# 前端開發者工具教程(備用)
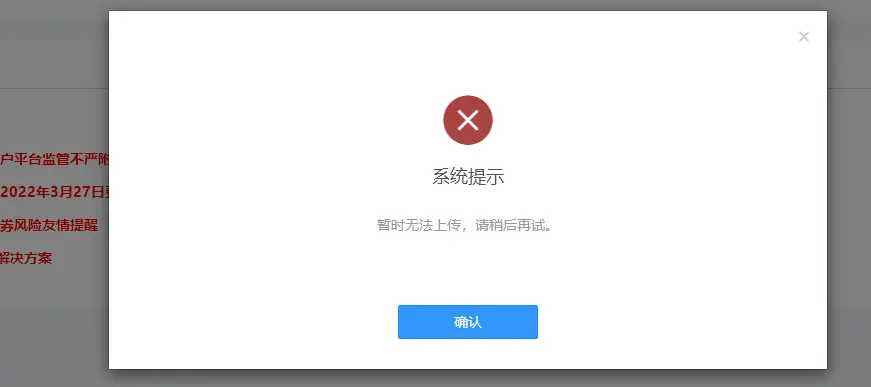
如果各位打開后臺,上傳前端代碼出現以下提示,代表無法通過后臺直接上傳,需要用到我們的前端代碼上傳

如果后臺無法上傳前端代碼,我們做了備用方案,就是直接用微信小程序開發者工具上傳,這樣比較麻煩一點,但是給大家學習學習技術還是可以的,說下步驟吧!
## 步驟一:下載微信開發者工具
下載地址:[https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
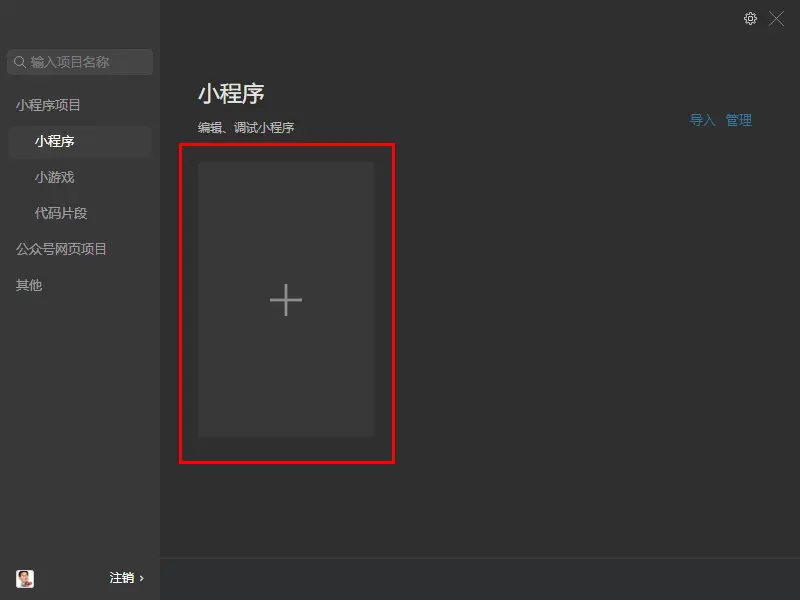
## 步驟二:打開微信小程序開發者工具

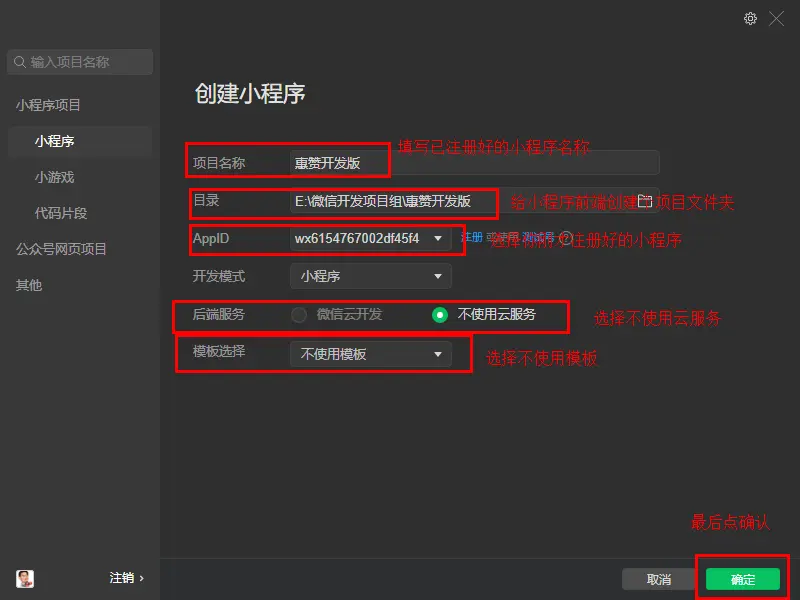
## 步驟三:點擊+創建小程序

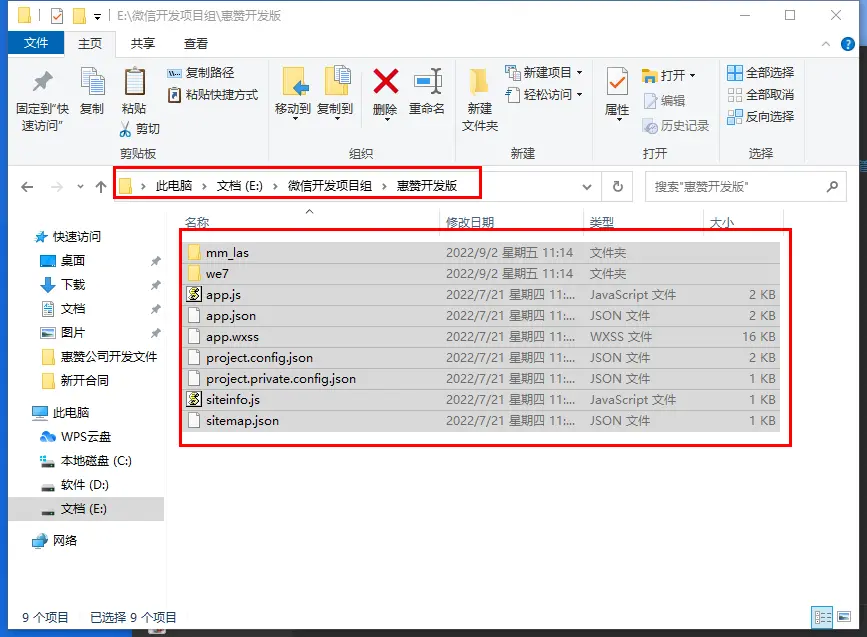
## 步驟四:將我們的前端源碼復制到項目創建號的文件夾

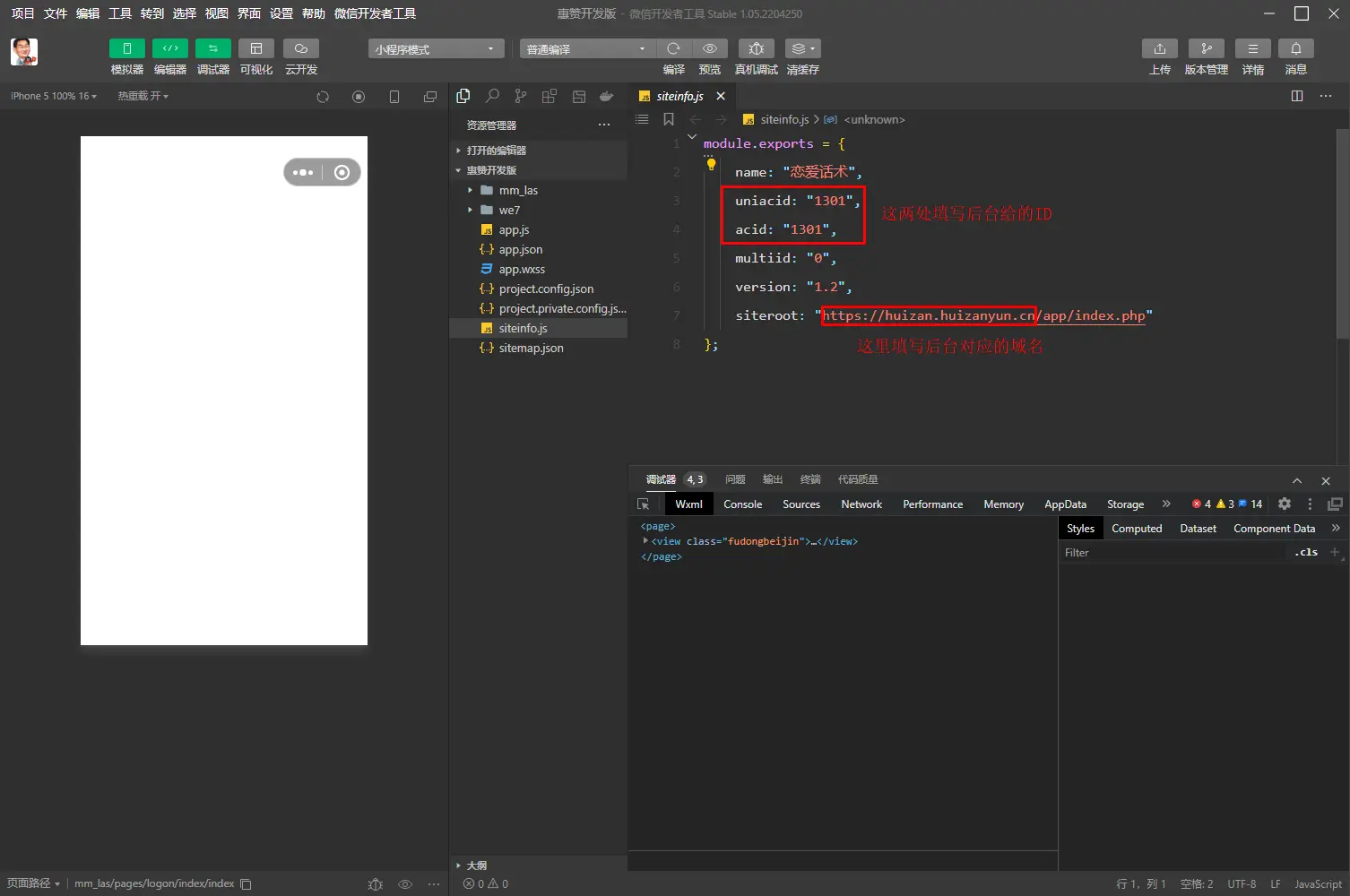
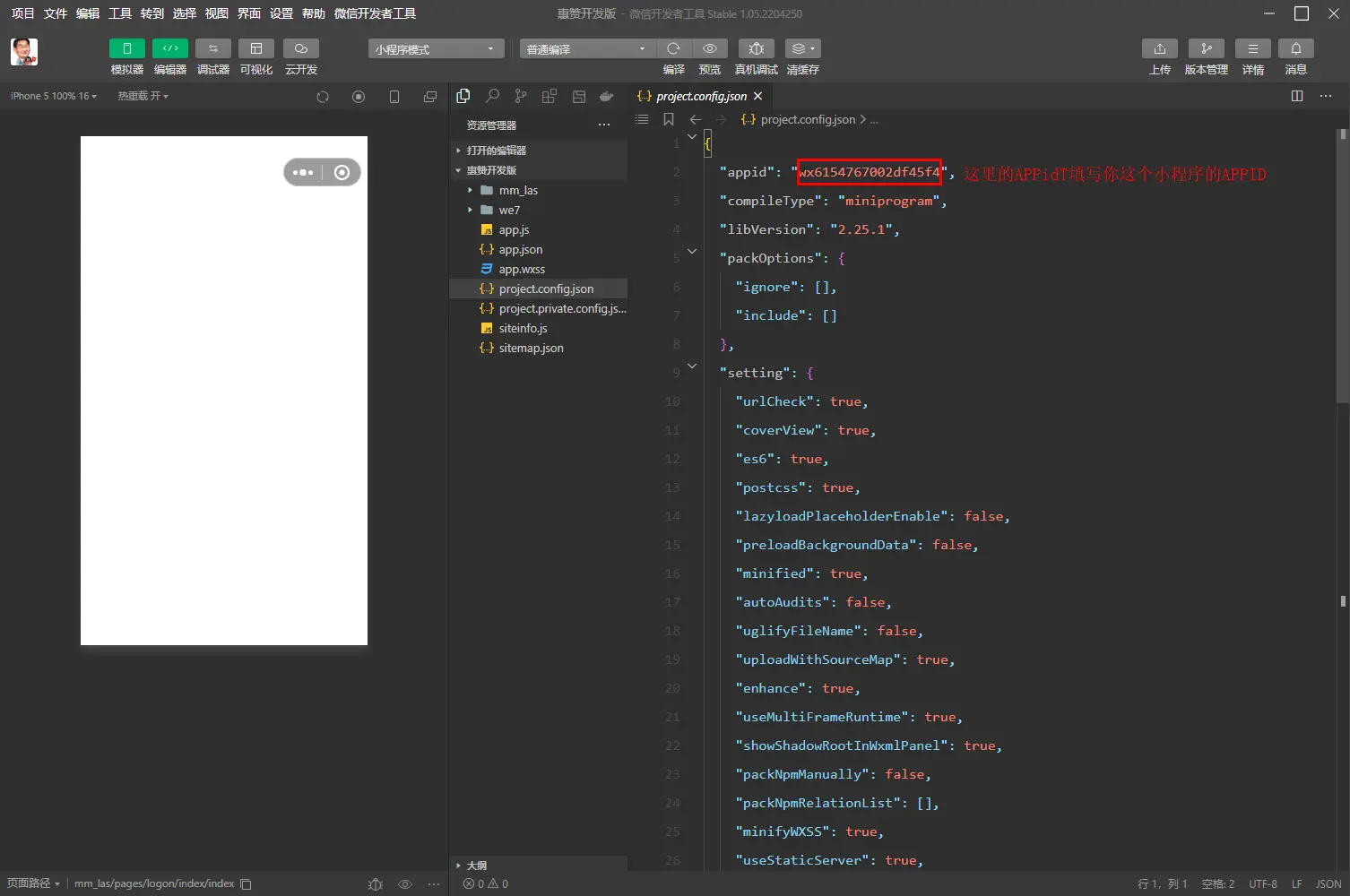
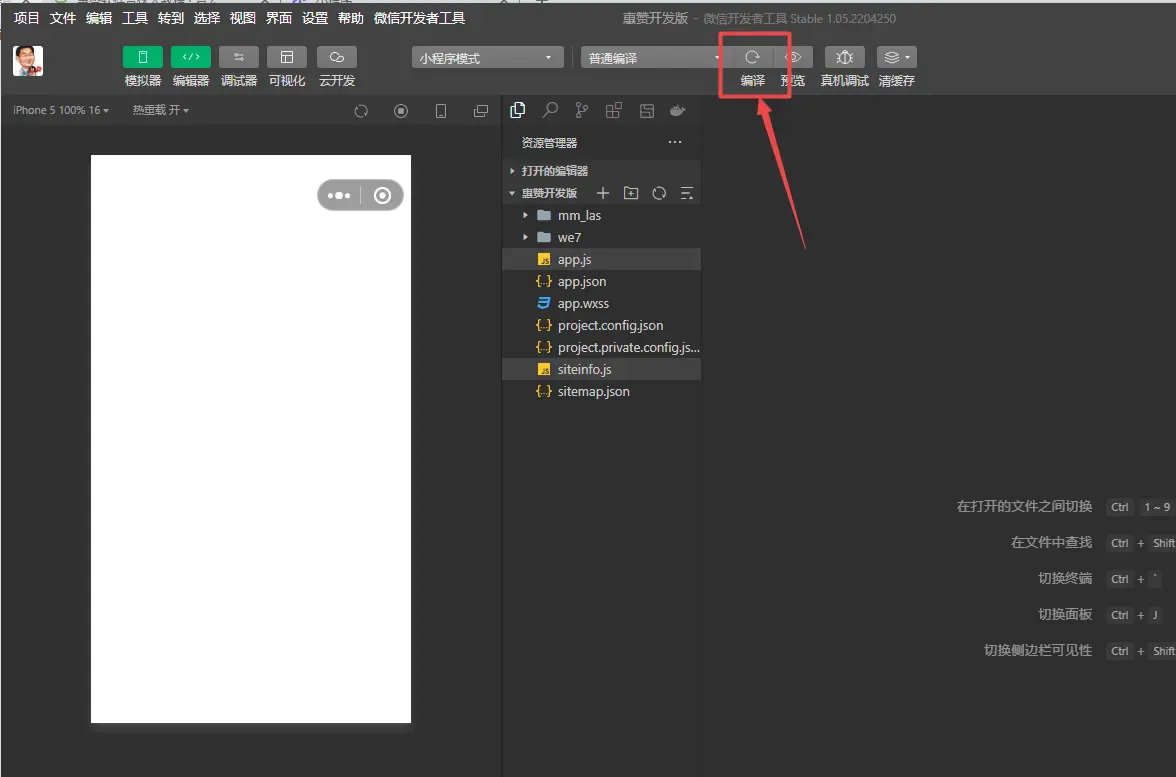
## 步驟五:修改兩個文件夾(siteinfo.js)(project.config.js)
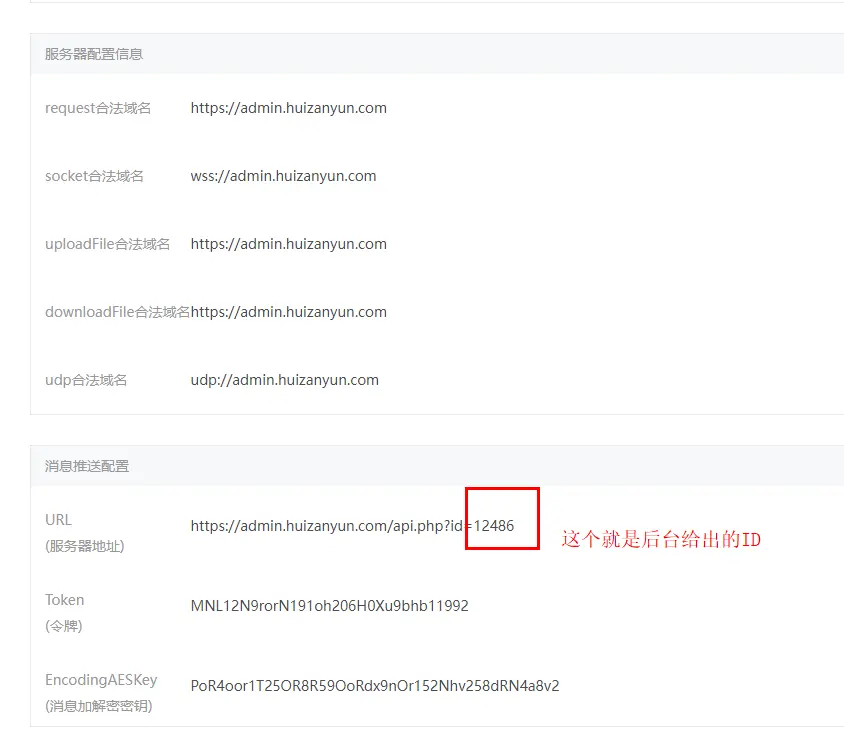
第一步:修改siteinfo.js文件里面的兩處,一個是uniacid,一個是siteroot,看圖有說明


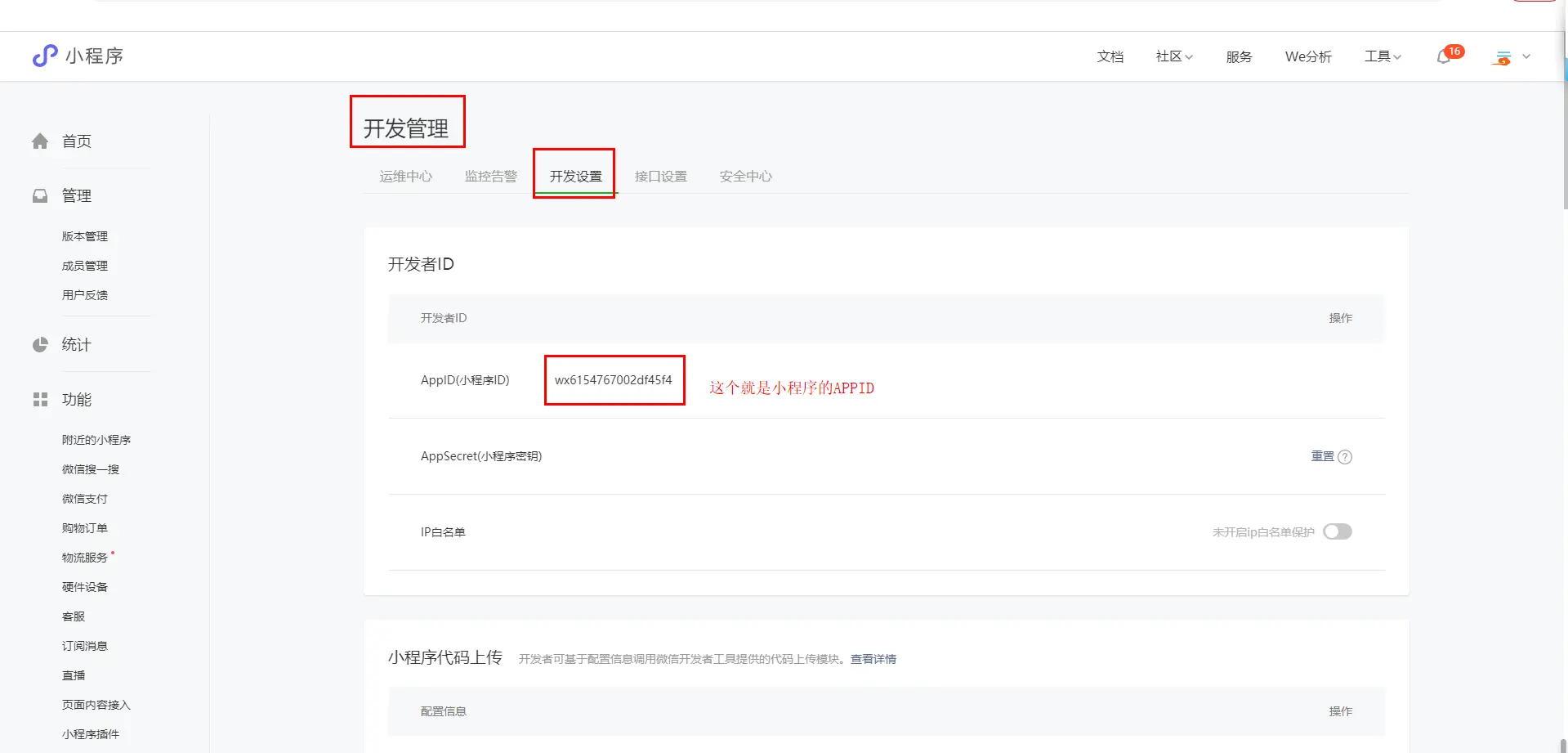
第一步:修改project.config.js文件夾的一處,修改小程序的APPID,替換為你自己的小程序appid


## 修改完后,點擊編譯

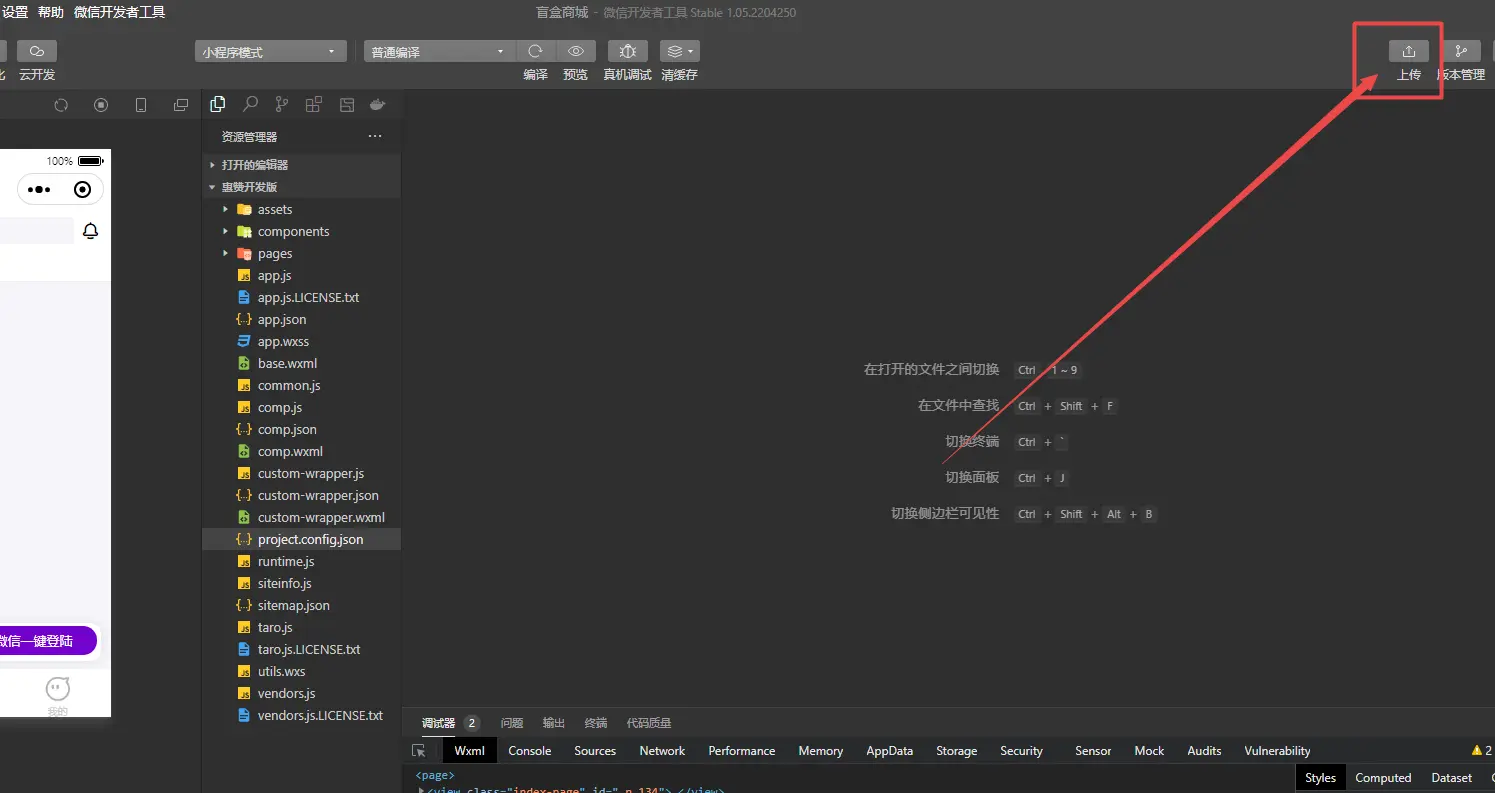
## 然后提交版本

修改后的文件一定要保存,不然不算修改哦。
- 概要
- 金麟軟件系統對接教程
- 公眾號對接教程
- 小程序對接教程
- 七牛云儲存配置教程
- 小程序對接微信支付教程
- 公眾號H5應用對接微信支付
- 給客戶開后臺賬戶
- 阿里云儲存配置教程
- 百度ocr識別
- 金麟軟件公眾號軟件手冊
- 微信支付服務商進件手冊
- 小程序進件教程
- 常規的設置
- 常見問題
- 付費進群使用教程
- 付費進群操作手冊
- 如何設置炮灰域名
- 如何配置模板消息
- 系統素材分享
- 個人插件(虎皮椒)
- 如何對接虎皮椒
- 成功后自動關閉網頁
- 代理分銷功能
- 如何把代理入口掛在首頁
- 代理功能常見問題
- 金麟軟件小程序應用手冊
- 萬年歷小程序手冊
- 一:搭建教程
- 二:相關接口申請
- 三:wx.getLocation接口申請
- 后臺功能手冊
- 廣告管理
- 基礎設置
- 流量主管理
- 用戶管理
- 底部菜單
- 訂單管理
- 作者管理
- 文章分類
- 文章管理
- 幫助管理
- 兌換商城
- 兌換商城訂單
- 3D盲盒搭建手冊
- 更換域名教程
- 前端代碼發布教程(備用)
- 高端海皇戀愛話術手冊
- 教程說明
- 平臺設置
- 系統管理
- 支付設置
- 會員套餐
- 流量主設置
- 更多小程序
- 訂閱消息設置
- 敏感違規詞過濾庫
- 獎勵中心
- 邀請新人獎勵
- 激勵視頻獎勵
- 體驗新小程序
- 關注公眾號獎勵
- 導航設置
- 首頁菜單
- 底部導航
- 廣告管理
- 廣告列表
- 公告列表
- 激活卡密
- 激活卡管理
- 激活卡導出
- 推廣神器
- 推廣中心
- 智能客服
- 微信SEO
- 神奇素材
- 全網推廣助手
- 神推大使
- AI逗圖
- AI導師
- 萬能收款
- 話術管理
- 話術分類管理
- 話術主題管理
- 情話錦囊
- 課堂管理
- 分類管理
- 課程管理
- 用戶中心
- 用戶列表
- 訂單統計
- 提現管理
- 路徑管理
- 騰訊ai閑聊
- 常見的問題
- 多端數據互通
- 前端開發者工具教程(備用)
- 每日送祝福手冊
- 小程序前端上傳(備用)
- 每日祝福語使用說明
- 外賣返利系統手冊
- 程序打開空白問題
- 上傳前端代碼(備用方案)
- 潮玩盲盒小程序手冊
- 搭建前必看(不看自負)
- 小程序域名配置
- 聯系小程序客服
- 公眾號配置
- 商戶號配置
- 反悔卡配置
- 輪播圖配置
- 盲盒的權重與數量
- 前端上傳(后端不能用備用)
- WiFi營銷小程序手冊
- 云儲存配置必看
- 搭建教程講解
- wifi素材下載
- wifi更新系統教程
- 微信支付對接
- 對接流量主教程
- 抖音壁紙小程序手冊
- 1.搭建前準備工作
- 2.搭建工作
- 3.上傳小程序前端代碼
- 學法減分小程序手冊
- 用戶管理
- 廣告管理.
- 內容管理
- 題庫管理
- 平臺管理
- 應用管理
- 系統設置
- 礦石盲盒小程序手冊
- 發布前端代碼(備用)
- 節日頭像小程序手冊
- 云儲存配置教程
- 搭建教程講解.
- 裝逼制圖小程序手冊
- 搭建步驟詳解
- 部分素材下載
- 校園跑腿小程序手冊
- 應用更新及小程序發布
- 訂閱消息配置
- 企業付款到零錢
- 跑腿使用說明
- 常見問題.
- 微信支付密鑰設置
- 微信支付API證書申請
- 寶塔計劃任務
- 企業微信機器人配置
- 微信商戶關聯小程序
- 會員功能說明
- 提交小程序審核需要關閉的功能
- 用戶隱私保護指引設置
- 微信過審核
- 小程序附件上傳問題
- 添加平臺
- 商家打印機
- 商家會員功能說明
- 優惠券添加使用問題
- 用戶隱私協議模板
- 獲取最新文章詳情短鏈接
- 商城操作手冊
- 序言
- 趣味測評小程序手冊
- 搭建步驟詳解.
- 部分素材下載.
- 顏值測評小程序手冊
- 搭建流程
- 百度AI人臉接口對接
- 阿里云對象儲存接口配置教程
- 顏值關鍵詞分析參考
- 小程序類目選擇和素材
- 羊了個羊小程序手冊
- 一:小程序注冊+類目教程
- 二:搭建教程流程
- 三:提交審核必看
- 看圖找茬小程序手冊
- 一:小程序注冊+類目
- 二:搭建教程和流程
- 金麟商盟CPS系統手冊
- 序言.
- 系統設置.
- 系統配置
- 管理員列表
- 配送方式
- 短信設置
- 操作日志
- 界面設計
- 頁面設計
- 底部導航.
- 內頁導航
- 分享設置
- 如何添加CPS推廣鏈接
- 模板中心
- 自定義表單
- 頁面相關設計素材
- 渠道管理
- 微信公眾號
- 公眾號綁定
- 菜單管理
- 支付設置.
- 模板消息設置
- 已添加模板
- 被關注回復
- 關鍵字回復
- 微信會員卡
- 會員卡創建
- 領取記錄
- 微信小程序
- 小程序綁定
- 小程序支付
- 訂閱消息設置
- 服務類目
- 會員管理
- 會員列表
- 等級及分銷
- 升級申請記錄
- 分享海報
- 商城系統
- 商品管理
- 訂單管理
- 退款申請
- 商品分類
- 商品海報
- 系統設置
- 商戶管理
- 商戶明細
- 添加商戶
- 商戶分類
- 商戶商品
- 商戶訂單
- 余額明細
- 提現記錄
- 默認導航
- 參數設置
- 營銷活動
- 優惠券
- 注冊贈送
- 充值贈送
- 充值積分
- 購物滿減
- 商品促銷
- 財務管理
- 傭金記錄
- 傭金明細
- 傭金提現
- 發票管理
- 核銷記錄
- CPS推廣系統
- 如何使用
- 推廣活動
- 聚合頁內容
- 訂單管理
- 參數設置
- WiFi碼系統
- WiFi管理
- WiFi連接記錄
- 參數設置
- 挪車碼系統
- 挪車碼管理
- 通話計費
- 通話黑名單
- 參數設置
- 挪車阿里云申請方法
- Ai繪畫系統
- 參數配置
- 接口調用價格
- 功能配置加載
- 點擊作品一直轉圈
- 騰訊云配置教程
- 金麟知識付費手冊
- 系統配置
- 系統后臺全局配置
- 微信小程序基礎信息設置
- 微信小程序服務類目設置
- 微信小程序開發者相關設置
- 微信小程序訂閱信息設置
- 微信小程序百度網盤插件申請
- 微信支付相關配置信息
- 開發者工具上傳教程
- 小程序后臺搭建教程
- 小程序前端上傳教程
- 公眾資源
- 資源列表
- 資源管理
- 運營推廣
- 推廣中心
- 主題設置
- 海報設置
- 首頁布局
- 卡密管理
- 社群管理
- 代理管理
- 廣告位設置
- 跳轉管理
- 用戶管理
- 會員列表
- SVIP設置
- 特權設置
- 用戶提現
- 常見問題
- Ai紅包封面手冊
- 搭建手冊必看
- 一:配置云儲存服務
- 商戶通系統手冊
- 配置小程序和后臺參數
- 支付配置-證書序列號
- 支付不了怎么回事
- 百度ocr識別
- 發布小程序注意事項
- 微信服務商進件配置
- 微信開放平臺注冊認證
- 創建配置第三方開放平臺
- 配置第三方平臺參數
- 快遞寄件
- 搭建系統教程
- 1:搭建前準備
- 2.系統后臺搭建教程
- 后臺使用手冊
- 基本設置
- 站點設置
- 快遞及相關接口設置
- 寄件設置
- 首頁幻燈片及中部導航
- 充值與體現
- 會員購買分銷設置
- 短信及通知模板設置
- 分享設置...
- 廣告設置
- 快遞管理
- 會員等級
- 會員中心
- 提現管理
- 訂單管理
- 消息廣告
- 售后工單
- 表情包小程序搭建手冊
- 搭建前說明
- 素材包下載和上傳
- 小程序服務器域名填寫
- 關于個人和企業小程序審核
- 新增功能全解
- 贈送10G素材資料自行上傳
- 廢品回收小程序手冊
- 搭建前介紹(必看)
- 后臺功能簡述
- 回收員
- 訂單
- 統計
- 提現
- 會員
- 提醒
- 推廣員
- 商城
- 基礎設置
- 區域管理
- 前端源碼用開發者工具上傳
- 月老戀愛話術手冊
- 如何關閉?動玩法彈窗?
- 騰訊地圖key如何申請和設置?
- 探寶??的寶盒如何運營?
- 如何設置限制城市地區參與?
- 紙條審核員,核銷員,管理員有哪些權限?
- 炮灰域名如何設置?
- 如何切換主題?格
- 探寶的地圖背景顏?如何設置?
- 社群如何設置?
- ?戶協議
- 微信?付商戶號key和?付?錄
- ?法?付?直轉圈問題排查
- 智慧餐飲系統手冊
- 禮金權益卡系統手冊
- 一:常規管理
- 系統配置--微信配置
- 微信公眾號配置
- 微信支付配置
- 商戶提現
- 系統配置--平臺配置
- 系統配置--其他配置
- 系統配置--郵件配置
- 系統配置--短信配置
- 系統配置--騰訊位置服務
- 系統偽靜態設置
- 二.分類管理及默認加載設置
- 三.定時任務設置
- 聯聯商品定時任務
- 星巴克麥當勞定時任務
- 直充和卡券商品定時任務
- 四:更新系統
- 后臺功能介紹
- 常規管理
- 系統配置.
- 基礎配置
- 個人資料
- ai繪畫全家桶教程
- 搭建教程
- 1.小程序類目
