> addSelect2('字段名稱', '字段別名' , '提示信息','選項', ['默認值', '額外屬性', '額外css類','占位符','是否必選'])
標識符:`select2`
| 參數 | 含義 | 類型 | 必填 | 版本 |
| --- | --- | --- | --- | --- |
| name | 字段名稱(英文) | string | 是 | |
| title | 字段別名(中文)| string | 是 | |
| tips | 提示信息 | string | 否 | |
| options| 選項 | array | 否 | |
| default | 默認值 | string | 否 | |
| extra_attr | 額外屬性 | string | 否 | |
| extra_class | 額外css類 | string | 否 | |
| placeholder | 占位符 | string | 否 | |
| required | 是否必選 | bool| 否 | |
| ajax_url | ajax 地址(傳遞時無需再傳遞選項值) | string | 否 | V6.1.6 |
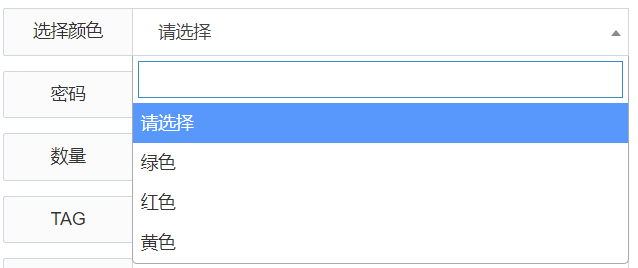
Select2用法同普通下拉菜單一樣
```
return FormBuilder::getInstance()
->addSelect2('color', '選擇顏色', '', ['1' => '綠色', '2' => '紅色', '3' => '黃色'])
->fetch();
```

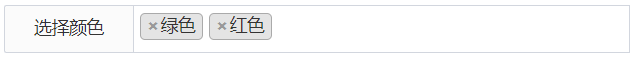
## 多選
下拉菜單也可以設置為多選,只要添加額外屬性為“multiple”即可。
~~~
->addSelect2('color', '選擇顏色', '', ['1' => '綠色', '2' => '紅色', '3' => '黃色'], '', 'multiple="multiple"', '', '請選擇顏色')
~~~

多選發送到服務器的則為數組形式。
## 默認值
默認值可設置多個,值之間用逗號隔開。
~~~
->addSelect2('color', '選擇顏色', '', ['1' => '綠色', '2' => '紅色', '3' => '黃色'], '1,2', 'multiple="multiple"', '', '請選擇顏色')
~~~

## ajax 分頁
`ajax_url`參數用于解決數據量過大時的分頁問題,當傳遞該參數時請取消`options`參數的傳遞,`url`需要返回`json`類型的數據,可參考如下`json`信息,或找到`admin/index`控制器中的`select2`方法查看詳細
```
{"total":2,"per_page":10,"current_page":1,"last_page":1,"data":[{"id":2,"name":"VIP會員","text":"VIP會員"},{"id":1,"name":"普通會員","text":"普通會員"}]}
```
## 完整示例
~~~
->addSelect2('my_color', 'select2下拉', '提示信息', $color, 'red', '', 'extra_class', '請選擇顏色', true, '')
~~~
- 介紹
- 安裝與部屬
- 5.1版本安裝部署
- 6.1版本安裝部署
- 隱藏index.php
- 目錄結構
- 5.1版本目錄
- 6.1版本目錄
- 前端組件
- 彈層使用
- 消息提示
- 彈出提示
- 確認提示
- 打開彈窗
- 自定義彈窗
- 彈出層全屏
- 重新加載
- 快速開發
- 模塊管理
- 字段管理
- 快速構建器
- 表單構建器
- 添加表單項
- 單行文本框
- 多行文本框
- 單選
- 多選
- 日期
- 時間
- 日期時間
- 日期范圍
- 標簽
- 數字框
- 密碼框
- 普通下拉菜單
- Select2下拉菜單
- 多級聯動菜單
- 單圖片上傳
- 多圖片上傳
- 單文件上傳
- 多文件上傳
- 編輯器
- 按鈕
- 隱藏域
- 取色器
- 自定義Html
- 分組
- 添加表單項通用方法
- 設置表單數據
- 設置頁面標題
- 設置頁面提示信息
- 設置表單提交地址
- 設置表單提交方式
- 模板變量賦值
- 設置頁面空表單項提示
- 隱藏按鈕
- 設置按鈕標題
- 添加按鈕
- 設置額外HTML代碼
- 設置額外JS代碼
- 設置額外CSS樣式
- 設置表單提交確認框
- 隱藏<顯示全部>按鈕
- 表格構建器
- 設置表格的主鍵
- 設置頁面標題
- 設置頁面提示信息
- 設置表格的地址
- 設置新增的地址
- 設置修改的地址
- 設置刪除的地址
- 設置額外JS代碼
- 設置額外CSS樣式
- 設置額外HTML代碼
- 添加一列
- text
- status
- yesno
- link
- image
- select
- 添加多列
- 添加一個右側按鈕
- 添加多個右側按鈕
- 添加一個頂部按鈕
- 添加多個頂部按鈕
- 設置搜索的字段
- 設置表格的行數
- 設置空數據提示信息
- 設置固定左列
- 設置固定右列
- 模板制作
- 模板目錄及設置
- 標簽手冊
- V5版本
- 系統標簽
- TDK標簽
- 列表標簽
- 詳情標簽
- 上下篇標簽
- 導航標簽
- 欄目標簽
- 位置標簽
- 友情鏈接標簽
- 廣告標簽
- 碎片標簽
- 通用列表標簽
- 搜索列表標簽
- 獲取字段
- V6版本
- 模板目錄及文件命名
- 系統標簽
- TDK標簽
- 列表標簽
- 詳情標簽
- 上下篇標簽
- 導航標簽
- 欄目標簽
- 位置標簽
- 友情鏈接標簽
- 廣告標簽
- 碎片標簽
- 通用列表標簽
- 搜索列表標簽
- 字典標簽
- 標簽云
- 插件模塊
- 插件說明
- 常見問題
- 模型字段新增報錯
- 數據庫無法備份
- 如何修改后臺目錄
- 綁定手機端域名
- 左側菜單點擊自動隱藏
- 前臺為何只有4個控制器
- 為何廣告管理的內容不顯示
- 后臺編輯器無法上傳圖片
- 表類型選擇CMS和后臺的區別
- 精簡文件和數據庫
- 后臺密碼初始化
- 常用函數
- textareaBr 文本域換行
- send_email 郵件發送
- 更新日志
- 二開示例
- 關聯文章的實現
- 文章模塊優化詳情頁URL
- api文檔
- 保存內容中第一張圖片到縮略圖
