有時候我們需要在網頁上展示一些數據,如某公司想在網頁上展示公司的庫存清單。如下表:
[](http://img.mukewang.com/52d38f0b00017e4305060133.jpg)
創建表格的四個元素:
table、tbody、tr、th、td
1、…:整個表格以`<table>`標記開始、`</table>`標記結束。
2、…:如果不加 , table表格加載完后才顯示。加上這些表格結構, tbody包含行的內容下載完優先顯示,不必等待表格結束后在顯示,同時如果表格很長,用tbody分段,可以一部分一部分地顯示。(通俗理解table 可以按結構一塊塊的顯示,不在等整個表格加載完后顯示。)
3、…:表格的一行,所以有幾對tr 表格就有幾行。
4、…:表格的一個單元格,一行中包含幾對`<td>...</td>`,說明一行中就有幾列。
5、…:表格的頭部的一個單元格,**表格表頭。**
6、表格中列的個數,取決于一行中數據單元格的個數。
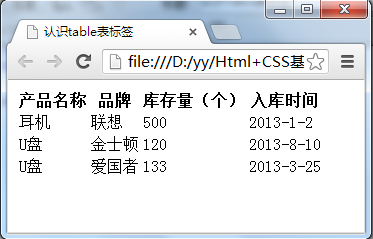
上述代碼在瀏覽器中顯示的默認的樣式為:
[](http://img.mukewang.com/52d3902b0001142703730239.jpg)
總結:
1、table表格在沒有添加css樣式之前,在瀏覽器中顯示是沒有表格線的
2、表頭,也就是th標簽中的文本默認為**粗體**并且**居中**顯示
- 1-2Html和CSS的關系
- 2-1語義化,讓你的網頁更好的被搜索引擎理解
- 2-3<q>標簽,短文本引用
- 2-8<blockquote>標簽,長文本引用
- 2-9使用<br>標簽分行顯示文本
- 2-10為你的網頁中添加一些空格
- 2-11認識<hr>標簽,添加水平橫線
- 2-12<address>標簽,為網頁加入地址信息
- 2-13想加入一行代碼嗎?使用<code>標簽
- 2-14使用<pre>標簽為你的網頁加入大段代碼
- 3-1使用ul,添加新聞信息列表(無序號排列)
- 3-2使用ol,添加圖書銷售排行榜(有序排列)
- 3-3認識div在排版中的作用
- 3-4給div命名,使邏輯更加清晰
- 3-5table標簽,認識網頁上的表格
- 3-6用css樣式,為表格加入邊框
- 3-7caption標簽,為表格添加標題和摘要
- 4-1使用<a>標簽,鏈接到另一個頁面
- 4-2在新建瀏覽器窗口中打開鏈接
- 4-3使用mailto在網頁中鏈接Email地址
- 4-4認識<img>標簽,為網頁插入圖片
- 5-1使用表單標簽,與用戶交互
- 5-2文本輸入框、密碼輸入框
- 5-3文本域,支持多行文本輸入
- 5-4使用單選框、復選框,讓用戶選擇
- 5-5使用下拉列表框,節省空間
- 5-6使用下拉列表框進行多選
- 5-7使用提交按鈕,提交數據
- 5-8使用重置按鈕,重置表單信息
- 5-9form表單中的label標簽
- 6-1認識CSS樣式
- 6-2CSS樣式的優勢
- 6-3CSS代碼語法
- 7-1內聯式css樣式,直接寫在現有的HTML標簽中
- 7-2嵌入式css樣式,寫在當前的文件中
- 7-3外部式css樣式,寫在單獨的一個文件中
- 7-4三種方法的優先級
- 8-1什么是選擇器?
- 8-2標簽選擇器(無)
- 8-3類選擇器(點)
- 8-4ID選擇器(#)
- 8-5類和ID選擇器的區別
- 8-6子選擇器(大于號)
- 8-7包含(后代)選擇器(空格)
- 8-8通用選擇器(星號)
- 8-9偽類選擇符(a然后冒號)
- 8-10分組選擇符(逗號)
- 9-1繼承(權值可為0.1)
- 9-2特殊性
- 9-3層疊
- 9-4重要性
- 10-1文字排版--字體
- 10-2文字排版--字號、顏色
- 10-3文字排版--粗體
- 10-4文字排版--斜體
- 10-5文字排版--下劃線
- 10-6文字排版--刪除線
- 10-7段落排版--縮進
- 10-8段落排版--行間距(行高)
- 10-9段落排版--中文字間距、字母間距
- 10-10段落排版--對齊
- 11-1元素分類
- 11-2元素分類--塊級元素
- 11-3元素分類--內聯元素
- 11-4元素分類--內聯塊狀元素
- 11-6盒模型--邊框(一)
- 11-7盒模型--邊框(二)
- 11-8盒模型--寬度和高度
- 11-9盒模型--填充
- 11-10盒模型--邊界
- 12-1css布局模型
- 12-2流動模型(一)
- 12-3流動模型(二)
- 12-4浮動模型
- 12-5什么是層模型?
- 12-6層模型--絕對定位
- 12-7層模型--相對定位
- 12-8層模型--固定定位
- 12-9Relative與Absolute組合使用
- 13-3字體縮寫
- 15-1水平居中設置-行內元素
- 15-2水平居中設置-定寬塊狀元素
- 15-3水平居中總結-不定寬塊狀元素方法(一)
- 15-4水平居中總結-不定寬塊狀元素方法(二)
- 15-5水平居中總結-不定寬塊狀元素方法(三)
- 15-6垂直居中-父元素高度確定的單行文本
- 15-7垂直居中-父元素高度確定的多行文本(方法一)
- 15-8垂直居中-父元素高度確定的多行文本(方法二)
- 15-9隱性改變display類型
