[TOC]
青鋒vue前端組件使用的是AntDesign的組件庫。
參考地址:[https://www.antdv.com/docs/vue/introduce-cn/](https://www.antdv.com/docs/vue/introduce-cn/)
AntDesign官方地址:[https://ant.design/index-cn](https://ant.design/index-cn)
# 項目下載
開源地址:[https://gitee.com/msxy/qingfeng-springboot-vue3-antdesign-vite](https://gitee.com/msxy/qingfeng-springboot-vue3-antdesign-vite)

[qingfneg-antd-vite-vue3](https://gitee.com/msxy/qingfeng-springboot-vue3-antdesign-vite/tree/master/qingfneg-antd-vite-vue3)是前端代碼,放在了項目根目錄的下面。

# 項目運行
項目下載后,進入qingfneg-antd-vite-vue3 根目錄,進行項目初始化安裝,運行:
`npm install` 或者 `npm i`
安裝完成后,執行運行命令:
`npm run dev`

啟動完成后,在瀏覽器中輸入:[http://localhost:3000/](http://localhost:3000/)

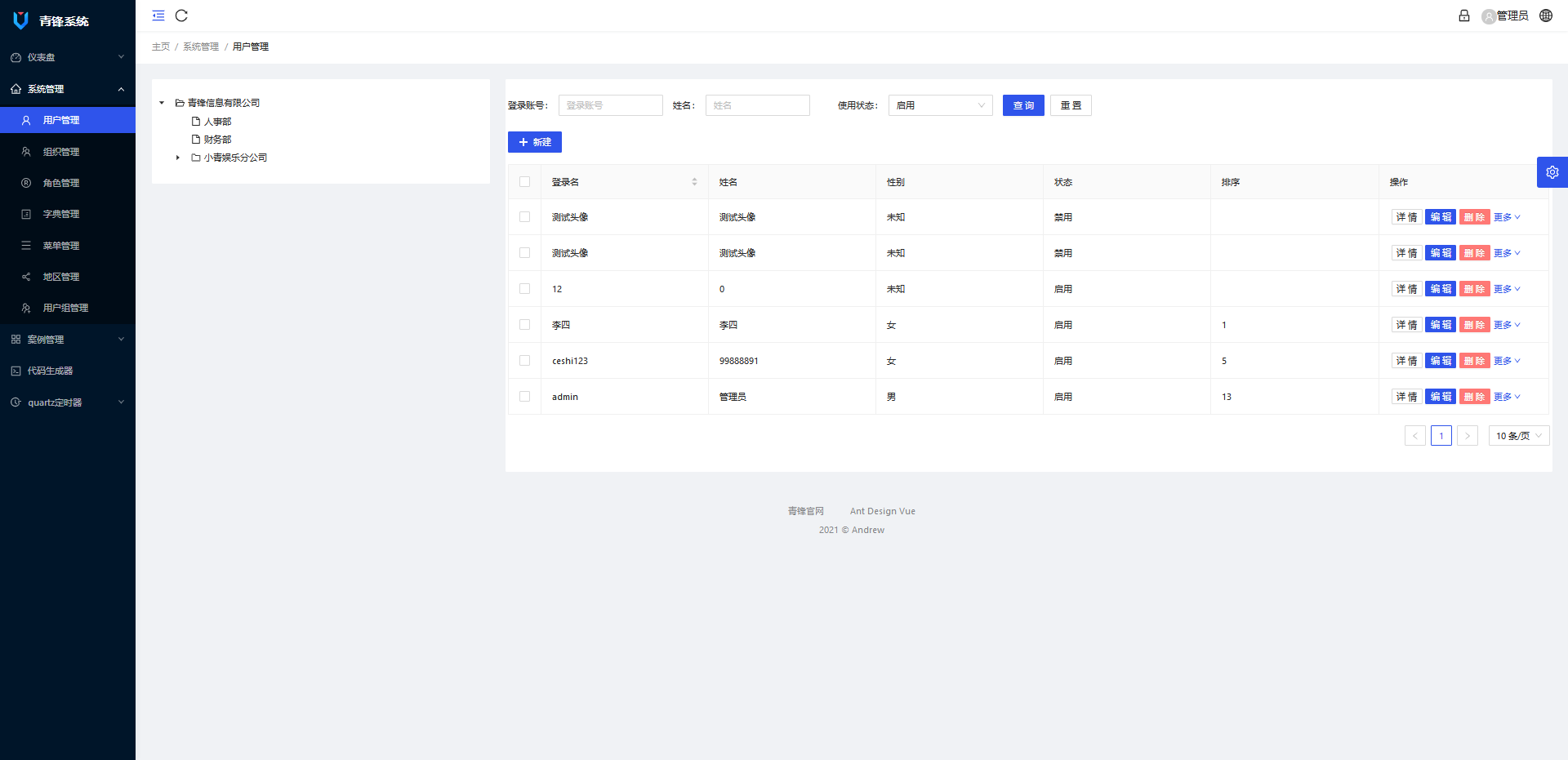
賬號密碼:admin/123456 登錄系統

- 青鋒項目介紹
- 系統框架介紹
- 搭建開發環境
- 涵蓋技術
- 構建后臺框架
- springboot項目構建
- mvnw介紹
- 整合mybatis-plus
- mybatisplus知識點
- SQL日志打印工具p6spy
- mybatis-plus分頁
- mybatis-plus多數據源使用
- mybatis-plus樂觀鎖
- springboot全局異常
- 整合攔截器/過濾器
- 實現業務功能模塊
- 數據結構設計
- 框架完善-工具類-注釋、驗證
- 業務模塊實現介紹
- 整合springsecurity權限控制
- Spring-Security-OAuth2簡介
- springboot整合springsecurity
- springsecurity實現訪問權限控制
- 整合登錄圖形驗證碼
- springboot整合Sentinel-實現驗證碼限流
- 架構權限功能說明
- 菜單、功能權限的講解
- 數據權限的講解
- Quartz動態定時器整合
- 整合quartz動態定時器
- quartz動態定時案例介紹
- 代碼生成器
- freemarker模板引擎常用語法
- 代碼生成器功能設計
- 代碼生成器實現方式
- Vue前端教程
- 快速開始
- 項目組成介紹
- layouts布局組件介紹
- 動態鎖屏介紹
- IndexedDB 瀏覽器數據庫-參考
- Axios基礎知識
- Axios請求的封裝
- 靜態路由和菜單
- 動態路由和權限控制
- 功能權限與指令
- 系統登錄和token刷新
- Vuex狀態管理使用說明
- Vue3之setup講解及使用
- 架構功能拓展
- 整合swagger接口文檔
- 接口授權簽名認證
- 集成prometheus+Grafana監控
- 請求調用鏈路追蹤