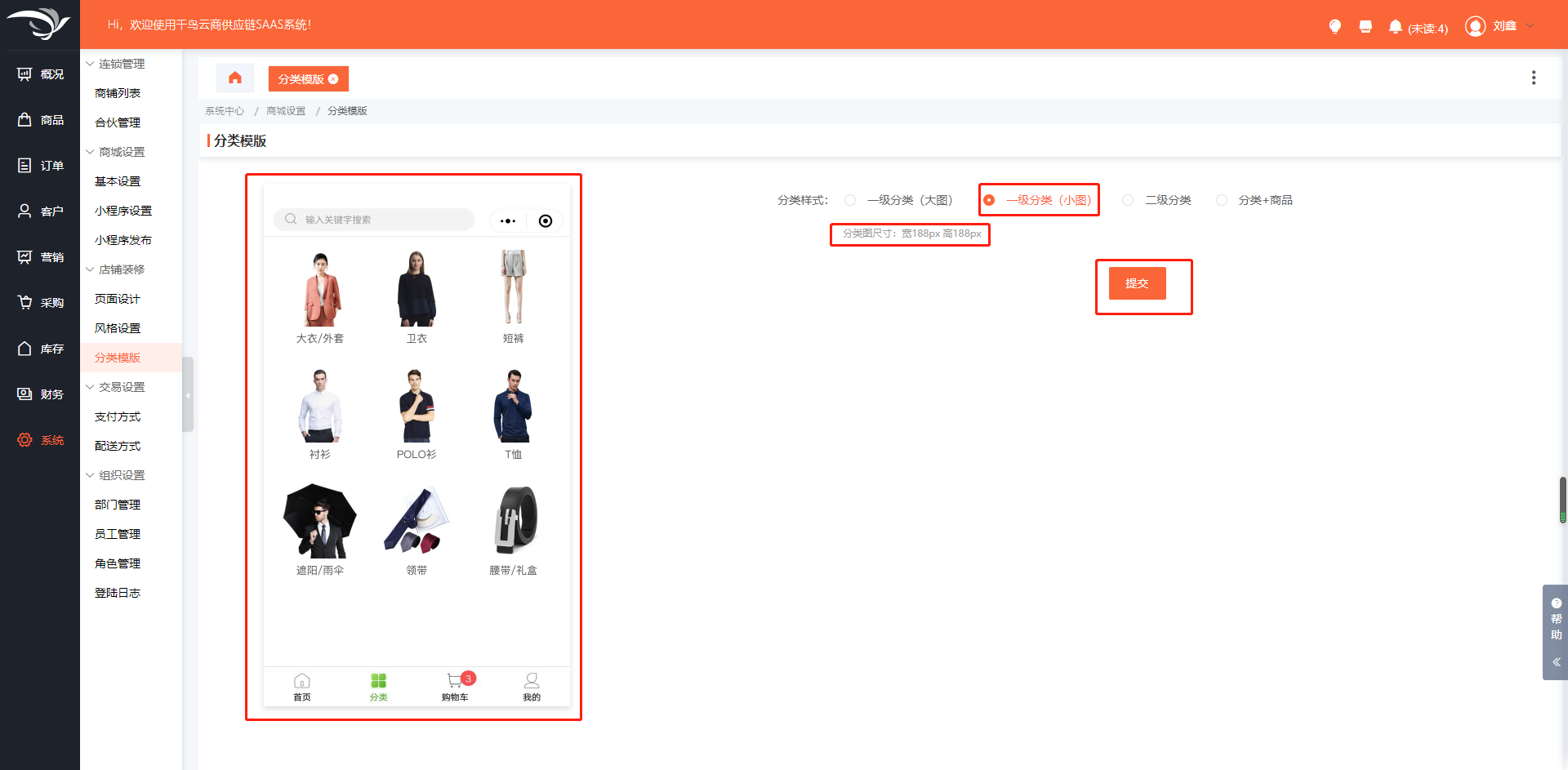
## 模板二:
### 模板二是主分類以小圖的形式進行顯示的,所以選擇模板二時,需要在商品管理中的商品分類里面按照下圖中的圖片大小上傳相應的分類圖片,設置此模板后商城分類頁具體展示如下圖中的預覽。。

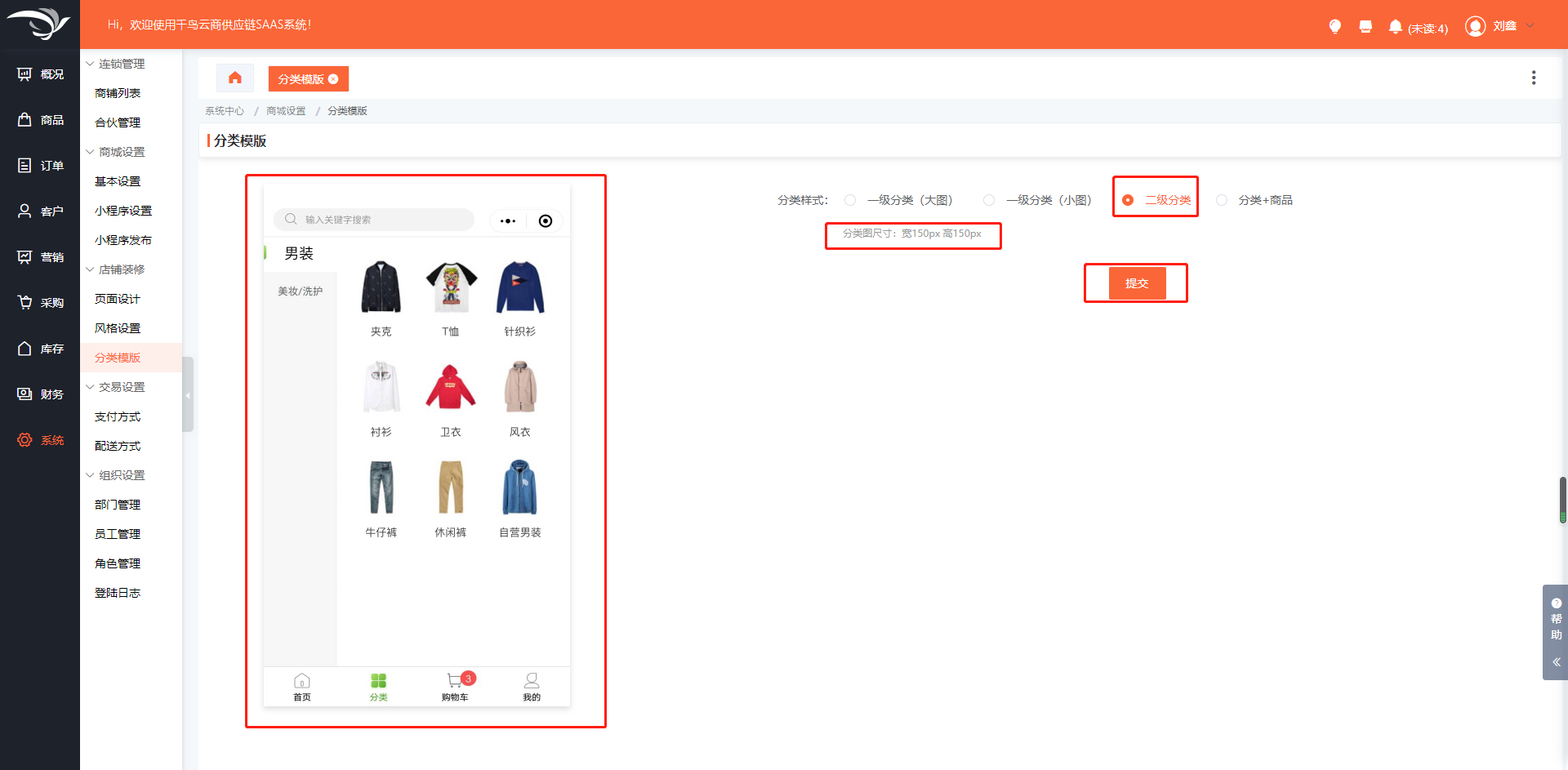
## 模板三:
### 模板三是二級分類以小圖的形式進行顯示的,所以選擇模板三時,需要在商品管理中的商品分類里面給每一個主分類下的二級分類按照下圖中的圖片大小上傳相應的分類圖片,設置此模板后商城分類頁具體展示如下圖中的預覽。。

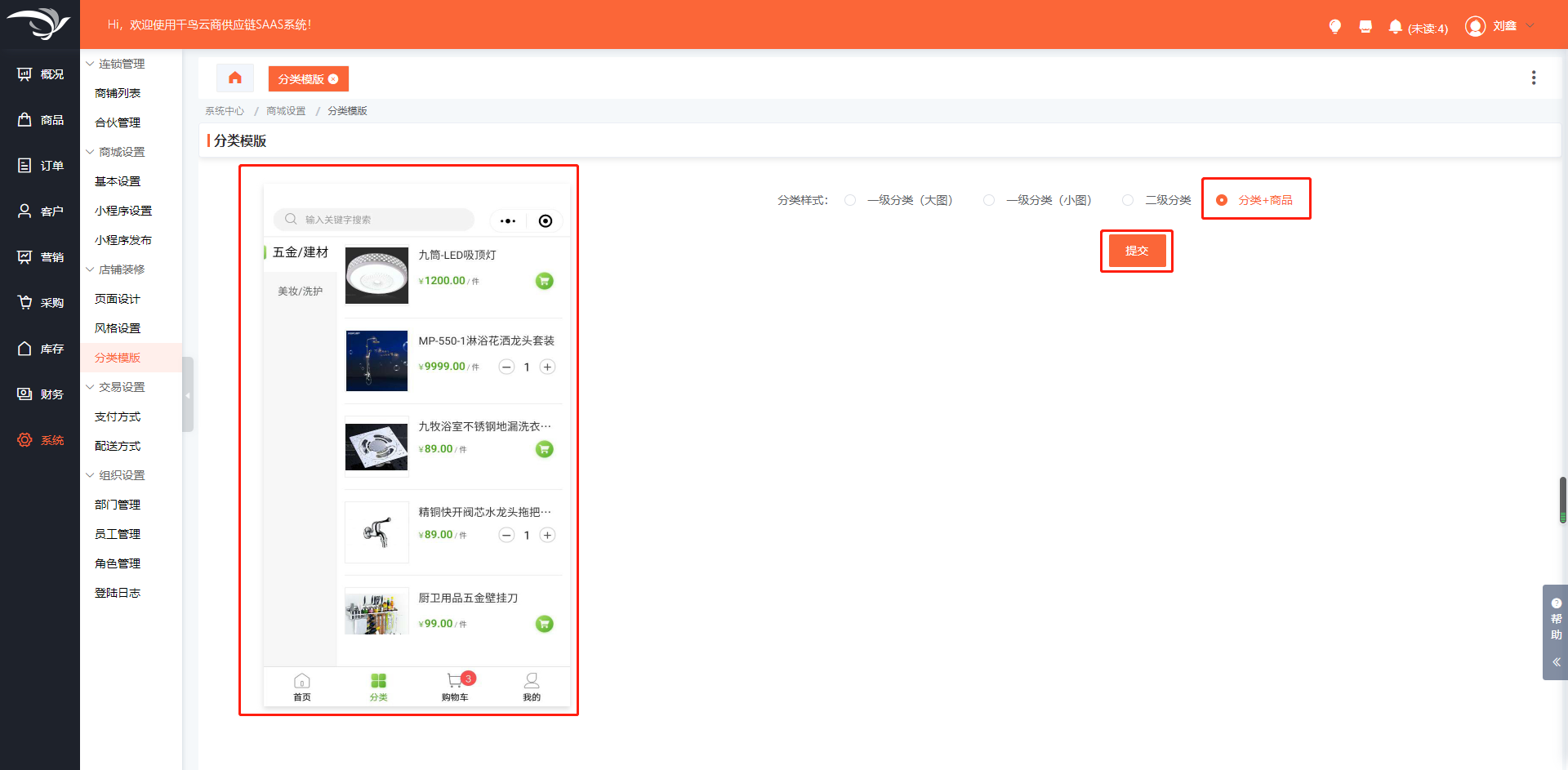
## 模板四:
### 模板四是以分類加商品同時顯示為主題,設置此模板后商城分類頁具體展示如下圖中的預覽。

- 千鳥云商概要
- 千鳥云商長圖介紹
- 千鳥云商系統演示
- 第一章 基礎資料
- 部門創建
- 角色權限
- 員工創建
- 商品管理
- 商品分類
- 商品品牌
- 商品資料
- 供應商管理
- 商品列表
- 銷售中
- 已售空
- 倉庫中
- 調價
- 價格管理
- 商品調價
- 客戶調價
- 客戶類型調價
- 計量單位
- 商城設置
- 基本設置
- 小程序設置
- 小程序發布
- 交易設置
- 支付方式
- 配送方式
- 店鋪裝修
- 頁面設計
- 風格設置
- 分類模板
- 第二章 采購系統
- 采購管理
- 采購單
- 采購退貨單
- 采購明細
- 采購報表
- 匯總表(商品)
- 匯總表(供應商)
- 匯總表(人員)
- 第三章 庫存系統
- 出入庫管理
- 出庫管理
- 入庫管理
- 庫存管理
- 庫存查詢
- 庫存流水
- 批次流水
- 保質期查詢
- 倉庫管理
- 調撥單
- 盤點單
- 倉庫管理
- 第四章 訂單系統
- 訂單管理
- 新訂單列表
- 創建訂單
- 訂單查詢
- 自提訂單
- 退貨單
- 銷售報表
- 訂單匯總表(商品)
- 訂單匯總表(客戶)
- 訂單匯總表(人員)
- 第五章 財務系統
- 應收管理
- 應收單列表
- 收款單列表
- 客戶余額表
- 客戶余額明細表
- 應付管理
- 應付單列表
- 付款單列表
- 供應商余額表
- 供應商余額明細表
- 出納管理
- 資金轉賬單
- 賬戶管理
- 賬戶明細查詢
- 財務管理
- 財務類型
- 第六章 客戶系統
- 客戶管理
- 客戶列表
- 客戶類型
- 客戶查詢
- 客戶審核
- 未審核
- 第七章 營銷系統
- 優惠券
- 優惠券列表
- 發放記錄
- 促銷管理
- 商品促銷
- 第八章 其他相關內容
- 微信公眾號注冊
- 個體戶注冊公眾平臺步驟
- 企業注冊公眾平臺步驟
- 微信公眾號認證流程
- 微信認證流程(個體戶)
- 微信認證流程(企業)
- 微信小程序注冊及認證
- 已認證公眾號申請小程序流程
- 千鳥云商VIP全包介紹
- 圖片介紹
- 微信開放平臺如何綁定小程序
