這里只是例子沒有寫樣式
具體樣式請自行添加
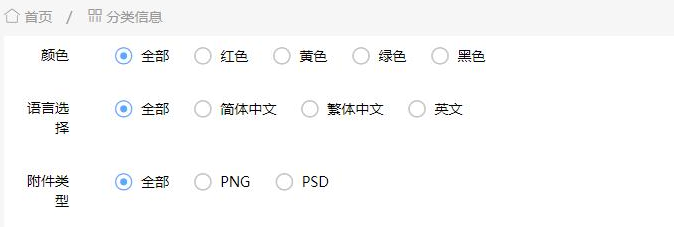
效果而圖

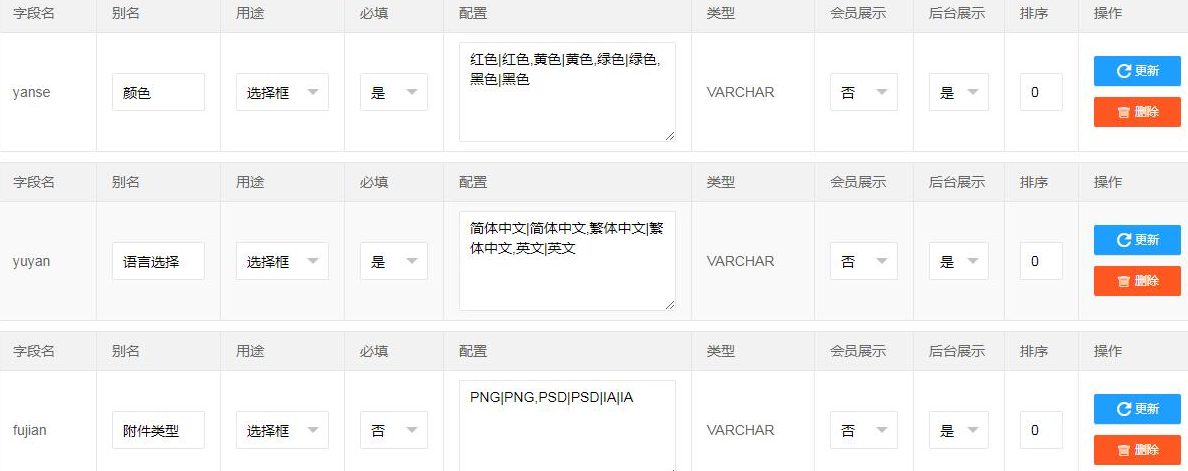
我們這里以新創建一個模型fenlei為例
添加篩選條件的字段

然后在該模型下面創建欄目
然他添加內容
加載js 默認頭部模板有一般不用添加
```
<link rel="stylesheet" href="*ADMIN*/layui/css/layui.css">
<script src="*ADMIN*/js/jquery-3.4.1.min.js"></script>
<script src="*ADMIN*/layui/layui.js"></script>
```
在該欄目模板文件添加如下代碼
```
<form id="fenlei" class="ayui-form-pane layui-form" action="*URL*/m_{$c['alias']}.html" method="get">
<div class="layui-form-item">
<label class="layui-form-label">分類</label>
<div class="layui-input-block">
<input type="radio" name="fenlei" value="" title="全部" {if="" input('fenlei')="" eq="" ''}checked{="" if}="">
{volist name=":chaxun(fun_sc_p('model_ziduan', array('name'=>'fenlei','tid'=>$c['model']), 'morenzhi'))" id="vo"}
<input type="radio" name="fenlei" value="{$vo.id}" title="{$vo.name}" {if="" condition="input('fenlei') eq $vo['id']" }checked{="" if}="">
{/volist}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">格式</label>
<div class="layui-input-block">
<input type="radio" name="geshi" value="" title="全部" {if="" input('geshi')="" eq="" ''}checked{="" if}="">
{volist name=":chaxun(fun_sc_p('model_ziduan', array('name'=>'geshi','tid'=>$c['model']), 'morenzhi'))" id="vo"}
<input type="radio" name="geshi" value="{$vo.id}" title="{$vo.name}" {if="" condition="input('geshi') eq $vo['id']" }checked{="" if}="">
{/volist}
</div>
</div>
</form>
```
調用數據
```
{volist name=":fun_sa(m($c['model']),'id desc',12,'true',$c['id'])" id="vo"}
{$vo.title}
{/volist}
```
分頁
```
{:fun_sa(m($c['model']),'id desc',10,'true',$c['id'])->render()}
```
加載js
```
<script>
layui.use(['layer', 'jquery', 'form'],
function() {
var form = layui.form,
laydate = layui.laydate,
$form = $('#fenlei'),
jq = layui.jquery;
form.on('radio()',
function(data) {
$form.submit();
});
});
</script>
```
