> addButton('字段名稱', '字段別名'[, '按鈕屬性' , '按鈕類型'])
標識符:`button`
| 參數 | 含義 | 類型 | 必填 |
| --- | --- | --- | --- |
| name | 字段名稱(英文) | string | 是 |
| title | 字段別名(中文)| string | 是 |
| attr | 按鈕屬性 | array | 否 |
| elemtype | 按鈕類型 | string | 否 |
## button 按鈕
默認為`button`類型的按鈕,如下所示代碼會生成一個`id`為`test`的`button`。實際應用中往往需要**額外JS代碼**來配合使用。
~~~
return FormBuilder::getInstance()
->addButton('test', '自定義')
->fetch();
~~~

## a標簽按鈕
`a`標簽按鈕通常需要配合自定義屬性的`href`來使用,如下所示代碼會生成一個點擊后跳轉新頁面的按鈕(`target`和`href`屬性僅適用于a標簽按鈕)
~~~
// 定義按鈕屬性
$btn = [
'target' => '_blank',
'href' => url('add')
];
return FormBuilder::getInstance()
->addButton('test', '自定義', $btn, 'a')
->fetch();
~~~
## 添加圖標
`button `和 `a` 按鈕都可以通過 `icon `來定義一個圖標
~~~
// 定義按鈕屬性
$btn = [
'target' => '_blank',
'href' => url('add'),
'icon' => 'fa fa-plus-circle',
];
return FormBuilder::getInstance()
->addButton('test', '自定義', $btn, 'a')
->fetch();
~~~
### 按鈕顏色
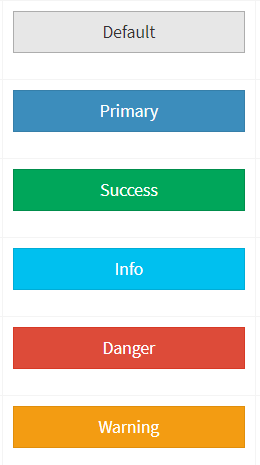
`button `和 `a` 按鈕都可以通過 `class`來改變按鈕的顏色。常用的樣式為 `btn-success` , `btn-primary` , `btn-info` , `btn-danger` , `btn-warning`, `btn-default`
~~~
// 定義按鈕屬性
$btn = [
'target' => '_blank',
'href' => url('add'),
'class' => 'btn-success',
];
return FormBuilder::getInstance()
->addButton('test', '自定義', $btn, 'a')
->fetch();
~~~


## 禁用按鈕
`button `和 `a` 按鈕都可以通過 `disabled`來禁用按鈕
~~~
// 定義按鈕屬性
$btn = [
'icon' => 'fa fa-plus-circle',
'class' => 'btn-success',
'disabled' => '',
];
return FormBuilder::getInstance()
->addButton('test', '自定義', $btn)
->fetch();
~~~
## 修改按鈕id
默認情況下,按鈕的`id`值是`name`參數的值,如果需要修改按鈕的`id`,可以直接給`id`另外賦值。
~~~
// 定義按鈕屬性
$btn = [
'icon' => 'fa fa-plus-circle',
'class' => 'btn-success',
'id' => 'newid',
];
return FormBuilder::getInstance()
->addButton('test', '自定義', $btn)
->fetch();
~~~
## 添加自定義屬性
還可以給按鈕添加一些自定義屬性,但僅限于“data-”開頭。
~~~
// 定義按鈕屬性
$btn = [
'icon' => 'fa fa-plus-circle',
'class' => 'btn-success',
'data-url' => 'http://siyucms.com'
];
return FormBuilder::getInstance()
->addButton('test', '自定義', $btn)
->fetch();
~~~
- 介紹
- 安裝與部屬
- 5.1版本安裝部署
- 6.1版本安裝部署
- 隱藏index.php
- 目錄結構
- 5.1版本目錄
- 6.1版本目錄
- 前端組件
- 彈層使用
- 消息提示
- 彈出提示
- 確認提示
- 打開彈窗
- 自定義彈窗
- 彈出層全屏
- 重新加載
- 快速開發
- 模塊管理
- 字段管理
- 快速構建器
- 表單構建器
- 添加表單項
- 單行文本框
- 多行文本框
- 單選
- 多選
- 日期
- 時間
- 日期時間
- 日期范圍
- 標簽
- 數字框
- 密碼框
- 普通下拉菜單
- Select2下拉菜單
- 多級聯動菜單
- 單圖片上傳
- 多圖片上傳
- 單文件上傳
- 多文件上傳
- 編輯器
- 按鈕
- 隱藏域
- 取色器
- 自定義Html
- 分組
- 添加表單項通用方法
- 設置表單數據
- 設置頁面標題
- 設置頁面提示信息
- 設置表單提交地址
- 設置表單提交方式
- 模板變量賦值
- 設置頁面空表單項提示
- 隱藏按鈕
- 設置按鈕標題
- 添加按鈕
- 設置額外HTML代碼
- 設置額外JS代碼
- 設置額外CSS樣式
- 設置表單提交確認框
- 隱藏<顯示全部>按鈕
- 表格構建器
- 設置表格的主鍵
- 設置頁面標題
- 設置頁面提示信息
- 設置表格的地址
- 設置新增的地址
- 設置修改的地址
- 設置刪除的地址
- 設置額外JS代碼
- 設置額外CSS樣式
- 設置額外HTML代碼
- 添加一列
- text
- status
- yesno
- link
- image
- select
- 添加多列
- 添加一個右側按鈕
- 添加多個右側按鈕
- 添加一個頂部按鈕
- 添加多個頂部按鈕
- 設置搜索的字段
- 設置表格的行數
- 設置空數據提示信息
- 設置固定左列
- 設置固定右列
- 模板制作
- 模板目錄及設置
- 標簽手冊
- V5版本
- 系統標簽
- TDK標簽
- 列表標簽
- 詳情標簽
- 上下篇標簽
- 導航標簽
- 欄目標簽
- 位置標簽
- 友情鏈接標簽
- 廣告標簽
- 碎片標簽
- 通用列表標簽
- 搜索列表標簽
- 獲取字段
- V6版本
- 模板目錄及文件命名
- 系統標簽
- TDK標簽
- 列表標簽
- 詳情標簽
- 上下篇標簽
- 導航標簽
- 欄目標簽
- 位置標簽
- 友情鏈接標簽
- 廣告標簽
- 碎片標簽
- 通用列表標簽
- 搜索列表標簽
- 字典標簽
- 標簽云
- 插件模塊
- 插件說明
- 常見問題
- 模型字段新增報錯
- 數據庫無法備份
- 如何修改后臺目錄
- 綁定手機端域名
- 左側菜單點擊自動隱藏
- 前臺為何只有4個控制器
- 為何廣告管理的內容不顯示
- 后臺編輯器無法上傳圖片
- 表類型選擇CMS和后臺的區別
- 精簡文件和數據庫
- 后臺密碼初始化
- 常用函數
- textareaBr 文本域換行
- send_email 郵件發送
- 更新日志
- 二開示例
- 關聯文章的實現
- 文章模塊優化詳情頁URL
- api文檔
- 保存內容中第一張圖片到縮略圖
