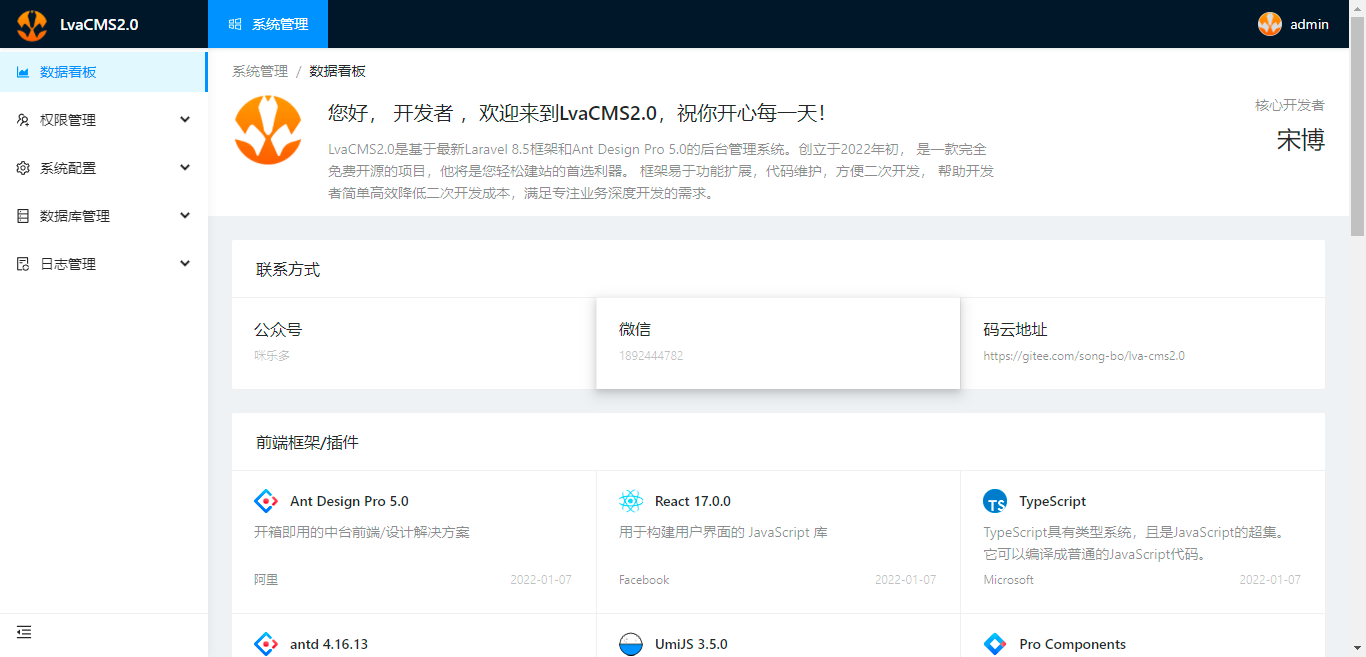
> **LvaCMS2.0是基于最新Laravel 8.5框架和Ant Design Pro 5.0的后臺管理系統。創立于2022年初,是一款完全免費開源的項目,他將是您輕松建站的首選利器。 框架易于功能擴展,代碼維護,方便二次開發,幫助開發者簡單高效降低二次開發成本,滿足專注業務深度開發的需求。**
#### **碼云地址**
[https://gitee.com/song-bo/lva-cms2.0](https://gitee.com/song-bo/lva-cms2.0)
#### **演示站**
[http://csadmin.lvacms.cn/](http://csadmin.lvacms.cn/)
賬號:admin 密碼:123456
## **系統說明**
* 基于 `Laravel8.5` 、`Ant Design Pro5.0`、 `OAuth`**權限管理系統**
* 基于數據驅動視圖的理念封裝` Ant Design Pro`,即使沒有 react的使用經驗也能快速上手
## 環境說明
下載基礎環境軟件
```
鏈接:https://pan.baidu.com/s/1dYUau96PPR_QXWzVjgpaAQ
提取碼:jlkx
```
|工具|版本|備注|
|-|-|-|
|PHP|7.3|強制要求|
|MySql|8.0|強制要求|
|Redis|3.0+||
|Composer|2.2.3+||
|Nginx|1.15.11+||
|Node.js|14+||
|tyarn|1.0+||
## **有疑問聯系微信 [禁廣告]**

## **碼云地址**
[[https://gitee.com/song-bo/lva-cms2.0](https://gitee.com/song-bo/lva-cms2.0)]([https://gitee.com/song-bo/lva-cms2.0](https://gitee.com/song-bo/lva-cms2.0))
## **模塊說明**
```
admin 后臺頁面代碼
server 服務端接口代碼
```
## **前端框架/插件**
> 開箱即用的中臺前端/設計解決方案
* [Ant Design Pro 5.0](https://pro.ant.design/zh-CN)
> 用于構建用戶界面的 JavaScript 庫
* [React 17.0.0](https://react.docschina.org/)
> TypeScript具有類型系統,且是JavaScript的超集。 它可以編譯成普通的JavaScript代碼。
* [TypeScript](https://typescript.bootcss.com/)
>antd 是基于 Ant Design 設計體系的 React UI 組件庫,主要用于研發企業級中后臺產品。
* [antd 4.16.13](https://ant.design/index-cn)
> 插件化的企業級前端應用框架。
* [UmiJS 3.5.0](https://umijs.org/zh-CN)
> ProComponents 是基于 Ant Design 而開發的模板組件,提供了更高級別的抽象支持,開箱即用。
* [Pro Components](https://procomponents.ant.design/)
> 拖拽插件,一組高階組件,可將任何列表轉換為動畫、可訪問且觸摸友好的可排序列表
* [react-sortable-hoc 2.0.0](https://github.com/clauderic/react-sortable-hoc)
> 關于編輯易用的React富文本編輯器器,基于draft-js開發
* [braft-editor 2.3.9](https://github.com/margox/braft-editor)
> 一個用于顯示和編輯 javascript數組和JSON 對象的 React 組件。
* [react-json-view 1.21.3](https://github.com/mac-s-g/react-json-view)
## **后端語言/框架/插件**
> PHP 是服務器端腳本語言。
* [PHP 7.3](https://www.php.net/)
> Laravel 是一個基于 PHP 的 Web 應用框架,有著表現力強、語法優雅的特點。
* [Laravel 8.5](https://learnku.com/docs/laravel/8.5)
> 用于使用模塊管理大型 Laravel 應用程序。模塊就像一個 Laravel 包,它有一些視圖、控制器或模型。
* [laravel-modules 8.2.0](https://github.com/nWidart/laravel-modules)
> 一個開源的 微信 非官方 SDK。
* [laravel-wechat 5.1.0](https://easywechat.vercel.app/5.x/)
> 一個好用的API生成Token驗證插件。
* [jwt-auth 1.0.2](https://github.com/adam-hanna/jwt-auth)
> 基于Laravel數據庫遷移生成表注釋插件。
* [laravel-schema-extend 1.4.1](https://github.com/zedisdog/laravel-schema-extend)
> 基于Laravel對七牛云API請求的插件。
* [qiniu-laravel-storage 0.10.4](https://github.com/zgldh/qiniu-laravel-storage)
> 基于Laravel對阿里云OSS的API請求的插件。
* [ali-oss-storage 2.1.0](https://github.com/jacobcyl/Aliyun-oss-storage)
> Laravel 項目的 OpenApi 或 Swagger 規范變得簡單。
* [l5-swagger 8.0](https://github.com/DarkaOnLine/L5-Swagger)
> 一個靈活且功能齊全的 PHP Redis 插件。
* [predis 1.1.10](https://github.com/predis/predis/tree/documentation)
> laravel日志管理工具。
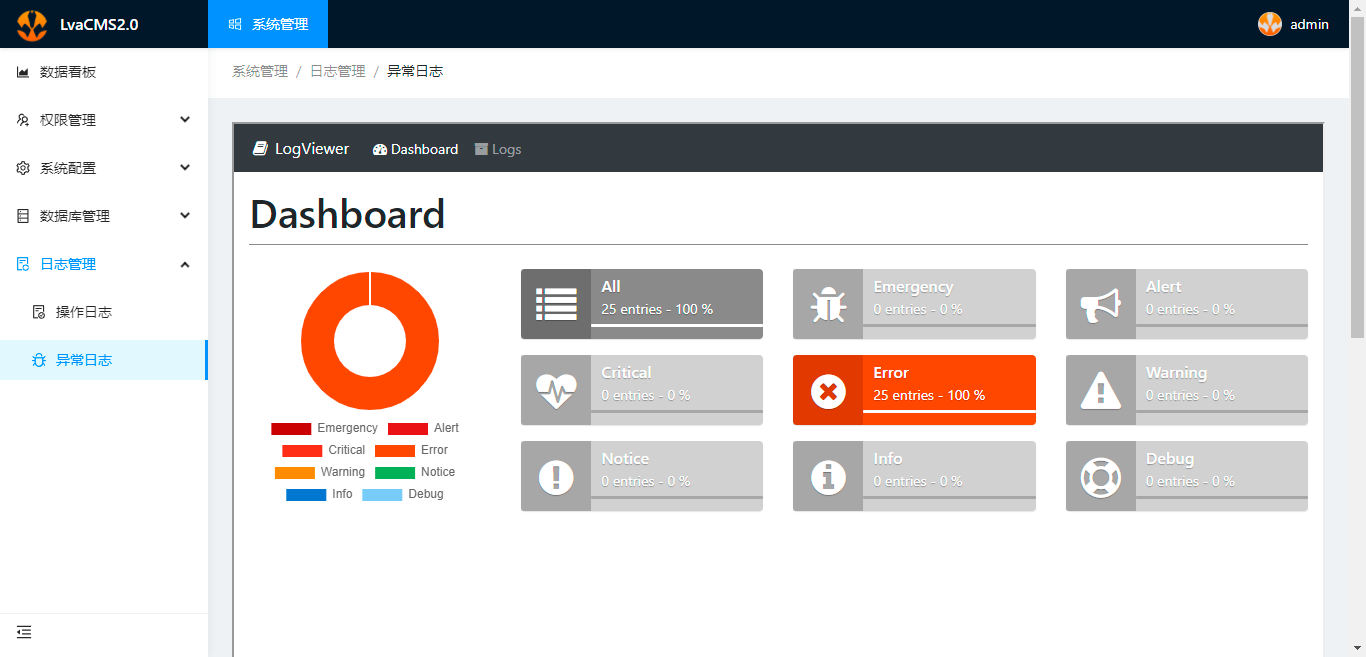
* [log-viewer 8.2.0](https://github.com/ARCANEDEV/LogViewer)
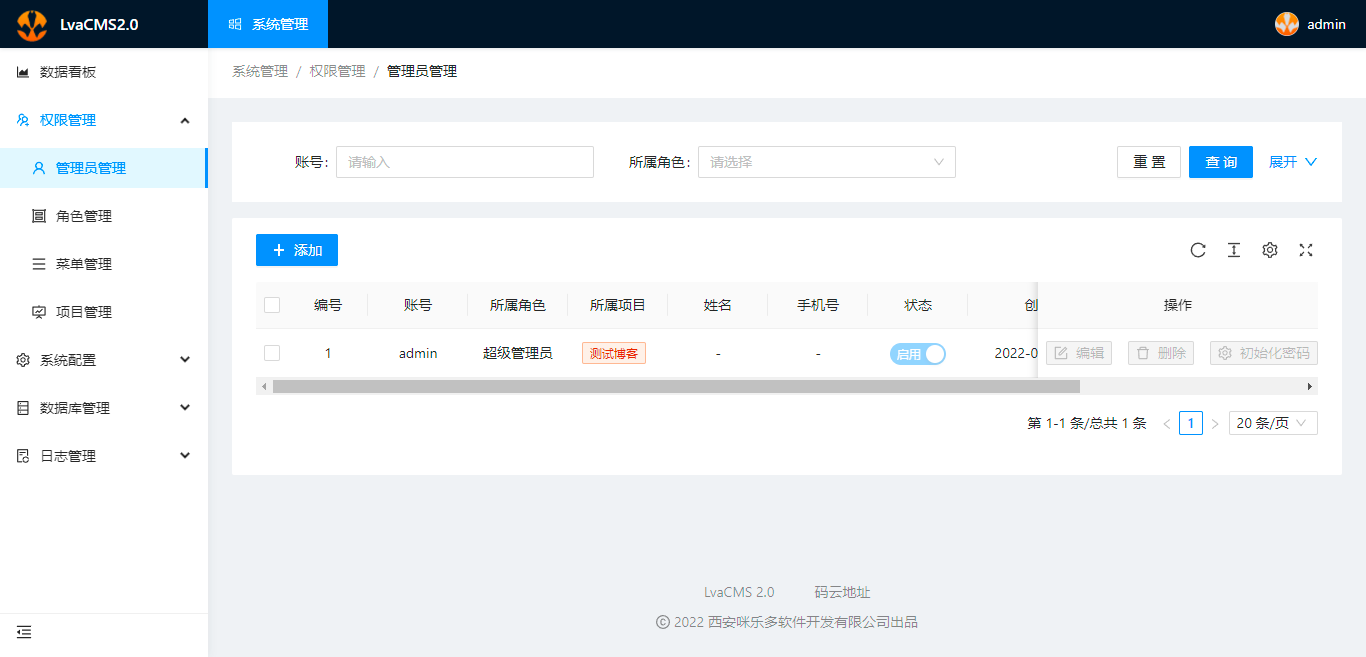
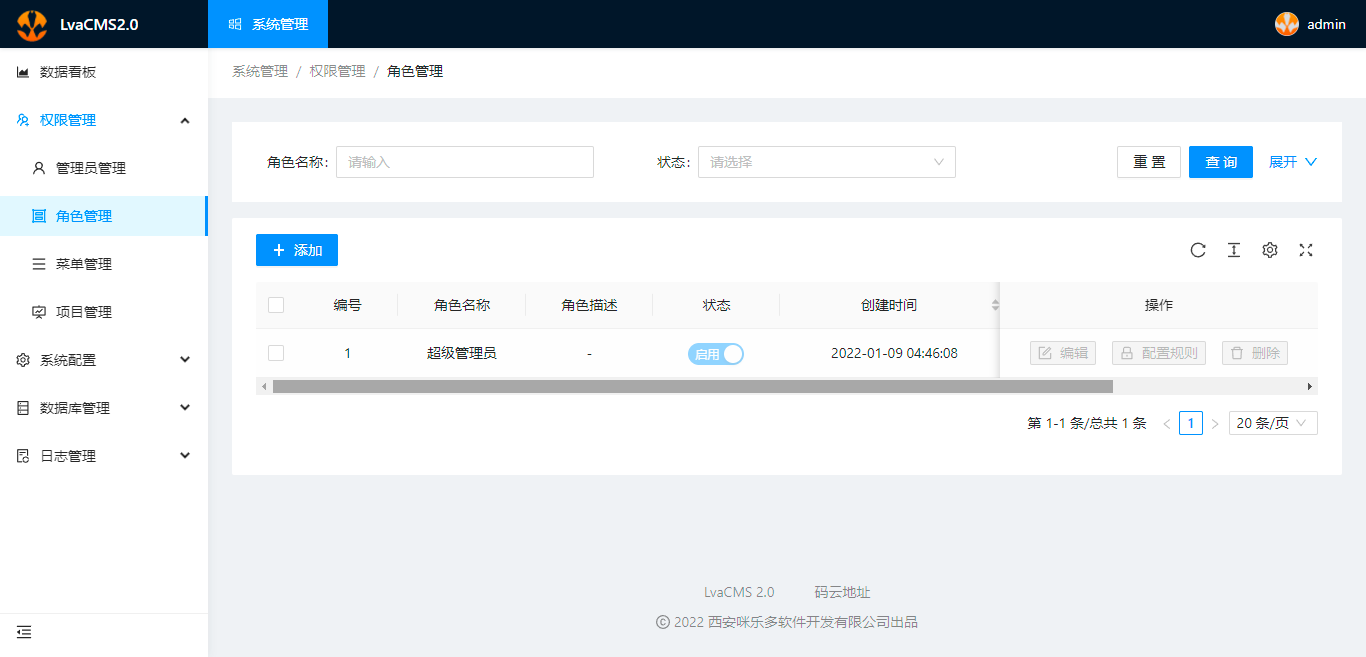
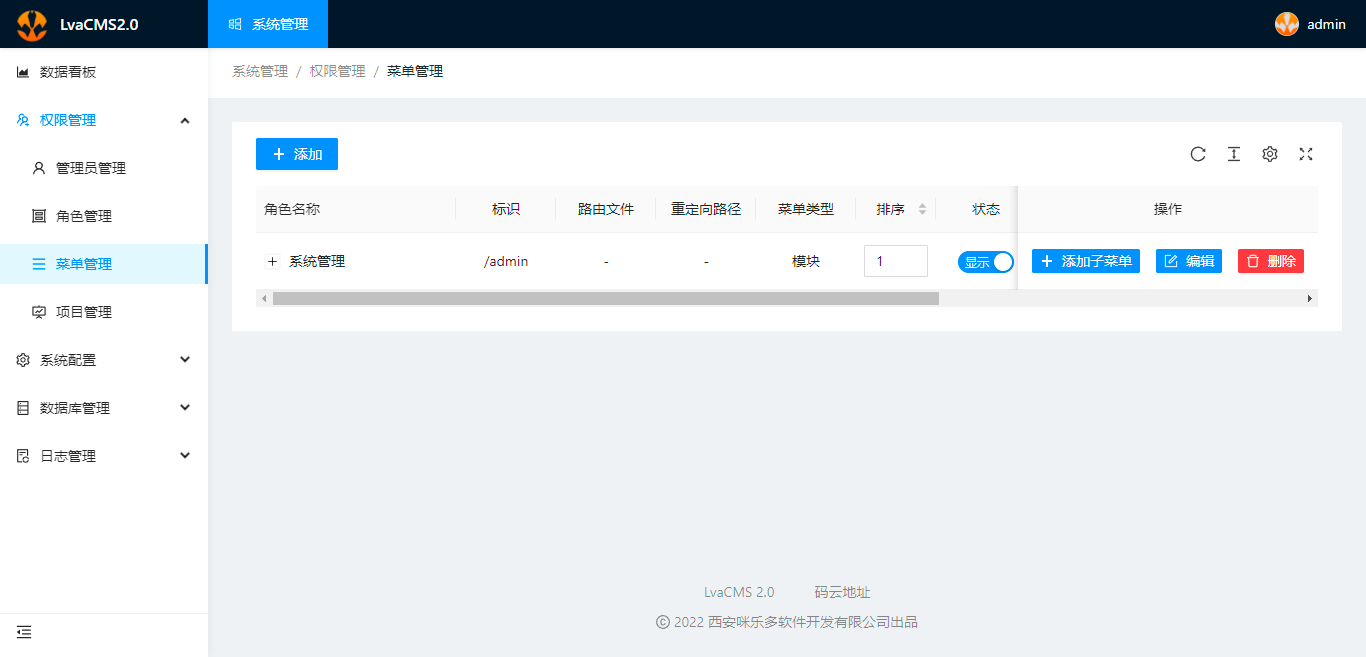
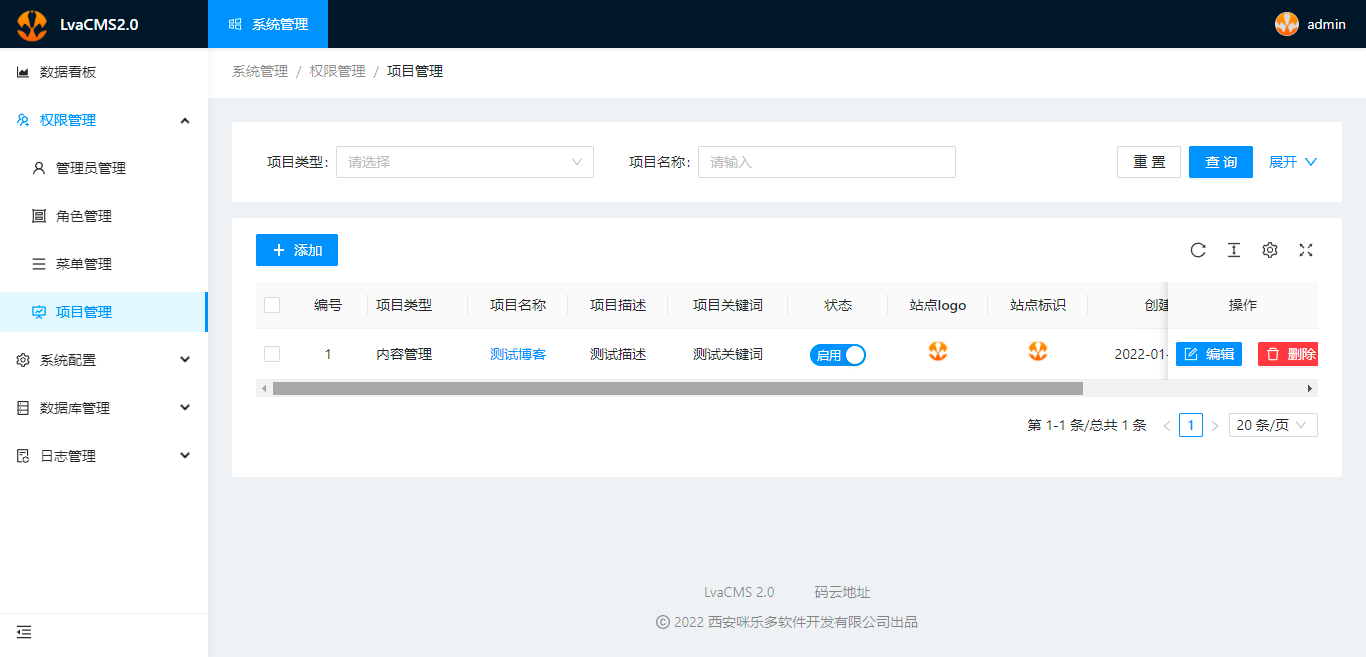
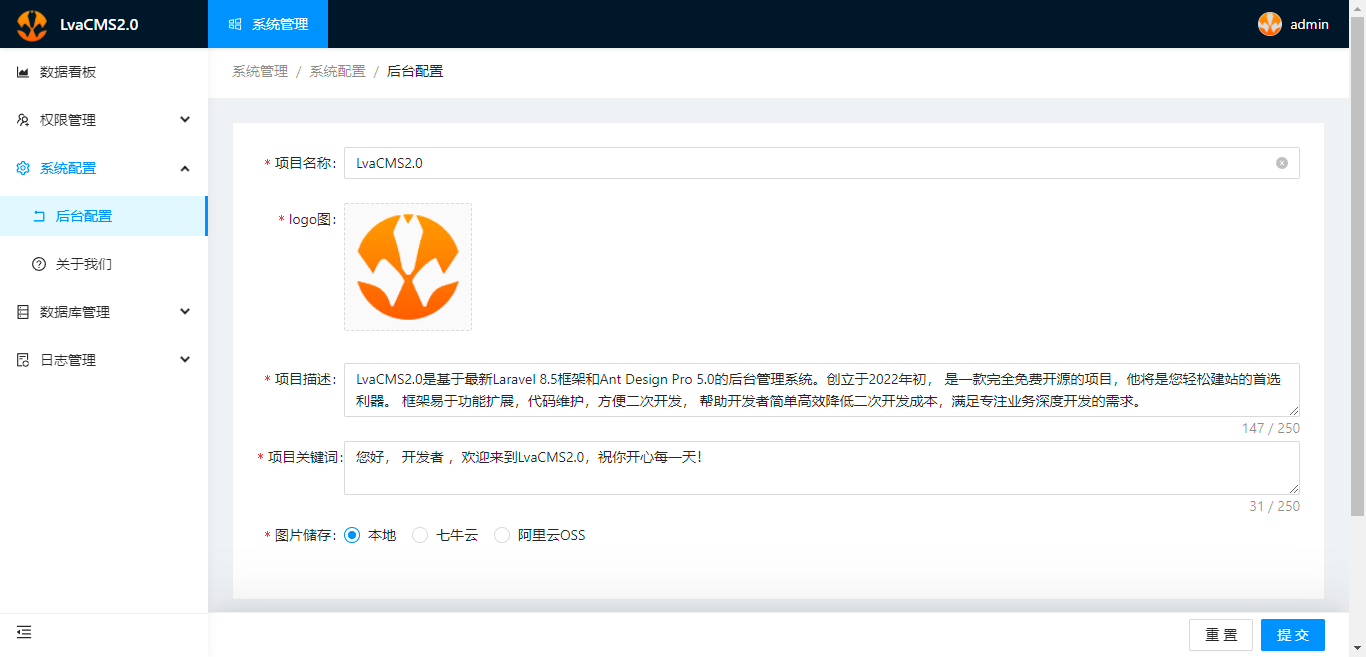
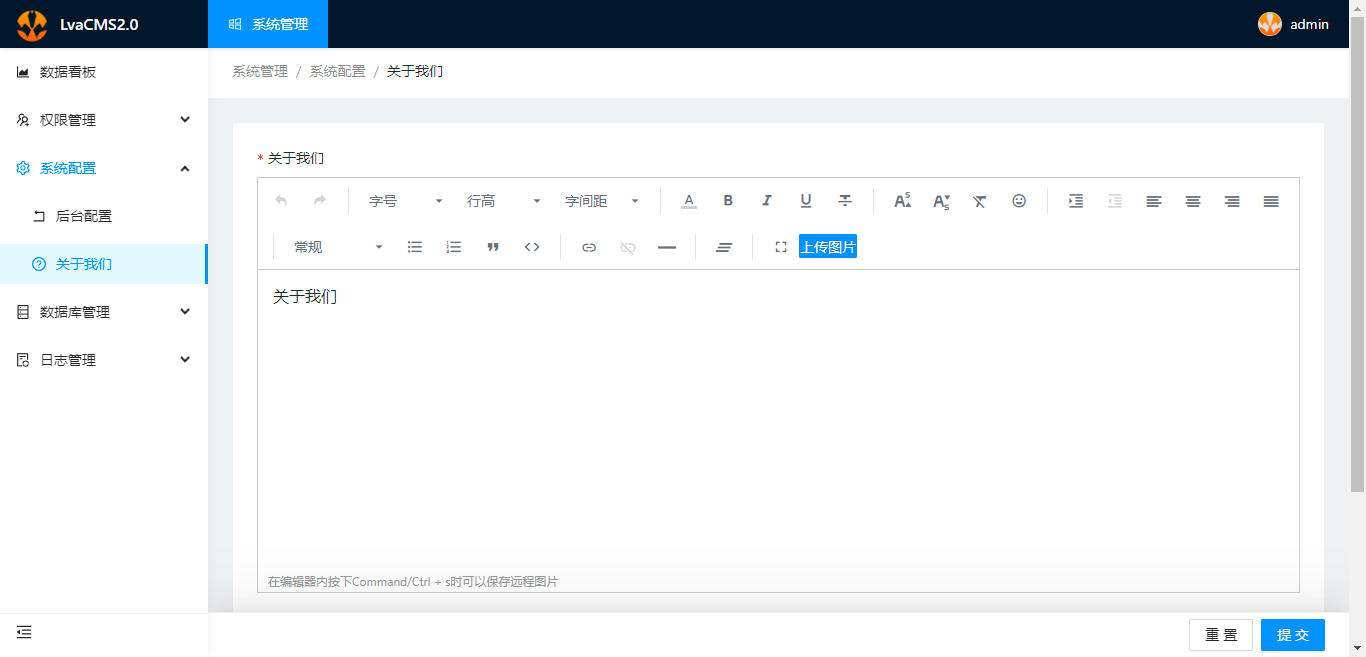
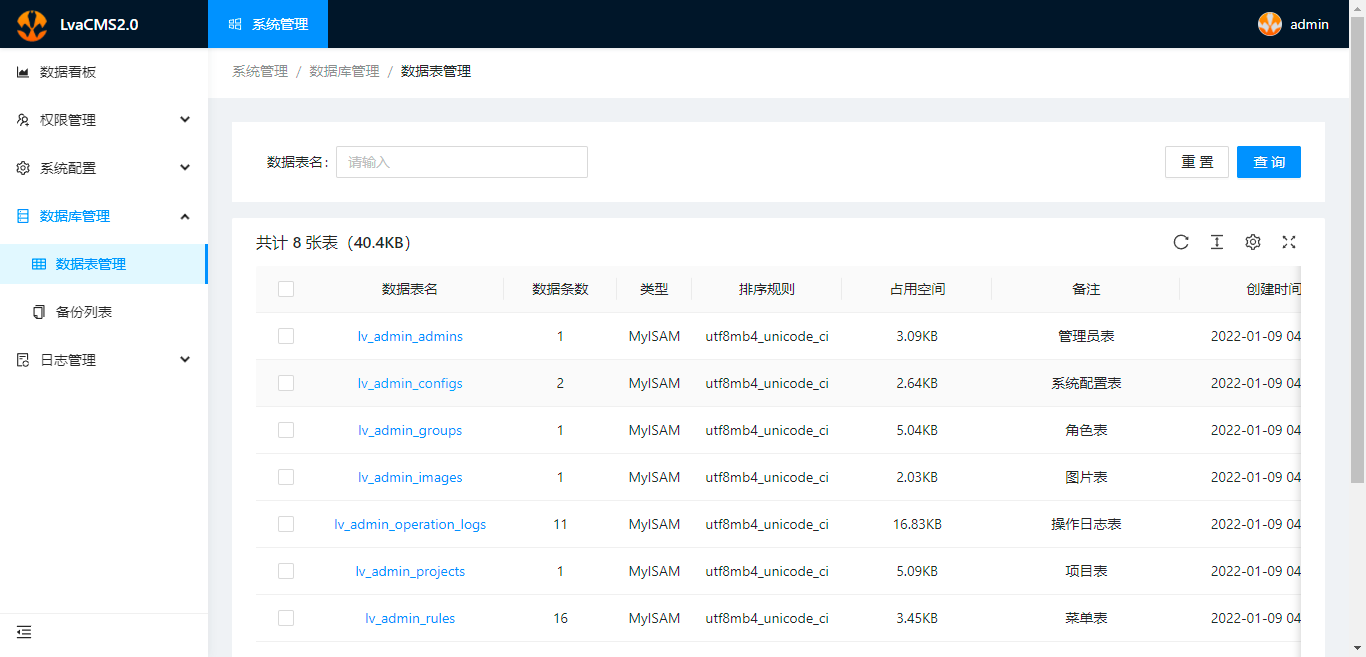
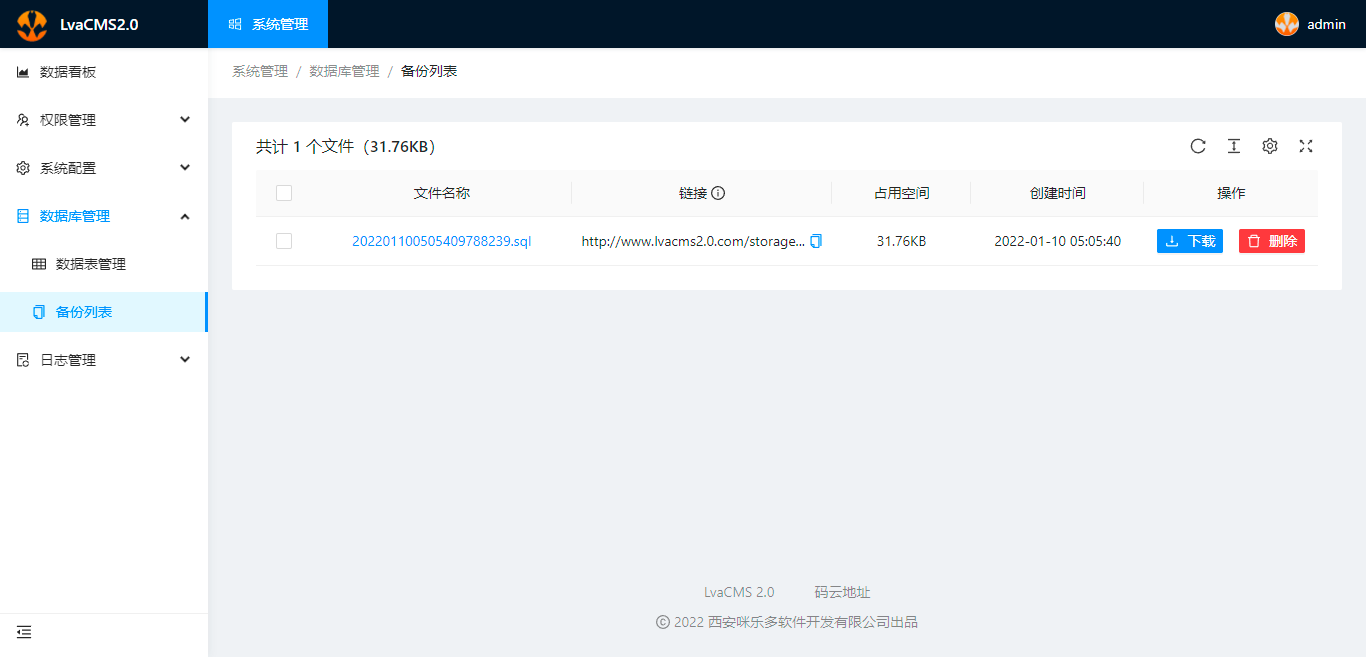
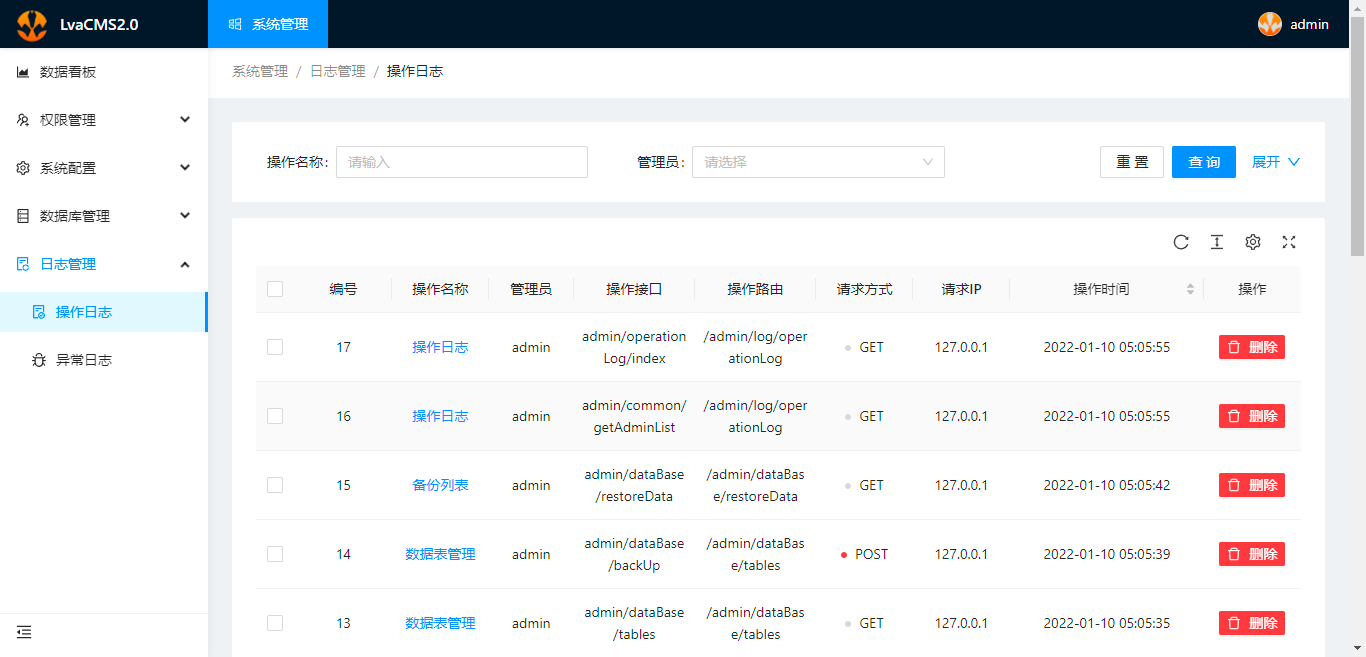
## **后臺已完成功能頁面**