之所以開發這個插件,是因為WordPress 官方的rest json api 不能滿足小程序定制化的需求,我開發了插件作為官方api的補充,這個插件基本是按官方api二次開發的規范定制的。
由于插件部分數據的獲取是通過直接訪問數據庫的方式,這樣很可能無法提交到Wordpress的官方插件庫,所以只能通過github下載。因此安裝的方式是,直接上傳文件夾到wordpress的插件目錄,然后啟用。
注意:從github下載的插件包,文件夾變成了wp-rest-api-for-app-master,在安裝插件的時候,插件目錄的名稱要改成:wp-rest-api-for-app
插件的下載地址:https://github.com/iamxjb/wp-rest-api-for-app
插件安裝啟用后,需要在后臺配置一些參數:
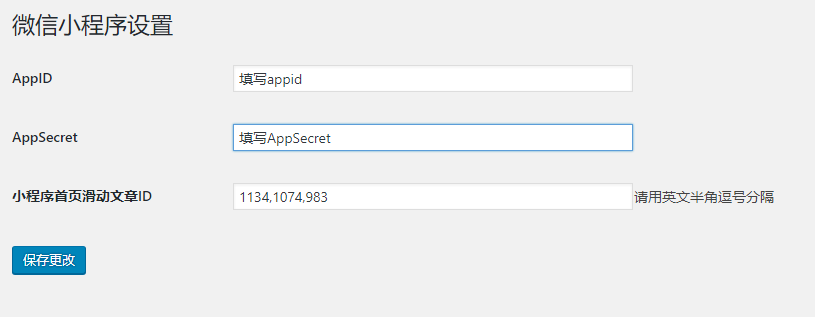
1)wordpress后臺 => 設置 =>微信小程序設置
在這個配置界面配置AppID,AppSecret,小程序首頁滑動文章ID, 前面兩個參數在微信小程序的后臺可以查到,這里就不贅述。“小程序首頁滑動文章ID”這個參數是為了顯示首頁滑動輪播的文章。這里的設計我偷了懶,良好的設計應該彈出一個選擇框,讓用戶來選擇文章,而不是給個輸入框輸入id。

文章id如何在wordpress后臺找到呢?其實很簡單,看下圖你就明白了

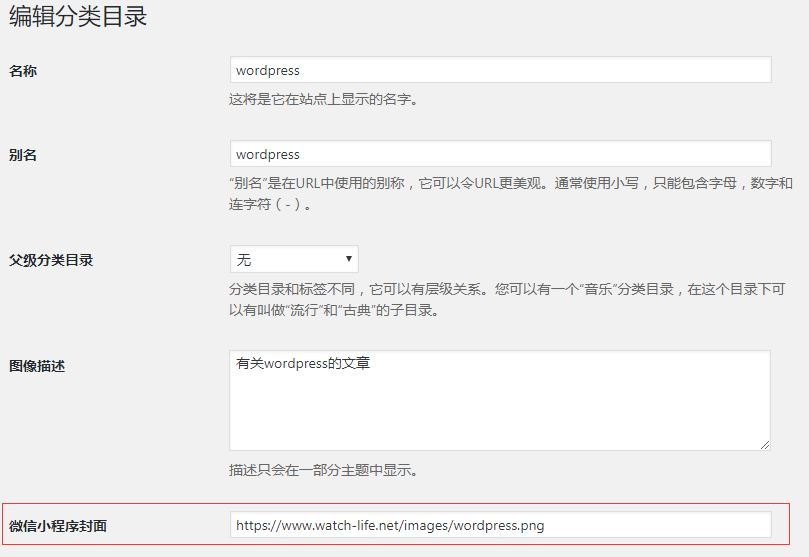
2)wordpress后臺 => 分類目錄 =>選擇一個分類進行編輯

這里設置后,在小程序里“專題”頁就會看到封面圖片了。
