1.在node.js的安裝目錄下新建node_global和node_cache文件夾。

2.設置環境變量。
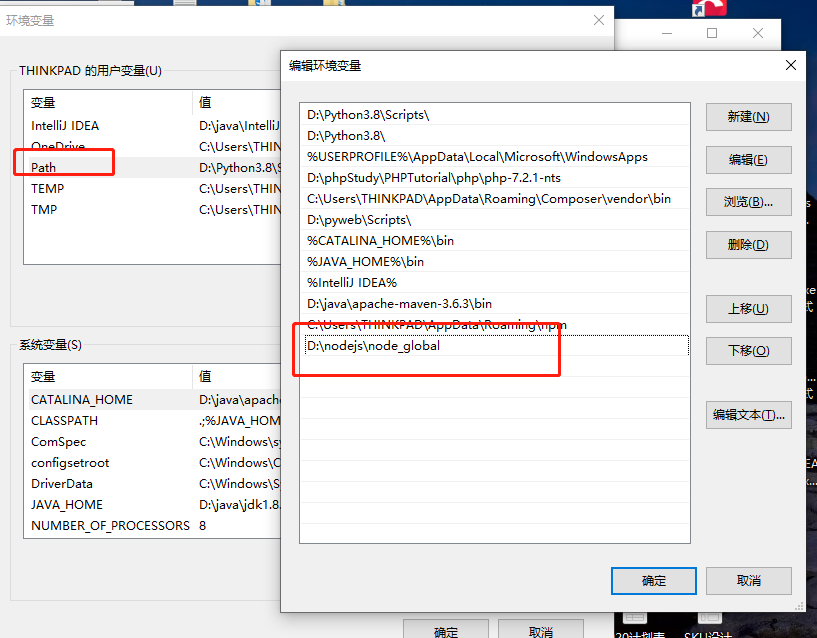
(1)用戶變量設置
在用戶變量Path中添加自己的node_global文件夾所在的路徑,我的是路徑是D:\nodejs\node_global。

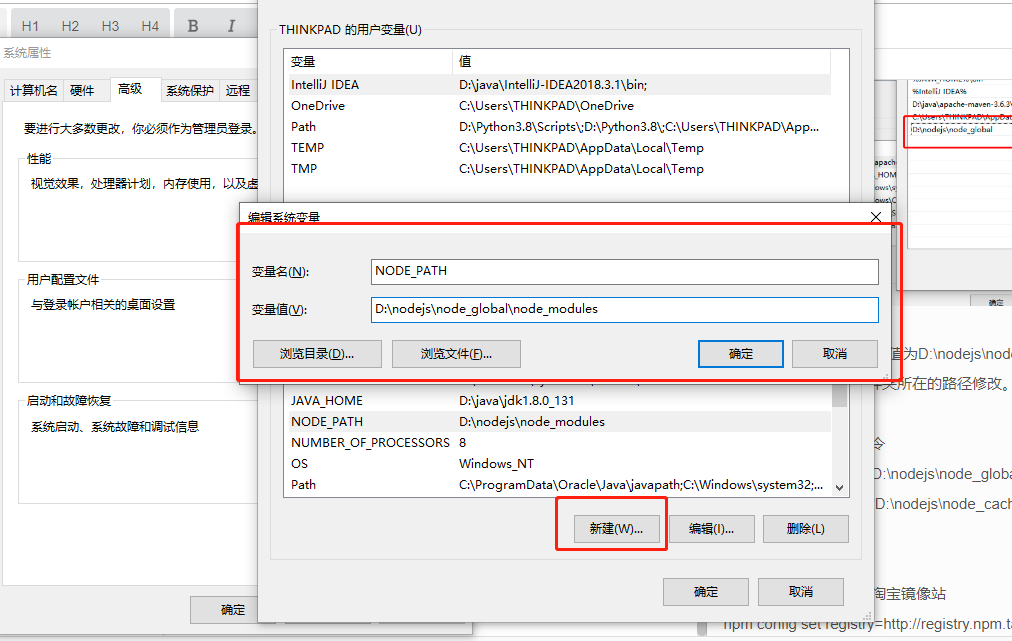
(2)系統變量設置
添加變量NODE_PATH,值為D:\nodejs\node_global\node_modules,根據自己node_modules文件夾所在的路徑修改。

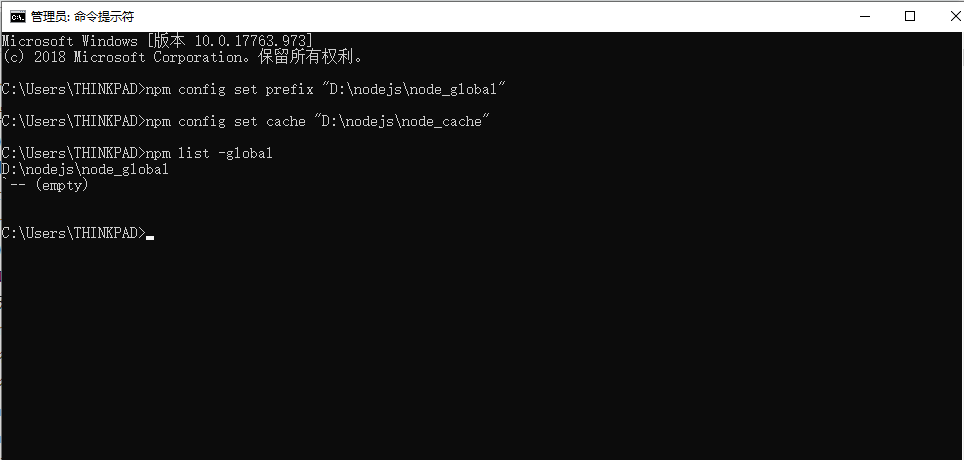
3.運行cmd
4.執行npm路徑配置命令
```
npm config set prefix "D:\nodejs\node_global"
```
```
npm config set cache "D:\nodejs\node_cache"
```
5.查看本地倉庫
npm list -global

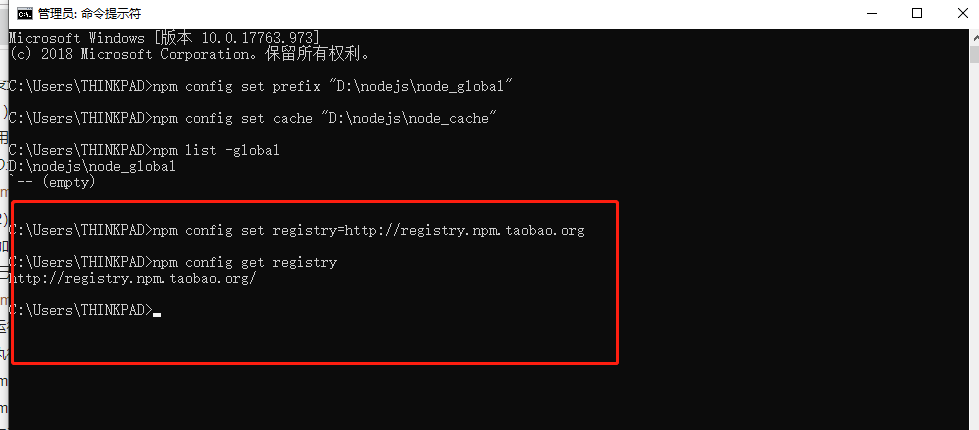
6.更換鏡像站為國內的淘寶鏡像站
```
npm config set registry=http://registry.npm.taobao.org
```
查看本地鏡像能不能通
```
npm config get registry
```

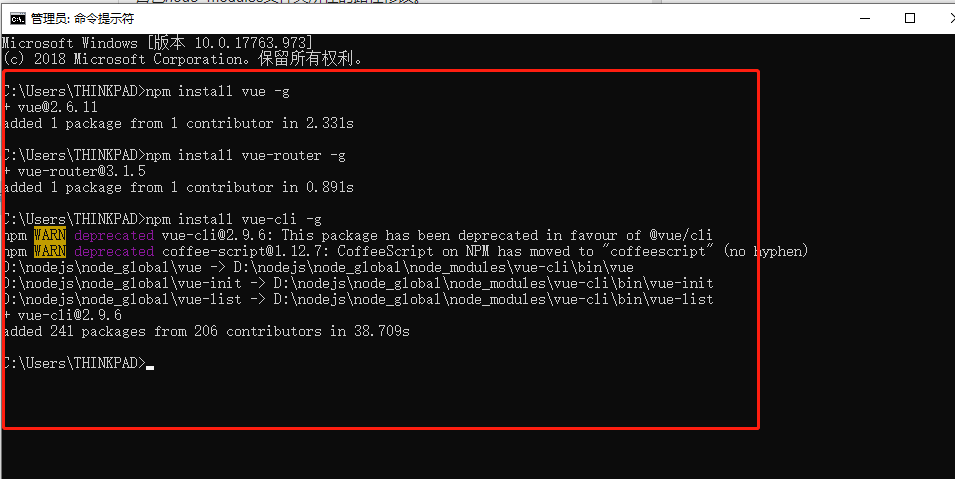
7.安裝vue相關包
重新打開cmd
```
npm install vue -g 安裝vue
```
```
npm install vue-router -g 安裝vue-router
```
```
npm install vue-cli -g 安裝vue腳手架
```
這里的-g是指安裝到global全局目錄去

8.安裝成功
- 空白目錄
- 前言
- 狀態碼
- 后臺頁面
- nodejs安裝
- vue-cli腳手架安裝
- 使用vue ui創建項目
- 將本地代碼托管到碼云
- 繪制后臺登錄頁面
- 安裝less依賴
- uniapp熱更新
- e2e自動化測試
- mock
- ant design pro 導出excel
- 后臺接口
- laravel項目安裝
- 創建數據庫
- 創建數據填充
- 中間件
- 表單驗證
- jwt-auth安裝
- 處理跨域請求
- 安裝swagger
- 接口
- 站點管理
- 后臺登錄
- 站點管理-首頁
- 站點管理-刷新token
- 站點管理-退出登錄
- 站點管理-獲取左側欄
- 首頁-修改密碼
- 單圖上傳
- 清除緩存
- 站點管理-權限管理
- 權限管理-權限組列表
- 權限組列表
- 權限組添加
- 權限組編輯頁面
- 權限組編輯提交
- 權限組調整狀態
- 權限組分配權限
- 權限組分配權限提交
- 權限管理-權限列表
- 權限列表
- 權限菜單狀態
- 權限是否驗證
- 權限排序
- 權限添加
- 權限編輯頁面
- 權限編輯提交
- 權限添加子級
- 權限刪除
- 權限管理-管理員列表
- 管理員列表
- 管理員列表-添加
- 管理員編輯頁面
- 管理員編輯提交
- 管理員獲取權限組
- 管理員調整狀態
- 管理員初始化密碼
- 站點管理-系統配置
- 系統配置-系統配置
- 系統配置
- 系統配置-提交
- 商城管理
- 商品管理
- 商品分類
- -商品分類
- 商品分類-狀態
- 商品分類-排序
- 商品分類-添加
- 商品分類-添加子級
- 商品分類-編輯頁面
- 商品分類-編輯提交
- 商品屬性
- -商品屬性
- 商品屬性-商品分類
- 商品屬性-添加
- 商品屬性-編輯頁面
- 商品屬性-編輯提交
- 商品屬性-狀態
- 商品屬性-排序
- 商品屬性-刪除
- 商品屬性值
- -商品屬性值
- 商品屬性值-商品屬性
- 商品屬性值-添加
- 商品屬性值-編輯頁面
- 商品屬性值-編輯提交
- 商品屬性值-狀態
- 商品屬性值-排序
- 商品屬性值-刪除
- 商品列表
- --商品分類
- --獲取屬性
- 商品-刪除
- 商品-排序
- 商品-狀態
- 商品-是否精品推薦
- 商品-是否熱賣單品
- -商品列表
- 商品-添加
- 商品編輯頁面
- 商品-編輯提交
- 會員管理
- 用戶列表
- -用戶列表
- 圖片管理
- 輪播圖列表
- -輪播圖列表
- 輪播圖添加
- 輪播圖編輯頁面
- 輪播圖編輯提交
- 輪播圖狀態
- 輪播圖排序
- 輪播圖刪除
- wap接口
- 我的
- 小程序登錄
- 獲取用戶信息
- 刷新token
- 獲取設置信息
- 綁定手機號
- 退出登錄
- 地址管理
- 獲取省市區
- 添加地址
- 我的地址列表
- 獲取編輯地址數據
- 編輯地址
- 刪除收貨地址
- 商品足跡
- 收藏商品
- 首頁
- 輪播圖
- --商品列表
- 商品收藏
- 分類
- 商品一級分類
- 商品二級分類
- 購物車
- 加入購物車
- 購物車數量
- 購物車列表
- 單選
- 全選全不選
- 購物車減或加
- 購物車刪除
- Vue3總結
- 生命周期
