全局組件無需引入
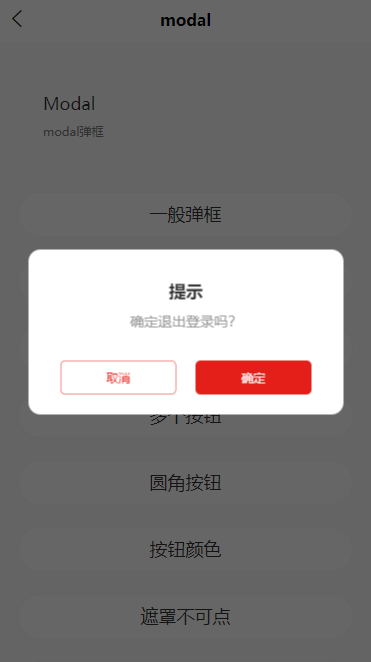
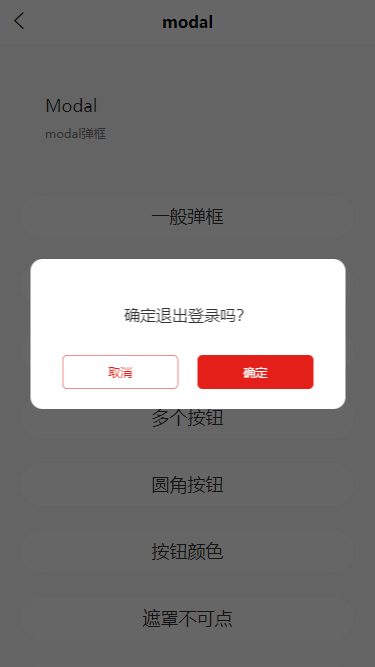
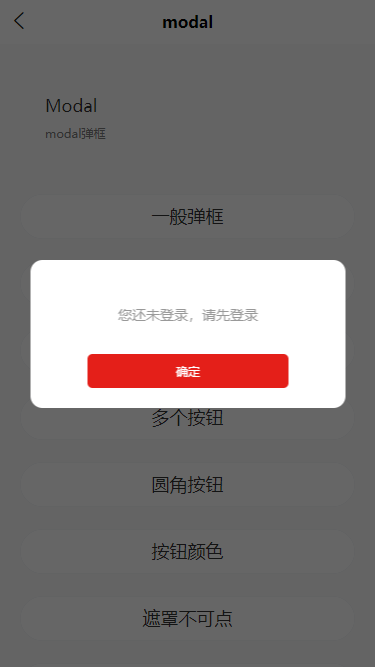
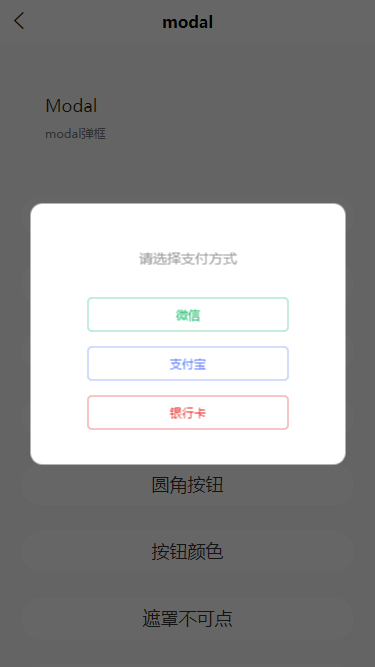
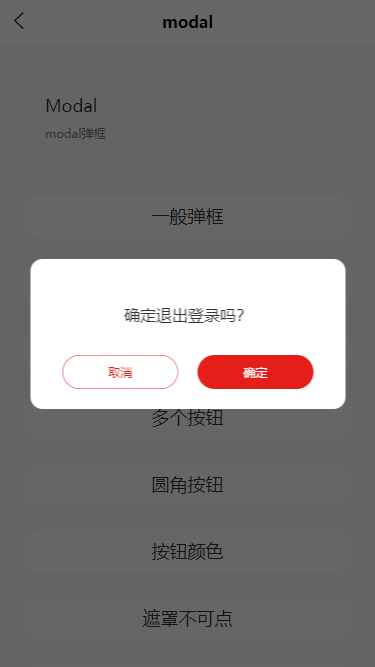
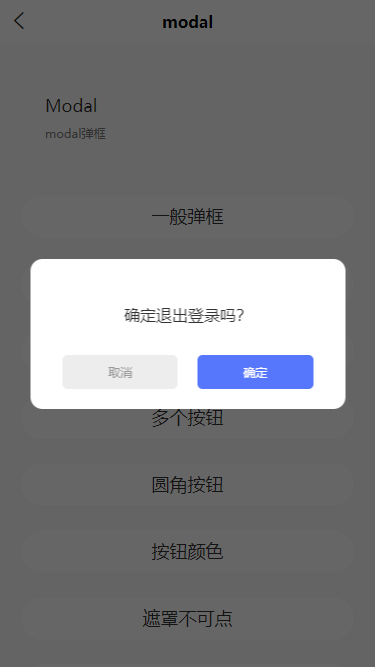
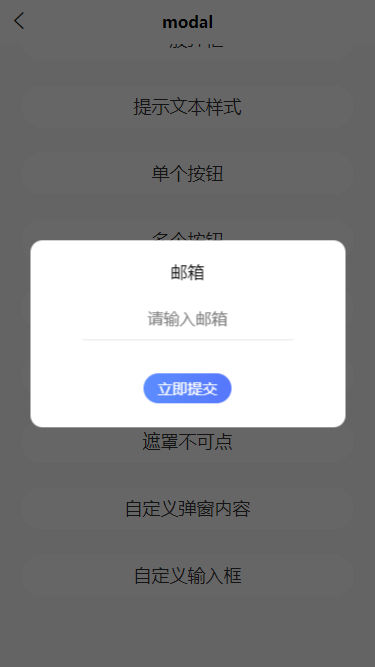
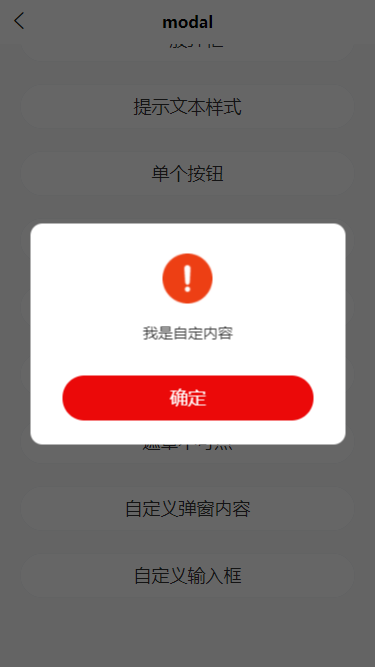
效果:
       
文件位置:
```
@/components/modal/modal
```
使用
```
<!-- 在對應頁面使用 -->
<tui-modal :show="modal" @click="handleClick" title="提示" :content="modelContent"></tui-modal>
data () {
return {
modal:false,//模態彈窗狀態
modelContent:'是否確定退出登錄'
}
},
methods: {
handleClick(e){
if(e.index===1){
// 點擊確定
}else{
//點擊取消
this.modal = false
}
}
}
```
平臺兼容性:
| android | H5 | IOS | 微信 | 百度 | 支付寶 | 字節跳動 |
| --- | --- | --- | --- | --- | --- |--- |--- |
| √ | √ | 待測試 | 待測試 | 待測試 | 待測試 |待測試 |
組件負責人:佘威
