```
> 本教程是開發單頁面的基礎教程最基本遵守規則,所有前端開發人員必須遵循規則進行開發。(如果不遵守被發現會被打屁股呦!)
```
> 在開發的過程中,需要熟讀 Vant 官方文檔,在使用組件的過程中如果組件未能滿足功能需求時我們可以進行二次封裝或者自定義開發,否則需要嚴格按照文檔要求使用組件功能。
<br />
```
頁面最外側需要使用慧鼎的容器(此組件自動包含頁腳版權信息)
<hd-container>
...
</hd-container>
```
<br />
```
頁面基礎布局需要使用 Vant 提供的 Layout 布局,需要嚴格按照文檔要求進行開發。
禁止使用自定義布局,自己編寫樣式進行覆蓋。
<vant-row>
<vant-col span='8'></vant-col>
<vant-col span='8'></vant-col>
<vant-col span='8'></vant-col>
</vant-row>
```
<br />
```
如果頁面中使用了局部加載特效需要使用慧鼎公共封裝的組件
<hd-van-loading text-color="#0094ff" />
如果使用全局加載效果請使用 Vant Toast 輕提示
Toast.loading({
message: '加載中...',
forbidClick: true
})
```
<br />
```
頁面中所有需要刷新的都采用 Vant PullRefresh 下拉刷新方案
<van-pull-refresh>
<p>刷新次數: {{ count }}</p>
</van-pull-refresh>
```
<br />
<br />
```
字體顏色
```

<br />
<br />
```
主題顏色
```

<br />
<br />
```
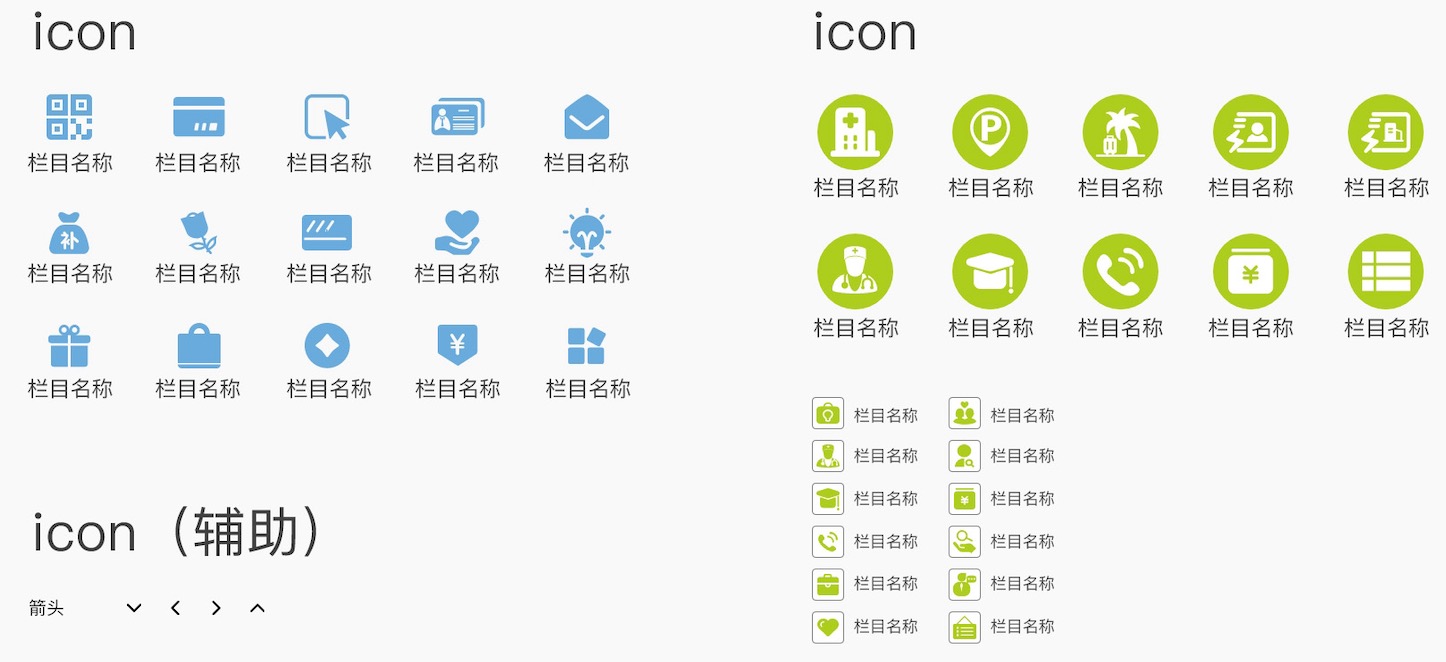
ICON 字體圖標 在項目中如果可以使用字體圖標的時候 禁止使用圖片代替字體圖標
如果 Vant 提供的字體庫未能滿足我們的需求的時候 我們可以去阿里字體庫尋求幫助。
```

<br />
<br />
```
輕提示使用 Vant 自帶組件即可,操作提示窗口 需要調用二次封裝組件
調用方法:暫未開放 敬請期待
```

<br />
```
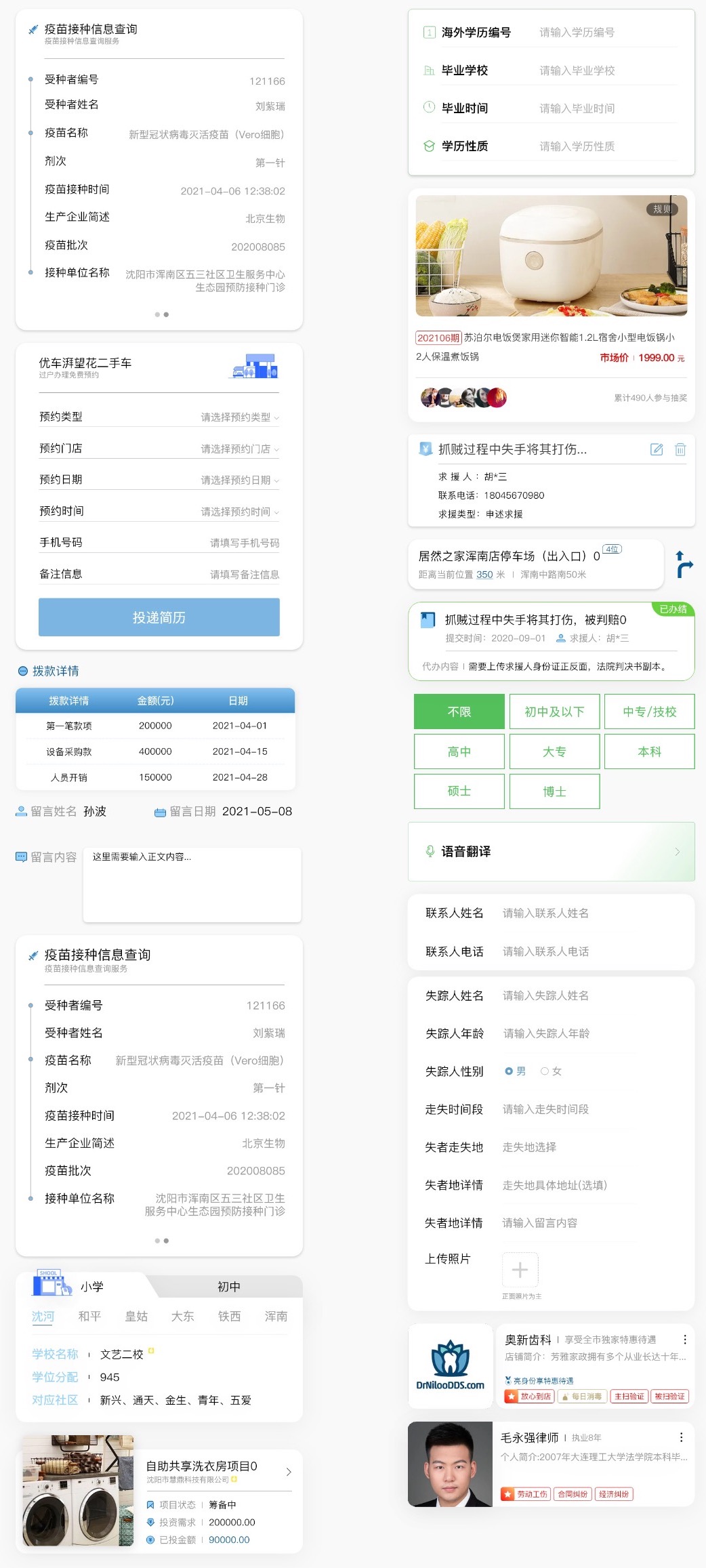
表單樣式統一采用 左側標題 右側表單 底部按鈕形式
可輸入項 禁止輸入項要區分明確 禁止輸入項置灰表示
底部按鈕顏色 樣式 要符合頁面主題顏色
在以下使用場景中 表單進行二次封裝 可直接在頁面中進行掉用
調用方法:暫未開放 敬請期待
```

<br />
<br />
## :-: 強制規范
>1.頁面中所有按鈕事件 加載事件必須綁定 loading 等待效果,禁止出現空白頁 加載數據閃爍 點擊按鈕無任何反饋的情況。
2.在路由跳轉或者 window.location 進行跳轉的時候要注意視圖層級關系,禁止出現在多次反復跳轉的過程中出現無法返回上一頁 無法退出當前頁面的情況 要經過全面測試。
