## 總結
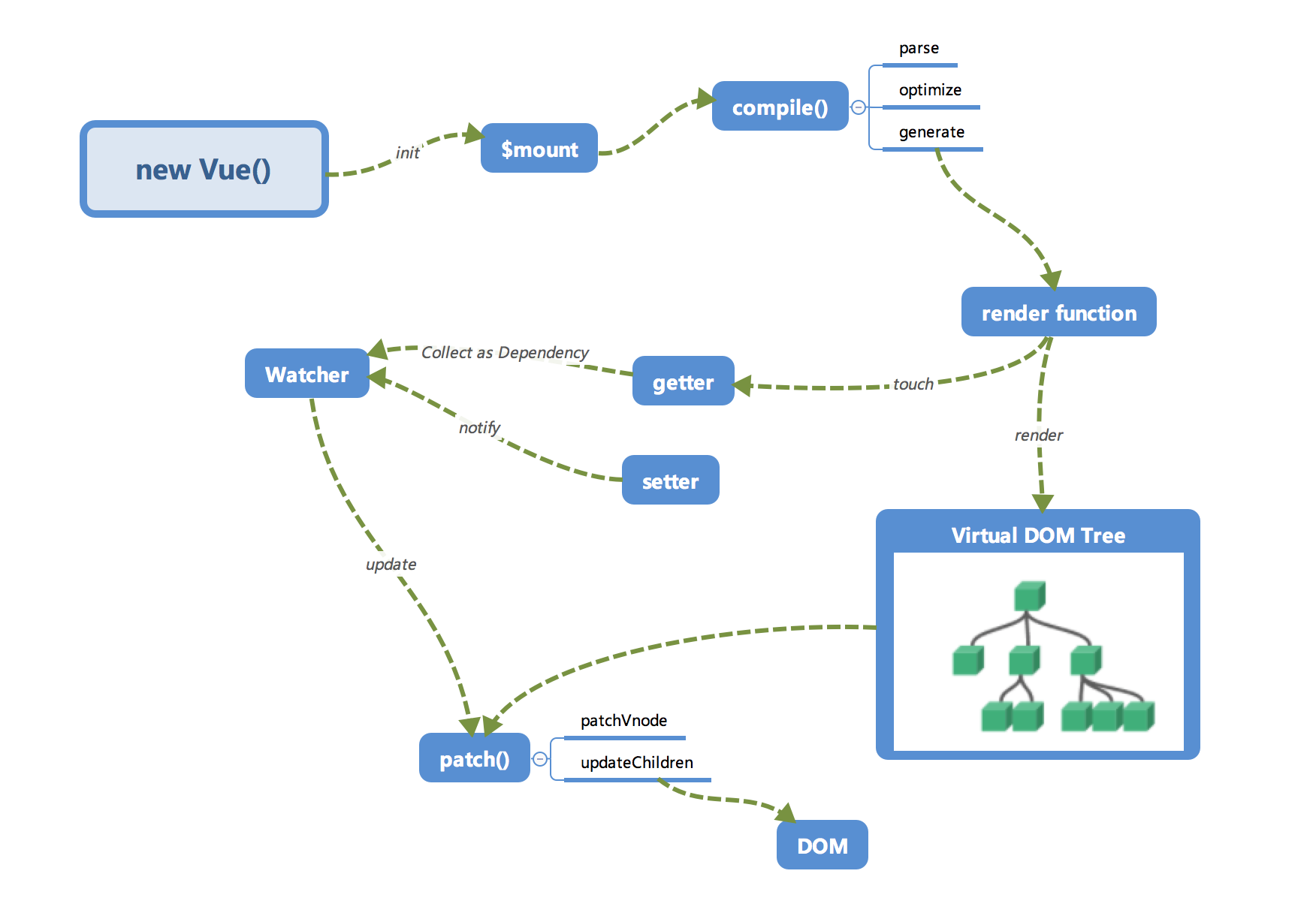
在本小冊的第一節中,筆者對 Vue.js 內部運行機制做了一個全局的概覽,當時通過下面這張圖把 Vue.js 拆分成一個一個小模塊來介紹,之后通過這一系列小節的學習,相信大家已經對 Vue.js 內部的原理有了一個更進一步的了解,對這張圖也再也不會感覺到那么陌生。

每個小節中的代碼都是筆者根據 Vue.js 原理單獨抽離出來寫成的 Demo,大家可以在我的 [Gtihub](https://github.com/answershuto) 上查看完整的代碼 (見 [VueDemo](https://github.com/answershuto/VueDemo) 項目)。
本小冊對 Vue.js 原理進行了初步的介紹,希望能夠起到一個拋磚引玉的作用,讀者讀完以后,可以利用這些基礎對 Vue.js 進行一個更加深入的探索,相信會有更大的收獲。
## 常見問題
1. 怎么實現 `this._test` 改變而不是 `this._data.test` 改變觸發更新?
答:其實這中間有一個**代理**的過程。
```
_proxy(options.data);
function _proxy (data) {
const that = this;
Object.keys(data).forEach(key => {
Object.defineProperty(that, key, {
configurable: true,
enumerable: true,
get: function proxyGetter () {
return that._data[key];
},
set: function proxySetter (val) {
that._data[key] = val;
}
})
});
}
```
本質就是通過 `Object.defineProperty` 使在訪問 `this` 上的某屬性時從 `this._data` 中讀取(寫入)。
2. 能不能將依賴收集中講到的 `dep.addSub(Dep.target)` 改成 `dep.addSub(new Watcher())`呢?
為了便于讀者理解這部分內容,我將代碼做了簡化,實際上一個 `Watcher` 對象可能會在多個 `Dep` 中,并不是每次 `addSub` 都是一個新的 `Watcher` 對象,需依賴 `Dep.target` 進行收集(實際上 `Dep.target` 也是通過 `Watcher` 對象的 `get` 方法調用 `pushTarget` 將自身賦值給 `Dep.target`)。
## 最后
從 2017 年 12 月開始寫這本小冊到現在差不多 2 個月的時間,雖說之前寫過類似的內容,但是將 Vue.js 源碼抽離成一個一個 Demo 還是花了很多時間,對于這本小冊也是前前后后改了好幾次才讓自己滿意。
因為讀者的基礎不一致,而小冊的定位是偏向于對新手讀者更加友好,所以我盡量用更加淺顯易懂的方式去寫這本小冊的內容。希望大家可以通過這本小冊初步掌握 Vue.js 的原理,掌握這些原理以后再去嘗試閱讀 [Vue.js 源碼](https://github.com/vuejs/vue),相信會事半功倍,也會對 Vue.js 有更深一層的理解。
End
