在根目錄下的app目錄中創建middleware目錄,在其下創建CheckToken.php文件
*app/middleware/CheckToken.php*
```
<?php
namespace app\middleware;
use thans\jwt\facade\JWTAuth;
use thans\jwt\exception\JWTException;
class CheckToken
{
public function handle($request, \Closure $next)
{
// OPTIONS請求直接返回
if ($request->isOptions()) {
return response();
}
try {
JWTAuth::auth();
}catch (JWTException $e) {
return json($e->getMessage());
}
return $next($request);
}
}
```
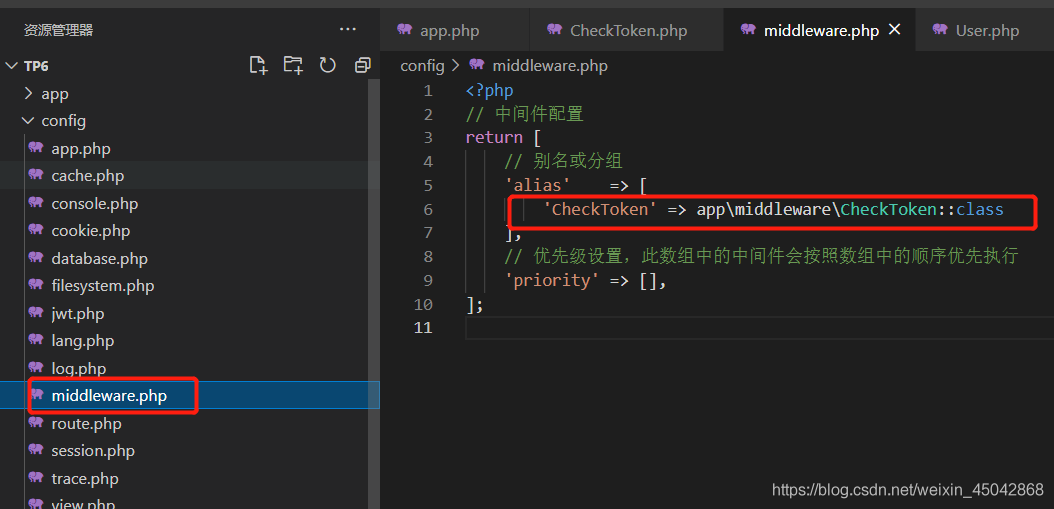
##### ② 起別名
給該中間件起個別名,在根目錄下的config/middleware.php文件中

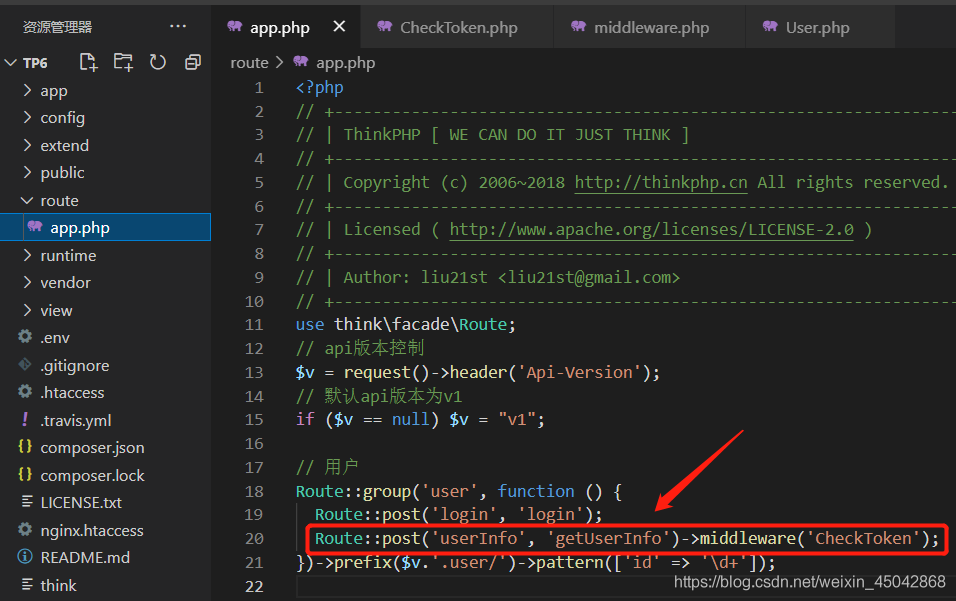
##### ③ 在路由文件中使用中間件

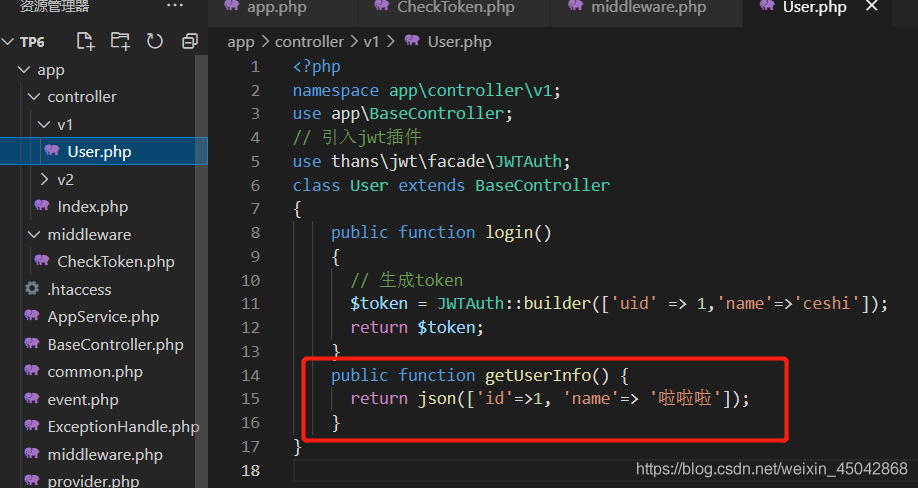
##### ④ 創建對應的方法
在第三步中我們創建了一個getUserInfo()方法,現在在User.php文件中創建
```
public function getUserInfo() {
return json(['id'=>1, 'name'=> '啦啦啦']);
}
```

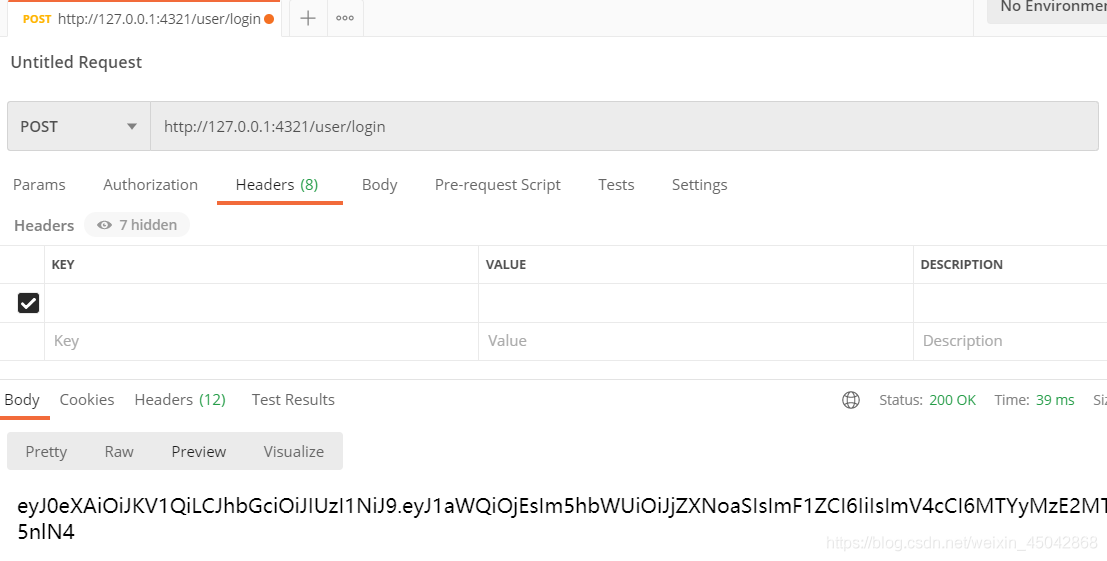
⑤ 驗證一下
剛剛創建的token必然過期了,咱重新獲取一條

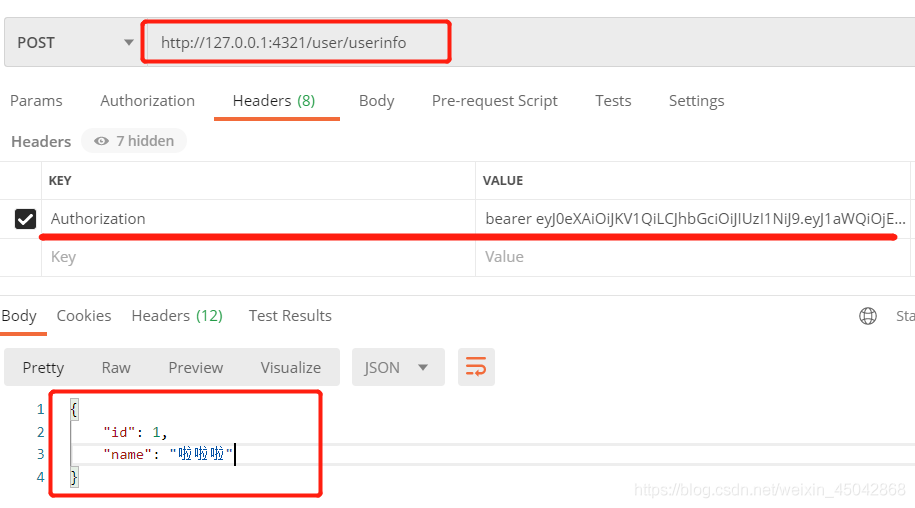
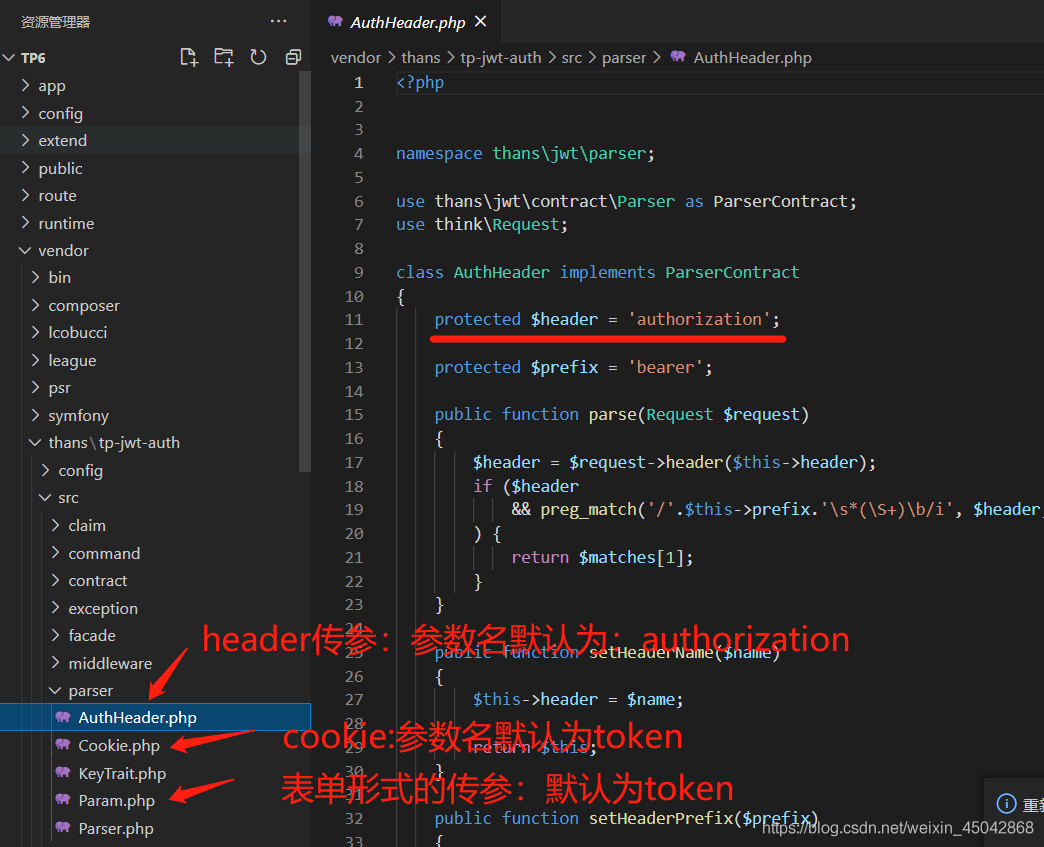
現在驗證一下,請求userinfo方法,并在header中添加參數Authorization,
注意:token值需要加上bearer ,bearer后的空格也要的。

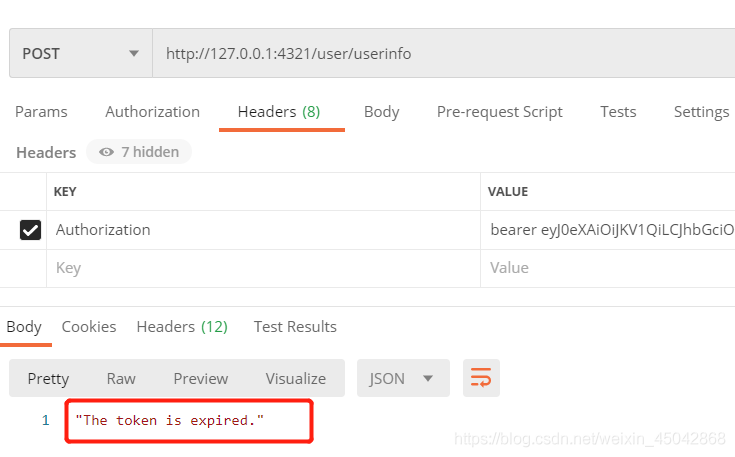
過了一分鐘后,我們再來試一試

可以看到token驗證提示,該通過過期了,這個插件成功了,并沒有繼續往下走,把之前的信息返回。
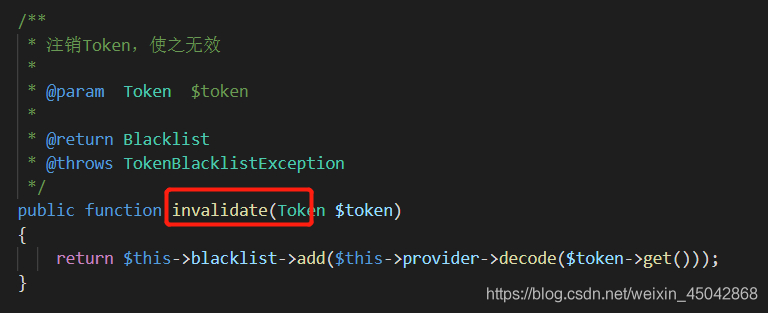
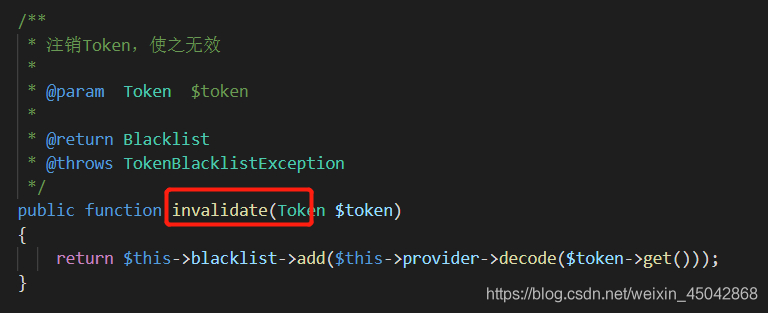
(3).注銷token
這個插件在github中的文檔中沒有說到怎么注銷或刪除token,只有一個刷新refresh和拉黑invalidate,我看了一下它的代碼,刷新方法中會調用拉黑方法,看到這個注釋,讓我激動了一下,雞兒!原來拉黑就是注銷

這個拉黑的具體操作就是把你要注銷的token保存在本地的cookie中,默認的保存時間是14天,14天后cookie會自己刪除的,你可以在根目錄下的runtime目錄下的cache目錄中找到對應的文件,我就不測試這個方法了,我感覺這個操作好像沒什么必要。
文件內容形似這樣

至此token這節就結束了。
什么?
你想改默認的token名稱?那你可得好好研究這個插件了,看看怎么改,改完了記得踢我一腳,讓我也看看,雖然我覺得一個Authorization已經夠用了。

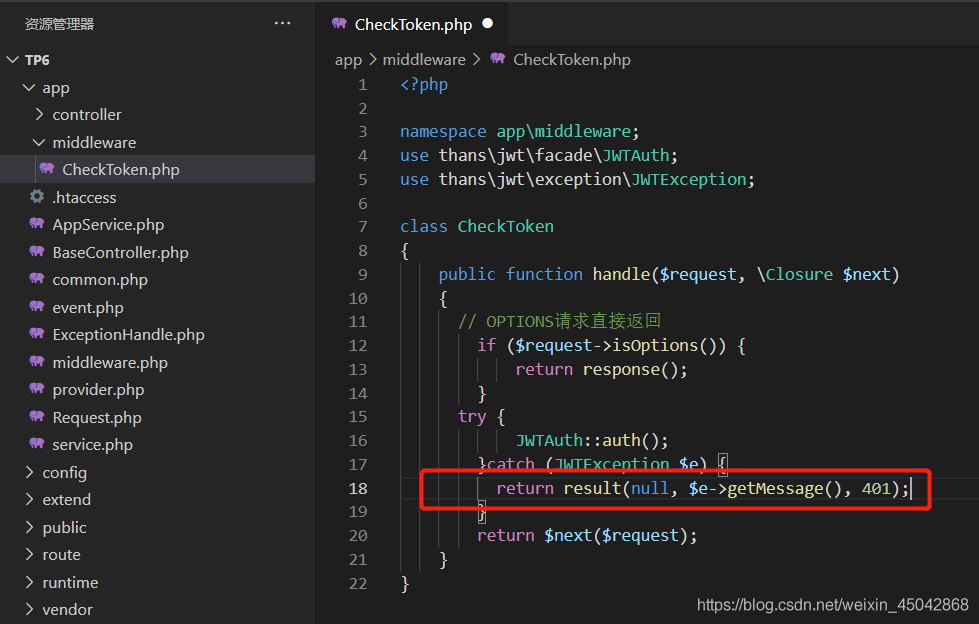
現在再來回頭看看我們之前寫的檢查jwt的中間件,把返回的結果封裝一下

*app/middleware/CheckToken.php*
```
<?php
namespace app\middleware;
use thans\jwt\facade\JWTAuth;
use thans\jwt\exception\JWTException;
class CheckToken
{
public function handle($request, \Closure $next)
{
// OPTIONS請求直接返回
if ($request->isOptions()) {
return response();
}
try {
JWTAuth::auth();
}catch (JWTException $e) {
return result(null, $e->getMessage(), 401);
}
return $next($request);
}
}
```
- 空白目錄
- 使用thinkphp6搭建后端api接口流程
- tp6 uniapp vue 前后端跨域解決方案
- 操作記錄
- api00
- 你看看有沒有用
- 6666
- Docker安裝LNMP環境的詳細過程(可部署TP項目)
- LNMP部署thinkphp
- 玩客云Armbian 安裝LNMP環境 Docker
- ThinkPHP6項目基操(16.實戰部分 redis+token登錄)
- ThinkPHP6項目基操(11.實戰部分 部署后臺靜態頁面模板及后臺登錄頁面)
- ThinkPHP6項目基操(13.實戰部分 項目中的自定義異常處理總結 錯誤頁面API錯誤)
- ThinkPHP6項目基操(14.實戰部分 中間件處理登錄流程)
- ThinkPHP6項目基操(12.實戰部分 驗證碼)
- ThinkPHP6項目基操(18.實戰部分 表單令牌Token 防CSRF)
- ThinkPHP6項目基操(19.實戰部分 Mysql模型事務操作)
- ThinkPHP6項目基操(20.實戰部分 數據庫操作返回值總結)
- 瀏覽器端判斷當前設備的運行環境
- api
- api異常捕捉
- 寫一個中間件
- 統一的參數返回形式
- ThinkPHP6調用模型的方法
- thinkphp6控制器、驗證器、模型、service,各層寫的內容
