# **生命周期鉤子**

## **beforeCreate**
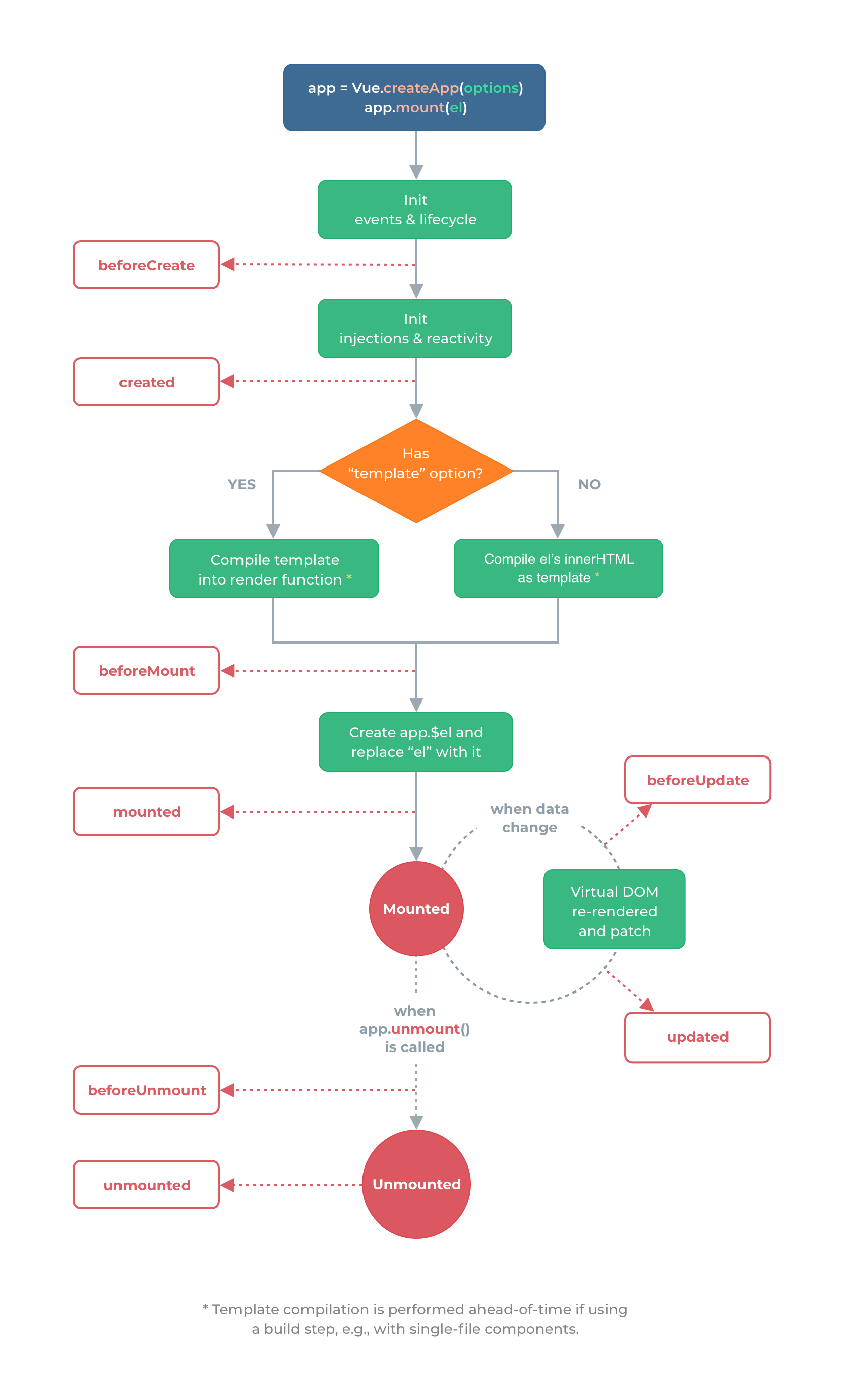
### 在實例初始化之后,數據觀測 (data observer) 和 event/watcher 事件配置之前被調用。
## **created**
### 在實例創建完成后被立即調用。在這一步,實例已完成以下的配置:數據觀測 (data observer),property 和方法的運算,watch/event 事件回調。然而,掛載階段還沒開始,property 目前尚不可用。
## **beforeMount**
### 在掛載開始之前被調用:相關的render函數首次被調用。
### 該鉤子在服務器端渲染期間不被調用。
## **mounted**
實例被掛載后調用,這時Vue.createApp({}).mount()被新創建的vm.$el替換了。如果根實例掛載到了一個文檔內的元素上,當 mounted 被調用時vm.$el也在文檔內。
### 注意mounted不會保證所有的子組件也都一起被掛載。如果你希望等到整個視圖都渲染完畢,可以在mounted內部使用[vm.$nextTick](https://vue3js.cn/docs/zh/api/instance-methods.html#nexttick)
## **beforeUpdate**
### 數據更新時調用,發生在虛擬 DOM 打補丁之前。這里適合在更新之前訪問現有的 DOM,比如手動移除已添加的事件監聽器。
## **updated**
### 由于數據更改導致的虛擬 DOM 重新渲染和打補丁,在這之后會調用該鉤子。
###
### 當這個鉤子被調用時,組件 DOM 已經更新,所以你現在可以執行依賴于 DOM 的操作。然而在大多數情況下,你應該避免在此期間更改狀態。如果要相應狀態改變,通常最好使用[計算屬性](https://vue3js.cn/docs/zh/api/options-data.html#computed)或[偵聽器](https://vue3js.cn/docs/zh/api/options-data.html#watch)取而代之。
###
### 注意,updated不會保證所有的子組件也都一起被重繪。如果你希望等到整個視圖都重繪完畢,可以在updated里使用[vm.$nextTick](https://vue3js.cn/docs/zh/api/instance-methods.html#nexttick):
## **activated**
### 被 keep-alive 緩存的組件激活時調用。
### 該鉤子在服務器端渲染期間不被調用。
* [動態組件 - keep-alive](https://vue3js.cn/docs/zh/guide/component-dynamic-async.html#%E5%9C%A8%E5%8A%A8%E6%80%81%E7%BB%84%E4%BB%B6%E4%B8%8A%E4%BD%BF%E7%94%A8-keep-alive)
## **deactivated**
### 被 keep-alive 緩存的組件停用時調用。
### 該鉤子在服務器端渲染期間不被調用。
## **beforeUnmount**
### 在卸載組件實例之前調用。在這個階段,實例仍然是完全正常的。
### 該鉤子在服務器端渲染期間不被調用。
## **unmounted**
### 卸載組件實例后調用。調用此鉤子時,組件實例的所有指令都被解除綁定,所有事件偵聽器都被移除,所有子組件實例被卸載。
### 該鉤子在服務器端渲染期間不被調用。
## **errorCaptured**
### 當捕獲一個來自子孫組件的錯誤時被調用。此鉤子會收到三個參數:錯誤對象、發生錯誤的組件實例以及一個包含錯誤來源信息的字符串。此鉤子可以返回false以阻止該錯誤繼續向上傳播。
## **renderTracked**
### 跟蹤虛擬 DOM 重新渲染時調用。鉤子接收debugger event作為參數。此事件告訴你哪個操作跟蹤了組件以及該操作的目標對象和鍵。
## **renderTriggered**
當虛擬 DOM 重新渲染為 triggered.Similarly 為[`renderTracked`](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#rendertracked),接收`debugger event`作為參數。此事件告訴你是什么操作觸發了重新渲染,以及該操作的目標對象和鍵。
- 空白目錄
- 前言
- 狀態碼
- 后臺頁面
- nodejs安裝
- vue-cli腳手架安裝
- 使用vue ui創建項目
- 將本地代碼托管到碼云
- 繪制后臺登錄頁面
- 安裝less依賴
- uniapp熱更新
- e2e自動化測試
- mock
- ant design pro 導出excel
- 后臺接口
- laravel項目安裝
- 創建數據庫
- 創建數據填充
- 中間件
- 表單驗證
- jwt-auth安裝
- 處理跨域請求
- 安裝swagger
- 接口
- 站點管理
- 后臺登錄
- 站點管理-首頁
- 站點管理-刷新token
- 站點管理-退出登錄
- 站點管理-獲取左側欄
- 首頁-修改密碼
- 單圖上傳
- 清除緩存
- 站點管理-權限管理
- 權限管理-權限組列表
- 權限組列表
- 權限組添加
- 權限組編輯頁面
- 權限組編輯提交
- 權限組調整狀態
- 權限組分配權限
- 權限組分配權限提交
- 權限管理-權限列表
- 權限列表
- 權限菜單狀態
- 權限是否驗證
- 權限排序
- 權限添加
- 權限編輯頁面
- 權限編輯提交
- 權限添加子級
- 權限刪除
- 權限管理-管理員列表
- 管理員列表
- 管理員列表-添加
- 管理員編輯頁面
- 管理員編輯提交
- 管理員獲取權限組
- 管理員調整狀態
- 管理員初始化密碼
- 站點管理-系統配置
- 系統配置-系統配置
- 系統配置
- 系統配置-提交
- 商城管理
- 商品管理
- 商品分類
- -商品分類
- 商品分類-狀態
- 商品分類-排序
- 商品分類-添加
- 商品分類-添加子級
- 商品分類-編輯頁面
- 商品分類-編輯提交
- 商品屬性
- -商品屬性
- 商品屬性-商品分類
- 商品屬性-添加
- 商品屬性-編輯頁面
- 商品屬性-編輯提交
- 商品屬性-狀態
- 商品屬性-排序
- 商品屬性-刪除
- 商品屬性值
- -商品屬性值
- 商品屬性值-商品屬性
- 商品屬性值-添加
- 商品屬性值-編輯頁面
- 商品屬性值-編輯提交
- 商品屬性值-狀態
- 商品屬性值-排序
- 商品屬性值-刪除
- 商品列表
- --商品分類
- --獲取屬性
- 商品-刪除
- 商品-排序
- 商品-狀態
- 商品-是否精品推薦
- 商品-是否熱賣單品
- -商品列表
- 商品-添加
- 商品編輯頁面
- 商品-編輯提交
- 會員管理
- 用戶列表
- -用戶列表
- 圖片管理
- 輪播圖列表
- -輪播圖列表
- 輪播圖添加
- 輪播圖編輯頁面
- 輪播圖編輯提交
- 輪播圖狀態
- 輪播圖排序
- 輪播圖刪除
- wap接口
- 我的
- 小程序登錄
- 獲取用戶信息
- 刷新token
- 獲取設置信息
- 綁定手機號
- 退出登錄
- 地址管理
- 獲取省市區
- 添加地址
- 我的地址列表
- 獲取編輯地址數據
- 編輯地址
- 刪除收貨地址
- 商品足跡
- 收藏商品
- 首頁
- 輪播圖
- --商品列表
- 商品收藏
- 分類
- 商品一級分類
- 商品二級分類
- 購物車
- 加入購物車
- 購物車數量
- 購物車列表
- 單選
- 全選全不選
- 購物車減或加
- 購物車刪除
- Vue3總結
- 生命周期
