# 修改/application/controllers/article.js增加文章列表查詢方法
```
var tools = require('../../libs/tools');
var config = require(tools.rootPath + 'config');
var { connection, pool, model } = require(tools.rootPath + 'libs/model');
var base = require(tools.controllerPath + 'common/base.js');
module.exports = class extends base {
constructor() {
super();
}
async index(req, res) {
//頁碼
var page = req.query.page || 1;
page = parseInt(page);
//分頁
var pagesize = 2;
var offset = (page - 1) * pagesize;
//總頁數
var total_page = Math.ceil(await model.value("select count(*) from article") / pagesize);
//數據
var lst = await model.select(`SELECT * from article order by itemid desc limit ${offset},${pagesize}`);
//加載模板并進行變量賦值
res.render(req.TPL, { data: lst, url: config.url, total_page: total_page, page: page });
}
};
```
# 編寫對應模板文件/application/views/article/index.html
```
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>文章列表</title>
</head>
<body>
<div style="text-align:center;">
<h2>文章列表 <span><a href="/article/add">添加</a></span></h2>
<%=url%>
<% if(data.length){ %>
<table width="100%" border="1">
<tbody>
<tr>
<td>ID</td>
<td>標題</td>
<td>編輯</td>
<td>刪除</td>
</tr>
<% data.forEach(function(item){ %>
<tr>
<td><%=item.itemid%></td>
<td><%=item.title%></td>
<td><a href="/article/mod?itemid=<%=item.itemid%>">編輯</a></td>
<td><a onClick="return confirm('確定要刪除么?');" href="/article/del?itemid=<%=item.itemid%>">刪除</a></td>
</tr>
<% }) %>
</tbody>
</table>
<br>
<div>
<% var prev_page=page-1;if(prev_page<=1) prev_page=1 %>
<% var next_page=page+1;if(next_page>=total_page) next_page=total_page %>
<input type="button" value="上一頁" onClick="location.href='/article/index?page=<%=prev_page%>'" <%if(page==1){%>disabled<%}%>>
<% for(var i=1;i<=total_page;i++){ %>
<input type="button" value="<%=i%>" onClick="location.href='/article/index?page=<%=i%>';" <%if(i==page){%>disabled<%}%>>
<% } %>
<input type="button" value="下一頁" onClick="location.href='/article/index?page=<%=next_page%>'" <%if(page==total_page){%>disabled<%}%>>
</div>
<% } %>
</div>
</body>
</html>
```
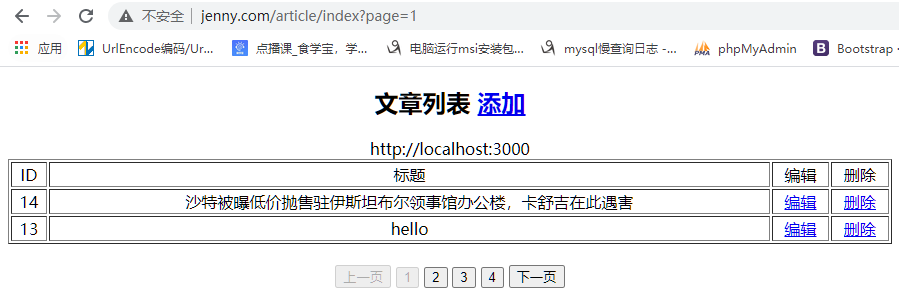
# 顯示結果

- 課程介紹
- 開發環境搭建
- 安裝express.js框架
- 為diy自己的web框架做準備(1)
- 為diy自己的web框架做準備(2)
- 為應用綁定域名
- 封裝控制器基類base.js
- 封裝數據庫操作基類model.js
- curd操作-準備工作
- curd操作-文章列表
- curd操作-添加文章
- curd操作-編輯文章
- curd操作-刪除文章
- model文件的使用
- 文件上傳
- session實現登錄
- 郵件發送
- 文件下載
- 執行子任務
- 圖片縮放
- 圖片裁剪
- 圖片驗證碼
- Excel讀取與寫入
- 編寫計劃任務
- 工具函數使用實例
- websocket
- 集成ckeditor
- 微信公眾號開發-1:內網穿透
- 微信公眾號開發-2:自動回復
- 微信公眾號開發-3:api接口調用
- 微信公眾號開發-4:oauth登錄
- 微信公眾號開發-5:沙箱支付
- 微信公眾號開發-6:真實支付
- 項目上線運行
- 項目代碼下載