1.5.1 添加元件到畫布
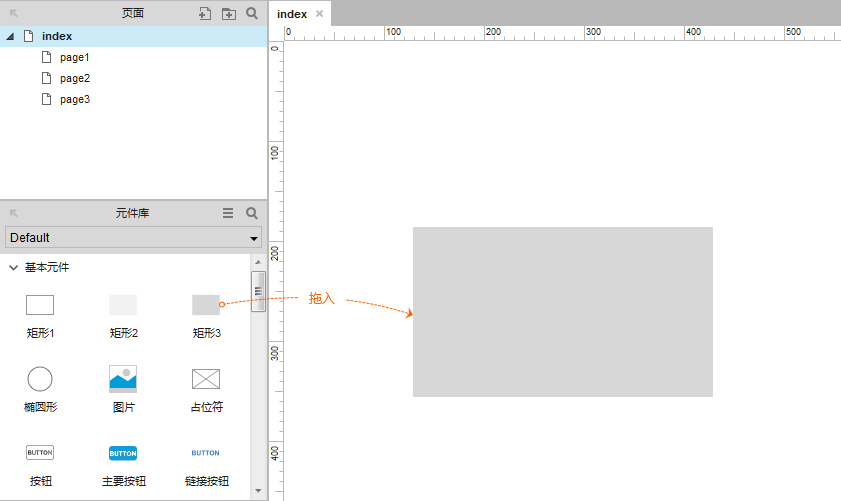
在左側元件庫中選擇要使用的元件,按住鼠標左鍵不放,拖動到畫布適合的位置上松開。(圖1-1)

1.5.2. 添加元件名稱
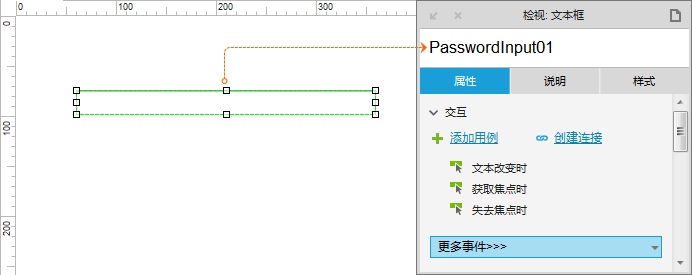
文本框屬性中輸入元件的自定義名稱,建議采用英文命名。
建議格式:PasswordInput01或Password01
名稱含義:序號01的密碼輸入框
格式說明:“Password”表示主要用途;“Input”表示元件類型,一般情況下可省略,當有不同類型的同名元件需要區分或名稱不能明確表達用途的時候使用;“01”表示出現多個同名元件時的編號;單詞首字母大寫的書寫格式便于閱讀。(圖1-2)

1.5.3. 設置元件位置/尺寸
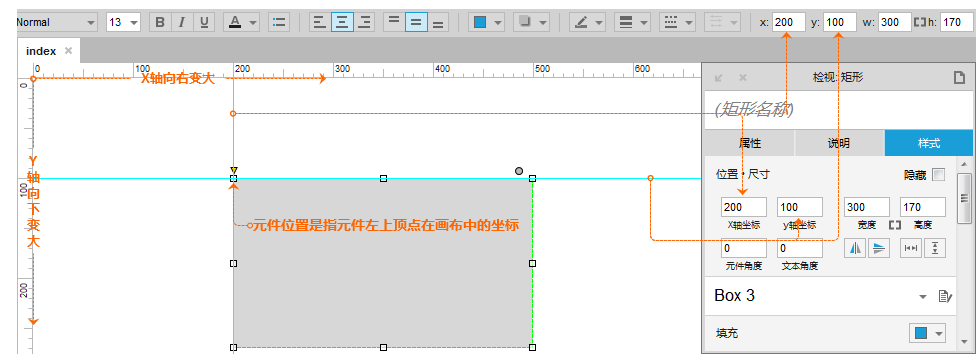
元件的位置與尺寸可以通過鼠標拖拽調整,也可以在快捷功能或元件樣式中進行輸入調整。(圖1-3)
x:指元件在畫布中的x軸坐標值。
y:指元件在畫布中的y軸坐標值。

w:指元件的寬度值。
h:指元件的高度值。
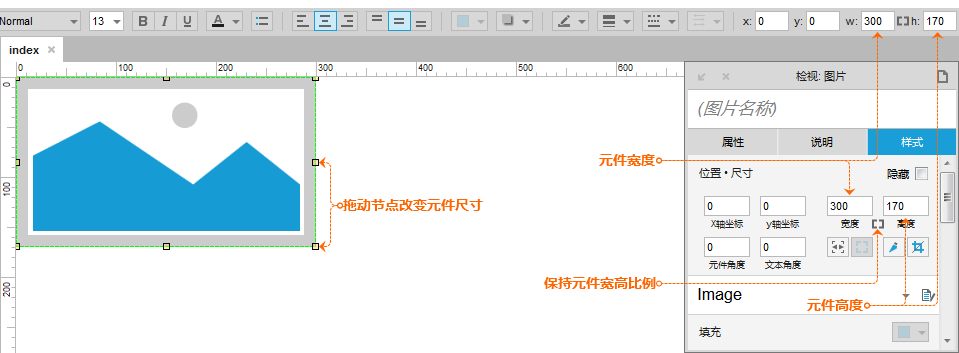
在輸入數值調整元件尺寸時,可以在樣式中設置,讓元件【保持寬高比例】。(圖1-4)

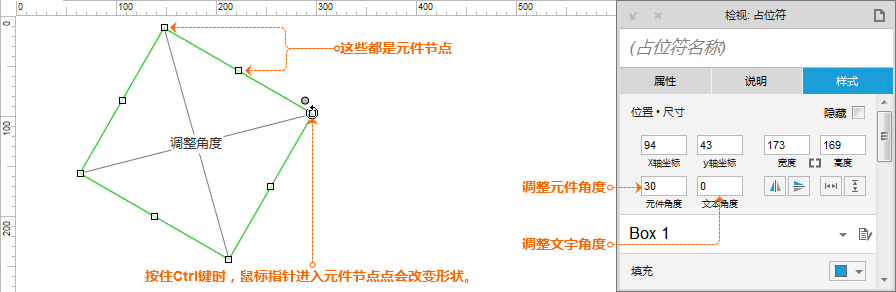
1.5.4. 設置元件默認角度
方式一:選擇需要改變角度的元件,按住鍵的同時,用鼠標拖動元件的節點到合適的角度。(圖1-5)
方式二:在元件樣式中進行角度的設置,元件的角度與元件文字的角度可以分開設置。(圖1-5)

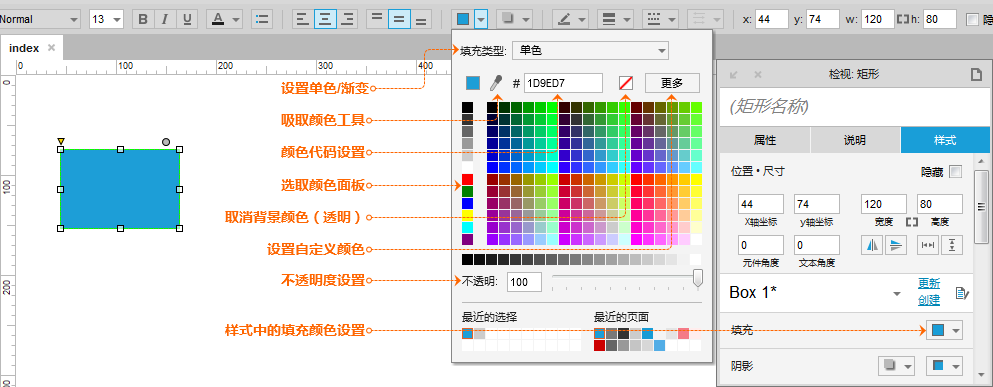
1.5.5. 設置元件顏色與透明
選擇要改變顏色的元件,點擊快捷功能區中的背景顏色設置按鈕,選取相應的顏色,或者在元件樣式中進行設置。(圖1-6)

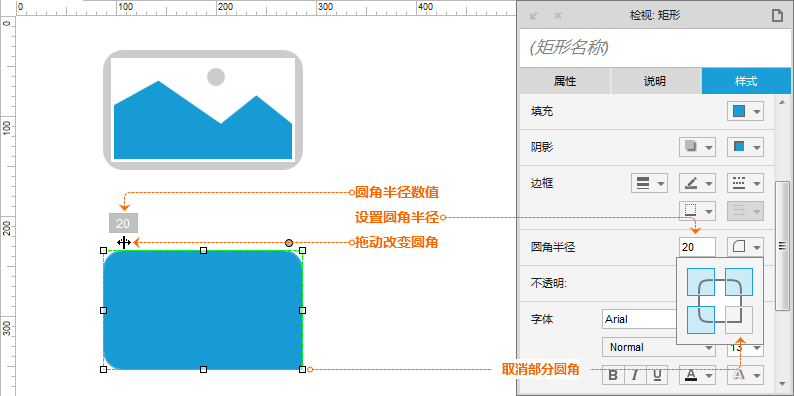
1.5.6. 設置形狀或圖片圓角
可以通過拖動元件左上方的圓點圖標進行調整,也可以在元件樣式中設置圓角半徑來實現。(圖1-7)

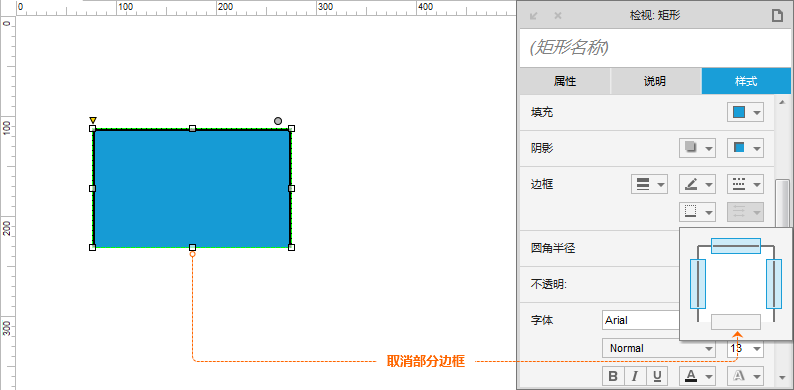
1.5.7. 設置矩形僅顯示部分邊框
在Axure RP 8的版本中,矩形的邊框可以在樣式中設置顯示全部或部分。(圖1-8)

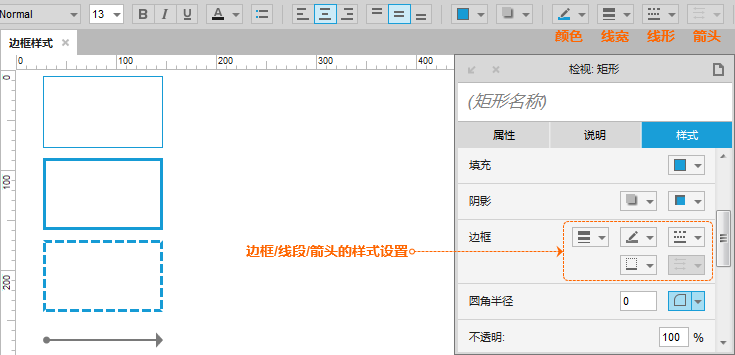
1.5.8. 設置線段/箭頭/邊框樣式
線段、箭頭和元件邊框的樣式可以在快捷功能或者元件樣式中進行設置。(圖1-9)

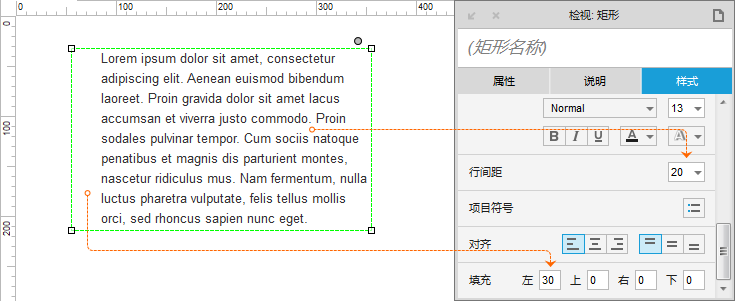
1.5.9. 設置元件文字邊距/行距
在元件樣式中可以設置元件文字的【行間距】與【填充】。(圖1-10)
行間距:是指文字段落行與行之間的空隙。
填充:是指文字與形狀邊緣之間填充的空隙。

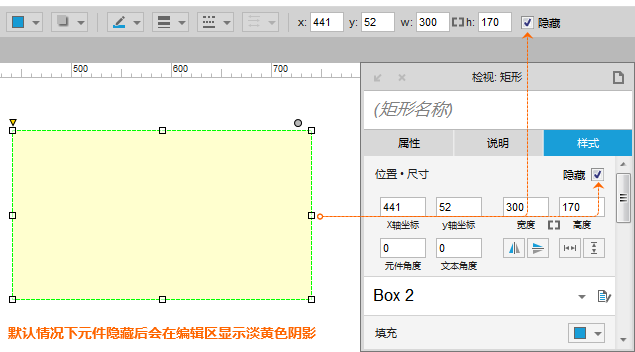
1.5.10. 設置元件默認隱藏
選擇要隱藏的元件,在快捷功能或者元件樣式中勾選【隱藏】選項。(圖1-11)
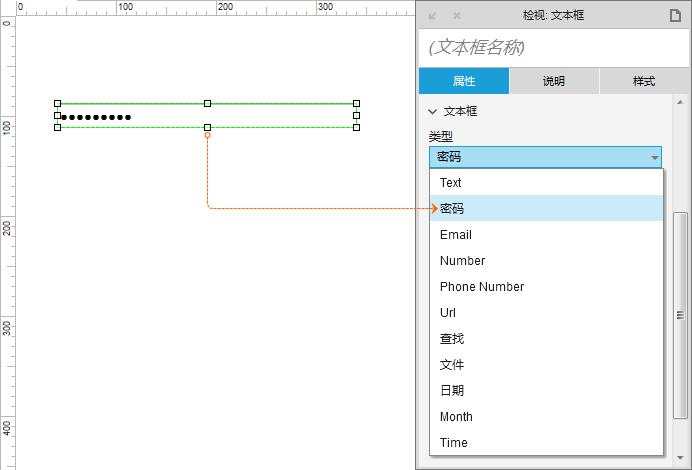
1.5.11. 設置文本框輸入為密碼
文本框屬性中選擇文本框的{類型}為【密碼】。(圖1-12)

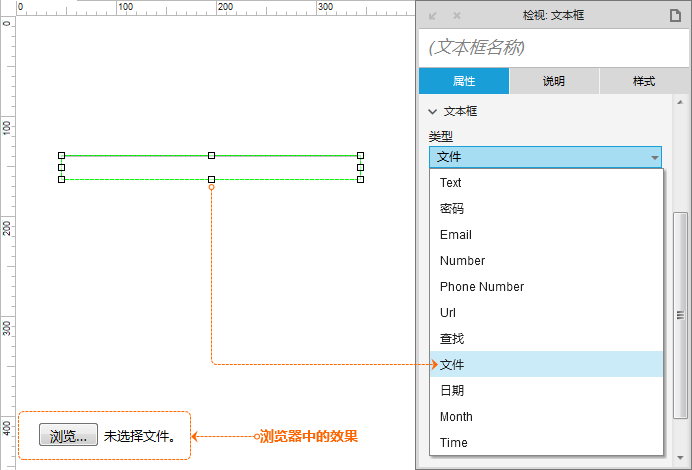
1.5.12. 設置打開選擇文件窗口
文本框屬性中選擇文本框的{類型}為【文件】,即可在瀏覽器中變成打開選擇本地文件的按鈕。該按鈕樣式各瀏覽器略有不同。(圖1-13)

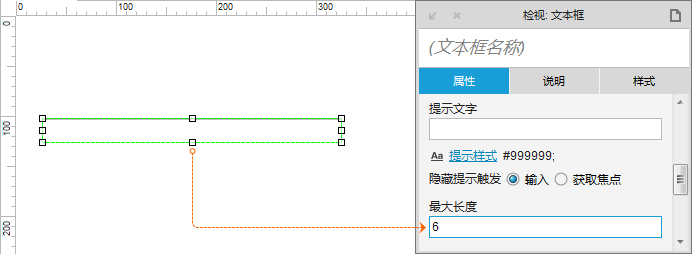
1.5.13. 限制文本框輸入字符位數
在文本框屬性中輸入文本框的{最大長度}為指定長度的數字。(圖1-14)

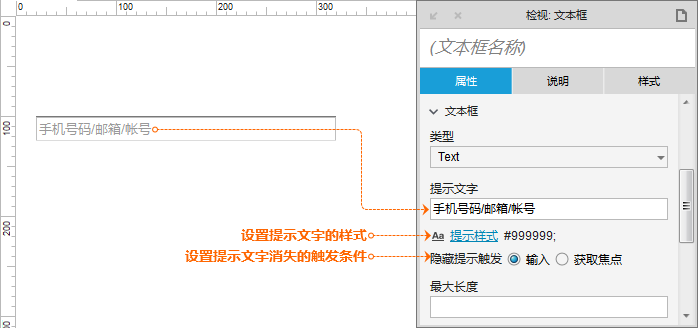
1.5.14. 設置文本框提示文字
在文本框屬性中輸入文本框的{提示文字}。提示文字的字體、顏色、對齊方式等樣式可以點擊【提示樣式】進行設置。(圖1-15)
提示文字設置包含{隱藏提示觸發}選項,其中:
輸入:指用戶開始輸入時提示文字才消失。
獲取焦點:指光標進入文本框時提示文字即消失。

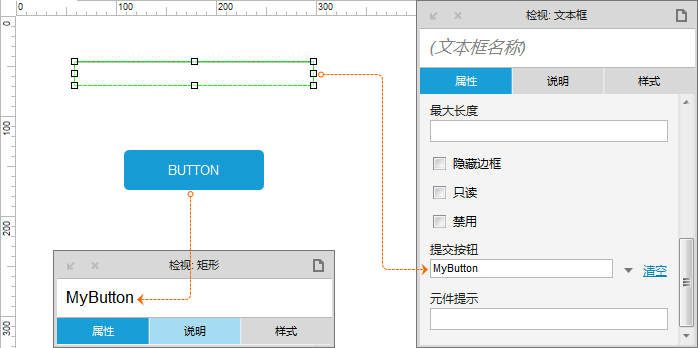
1.5.15. 設置文本框回車觸發事件
文本框回車觸發事件是指在文本框輸入狀態下按鍵,可以觸發某個元件的【鼠標單擊時】事件。只需在文本框屬性中{提交按鈕}的列表中選擇相應的元件即可。(圖1-16)

1.5.16. 設置元件鼠標移入的提示
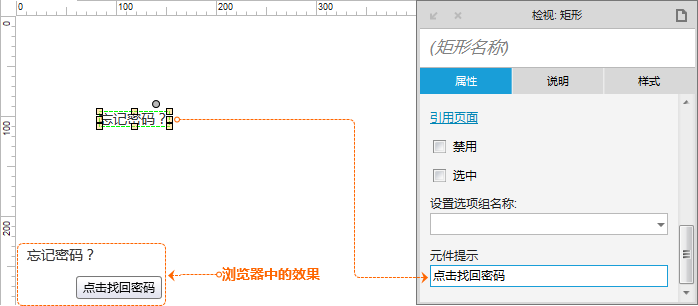
在文本框屬性中{元件提示}中輸入提示內容即可。(圖1-17)

1.5.17. 設置矩形為其他形狀
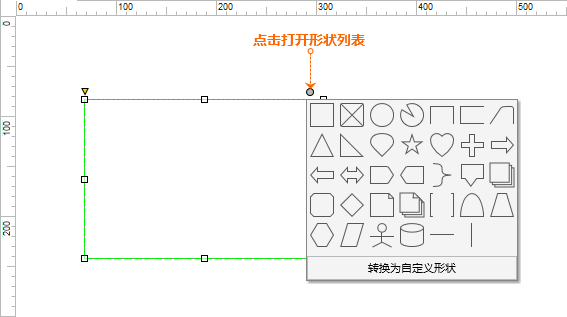
在畫布中點擊矩形右上方圓點圖標即可打開形狀列表,設置為其它形狀。(圖1-18)

1.5.18. 設置自定義形狀
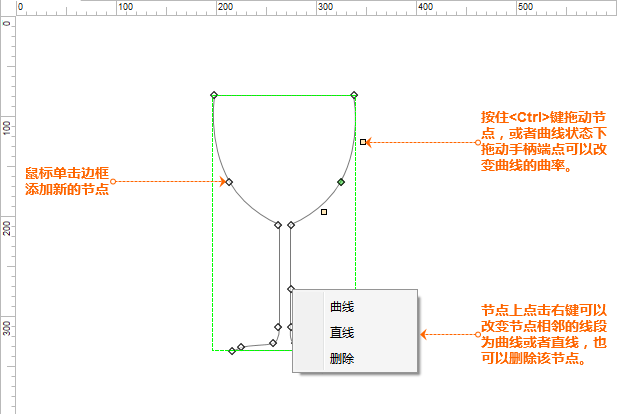
在形狀上點擊,在菜單中選擇【轉換為自定義形狀】,即可對形狀進行編輯。也可以通過點擊形狀右上角的圓點圖標,在打開的形狀選擇列表中選擇【轉換為自定義形狀】(圖1-18)。具體的編輯操作見圖1-19中的標注。

1.5.19. 設置形狀水平/垂直翻轉
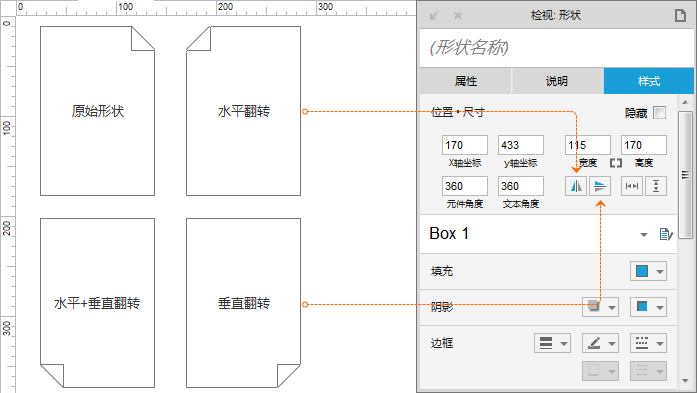
在形狀的屬性中可以對形狀進行【水平翻轉】和【垂直翻轉】的操作。(圖1-20)

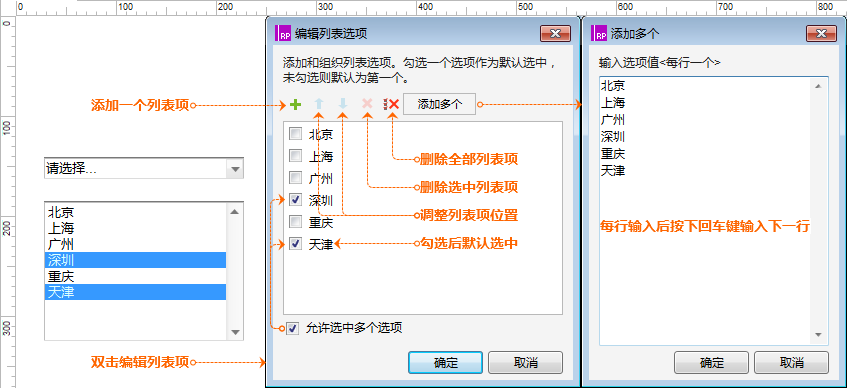
1.5.20. 設置列表框的內容
下拉列表框與列表框都可以設置內容-列表項。可以通過【屬性】-【列表項】的選項來設置,也可以通過鼠標雙擊元件進行設置。(圖1-21)

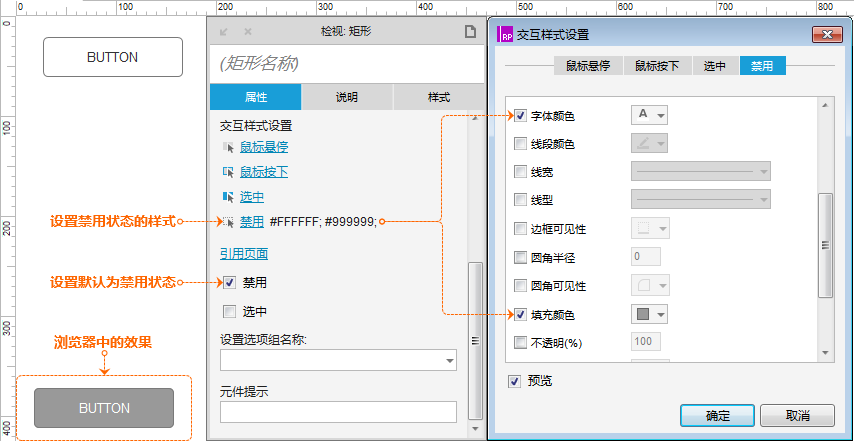
1.5.21.???? 設置元件默認選中/禁用
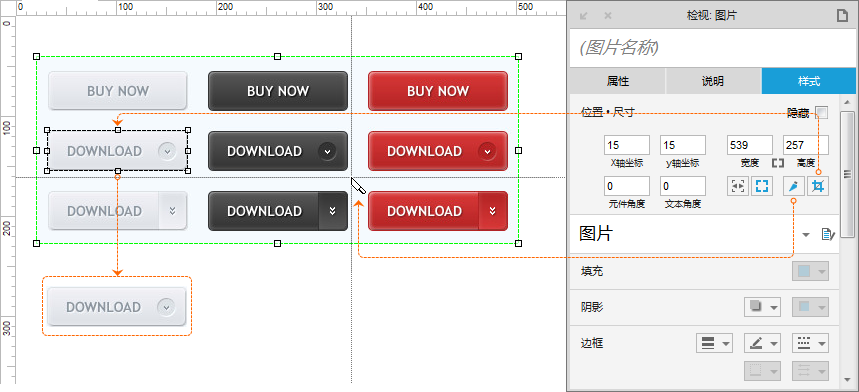
元件的屬性中可以對一些元件的默認狀態進行設置,可以設置的狀態包括【選中】和【禁用】,默認狀態的設置,可以觸發屬性中設置的交互樣式。比如設置某個元件在瀏覽器中默認為禁用的灰色,就需要勾選【禁用】(復選框),并設置【禁用】的交互樣式。(圖1-22)
除了禁用與選中個別元件還具有【只讀】的設置。例如:文本框與多行文本框。

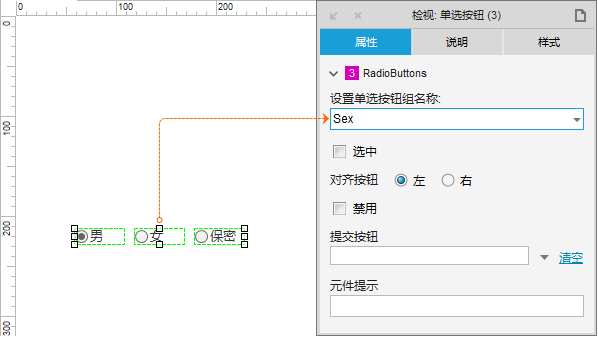
1.5.22.???? 設置單選按鈕唯一選中
全選所有的單選按鈕,在元件屬性中{設置單選按鈕組名稱},即可實現唯一選中的效果。(圖1-23)

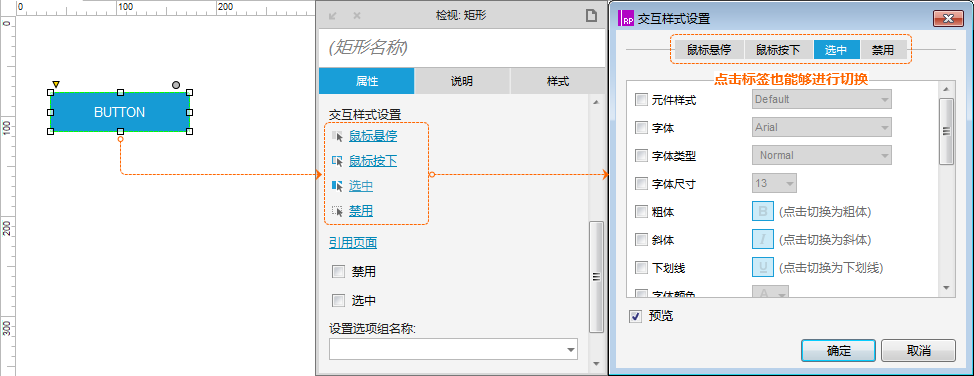
1.5.23.???? 設置元件不同狀態時的樣式
點擊元件屬性中各個交互樣式的名稱,即可設置元件在不同狀態時呈現的樣式。這些樣式在交互被觸發時,就會顯示出來。(圖1-24)比如設置元件默認狀態為禁用,在瀏覽原型時,頁面打開后就會顯示該元件被禁用的樣式。(圖1-22)

1.5.24.???? 設置圖片文本
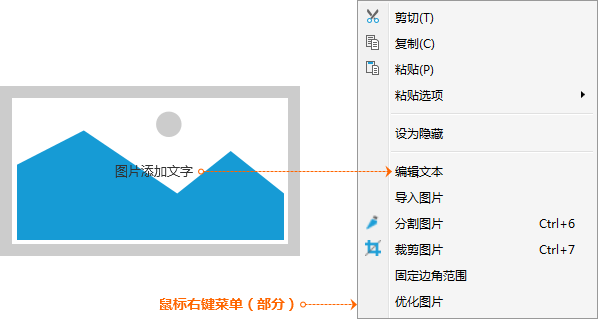
設置圖片文本需要在圖片上點擊,選擇【編輯文本】,方可進行圖片上的文字編輯。(圖1-25)

1.5.25.???? 切割/裁剪圖片
在圖片的元件屬性中,設有切割和裁剪功能的圖標,點擊即可使用相應功能。元件上點擊,菜單中也有相應的選項。(圖1-26)
切割:可將圖片進行水平與垂直的切割,將圖片分割開。
裁剪:可將圖片中的某一部分取出。裁剪分為幾種,分別是裁剪、剪切、和復制。其中:裁剪只保留被選擇的區域;剪切是將選取的部分從原圖中剪切到系統剪貼板中;復制是將選取的部分復制到系統剪貼板中,復制的方式對原圖沒有影響。

1.5.26.???? 嵌入多媒體文件/頁面
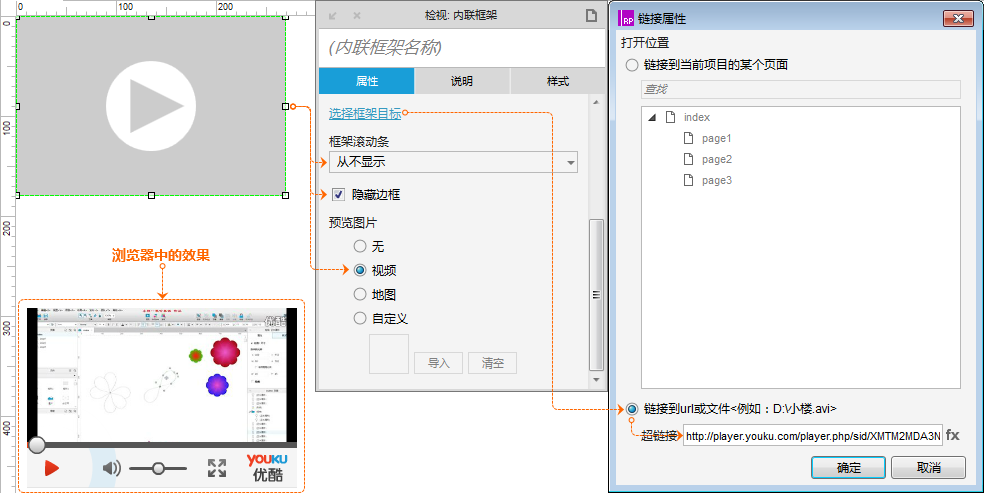
基本元件中的內聯框架可以插入多媒體文件與網頁。雙擊元件或者在屬性中點擊【框架目標頁面】,在彈出的界面中選擇【鏈接到url或文件】,填寫{超鏈接},內容為多媒體文件的地址(網絡地址或文件路徑)或網頁地址。在這個界面中也可以選擇嵌入原型中的某個頁面。(圖1-27)

1.5.27.???? 調整元件的層級
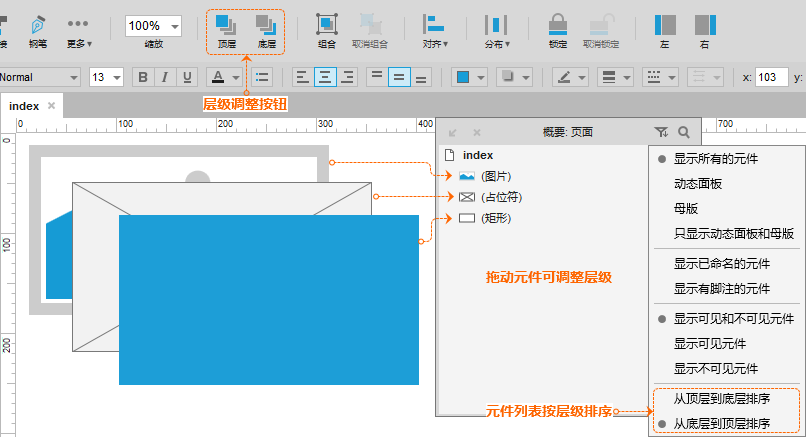
元件的層級可以通過點擊快捷功能中的圖標或者右鍵菜單的【順序】選項進行調整,也可以在頁面內容概要中通過拖動進行調整。概要中層級順序為由上至下,最底部的元件為最頂層。(圖1-28)

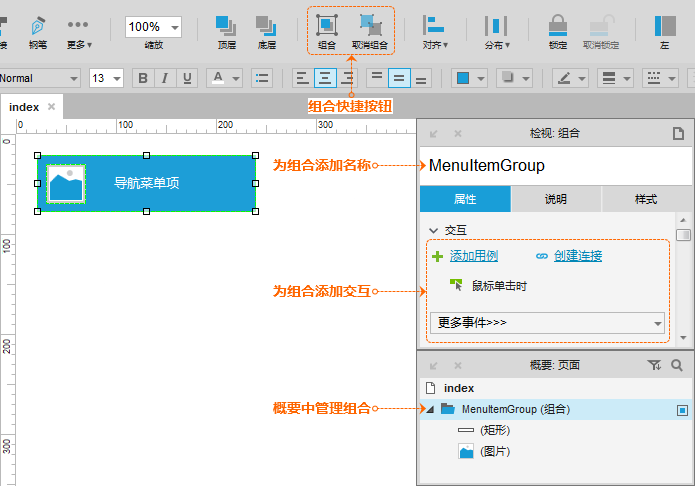
1.5.28.???? 組合/取消組合元件
通過快捷功能圖標或右鍵菜單可以將多個元件組合到一起,達到共同移動/選取/添加交互等操作。組合/取消組合的快捷鍵為鍵/鍵。(圖1-29)

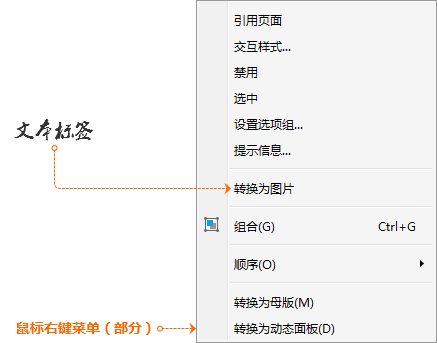
1.5.29.???? 轉換元件為圖片
形狀/文本標簽/線段等元件可以通過點擊,選擇將元件【轉換為圖片】。例如,使用少量特殊字體或者圖標字體時,即可將元件轉換為圖片,避免在未安裝字體的設備上瀏覽原型時不能正常顯示。(圖1-30)

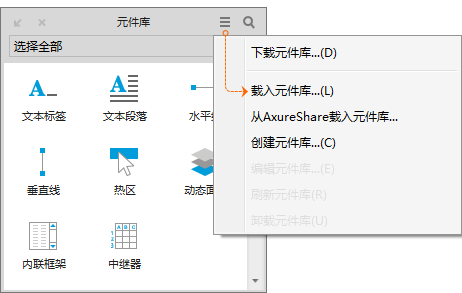
1.5.30.???? 載入元件庫
除了使用軟件自帶的默認元件庫與流程圖元件庫,用戶還可以加載自定義元件庫。加載自定義元件庫只需點擊功能圖標,在列表中選擇【載入元件庫】。(圖1-31)

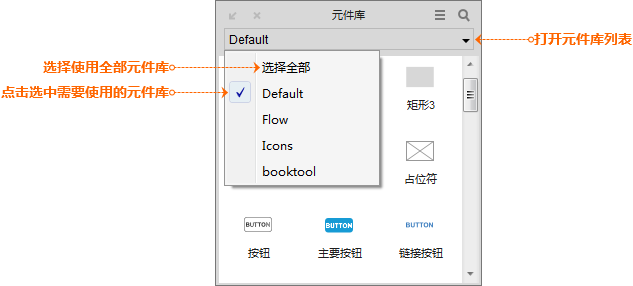
1.5.31.???? 切換元件庫
在元件庫功能面板中,可以通過點擊元件庫列表,選擇不同的元件庫進行使用。(圖1-32)

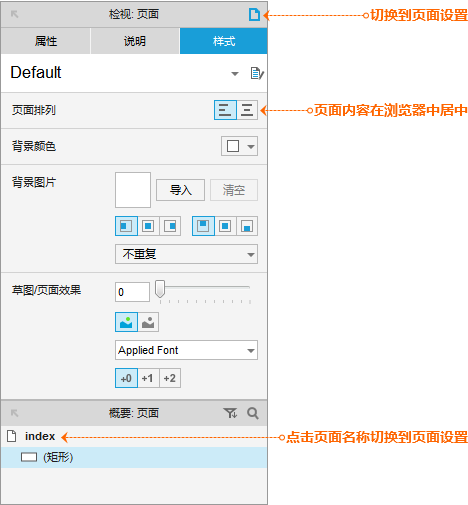
1.5.32.???? 設置頁面居中
在頁面【樣式】設置中選擇頁面居中的按鈕。頁面居中是指在瀏覽器中查看原型時頁面內容居中顯示。(圖2-1)

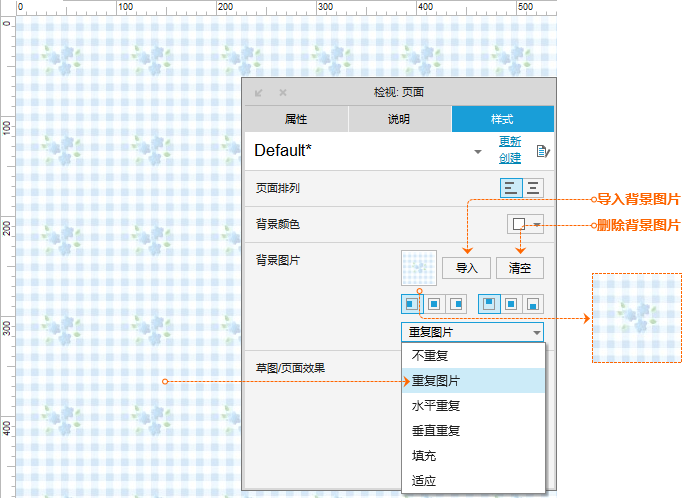
1.5.33.???? 設置頁面背景(圖片/顏色)
在頁面【樣式】中可以編輯頁面的背景顏色以及背景圖片。(圖2-2)

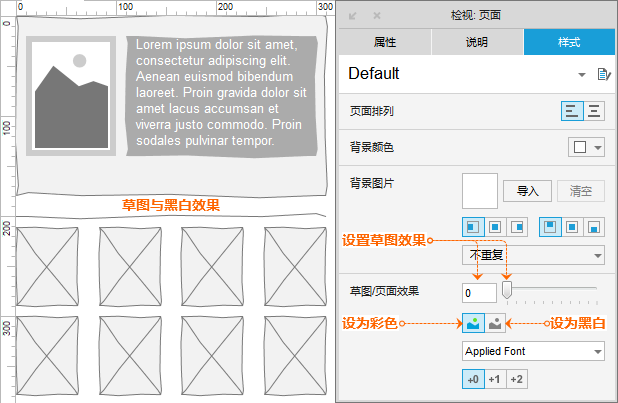
1.5.34.???? 設置頁面顏色(草圖/黑白)
在頁面的【樣式】中,可以將當前頁面的顯示為草圖效果,同時可以將頁面顏色在彩色與黑白之間轉換。(圖2-3)

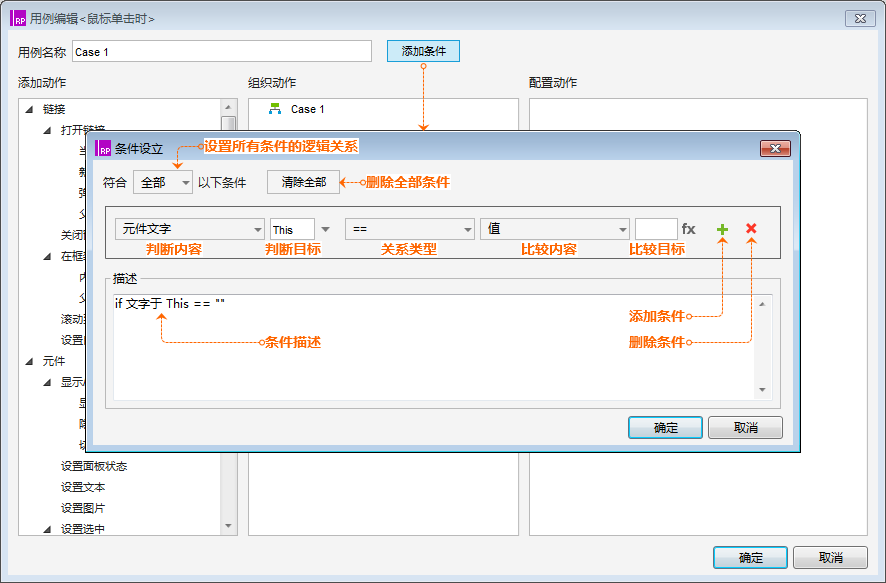
1.5.35.???? 添加條件判斷
在用例編輯界面中點擊添加【條件按鈕】進行添加條件。(圖3-1)

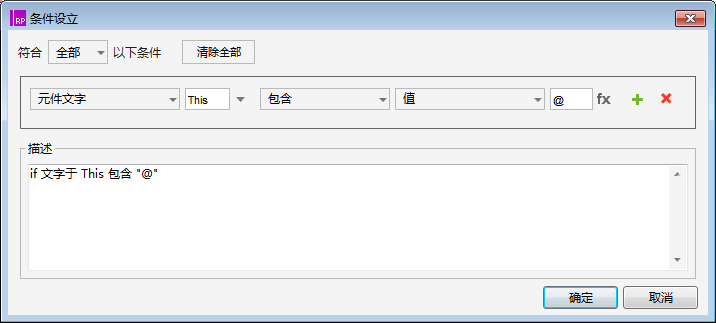
比如:判斷當前元件上的文字包含“@”。(圖3-2)

1.5.36.??設置條件邏輯關系
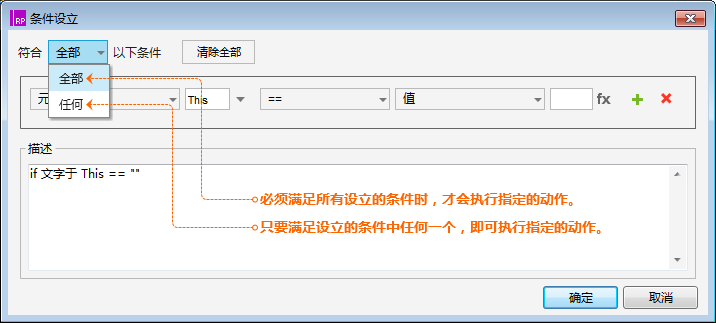
設置執行一個動作必須同時滿足多個條件,或者僅需滿足多個條件中的任何一個,需要在添加條件的界面中進行設置。(圖3-3)

1.5.37.???? 用例條件轉換
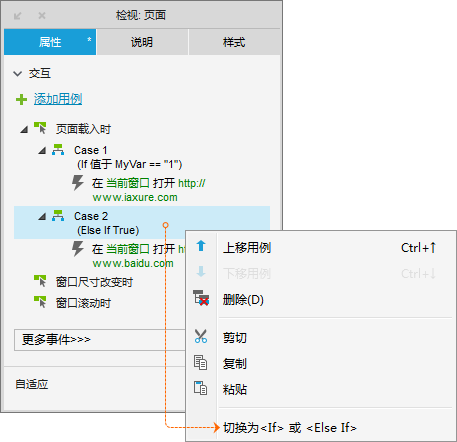
為多個用例改變條件判斷關系時,只需要在相應的用例名稱上點擊,選擇【切換為或】。(圖3-4)

1.5.38.???? 全局變量設置
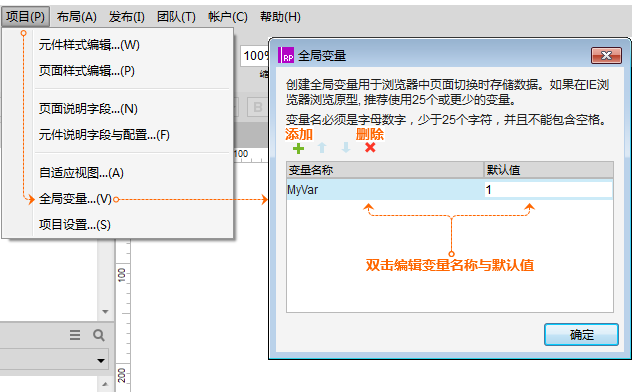
全局變量是一個數據容器,就像一個U盤,可以把需要的資料存入,隨身攜帶,在需要的時候讀取出來使用。全局變量的設置在【項目】-【全局變量】中。(圖4-1)

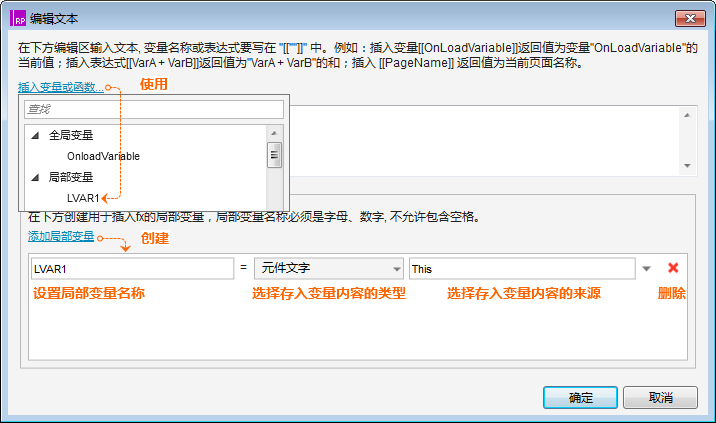
1.5.39.???? 局部變量設置
局部變量在編輯值/文本的界面中進行創建,通過在【插入變量或函數…】列表中選取使用。
局部變量能夠在創建時獲取多種類型的數據。(圖4-2)

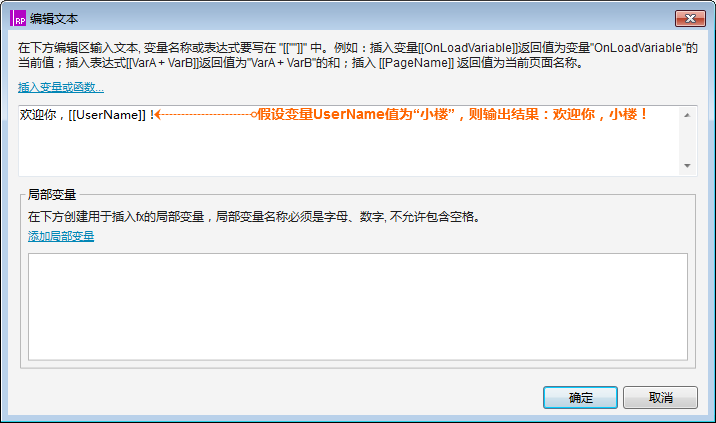
1.5.40.???? 公式的格式及類型
公式在編輯值/文本的界面中進行編輯,格式為“\[\[公式內容\]\]”。公式內的內容可以進行運算,例如:“\[\[3\*15\]\]”獲取的結果為“45”;公式運算結果自動與公式外的內容連接到一起,形成一個字符串,例如:“\[\[3\*15\]\]個”獲取的“45個”。變量與函數需要在寫入在公式的“\[\[\]\]”中才能夠正確獲取變量值或者函數運算結果。(圖4-3)

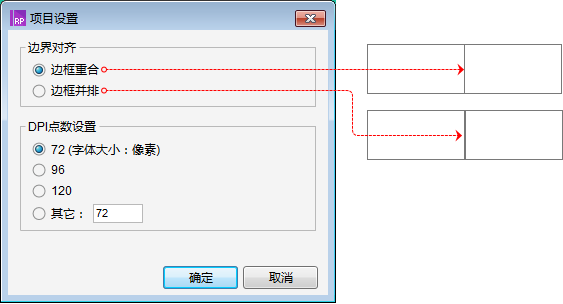
1.5.41.???? 設置形狀并排顯示細邊框
在【菜單】-【項目】的選項列表中,選擇【項目設置】;在彈出的面板中進行{邊界對齊}的設置。選擇【邊框重合】時,兩個形狀中間的邊框為細邊框;選擇【邊框并排】時,兩個形狀中間的邊框為粗邊框。(圖5-1)

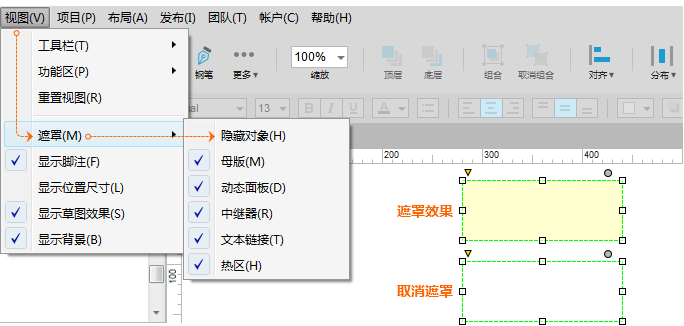
1.5.42.???? 設置畫布中的遮罩陰影
在【菜單】-【視圖】-【遮罩】的選項列表中,取消相應的勾選。比如畫布中隱藏的元件不顯示淡黃色的陰影,則取消【隱藏對象】的勾選。(圖5-2)

1.5.43.???? 顯示/隱藏交互與說明編號
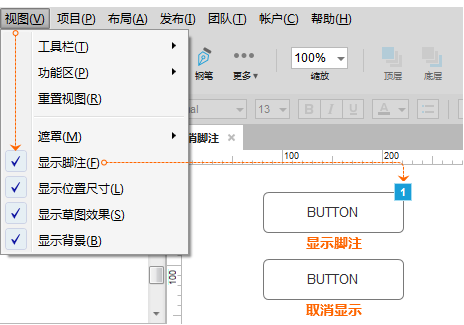
在【菜單】-【視圖】的選項列表中,取消【顯示腳注】的勾選。(圖5-3)

1.5.44.???? 顯示/隱藏兩側的功能面板
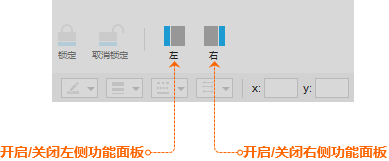
點擊快捷功能中的圖標即可關閉開啟相應的功能面板。(圖5-4)

1.5.45.???? 展開/收起/彈出/停靠功能面板
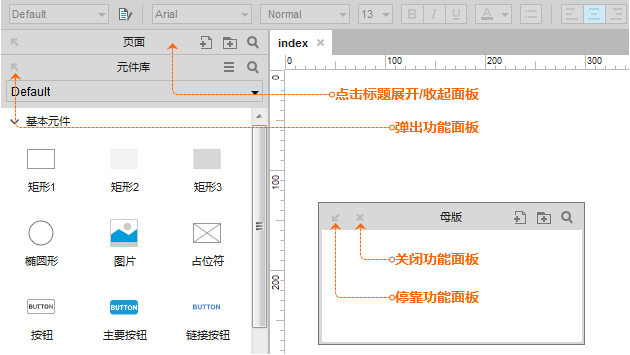
如果某個功能面板需要更大的操作空間,可以將其彈出或者收起其它面板。當完成操作后再進行還原。面板彈出后可將其關閉。(圖5-5)

1.5.46.???? 關閉/恢復功能面板
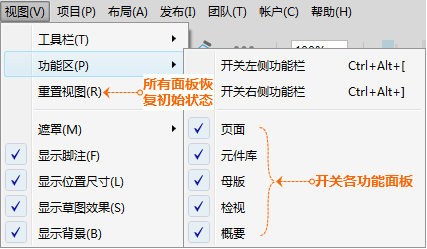
面板可以在彈出狀態下點擊【×】將其關閉(圖5-5),也可以在【視圖】-【功能區】菜單中進行關閉或開啟。如果需要將功能區所有面板恢復默認。可以在【視圖】中通過【重置視圖】來完成。(圖5-6)

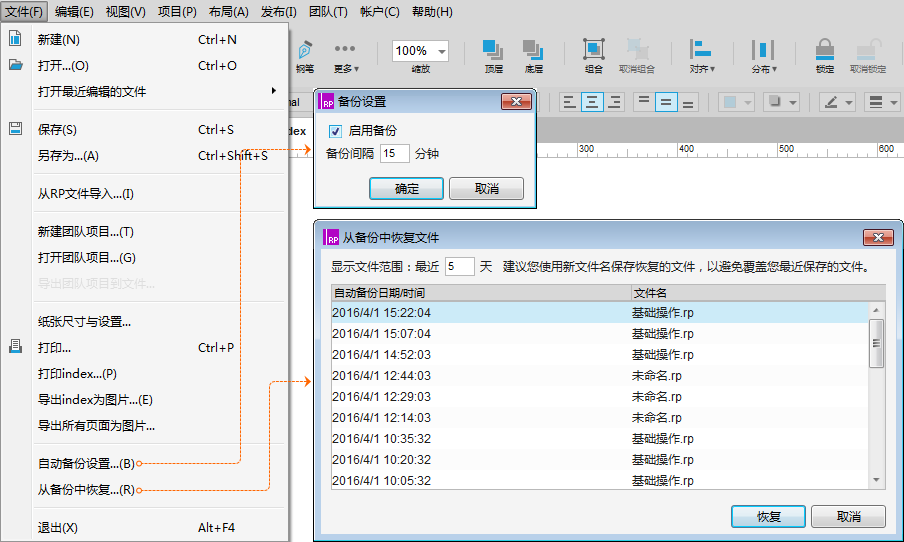
1.5.47.???? 文件備份與恢復
開啟軟件的自動備份功能,可以有效的幫助我們降低因誤操作、軟件崩潰、斷電等異常時,未保存或者損壞文件的風險。文件的備份與恢復在【文件】菜單中進行相關操作。(圖5-7)

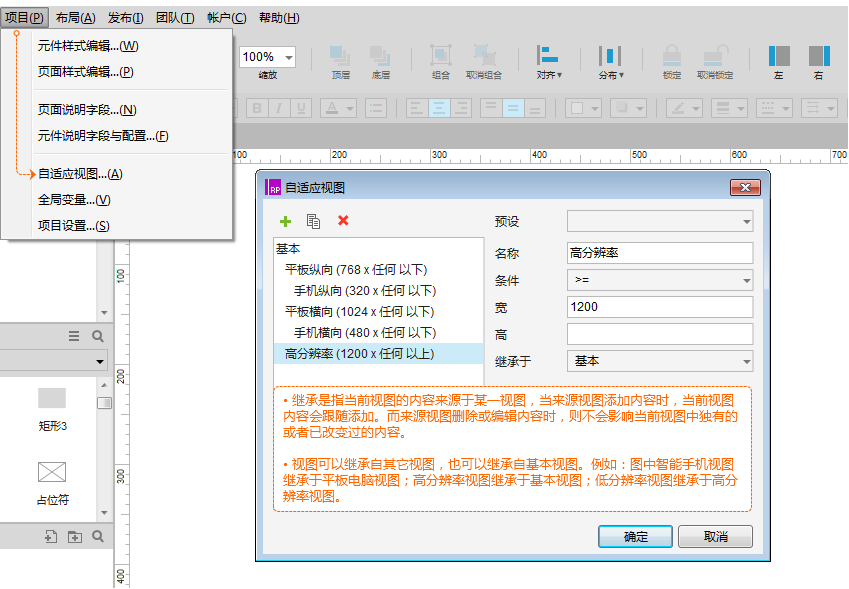
1.5.48.???? 設置自適應視圖
自適應視圖是指編輯多種分辨率的原型,設備中查看時,系統會根據自身分辨率,自動與分辨率相適合的原型進行匹配,并顯示出來。自適應視圖在【項目】-【自適應視圖】中進行設置。(圖5-8)

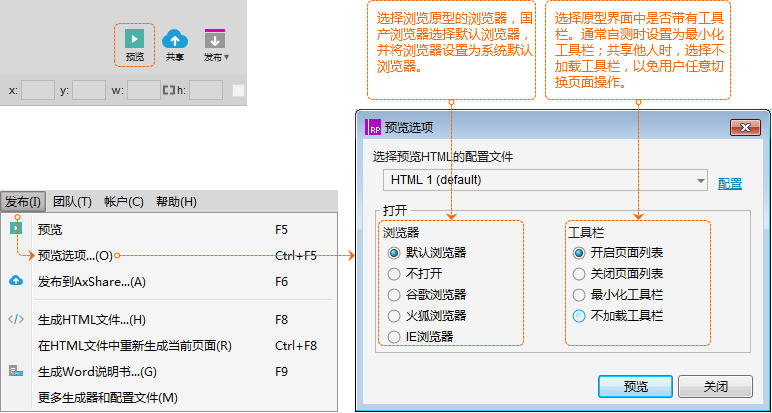
1.5.49.???? 快速預覽查看原型
預覽原型的快捷鍵為鍵。或者,點擊快捷功能中的預覽圖標進行預覽。導航菜單【發布】-【預覽設置】中進行預覽的設置。(圖6-1)

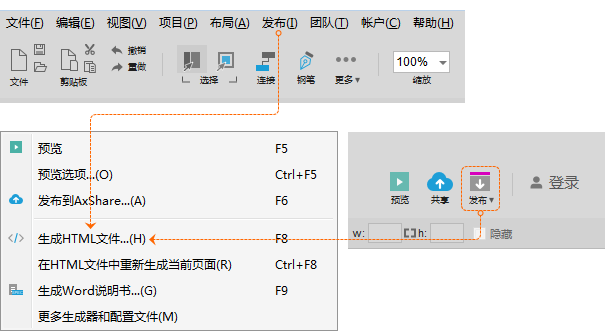
1.5.50. ??? 生成HTML查看原型
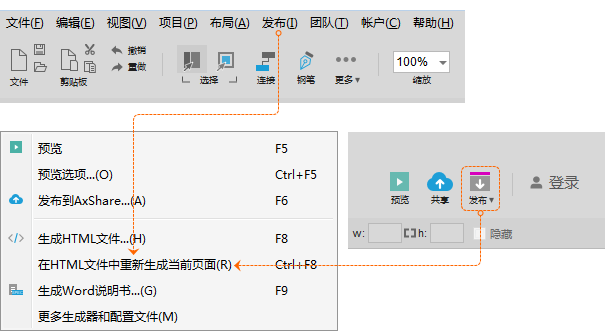
生成原型的快捷鍵為鍵。或者,點擊快捷功能中的生成圖標,選擇【生成HTML文件】進行生成。還可以通過導航菜單【發布】-【生成HTML文件…】中進行生成。(6-2)

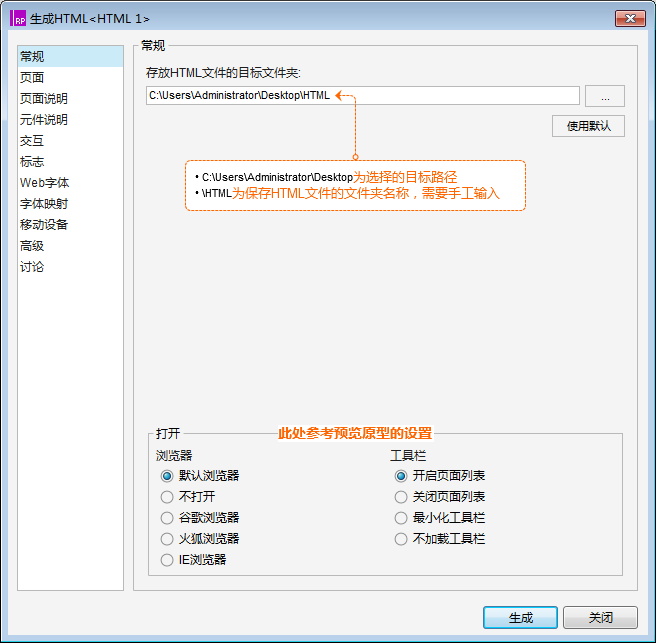
生成時,需要選擇保存HTML文件的文件夾。查看設置與預覽設置相同。(圖6-3)
1.5.51.???? 生成部分原型頁面
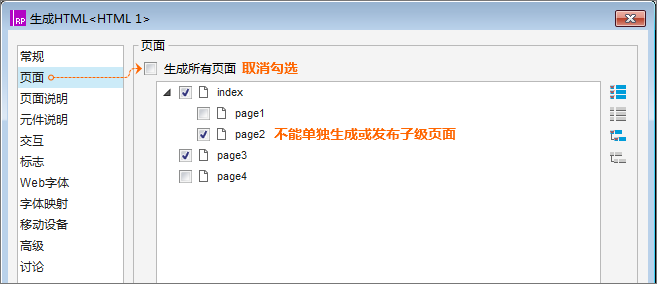
發布原型時,如果不需要將所有頁面生成或發布,可以在生成HTML的設置中打開【頁面】的設置,取消【生成所有頁面】的勾選,則可以設置生成指定的頁面。注意,子級頁面無法單獨發布,勾選子級頁面時會自動勾選父級頁面。如果需要單獨發布子級頁面,需要在頁面管理面板中將子級頁面的級別調整到一級頁面。(圖6-4)

1.5.52.???? 為原型添加標志
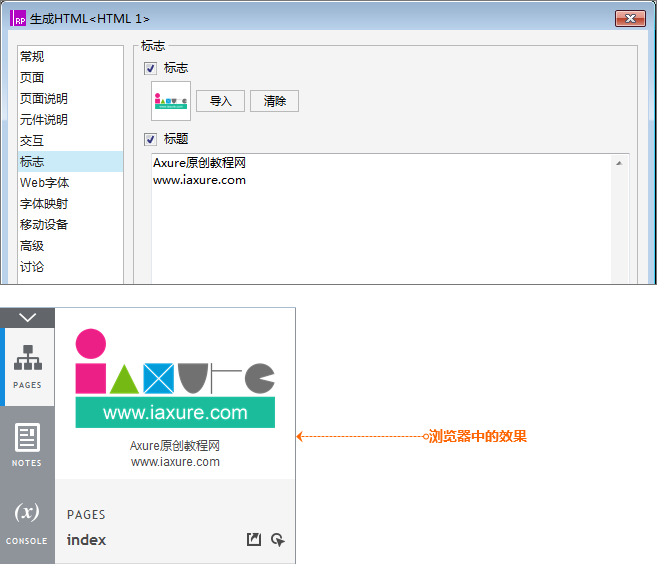
在生成HTML的設置中有【標志】的設置,可以為原型添加圖片標識或文字標題。原型發布后會顯示在工具欄的頁面面板中。(圖6-5)

1.5.53.???? 發布原型到AxShare
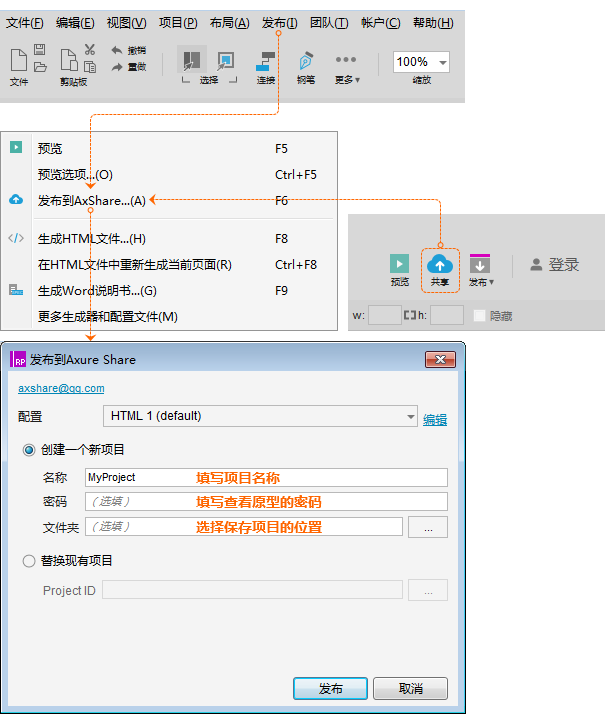
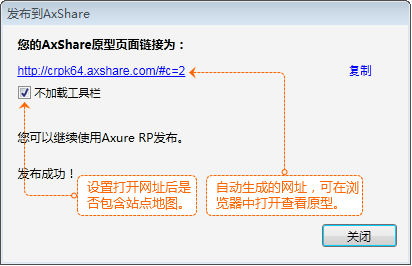
發布原型到AxShare是指將做好的原型發布到Axure官方提供的空間中,通過自動生成的網址進行訪問。發布到AxShare的快捷鍵為鍵。發布到AxShare需要預先注冊AxureShare賬號,注冊地址:https://share.axure.com/。(圖6-6)

發布完成后,將會自動生成一個網址。可以通過在PC或手機瀏覽器中打開該網址查看原型。(圖6-7)

1.5.54.???? 重新生成當前頁面
修改某個頁面無需將整個原型HTML文件都重新生成一遍,只需要在【發布】的選項列表中,選擇【在HTML文件中重新生成當前頁面】即可。(圖6-8)

1.5.55.???? 移動設備設置
制作移動設備原型需要遵循規范將原型制作成標準尺寸。移動設備原型尺寸計算工具:http://www.iaxure.com/share/yxcc/(個別移動設備可能會有出入,僅供參考!)
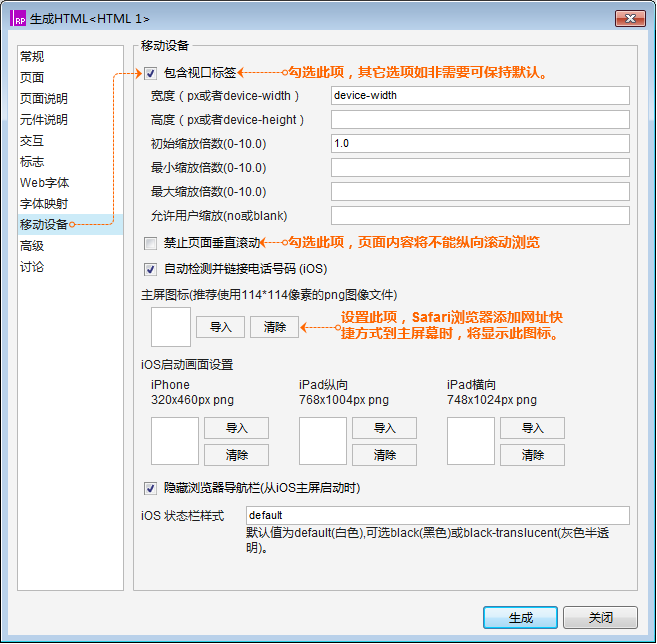
除了制作成標準原型尺寸,還需要在生成HTML文件配置中,進行【移動設備】的設置,讓生成的HTML文件【包含視口標簽】,這樣才能夠正常顯示。(圖6-9)
1.5.56.???? Web字體設置
當原型使用一些特殊字體時,在沒有安裝該字體的設備上將無法正常顯示。Web字體可以較好地解決這個問題。Web字體的使用包含兩種方式。
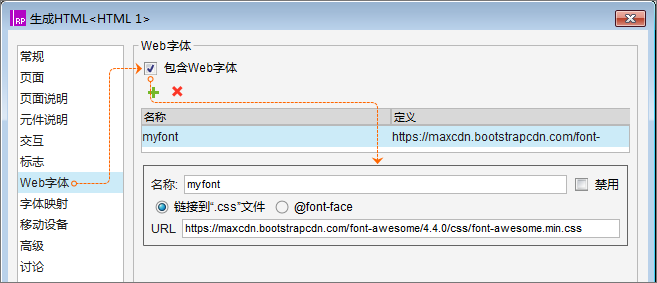
方式一、鏈接“.CSS”文件(圖6-10)
優點:設置簡單。
缺點:需要網絡以及在線CSS文件支持。
以FontAwesome字體為例。在Web字體設置中,點擊【 】添加新的配置,勾選【鏈接到“.CSS”文件】選項,將該字體官方網站提供的“.CSS”文件地址填入超鏈接中即可。這樣只要瀏覽原型時有網絡支持,即可正常顯示字體。

圖中為Fontawesome4.4.0字體的配置方法。該字體CSS文件的官方鏈接地址為: https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css
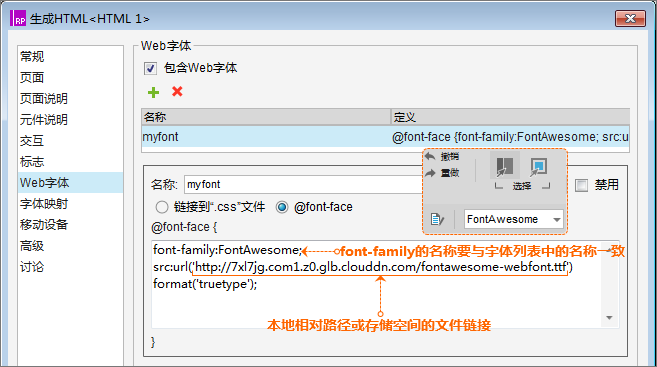
方式二、@font-face(圖6-11)
優點:支持本地字體與在線字體
缺點:設置略有復雜
仍以FontAwesome字體為例。新建Web字體配置后,選擇【@font-face選項】并填寫代碼。
在線字體代碼如下:
font-family:FontAwesome;
src:url('http://7xl7jg.com1.z0.glb.clouddn.com/fontawesome-webfont.ttf') format('truetype');
本地字體代碼如下:
font-family:FontAwesome;
src:url('fontawesome-webfont.ttf ') format('truetype');
**注意:使用本地字體需要將字體文件(.ttf)拷貝到生成的HTML文件夾中。**

通過以上方式處理后,未安裝該字體的設備中查看原型時即可正常顯示字體。
注意:在Axure RP 8的元件庫中,提供了FontAwesome圖標元件庫,該元件庫可以直接使用,無需進行上述設置。但是,官方提供的FontAwesome圖標元件庫與上述元件庫有很大區別,官方元件庫中的圖標并不是文字,而是形狀。在之后的案例中,我們需要將一些圖標字體放入文本編輯界面進行編輯 ,這是官方元件無法做到的。
