[TOC]
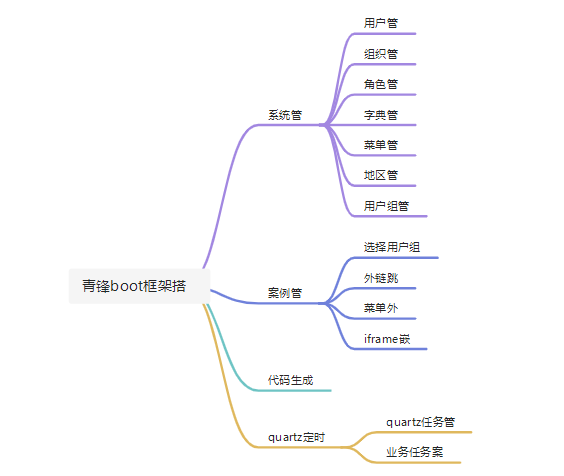
# 功能介紹

# 項目使用
## 項目下載
下載地址:[青鋒開源架構-springboot2.6.x+vue3-antdesign-vite](https://gitee.com/msxy/qingfeng-springboot-vue3-antdesign-vite)

qingfeng-ant-vite\_vue3為前端項目。
下載后對項目進行解壓。
## 后端項目運行
### idea下載安裝
我們使用的IDEA編程器進行代碼編寫,
idea的下載地址:[https://www.jetbrains.com/idea/download/#section=windows](https://www.jetbrains.com/idea/download/#section=windows)

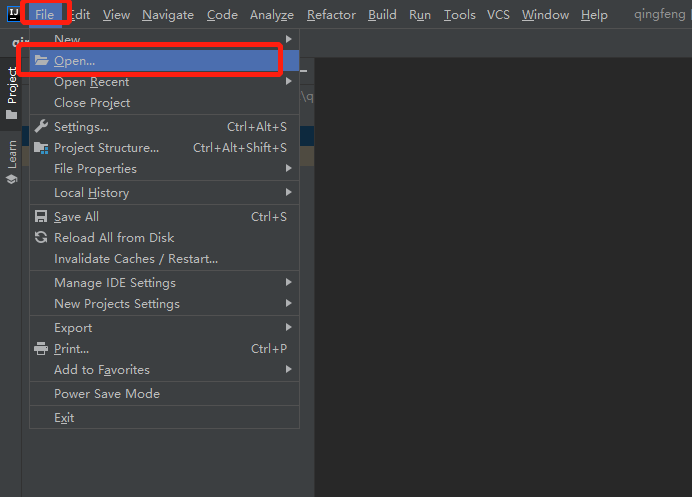
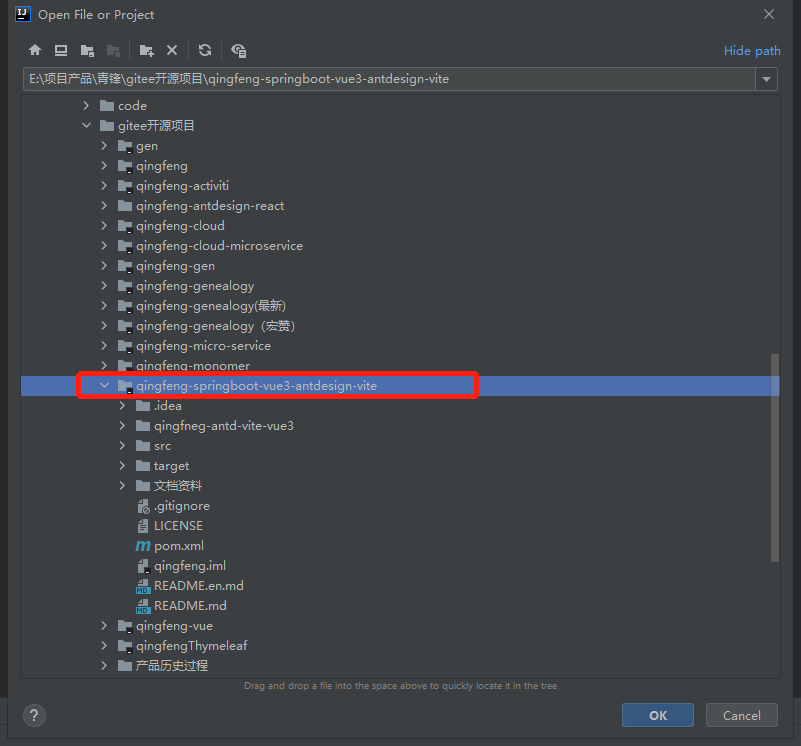
### 打開項目目錄


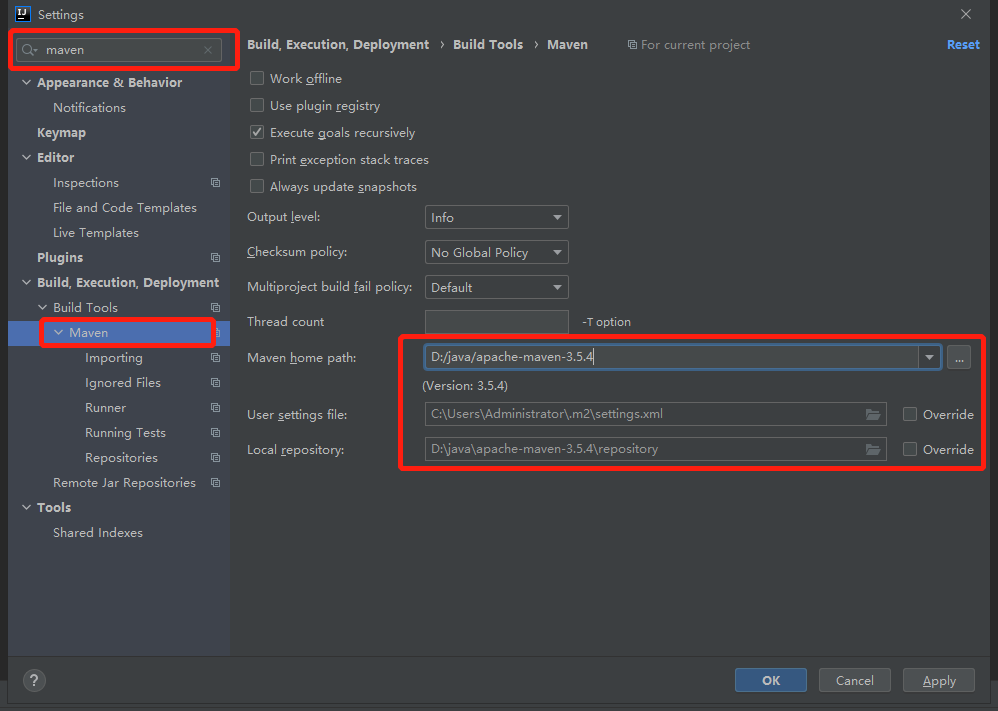
### 配置maven
點擊 file-setting ,打開設置彈框,搜索maven,如下圖:選擇本地安裝的maven進行配置。
maven的安裝參考:[https://www.yuque.com/qingfengaibiancheng/arvmg8/vhqn11](https://www.yuque.com/qingfengaibiancheng/arvmg8/vhqn11)

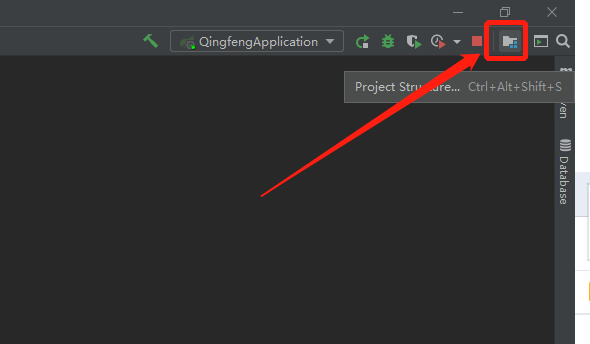
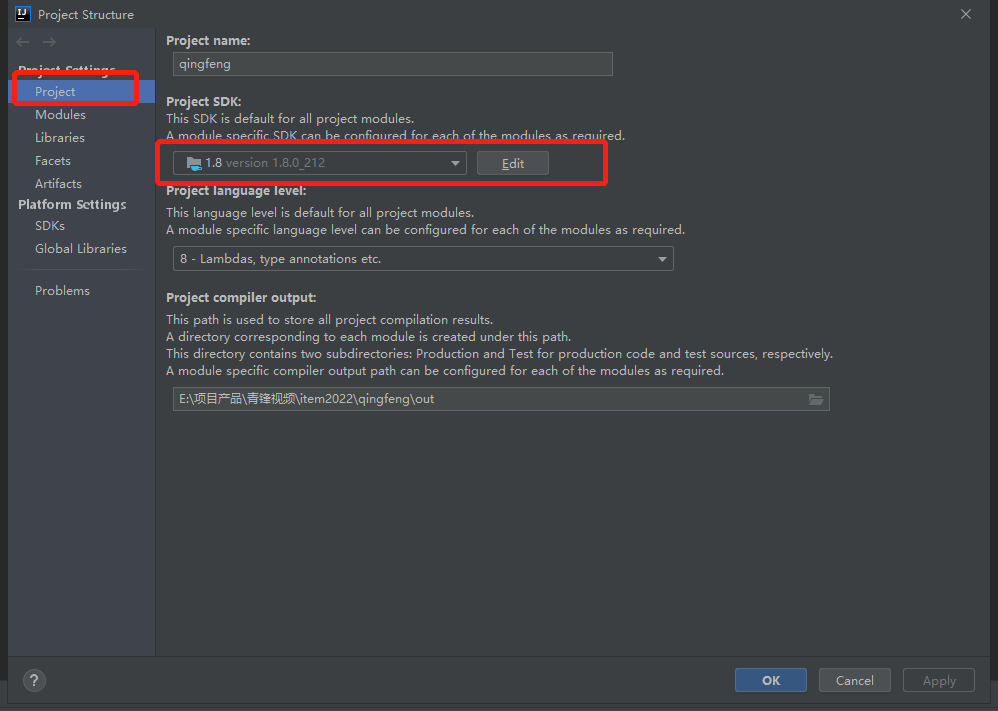
### 配置jdk環境
點擊:

支持1.8的環境,高版本的環境-目前尚未測試。

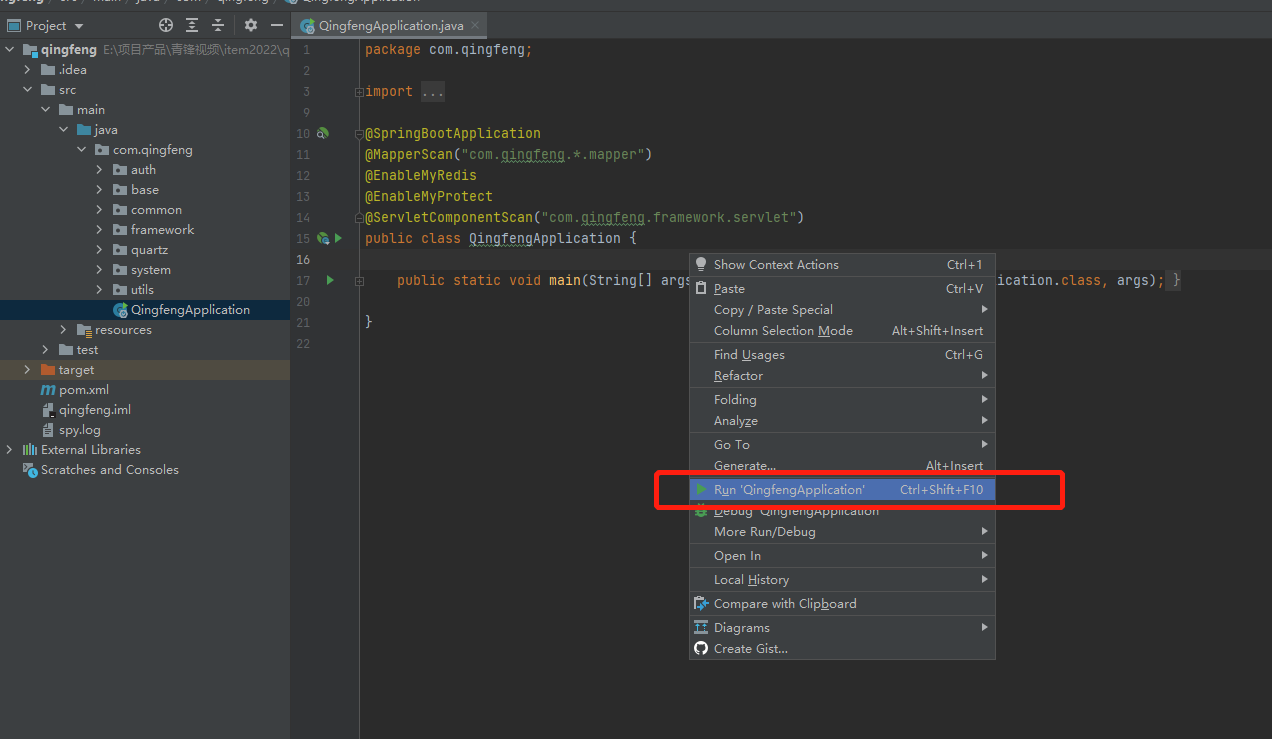
### 項目運行

或者通過右鍵:

## 前端項目運行
項目下載后,進入qingfneg-antd-vite-vue3 根目錄,進行項目初始化安裝,運行:
`npm install` 或者 `npm i`
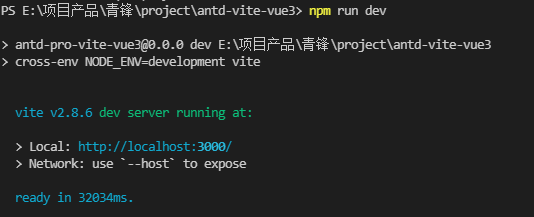
安裝完成后,執行運行命令:
`npm run dev`

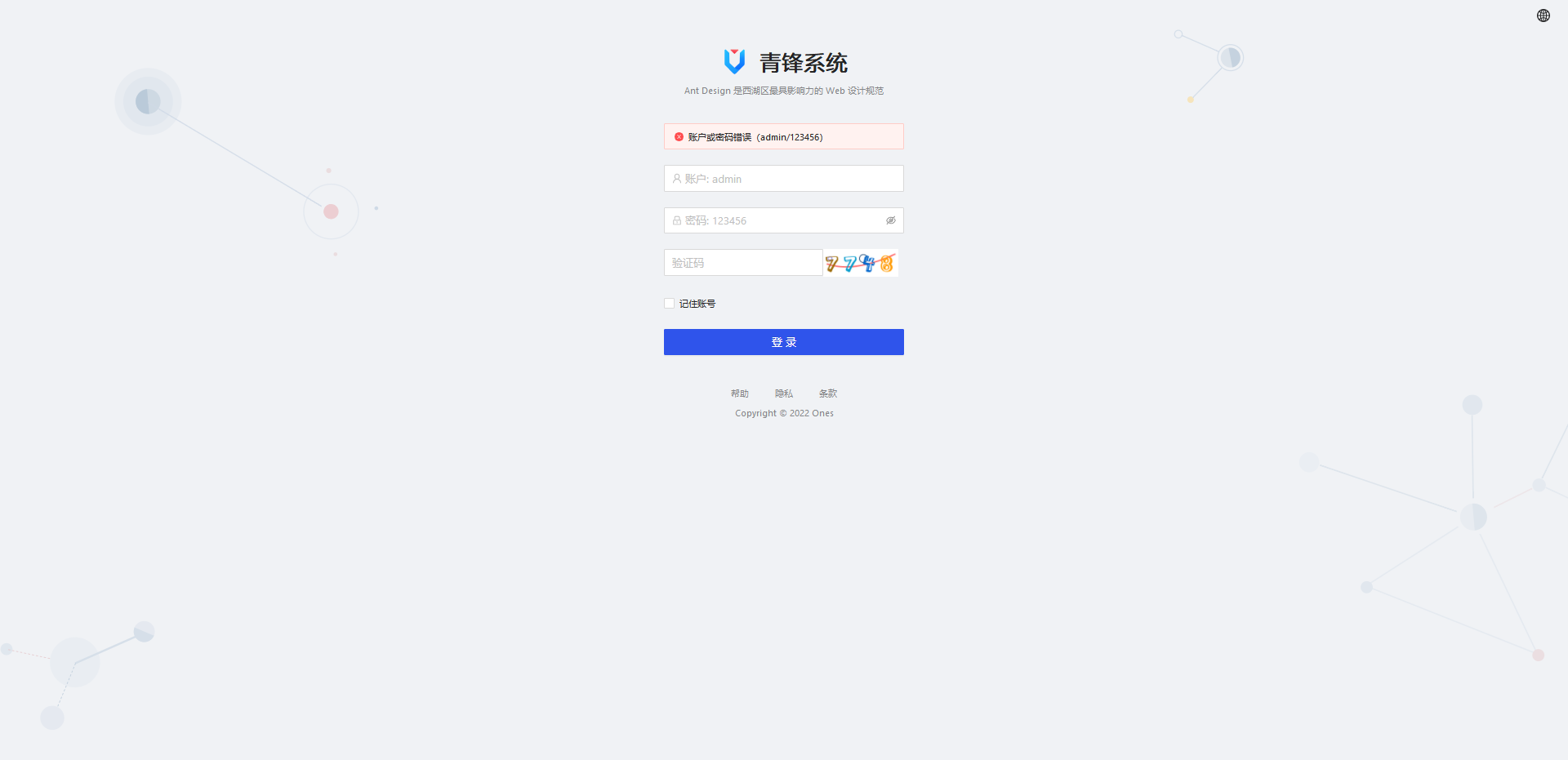
啟動完成后,在瀏覽器中輸入:[http://localhost:3000/](http://localhost:3000/)

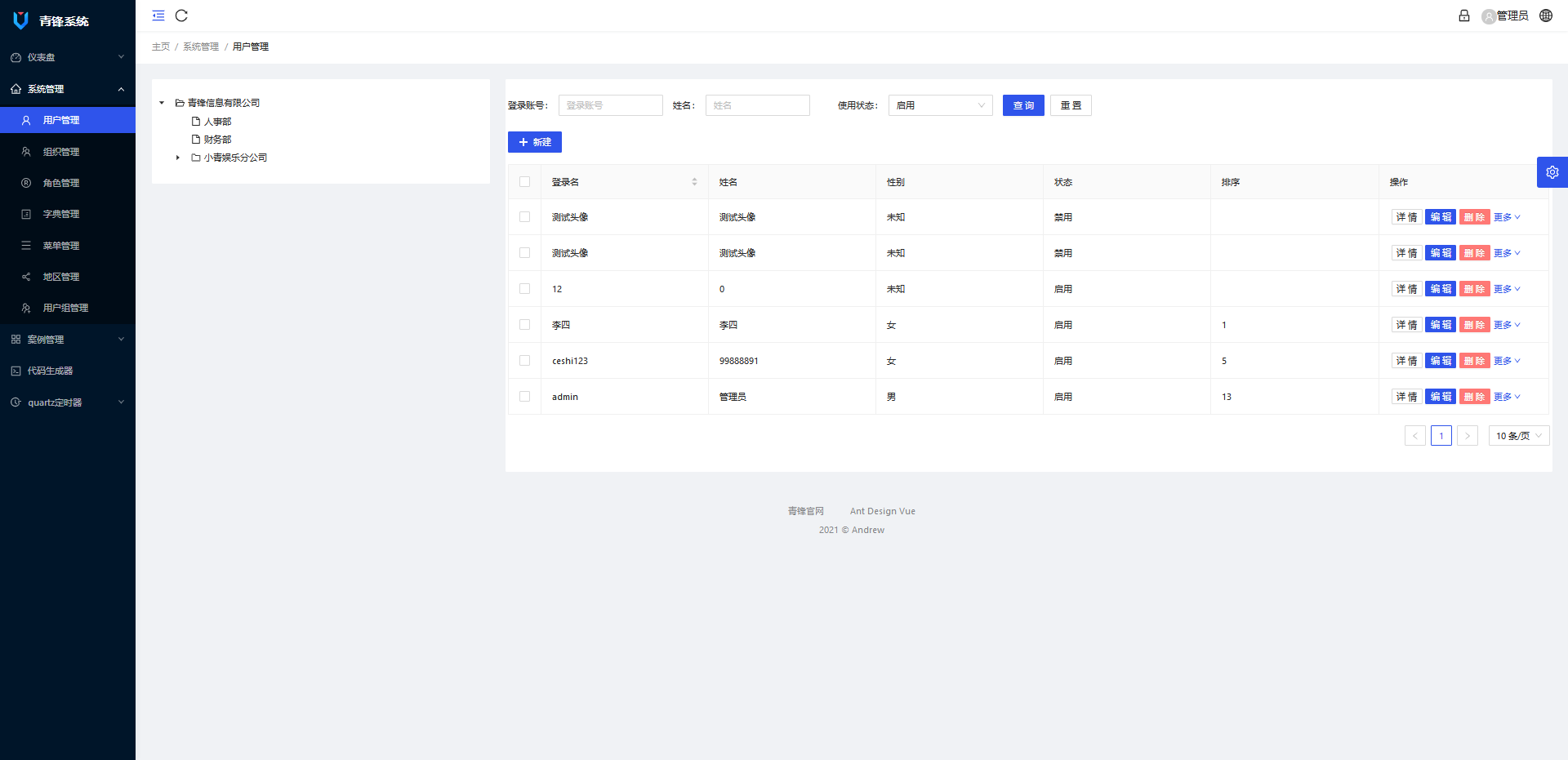
賬號密碼:admin/123456 登錄系統

- 青鋒項目介紹
- 系統框架介紹
- 搭建開發環境
- 涵蓋技術
- 構建后臺框架
- springboot項目構建
- mvnw介紹
- 整合mybatis-plus
- mybatisplus知識點
- SQL日志打印工具p6spy
- mybatis-plus分頁
- mybatis-plus多數據源使用
- mybatis-plus樂觀鎖
- springboot全局異常
- 整合攔截器/過濾器
- 實現業務功能模塊
- 數據結構設計
- 框架完善-工具類-注釋、驗證
- 業務模塊實現介紹
- 整合springsecurity權限控制
- Spring-Security-OAuth2簡介
- springboot整合springsecurity
- springsecurity實現訪問權限控制
- 整合登錄圖形驗證碼
- springboot整合Sentinel-實現驗證碼限流
- 架構權限功能說明
- 菜單、功能權限的講解
- 數據權限的講解
- Quartz動態定時器整合
- 整合quartz動態定時器
- quartz動態定時案例介紹
- 代碼生成器
- freemarker模板引擎常用語法
- 代碼生成器功能設計
- 代碼生成器實現方式
- Vue前端教程
- 快速開始
- 項目組成介紹
- layouts布局組件介紹
- 動態鎖屏介紹
- IndexedDB 瀏覽器數據庫-參考
- Axios基礎知識
- Axios請求的封裝
- 靜態路由和菜單
- 動態路由和權限控制
- 功能權限與指令
- 系統登錄和token刷新
- Vuex狀態管理使用說明
- Vue3之setup講解及使用
- 架構功能拓展
- 整合swagger接口文檔
- 接口授權簽名認證
- 集成prometheus+Grafana監控
- 請求調用鏈路追蹤