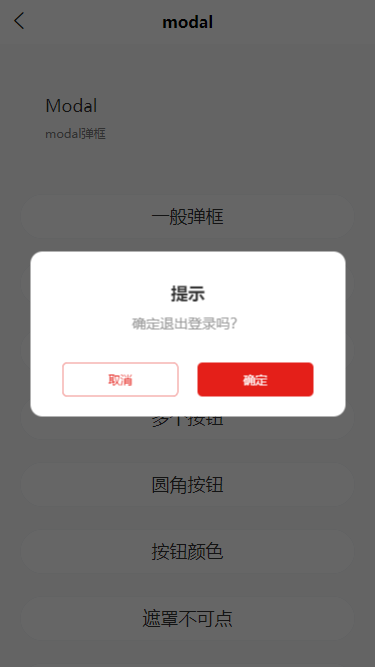
每個應用的退出功能,帶模態彈窗,重新登錄會跳轉至相應應用首頁,可直接復制

代碼:
```
<!-- 退出登錄 -->
<button class="cu-btn" @click="loginOut">
退出登錄
</button>
<!-- 模態彈窗 -->
<tui-modal :show="modal" @click="handleClick" title="提示" :content="modelContent"></tui-modal>
import {loginOut} from '@/utils/user/isLogined.js'
data () {
return {
modal:false,//模態彈窗狀態
modelContent:'是否確定退出登錄'
}
},
methods: {
loginOut(){
this.modal = true
},
handleClick(e){
console.log(e);
if(e.index===1){
loginOut(this)
}else{
this.modal = false
}
}
}
```
平臺兼容性:
| android | H5 | IOS | 微信 | 百度 | 支付寶 | 字節跳動 |
| --- | --- | --- | --- | --- | --- |--- |--- |
| √ | √ | 待測試 | 待測試 | 待測試 | 待測試 |待測試 |
組件負責人:佘威
