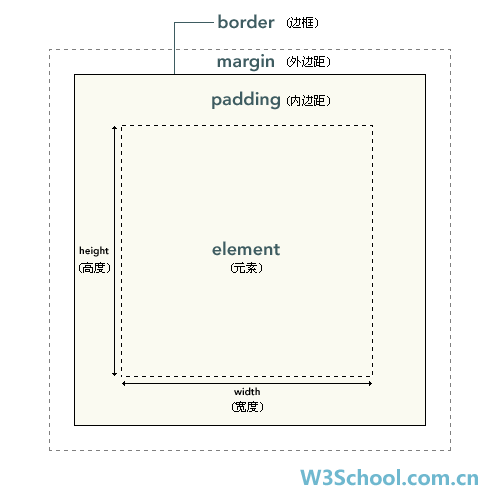
CSS 盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:**邊距,邊框,填充,和實際內容***。盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。

- **標準盒子模型**:寬高 = 內容區的寬高
- **低版本 IE 盒子模型**:寬高 = 內容區 + padding + border
- box-sizing :用來設置 width, height 的作用對象的
- content-box:內容區(默認,標準盒子模型)
- padding-box:內容區 + padding
- border-box:內容區 + padding + border
- inherit:規定應從父元素繼承 box-sizing 屬性的值
---
## **一般情況下,都建議使用低版本 IE 盒子模型,因為這更符合我們對現實盒子的認知理解。**
```css
// 最佳實踐方法(繼承的方式)
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
```
關于最佳實踐的解釋:[傳送門](https://css-tricks.com/inheriting-box-sizing-probably-slightly-better-best-practice/)
> 假設 html 中的某個區塊內需要使用不一樣的盒子模型,這時候繼承的方式就可以很好的切換盒子模型了
