“客服”,顧名思義,就是客戶服務。在微信上,人工客服所負責的事情,就是答用戶所問,解用戶所惑,協助用戶處理一切大小問題。WeTool的客服模塊在考慮客服人員實際應用場景的前提下,為他們提供了「消息匯總」和「消息爬樓」兩大模塊,下面將一一解讀。
## **4.1 基本設置和快捷按鈕**
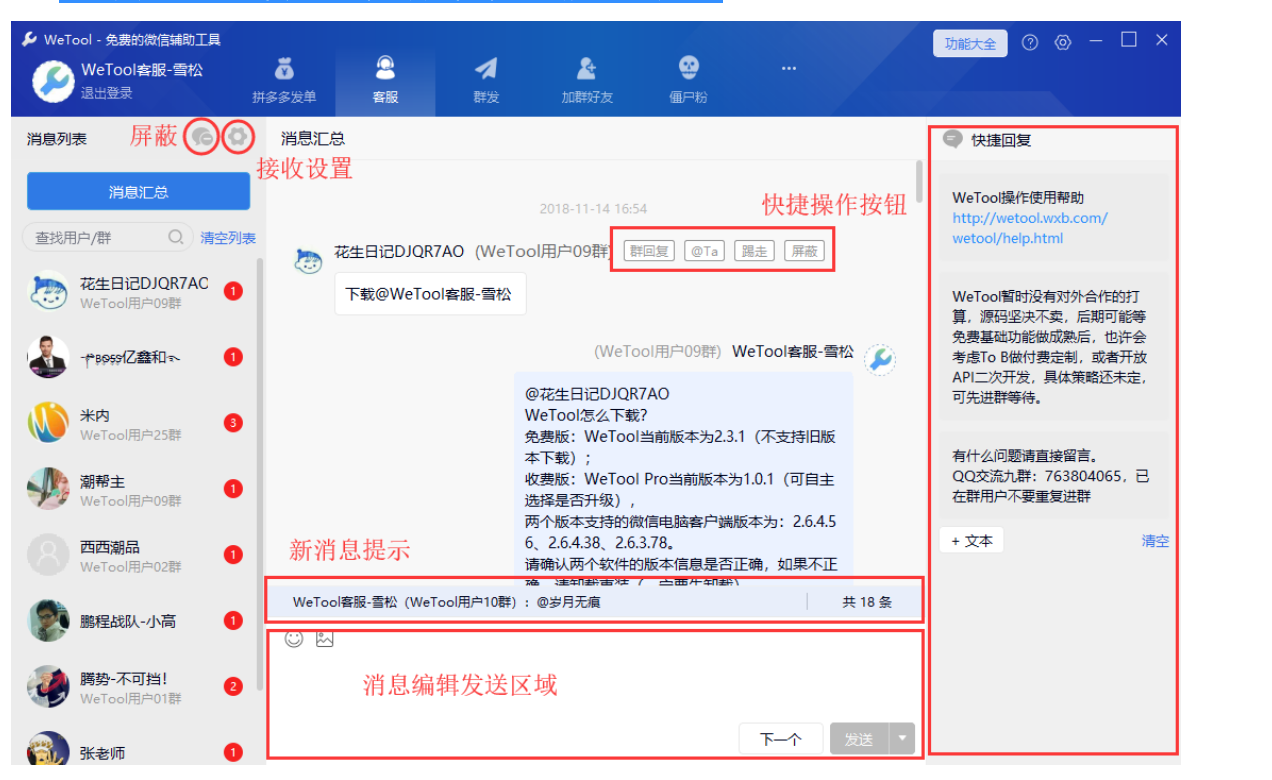
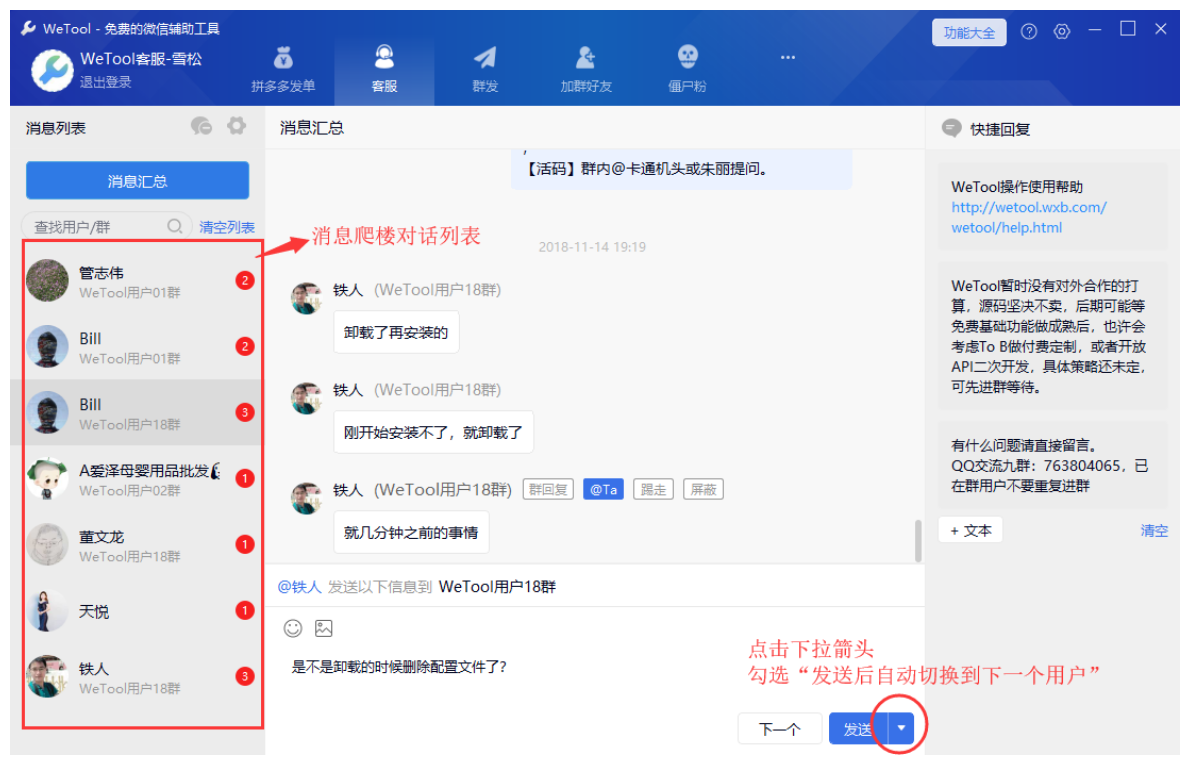
客服模塊的一些基本設置、操作按鈕和操作區域如下圖所示:

### **4.1.1 屏蔽**
屏蔽是指對于你不感興趣,或者無需關心的對象發來的消息,可將其添加到屏蔽列表中,那么之后此人發來的信息將不會展示在【客服】的聊天窗口下。
應用場景**:**
(1)屏蔽你的同事,假如你負責的是客服中售后這塊工作,無需處理售前,但是售前和售后都在同一個群里,你就可以把負責售前的導購員添加到屏蔽列表中,以免接收到太多無用的信息,影響你瀏覽來自用戶的信息。
(2)屏蔽某些糾纏不清的用戶,假如你認為已經處理完這個用戶的問題,但是對方反復糾纏不清,你不想再予以理睬,在不打算踢出的情況下,就可以直接屏蔽了他。
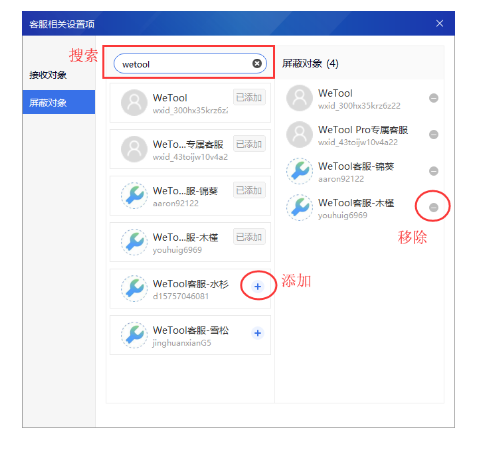
點擊屏蔽按鈕,搜索某人昵稱或微信號中的關鍵詞,將其添加到屏蔽列表中。搜索對象可以是好友,也可以是非好友關系的某群成員。

除了自己設置的屏蔽對象,軟件會自動屏蔽白名單(【群管】模塊有介紹)用戶來自群聊(非私聊)的發言,跟場景(1)的意圖是一致的。
###
### **4.1.2 接收設置**
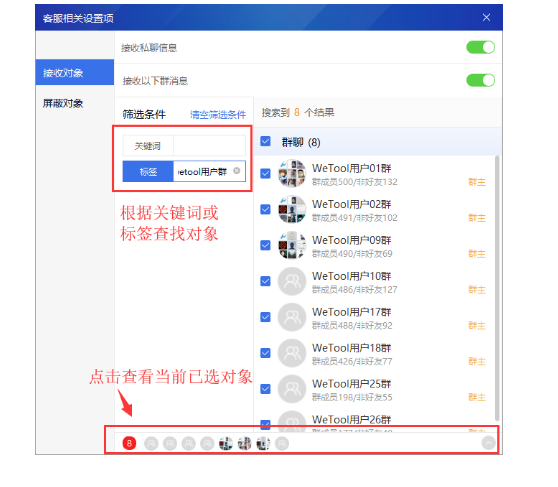
正向選擇需要接收消息的范圍和對象。

應用場景**:**
(1)你的工作職責是否需要處理私聊消息,如果你只需要回答群中的用戶提問,就可以關閉私聊;
(2)你負責哪些群的客服,就勾選這些群,其他群的消息都與你無關,可以不勾選就不會顯示。
屏蔽和接收設置都是根據客服人員實際工作職責和場景,自定義接收消息的對象和范圍,使該客服人員的消息展示界面盡可能的簡潔、清晰,有效。
### **4.1.3 快捷操作**
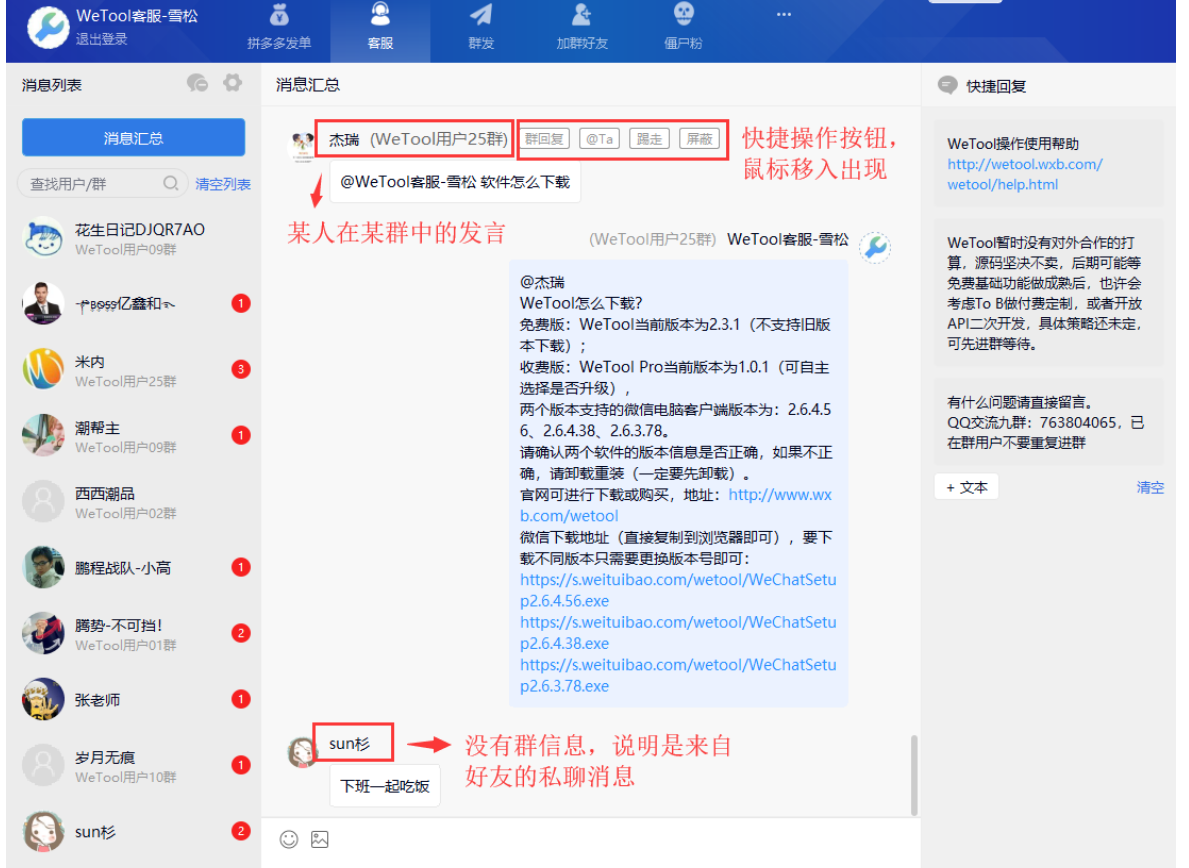
在對話展示區,會顯示發言的人是誰,以及這個人是在哪個群發言的,如果是好友私聊消息,則不會顯示群信息。

將鼠標移入某條消息展示區域,會出現「群回復」、「@Ta」、「踢走」和「屏蔽」四個快捷按鈕,如果該對象是群內白名單成員,則不會顯示「踢走」按鈕,如果發言對象來自好友私聊,只有「回復」和「屏蔽」兩個按鈕。
群回復:直接發送消息到按鈕前面顯示的群中;
@Ta:在該群中@此人發送消息;
踢走:只有群主或白名單用戶才有踢人資格。若你是該群群主,可直接將此人踢出并拉黑;若你是群成員,需要被群主添加進白名單里,且要保證群主號同時也在使用WeTool,踢人功能才會生效;
屏蔽:同前面介紹的屏蔽功能一個效果,這里是個快捷入口;
回復:私聊給此人發送消息。
### **4.1.4 新消息提示**
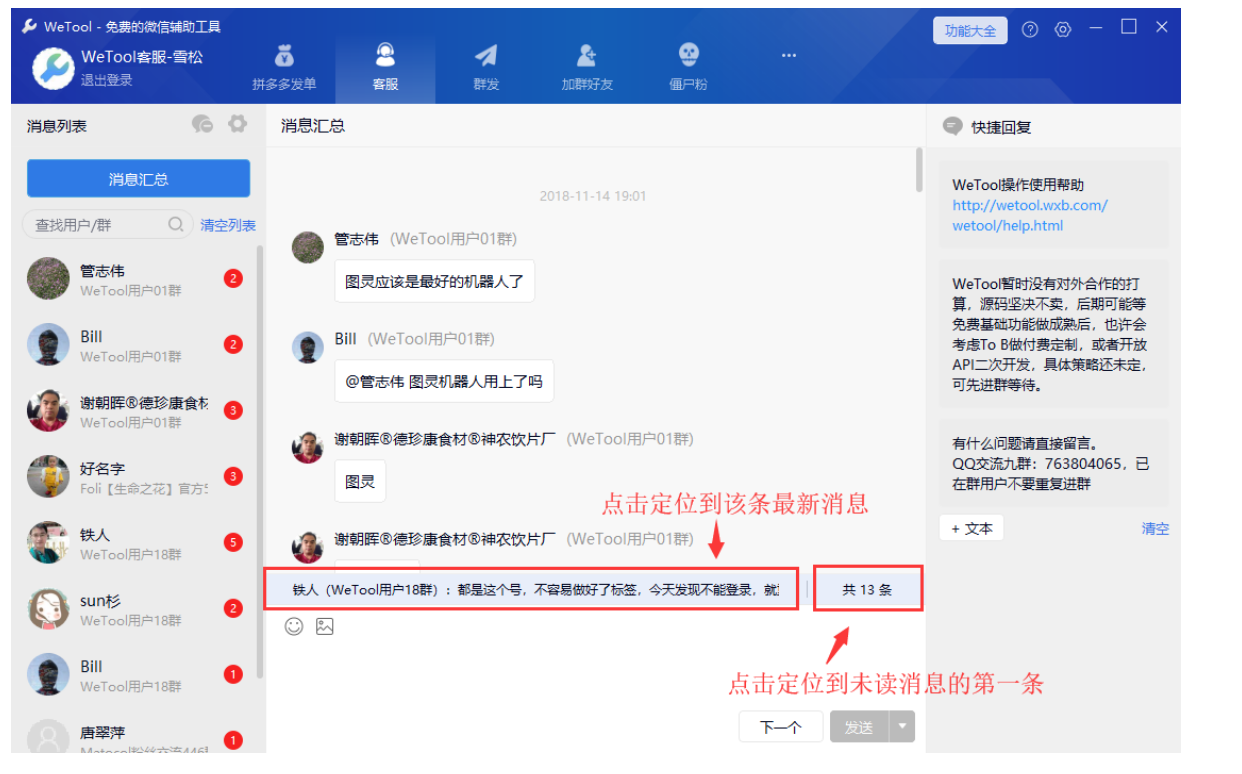
在瀏覽歷史消息時,如果接收到新的消息,在對話框的最下面會出現新消息提示。左側顯示的是最新消息內容,點擊會自動定位到最新消息。右側顯示消息條數,點擊會自動定位到最新未讀消息的第一條。

### **4.1.5?快捷回復**
對于常見問題,可以提前設定好標準答案,一鍵選擇即可回復,提高回復和溝通的效率。
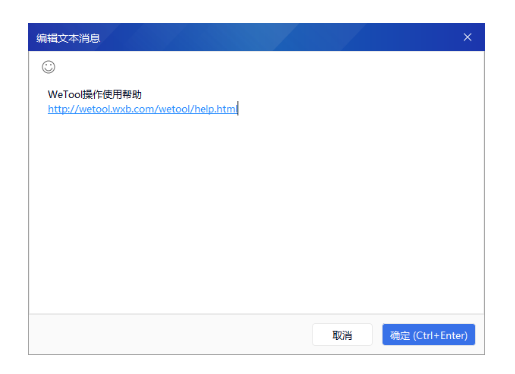
點擊「+文本」創建快捷回復的內容,支持添加微信自帶表情。編輯完成后點擊「確定」即可在快捷回復區域展示該條文本。

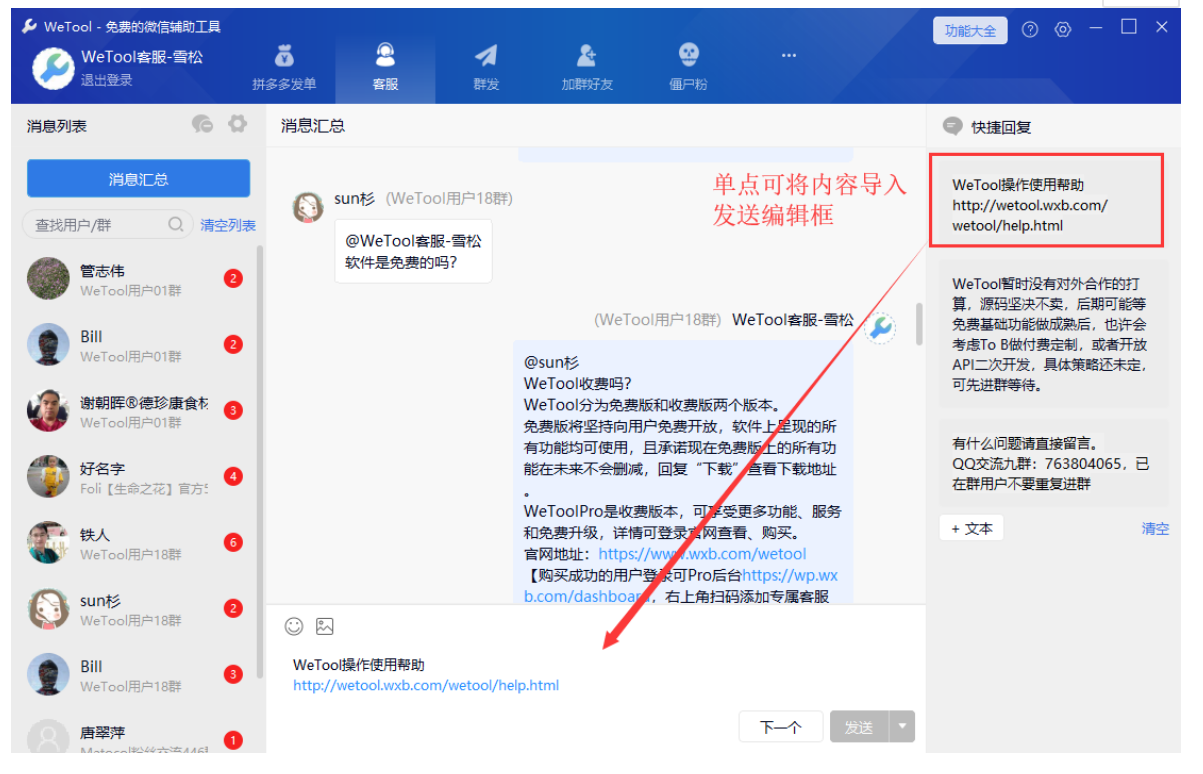
在快捷回復區域,選擇一條想要回復的內容,單擊即可進入消息回復欄,點擊「發送」即可。

【客服】模塊為用戶提示了“消息匯總”和“消息爬樓”兩種消息接收和查看的模式。
## **4.2 消息匯總**
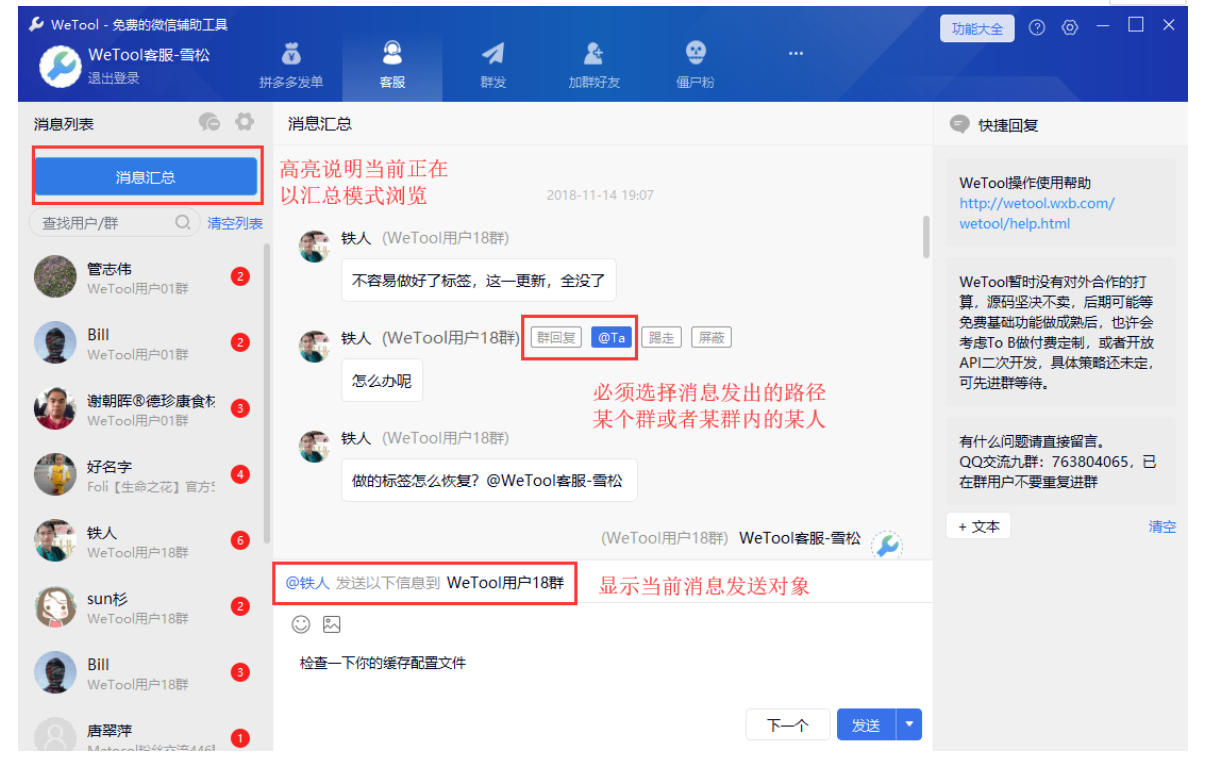
在設置好接收對象和范圍以后,點擊「消息匯總」進入匯總模式,把所有收發消息統一展示在一個對話框中集中瀏覽,免去了來回切換對話框的麻煩。

在使用“消息匯總”模式進行消息瀏覽時,若想進行回復,必須先點擊「群回復」、「@Ta」、或者「回復」選擇一個回復路徑。在未選擇回復對象的情況下,「發送」按鈕是禁選狀態。
## **4.3?消息爬樓**
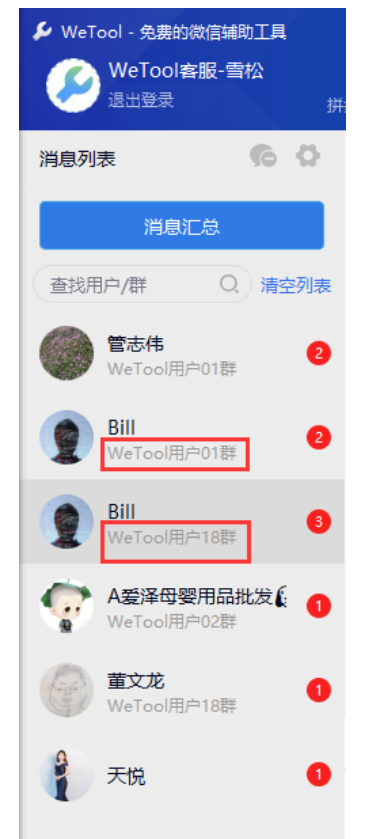
當接收到未被屏蔽的消息時,會在左側消息列表,以個體為單位,按照接收消息的時間,從上到下逐一出現聊天對話框,客服人員可逐個對象逐條消息進行回復。
個體的概念是“群+人”,同一個群內同一個人的發言,會被集中顯示在一個窗口中。不同群中的同一個微信號,會被視為兩個不同個體,出現多個對話框(見下圖,同一個人在不同的群里發言,消息框的展示)。

應用場景:
(1)配合屏蔽設置,有效區分來自同一對象的不同類型的問題:假設你是一個售后專員,就可以先在接收消息設置中屏蔽所有導購群,這時“張三-女裝導購1群”的對話框就不會在你的界面上展示,但當此人在售后群發言時,你就會看到“張三-女裝售后2群”的對話框。相當于自動區分了發言性質,只給客服人員展示他所關心的消息。
(2)以個體為單位顯示對話框,可以有效避免其他人信息穿叉的干擾。大家七嘴八舌在同一個群里發言時,某個用戶可能將一個問題拆分成多條消息發送,在這中間就容易被其他人的信息穿叉和刷屏,客服人員需要上下翻屏去獲取這位用戶的消息。WeTool將這位用戶的發言集中在一個單獨的對話框里展示,上下文連貫,使得客服人員能夠快速讀取。
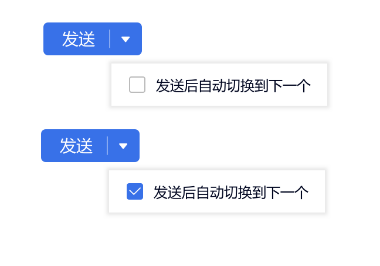
消息爬樓時最好配合自動切換功能一起使用。「發送」按鈕旁邊有個小箭頭,點開有個選項「發送后自動切換到下一個」。勾選此選項后,從第一個對話框開始,在回復欄輸入消息后,點擊「發送」,系統會發送消息并刪除當前對話框,列表中原第二個對話框上移到第一位。如果不需要回復消息,也可以直接點擊「下一個」,也可關閉當前對話框并跳轉到列表中下一個對話框。


消息爬樓的消息列表,是按照發言的先后順序,從上到下固定排列。相當于把所有提問的用戶都排個號,誰先提問誰就排在前面,客服回答的時候從上到下依次答復,不至于一直回復新來的消息,反而把最先提問的用戶遺忘了遲遲沒有給予答復。
而勾選「發送后自動切換到下一個」,可使左側對話框的排序根據實際情況發生實時變化。因為來自同一個體的對話框,一旦被關閉后,再次出現就只能出現在末尾。同時也給客服人員在回復的過程提供了便捷操作,每回復完一個對象就自動關閉一個對話框,那么留在列表里的就都是待查看和回復的對象,這樣可以有效避免消息遺漏。
