> 文檔版本:1.0.1
> 編輯時間:2021.11.17
| 日期 | 變更說明說明 | 變更人 |
| --- | --- | --- |
| 2021.11.17 | js變量判斷使用規范 | mike |
### js變量判斷使用規范
> **多層級判斷變量是否為空的情況,一定要先判斷它的上級是否是空**
> 原因:如果接口返回來的數據是多層級的數據,只判斷最最內部的數據,一擔數據返回的上層是空,就會導致js拋異常,導致頁面報錯,不執行。
> 例如:判斷對象data.info.cardNo 如果info是空,那么就對導致js報錯,這種情況正常寫法如下:
```
if(!!data && !!data.info && data.info.cardNo == '.......')
```
### 判斷一個對象是否是空
#### js中 ! 的用法是比較靈活的,它除了做邏輯運算常常會用!做類型判斷,可以用!與上對象來求得一個布爾值、!可將變量轉換成boolean類型,null、undefined和空字符串取反都為true,其余都為false
```
!null = true
!undefined=true
!''=true
!100 = false
!'abc'=false
```
> 根據如上的總結判斷一個變量是否為空用如下寫法:
```
if(!!a)
```
> 不要在用如下寫法:
```
if(a!=null && a!=undefined && a != '')
```
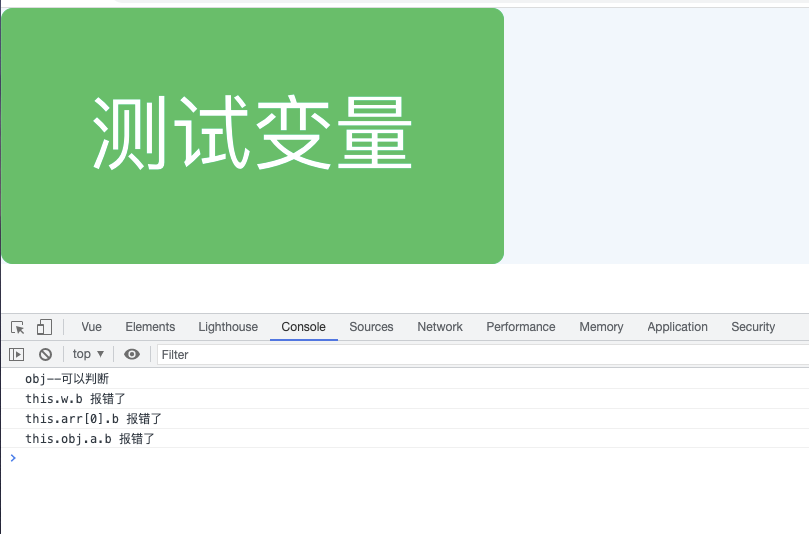
### 下面的是一個列子,大家可以自己嘗試一下
```
<template>
<div id="app" style="background: rgb(241, 247, 252);">
<van-button type="primary" @click="testAction">測試變量</van-button>
</div>
</template>
<script>
export default {
data () {
return {
obj: {},
str: '',
arr: []
}
},
mounted () {
},
methods: {
testAction () {
try {
if (this.obj) { // 不會報錯
console.log('obj--可以判斷')
}
} catch (e) {
console.log('報錯了')
}
try {
if (this.w) {}
} catch (e) {
console.log('this.w 報錯了')
}
try {
if (this.w.b) {}
} catch (e) {
console.log('this.w.b 報錯了')
}
try {
if (this.arr) {}
} catch (e) {
console.log('this.arr 報錯了')
}
try {
if (this.arr[0].b) {}
} catch (e) {
console.log('this.arr[0].b 報錯了')
}
try {
if (this.obj.a) {} // 不會報錯
} catch (e) {
console.log('this.obj.a 報錯了')
}
try {
if (this.obj.a.b) {} // 會報錯
} catch (e) {
console.log('this.obj.a.b 報錯了')
}
try {
if (!!this.obj && !!this.obj.a && this.obj.a.b) {} // 不會報錯
} catch (e) {
console.log('this.obj.a.b 報錯了')
}
try {
if (!!this.obj && !!this.obj.a && this.obj.a.b) {}
} catch (e) {
console.log('this.obj.a.b 報錯了')
}
}
}
}
</script>
```