# 音樂自動播放的云存儲設置
OSS 提供 HTML5 協議中的跨域資源共享 CORS 設置,幫助您實現跨域訪問。當 OSS 收到一個跨域請求(或者 OPTIONS 請求)時,會讀取存儲空間對應的 CORS 規則,然后進行相應的權限檢查。OSS 會依次檢查每一條規則,使用第一條匹配的規則來允許請求并返回對應的 header。如果所有規則都匹配失敗,則不附加任何 CORS 相關的 header。
## 操作步驟
1. 進入[OSS 管理控制臺](https://oss.console.aliyun.com/ "OSS 管理控制臺")界面。
2. 在左側存儲空間列表中,單擊目標存儲空間名稱,打開該存儲空間概覽頁面。
3. 單擊 基礎設置 頁簽,找到 跨域設置 區域,然后單擊 設置。
4. 單擊 創建規則,打開 設定跨域規則 對話框。
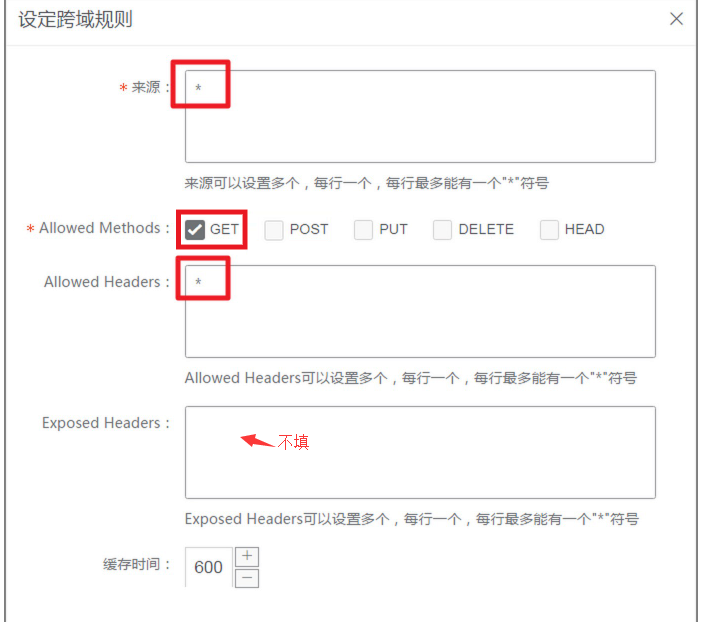
5. 設置跨域規則。
* 來源:指定允許的跨域請求的來源。允許多條匹配規則,以回車為間隔。每個匹配規則允許使用最多一個“\*”通配符。
* 允許 Methods:指定允許的跨域請求方法。
* 允許 Headers:指定允許的跨域請求 header。允許多條匹配規則,以回車為間隔。每個匹配規則使用最多一個“\*”通配符。
* 暴露 Headers:指定允許用戶從應用程序中訪問的響應頭(例如一個 Javascript 的 XMLHttpRequest 對象)。
* 緩存時間:指定瀏覽器對特定資源的預取(OPTIONS)請求返回結果的緩存時間。
> 說明: 每個存儲空間最多可以配置 10 條規則。
6. 單擊 確定。
> 說明: 您也可以對已有的規則進行編輯和刪除操作。
> 如果云儲存設置自定義域名,也要設置云存儲。
阿里云oss配置效果示例:

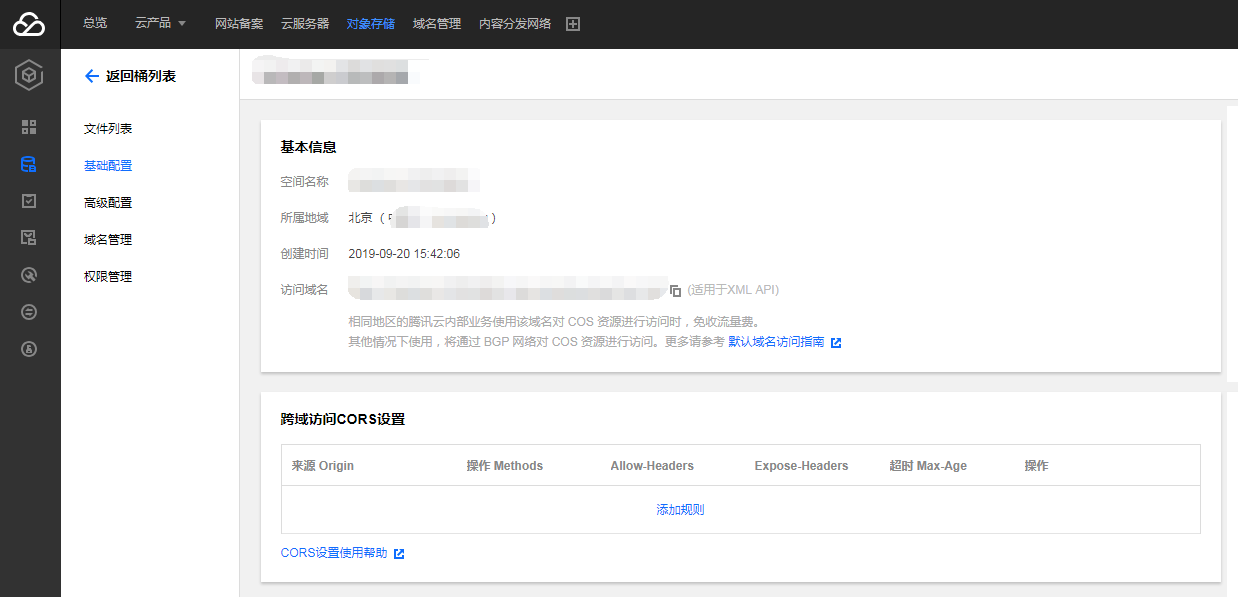
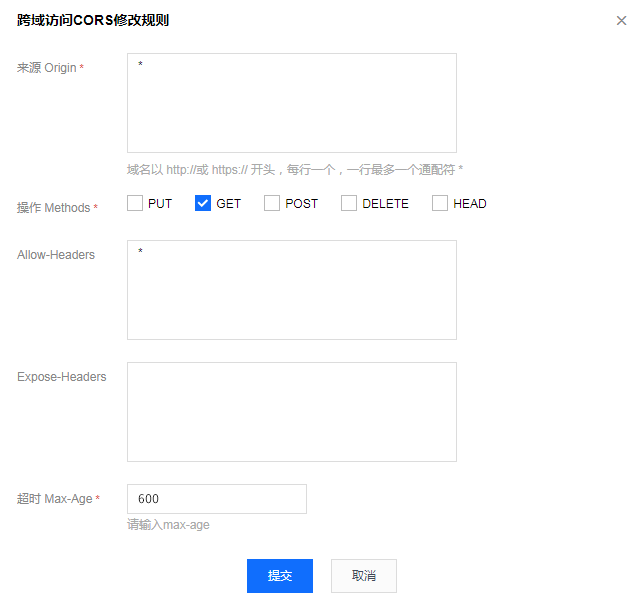
騰訊云oss配置示例: