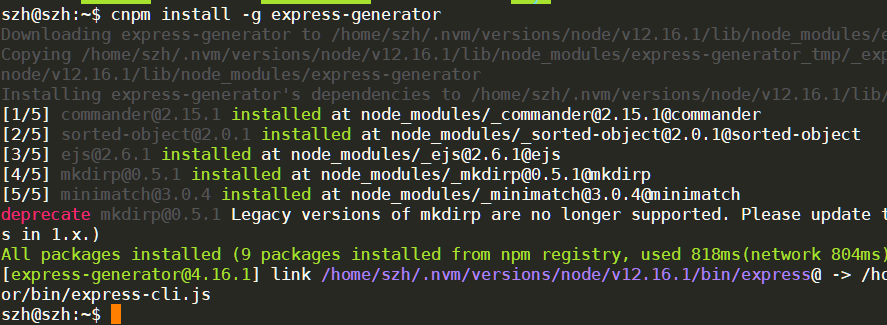
# 安裝Express 應用程序生成器
```
cnpm install -g express-generator
```

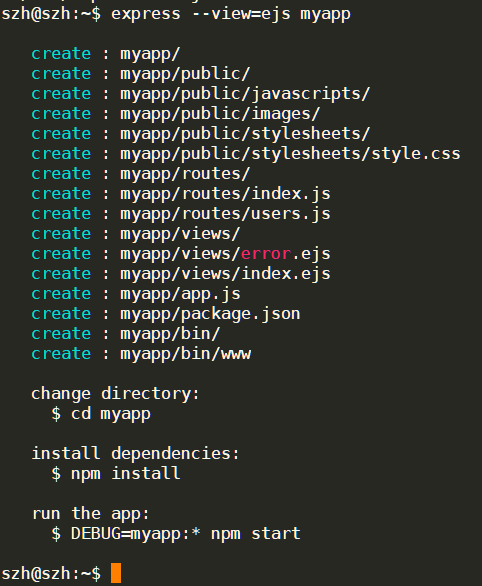
# 使用ejs模板創建應用
```
cd myapp
express --view=pug myapp
```

# 安裝依賴包
```
cnpm install
```

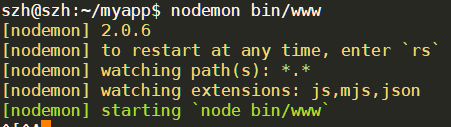
# nodemon運行應用
```
nodemon bin/www
```

# 瀏覽器查看

**192.168.56.103為虛擬機ip,應用端口為3000**
# vscode中添加應用目錄為工作區
這一部分在開發環境搭建的視頻中有過講解,vscode需要安裝remotefs插件

并配置好虛擬機目錄

- 課程介紹
- 開發環境搭建
- 安裝express.js框架
- 為diy自己的web框架做準備(1)
- 為diy自己的web框架做準備(2)
- 為應用綁定域名
- 封裝控制器基類base.js
- 封裝數據庫操作基類model.js
- curd操作-準備工作
- curd操作-文章列表
- curd操作-添加文章
- curd操作-編輯文章
- curd操作-刪除文章
- model文件的使用
- 文件上傳
- session實現登錄
- 郵件發送
- 文件下載
- 執行子任務
- 圖片縮放
- 圖片裁剪
- 圖片驗證碼
- Excel讀取與寫入
- 編寫計劃任務
- 工具函數使用實例
- websocket
- 集成ckeditor
- 微信公眾號開發-1:內網穿透
- 微信公眾號開發-2:自動回復
- 微信公眾號開發-3:api接口調用
- 微信公眾號開發-4:oauth登錄
- 微信公眾號開發-5:沙箱支付
- 微信公眾號開發-6:真實支付
- 項目上線運行
- 項目代碼下載