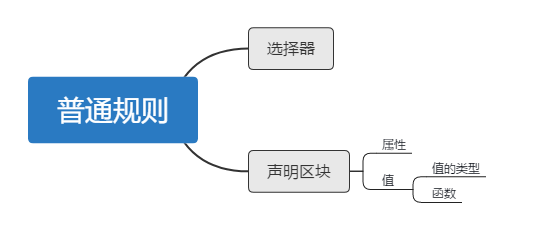
## qualified rule 主要由選擇器和聲明區塊構成。聲明區塊又由屬性和值構成。

* [ ] **選擇器**


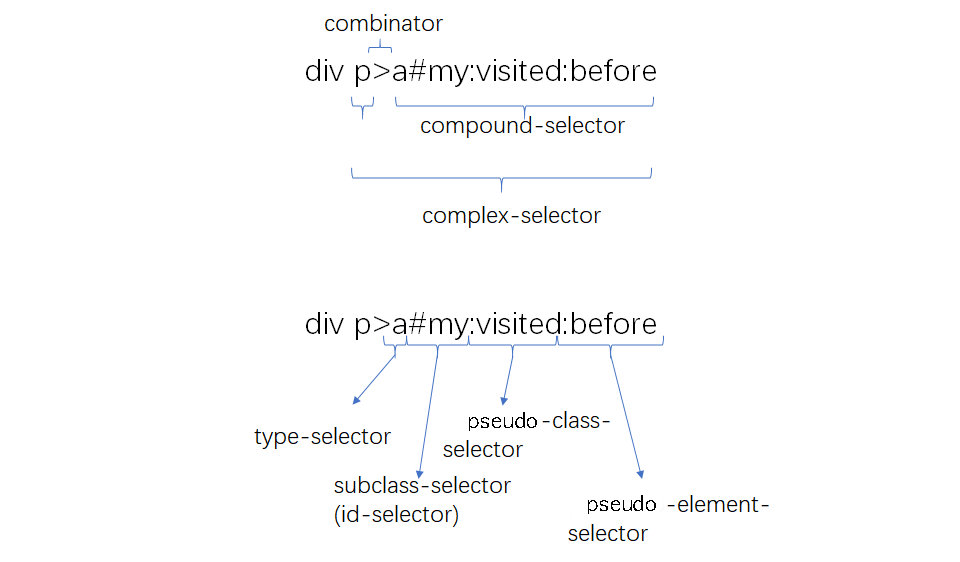
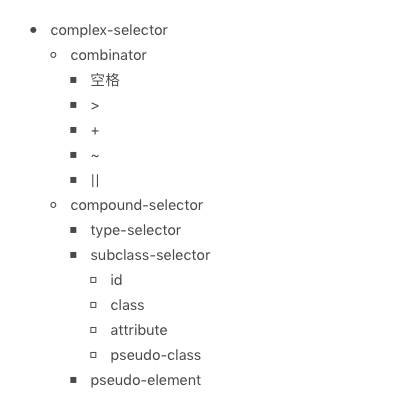
> 從語法結構可以看出任何選擇器都是由幾個符號結構連接的:空格、大于號、加號、波浪線、雙豎線(這里需要注意一下,空格,即為后代選擇器的優先級較低)。
> 然后對每一個選擇器來說,如果它不是偽元素的話,由幾個可選的部分組成:標簽類型、id、class、屬性和偽類,它們中只要出現一個,就構成了選擇器
> 如果它是偽元素,則在這個結構之后追加偽元素。只有偽類可以出現在偽元素之后。
---
* [ ] **聲明:屬性和值**
> 聲明部分是由「屬性:值」組成的序列
1. 屬性
是中劃線、下劃線、字母等組成的標識符,CSS 還支持反斜杠轉義。
需要注意的是:屬性不允許使用連續的兩個中劃線開頭,這樣的屬性會被認為是 CSS 變量
在 CSS Variables 標準中,以雙中劃線開頭的屬性被當做變量,與之配合的則是 var 函數:
```css
:root{
--main-color: #000;
--accent-color: #fff;
}
.content{
color: var(--main-color);
}
```
2. 值
- CSS 范圍的關鍵字:initial, unset, inherit, 任何屬性都可以的關鍵字
- 字符串
- URL:使用 url() 函數的 URL 值
- 整數/實數:比如 flex 的屬性值
- 維度:單位的整數/實數,比如 width 屬性的值
- 百分比:大部分維度都支持
- 顏色:比如 background-color 的屬性值
- 圖片:比如 background-image 的屬性值
- 2D位置:比如 background-position 的屬性值
- 函數:來自函數的值,比如 transform 的屬性值
---
CSS 支持一批特定的計算型函數:
- **calc()**:表達式計算,支持加減乘除四則運算。在針對維度進行計算時,calc() 函數允許不同單位混合運算,這非常的有用。
```css
.item-view{
width: calc(100vw - 80rpx - 5px)
}
// 注意:calc 函數內運算符前后需要空格隔開,否則無效
```
- max():表示取兩個數中較大的一個
- min():表示取兩個數中較小的一個
- clamp():給定一個范圍,超出范圍外則使用范圍的最大或者最小值
- toggle():在規則選中多于一個元素時生效,它會在幾個值之間來回切換
```css
ul { list-style-type: toggle(circle, square); }
// 讓一個列表項的樣式圓點和方點間隔出現
```
- attr():允許 CSS 接受屬性值的控制
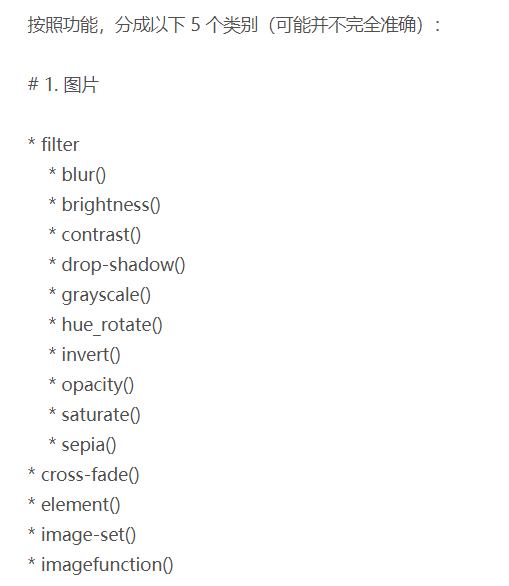
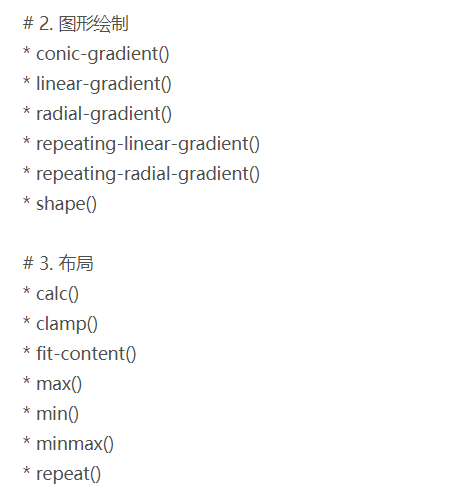
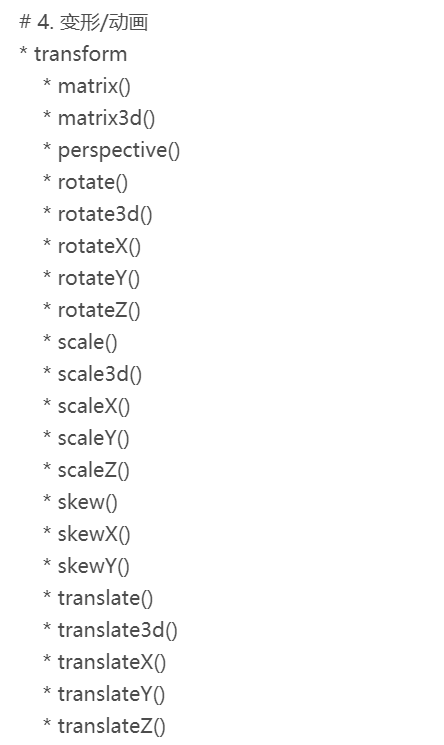
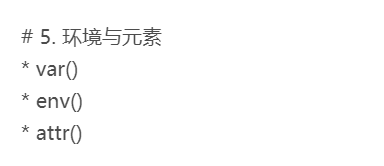
- CSS 的函數還有很多,這里就不一一寫出來了,直接貼一張網友的圖吧