這里主要講解簡單的插件開發
這一章節講解單純的無后臺無執行sql等
插件目錄
addons
第一步我們現在addons創建一個英文小寫字母組成的文件夾我們這里footer為例
然后前往官網[http://www.115cms.com/index/home/set.html](http://www.115cms.com/index/home/set.html)
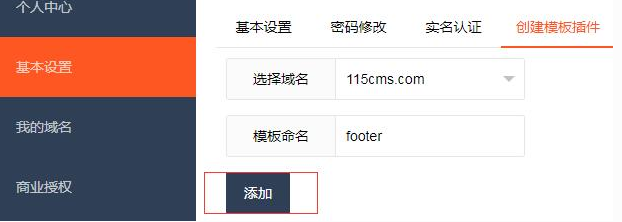
基本設置創建模板插件如圖

創建好你目錄命名的插件footer標識方可進行下一步?
如果不申請的話你是無法在后臺安裝的
創建成功后進入footer 里面主要文件
**view**文件夾是插件的視圖
**footer.php**是插件的配置必須是和文件統一命名
**ico.jpg**是插件的圖標我們可以命名其他 之后再footer配置地址即可
第二步打開footer.php開始些主要代碼如下
~~~
<?php
namespace addons\footer;
use app\api\controller\Addon;
use Think\Db;
use Think\Config;
/**
* @author 夢雨
*/
class footer extends Addon
{
private $error;
public $info = array(
'name' => 'footer',//插件的標識必須和文件同名
'title' => '手機端底部菜單',//插件的標題
'description' => '手機端底部菜單固定', //插件描述
'status' => 1,//插件狀態
'pic' => '/addons/footer/ico.jpg',//插件圖標
'author' => '夢雨', //插件的作者
'version' => '1.0'//插件的版本
);
//安裝方法
public function install()
{
//下面的footer 是創建鉤子名稱可以任意命名
//下面$this->info['name']是插件的標識
//下面$this->info['description']是當前插件的描述
//如需多個鉤子復制$this->getisHook('footer', $this->info['name'], $this->info['description']);在下一行即可
$this->getisHook('footer', $this->info['name'], $this->info['description']);
return true;
}
//卸載方法
public function uninstall()
{
return true;
}
//實現鉤子視圖這里的footer必須是安裝方法下你定義的鉤子名稱
public function footer()
{
//省下若干你留下的代碼
//輸出到當前插件下view文件視圖!命名index.html
echo $this->tplfetch('index');
}
}
~~~
然后打開view文件,新建footer鉤子名稱創建的模板視圖目錄index.html
然后在index.html寫下你雷人的前端代碼
最后一步在模板相應的位置添加你定義的鉤子**{:h('footer')}**即可
