Table 表格在沒有添加 css 樣式之前,是沒有邊框的。這樣不便于我們后期**合并單元格**知識點的講解,所以在這一節中我們為表格添加一些樣式,為它添加邊框。
在右側代碼編輯器中添加如下代碼:
~~~
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
~~~
上述代碼是用 css 樣式代碼(**后面章節會詳細講解**),為`th`,`td`單元格添加粗細為一個像素的黑色邊框。
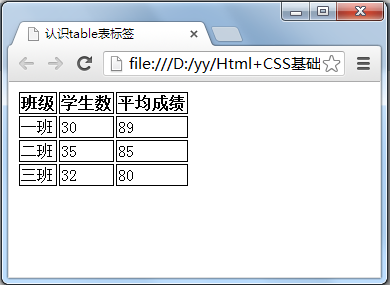
結果窗口顯示出結果樣式:
[](http://img.mukewang.com/52d3993b00010d6203900285.jpg)
```
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>為表格添加邊框</title>
<style type="text/css">
table tr td,th{border:1px solid #759;}
</style>
</head>
<body>
<table summary="">
<tr>
<th>班級</th>
<th>學生數</th>
<th>平均成績</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</table>
</body>
</html>
```
- 1-2Html和CSS的關系
- 2-1語義化,讓你的網頁更好的被搜索引擎理解
- 2-3<q>標簽,短文本引用
- 2-8<blockquote>標簽,長文本引用
- 2-9使用<br>標簽分行顯示文本
- 2-10為你的網頁中添加一些空格
- 2-11認識<hr>標簽,添加水平橫線
- 2-12<address>標簽,為網頁加入地址信息
- 2-13想加入一行代碼嗎?使用<code>標簽
- 2-14使用<pre>標簽為你的網頁加入大段代碼
- 3-1使用ul,添加新聞信息列表(無序號排列)
- 3-2使用ol,添加圖書銷售排行榜(有序排列)
- 3-3認識div在排版中的作用
- 3-4給div命名,使邏輯更加清晰
- 3-5table標簽,認識網頁上的表格
- 3-6用css樣式,為表格加入邊框
- 3-7caption標簽,為表格添加標題和摘要
- 4-1使用<a>標簽,鏈接到另一個頁面
- 4-2在新建瀏覽器窗口中打開鏈接
- 4-3使用mailto在網頁中鏈接Email地址
- 4-4認識<img>標簽,為網頁插入圖片
- 5-1使用表單標簽,與用戶交互
- 5-2文本輸入框、密碼輸入框
- 5-3文本域,支持多行文本輸入
- 5-4使用單選框、復選框,讓用戶選擇
- 5-5使用下拉列表框,節省空間
- 5-6使用下拉列表框進行多選
- 5-7使用提交按鈕,提交數據
- 5-8使用重置按鈕,重置表單信息
- 5-9form表單中的label標簽
- 6-1認識CSS樣式
- 6-2CSS樣式的優勢
- 6-3CSS代碼語法
- 7-1內聯式css樣式,直接寫在現有的HTML標簽中
- 7-2嵌入式css樣式,寫在當前的文件中
- 7-3外部式css樣式,寫在單獨的一個文件中
- 7-4三種方法的優先級
- 8-1什么是選擇器?
- 8-2標簽選擇器(無)
- 8-3類選擇器(點)
- 8-4ID選擇器(#)
- 8-5類和ID選擇器的區別
- 8-6子選擇器(大于號)
- 8-7包含(后代)選擇器(空格)
- 8-8通用選擇器(星號)
- 8-9偽類選擇符(a然后冒號)
- 8-10分組選擇符(逗號)
- 9-1繼承(權值可為0.1)
- 9-2特殊性
- 9-3層疊
- 9-4重要性
- 10-1文字排版--字體
- 10-2文字排版--字號、顏色
- 10-3文字排版--粗體
- 10-4文字排版--斜體
- 10-5文字排版--下劃線
- 10-6文字排版--刪除線
- 10-7段落排版--縮進
- 10-8段落排版--行間距(行高)
- 10-9段落排版--中文字間距、字母間距
- 10-10段落排版--對齊
- 11-1元素分類
- 11-2元素分類--塊級元素
- 11-3元素分類--內聯元素
- 11-4元素分類--內聯塊狀元素
- 11-6盒模型--邊框(一)
- 11-7盒模型--邊框(二)
- 11-8盒模型--寬度和高度
- 11-9盒模型--填充
- 11-10盒模型--邊界
- 12-1css布局模型
- 12-2流動模型(一)
- 12-3流動模型(二)
- 12-4浮動模型
- 12-5什么是層模型?
- 12-6層模型--絕對定位
- 12-7層模型--相對定位
- 12-8層模型--固定定位
- 12-9Relative與Absolute組合使用
- 13-3字體縮寫
- 15-1水平居中設置-行內元素
- 15-2水平居中設置-定寬塊狀元素
- 15-3水平居中總結-不定寬塊狀元素方法(一)
- 15-4水平居中總結-不定寬塊狀元素方法(二)
- 15-5水平居中總結-不定寬塊狀元素方法(三)
- 15-6垂直居中-父元素高度確定的單行文本
- 15-7垂直居中-父元素高度確定的多行文本(方法一)
- 15-8垂直居中-父元素高度確定的多行文本(方法二)
- 15-9隱性改變display類型
