## **項目下載**
```
git clone git@gitee.com:song-bo/lva-cms2.0.git
```
### **后端安裝,打開后端項目目錄`server`,執行以下命令**
生成`env`配置文件
```
cp .env.example .env
```
#### 配置MySql數據庫參數
```
#數據庫
DB_CONNECTION=mysql
#數據庫地址
DB_HOST=127.0.0.1
#數據庫端口
DB_PORT=3306
#數據庫名稱
DB_DATABASE=
#數據庫用戶名
DB_USERNAME=
#數據庫密碼
DB_PASSWORD=
#數據表前綴
DB_PREFIX=lv_
# 數據庫字符集
DB_CHARSET=utf8mb4
# 數據庫排序規則
DB_COLLATION=utf8mb4_unicode_ci
```
#### 配置Redis參數
```
# redis地址
REDIS_HOST=127.0.0.1
# redis密碼
REDIS_PASSWORD=
# redis端口
REDIS_PORT=6379
```
#### 配置七牛云參數
```
#七牛云域名
QINIU_DEFAULT=
#七牛云HTTPS域名
QINIU_HTTPS=
#七牛云自定義域名
QINIU_CUSTOM=
#七牛云AccessKey
QINIU_ACCESS_KEY=
#七牛云SecretKey
QINIU_SECRET_KEY=
#七牛云Bucket名字(就是空間名字)
QINIU_BUCKET=
#七牛云持久化處理回調地址
QINIU_NOTIFY_URL=
```
#### 配置阿里OSS
```
#阿里OSS AccessKeyId
ALIYUN_ACCESS_ID=
#阿里OSS AccessKeySecret
ALIYUN_ACCESS_KEY=
#阿里OSS bucket名
ALIYUN_BUCKET=
# 阿里OSS 地域節點域名
ALIYUN_ENDPOINT=
#阿里OSS 自定義域名
ALIYUN_CNAME_BUCKET=
# 阿里OSS 如果isCName為true, 獲取url時會判斷cdnDomain是否設定來決定返回的url,如果cdnDomain未設置,則使用endpoint來生成url,否則使用cdn
ALIYUN_CDN_DOMAIN=false
# 阿里OSS <true|false> 是否使用https
ALIYUN_SSL=false
# 阿里OSS <true|false> 是否使用自定義的域名 對應上面的 ALIYUN_CDN_DOMAIN
ALIYUN_IS_CNAME=false
# 阿里OSS 是否開啟調試模式
ALIYUN_DEBUG=false
```
#### 安裝相關依賴
```
composer install
```
#### 生成`laravel`的`key`
```
php artisan key:generate
```
#### 生成`jwt-auth`的`key`
```
php artisan jwt:secret
```
#### 創建數據庫

#### 執行數據庫遷移文件
```
php artisan module:migrate
```
#### 執行數據庫填充
```
php artisan module:seed
```
#### 創建圖片快捷方式
```
php artisan storage:link
```
#### 打開`phpstudy`創建站點并配置偽靜態
>提示:由于我們開啟了redis,需要在php擴展中開啟redis擴展
```
location / {
try_files $uri $uri/ /index.php?$query_string;
}
```


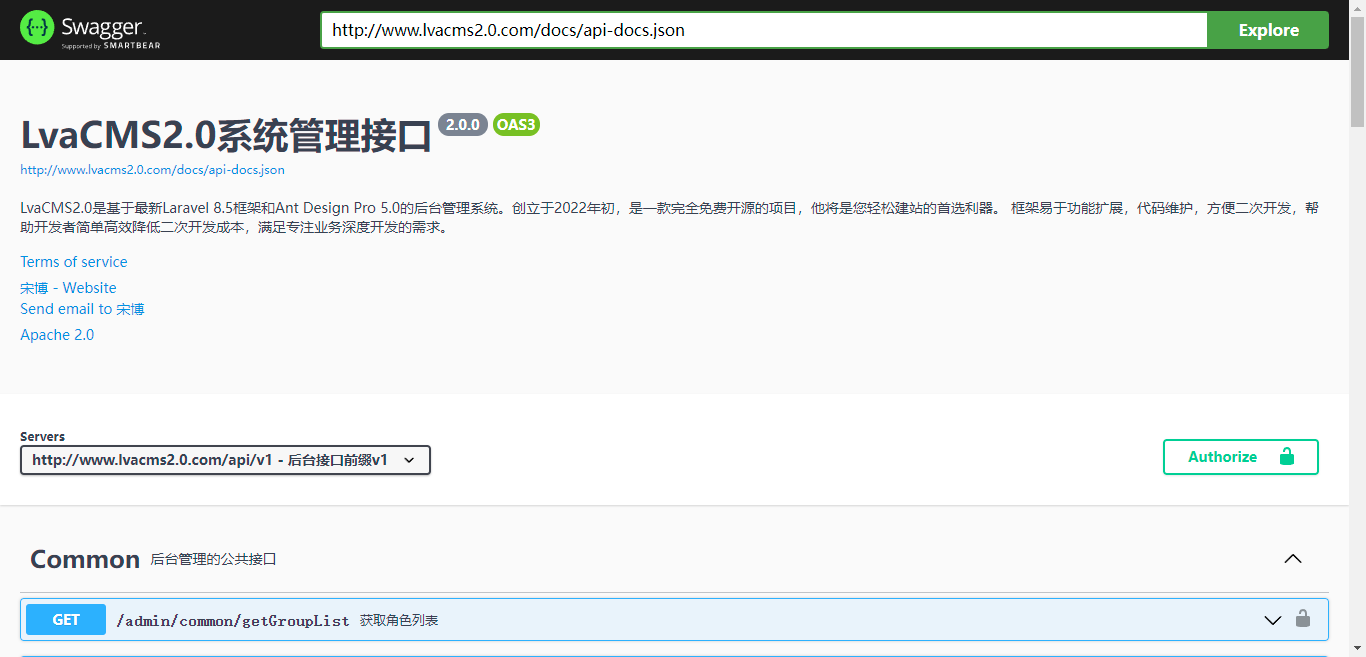
#### 判斷是否安裝成功打開以下網址(自己配置的域名/api/docs)
```
http://www.lvacms2.0.com/api/docs
```

### **后臺頁面端安裝,打開后臺頁面端項目目錄`admin`,在`cmd`命令行執行以下命令**
>提示:這里可能安裝的時間會比較長,請大家耐心等待。
```
tyarn
```

#### 執行命令后的報錯
```
error An unexpected error occurred: "https://registry.npmmirror.com/date-fns/download/date-fns-2.28.0.tgz: ESOCKETTIMEDOUT".
```

#### 設置中國鏡像
```
npm config set registry https://registry.npm.taobao.org
```
#### 使用`VsCode`打開前端代碼并修改`config`文件夾下的`proxy.ts`文件
```
dev: {
'/api/': {
// 要代理的地址
target: '你配置的服務端域名',
// 配置了這個可以從 http 代理到 https
// 依賴 origin 的功能可能需要這個,比如 cookie
changeOrigin: true,
? ? },
? },
```
#### 啟動項目
>提示:第一次加載項目會比較慢,請耐心等待...
```
npm run start:dev
```
>http://localhost:8000/
>恭喜你安裝成功