### 小程序首頁是單獨自定義店鋪裝修的,不是跟著商城裝修的頁面顯示,商家在提交小程序前,需要設置首頁的顯示信息,如果不設置,會員通過小程序訪問商城首頁,顯示的是空的信息,商家可以根據系統提供的20大元素進行小程序首頁頁面設置。
### 后臺可以添加 設置多個頁面,只有設置為了默認的頁面,才是前端展示 的頁面。
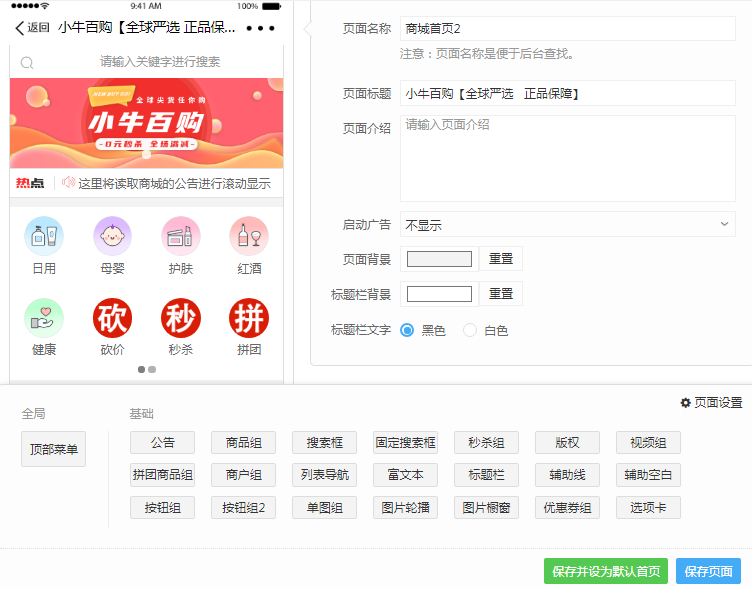
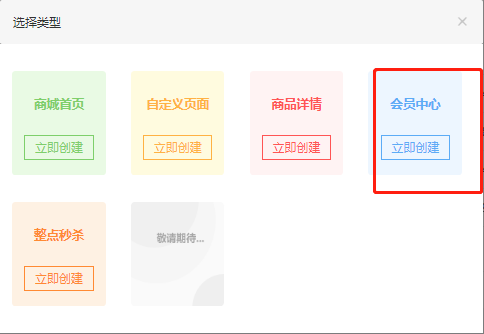
### >第一步:點擊小程序——頁面設計,立即創建



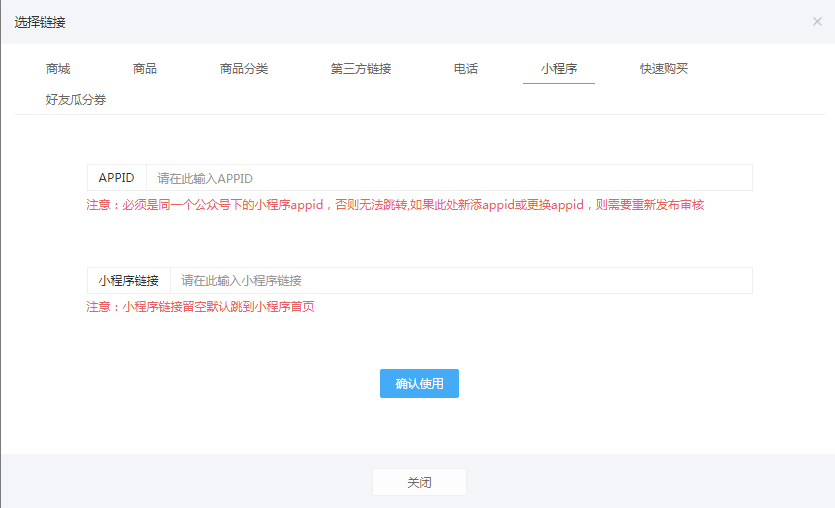
### >第二步::選擇元素自定義設置頁面,在選擇的元素中,需要選擇鏈接,系統支持商城、商品、商品分類、第三方鏈接、電話、小程序

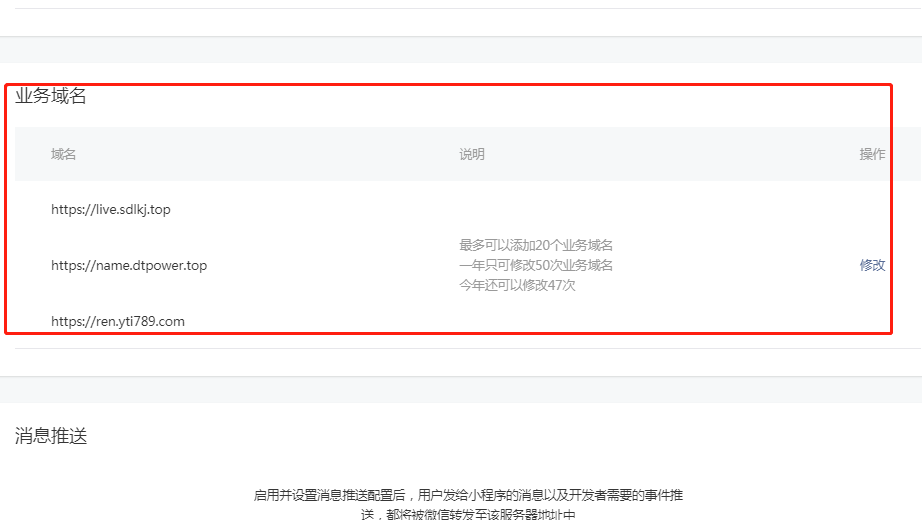
### > 1.小程序第三方鏈接,支持自定義設置頁面鏈接,會員點擊直接跳轉到第三方鏈接,在商城后臺添加了鏈接后,需要到小程序后臺設置業務域名


### * 第三方的鏈接必須支持Https
### * 會員點擊鏈接,直接跳轉到添加的第三方頁面,就脫離了小程序
### * 列表導航、按鈕組、圖片櫥窗、圖片輪播、單圖組只有5個元素支持添加第三方鏈接
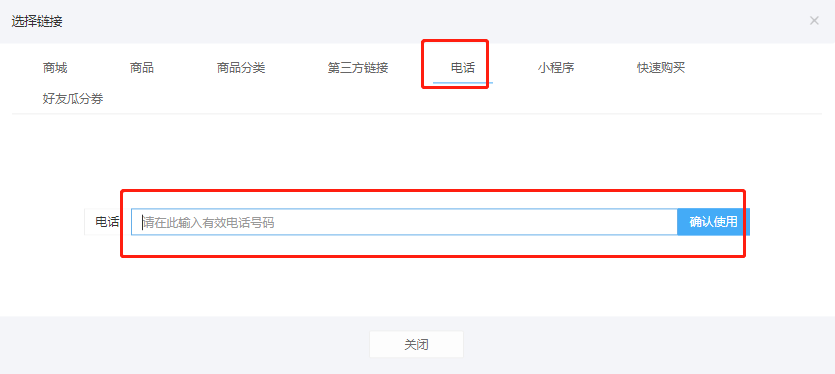
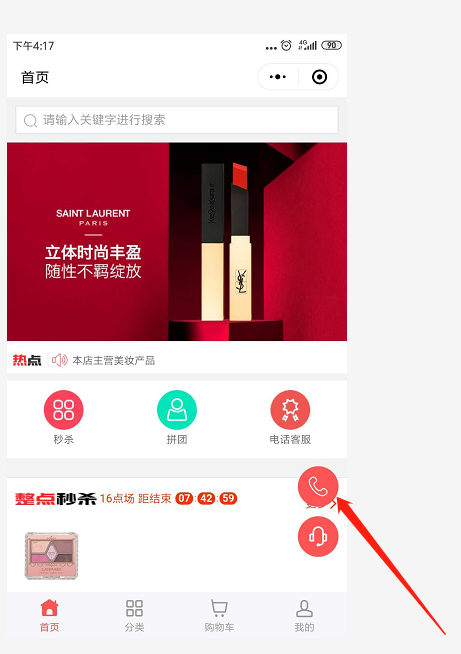
### > 2.小程序的電話,支持自定義設置電話號碼的信息,會員進入小程序訪問商城時,直接點擊電話的圖標就可以一鍵撥號進行咨詢


### * 電話信息可以填寫手機號和座機
### 列表導航、按鈕組、單圖組和圖片櫥窗只有4個元素支持設置電話信息
### > 3.小程序是支持關聯其它小程序的,但是必須是同一個公眾號下的小程序appid,否則無法跳轉

### 小程序鏈接如果沒有填寫,則會員點擊后默認跳到小程序的首頁
### > 4.小程序的版權,是小程序個人中心頁面單獨設置的,僅支持顯示在個人中心頁面,點擊版權元素,填寫版權信息


### > 第三步:其他的元素按照實際需求進行添加設置,小程序的其他信息設置完畢后,進入上傳代碼,提交至微信進行審核,微信審核通過后,發布上線。
### (發布的步驟請參考發布教程)
- 教程
- 一、賬號注冊
- 1.服務號注冊
- 2.小程序賬號注冊
- 小程序資料及配置
- 如何給小程序起個好名字?
- 3.微信支付申請
- 二、對接配置
- 三、管理系統后臺操作
- 設置
- *交易設置
- *支付設置
- *消息提示【公眾號模板消息】
- *短信配置
- *小票打印機
- *物流信息配置?(快遞100為例
- *入口鏈接
- 店鋪(退換貨地址
- 商品添加上架
- 詳情顯示首頁
- 商品多規格
- 商品參數
- 批發商品功能
- 會員和分銷
- 訂單
- *維權
- *自定義導出
- 門店
- 添加核銷門店
- 店員設置
- 門店商品管理
- 營銷
- *滿額立減
- *滿額包郵
- *抵扣設置
- *充值優惠
- *積分優惠
- *套餐管理
- *贈品管理
- *全返管理
- *優惠券
- 財務
- *財務一充值記錄
- *財務一提現申請
- *財務一下載對賬單
- 數據
- *數據一銷售統計
- *數據一商品統計
- *數據一會員統計
- 小程序
- 小程序設置
- 線上客服功能如何設置?
- 頁面設計
- 默認頁面和非默認區別
- 底部導航
- 發布與審核
- 訂閱消息
- 分銷海報
- 啟動廣告(彈框廣告
- 應用(營銷插件組
- *分銷極差
- 分銷模式說明
- 如何成為分銷商?
- 分銷傭金
- 分銷商如何提現 ?
- 如何打款傭金?
- 團隊極差
- 團隊極差如何更容易量化說明?
- *積分商城
- 什么是積分商城?
- 如何添加積分商城的商品?
- 如何使用積分商城進行兌換?
- *拼團
- 什么是拼團?
- 如何設置的拼團商品?
- 拼團通知設置
- 拼團失敗如何退款?
- *多商家入駐
- 什么是多商戶?
- 多商戶和商城后臺操作的聯系
- 多商戶如何登錄后臺和上傳商品?
- 多商戶如何添加該店的核銷員?
- 多商戶如何與商城結算?
- 入駐店的商品能設置傭金嗎?
- *卡密兌換
- 兌換中心使用說明
- 優惠券兌換如何操作?
- 商品兌換
- *快速購買
- 快速購買使用說明
- *團隊長分紅
- 什么是團隊分紅?
- *周期購
- 什么是周期購?
- 如何設置周期購?
- *裂變海報
- 【超級海報】功能說明
- *秒殺
- 什么是秒殺?
- 第一步:如何設置秒殺專題?
- 第二步:如何添加秒殺商品?
- 第三步:如何添加秒殺任務?
- *付費會員卡
- 什么是付費會員卡?
- 如何創建付費會員卡?
- *好友瓜分券
- 什么是好友瓜分券?
- 如何設置和使用好友瓜分券?
- *小程序直播
- 直播準入要求
- 操作步驟
- 申請直播插件
- *簽到積分
- 積分簽到插件功能說明
- 積分簽到規則設置
- 積分簽到入口設置
- *砍價活動
- 關于商城砍價活動
- 砍價活動添加商品
- 砍價活動分享、通知設置
- *好物圈
- *文章推廣
- 【文章營銷】使用說明
- 文章營銷設置
- *快遞對接
- *幫助中心
- *自定義表單
- 【自定義表單】功能說明
- 添加自定義表單
- 添加商品自定義表單
- *多商戶手機端管理
- *商家手機端管理
- *商戶收銀
- 添加收銀臺
- 收銀系統后臺設置
- 收銀臺一商品管理功能
- 收銀臺一設置收款碼
- 收銀臺一我要收款
- 收銀臺一營銷優惠券
- 收銀臺一申請提現
- 公眾號裝修
- 公眾號商城和小程序有什么不一樣?
- 1.首頁一幻燈片
- 2.首頁一導航圖標
- 3.首頁一廣告
- 4.首頁一魔方推薦
- 5.首頁一商品推薦
- 6.首頁一排版設置
- 商城一公告管理
- 商城一評價管理
- 商城一退款地址
- 商城一配送方式
- 店鋪裝修一頁面管理
- 四、常見問題
- 關于物流/快遞//郵費/面單
- *快遞面單如何設置?
- *物流信息配置?(快遞100
- *面單【打印機設置,ip端口如何配置?】
- *不同地區快遞費不同如何設置?
- *快遞助手使用手冊
- 【會員等級】與【分銷商等級】的區別
- 關于支付
- *【企業付款到零錢】功能作用?
- *如何查看申請支付進度?
- *商戶號建議開通的產品
- *關于運營賬戶
- *如何申請【企業付款到零錢】功能?
- 什么是商戶周期和費率?、
- 錢款如何不走公賬?
- 關于升級/更新
- *開發者工具代碼上傳
- 保持正常小程序正常使用需要注意
- 商品分享生成海報按鈕怎么隱藏?
- 頁面上商品的【推薦】二字發何去掉?
- 關于核銷
- 如何綁定核銷員?
- 關于頁面設計
- 如何設置小程序首頁?
- 如何設置小程序底部導航?
- 如何設計小程序啟動廣告?
- 如何設置小程序推廣海報?
- 如何設置版權信息?
- 客戶案例參考
- 商城首頁如何顯示商品??
- 公眾號問題(限接入系統的
- *公眾號菜單如何設置
- *如何設置公眾號自動回復?
- 如何設置買產品送積分?
- 如何設置員工登錄權限?
- 如何修改后臺的賬號密碼??
- 前端如何更新緩存 ?
- 騰訊視頻鏈接無法播放問題
- 處理訂單問題
- 【訂單批量發貨】功能說明
- 批量發貨操作
- 待發貨訂單是否支持批量發貨?
- 評價功能
- 如何分享獲得傭金?
- 入駐商有訂單如何獲得信息?
